原文:小程序新方法 open-type获取头像昵称
https://www.jianshu.com/p/e4657f16a82c
小程序自上线以来,官方一直在调整API,因此也出现了一批被废弃的接口,作为程序员的我们,此时此刻千万不能为这不断的变化而感到头疼,应当与时俱进,不断的更新自己的知识储备和应用技能。
参考文档:https://developers.weixin.qq.com/miniprogram/dev/component/open-data.html
以下是原公告:
为优化用户体验,使用 wx.getUserInfo 接口直接弹出授权框的开发方式将逐步不再支持。从2018年4月30日开始,小程序与小游戏的体验版、开发版调用 wx.getUserInfo 接口,将无法弹出授权询问框,默认调用失败。正式版暂不受影响。
开发者可使用以下方式获取或展示用户信息:
一、小程序
1、使用 button 组件,并将 open-type 指定为 getUserInfo 类型,获取用户基本信息。
详情参考文档:https://developers.weixin.qq.com/miniprogram/dev/component/button.html
2、使用 open-data 展示用户基本信息。
详情参考文档:https://developers.weixin.qq.com/miniprogram/dev/component/open-data.html
新的方法的使用
wxml:
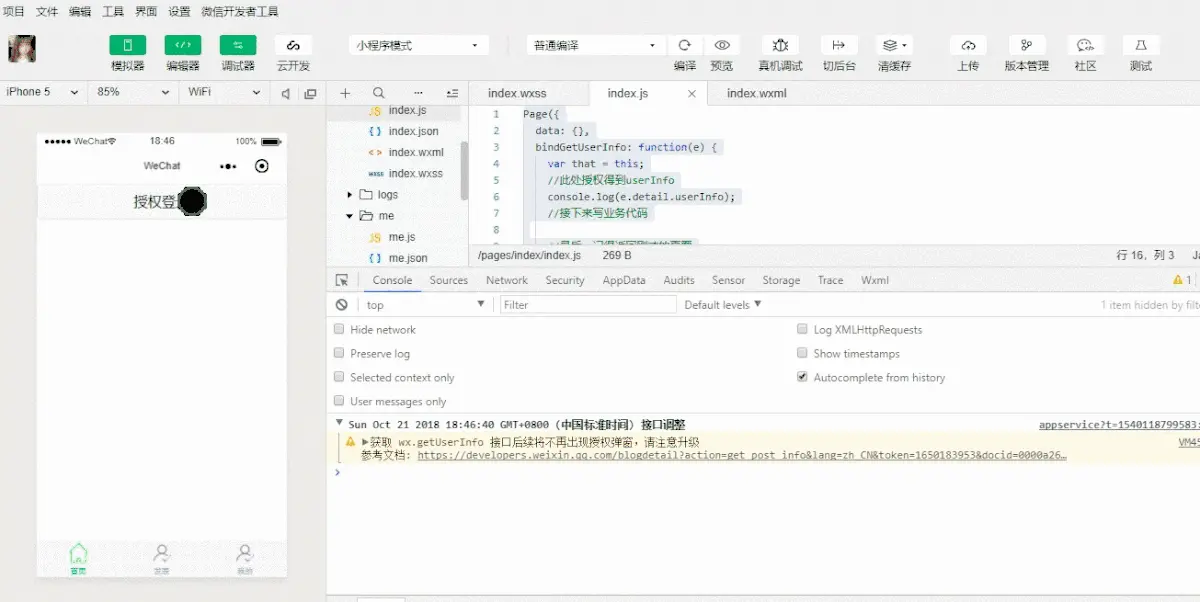
<button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo" >授权登录</button>
js:
Page({
data: {},
bindGetUserInfo: function(e) {
var that = this;
//此处授权得到userInfo
console.log(e.detail.userInfo);
//接下来写业务代码
//最后,记得返回刚才的页面
wx.navigateBack({
delta: 1
})
}
})
效果如图所示:控制台之中打印出昵称,微信头像等个人信息。
再来一波demo示范一下
wxml:
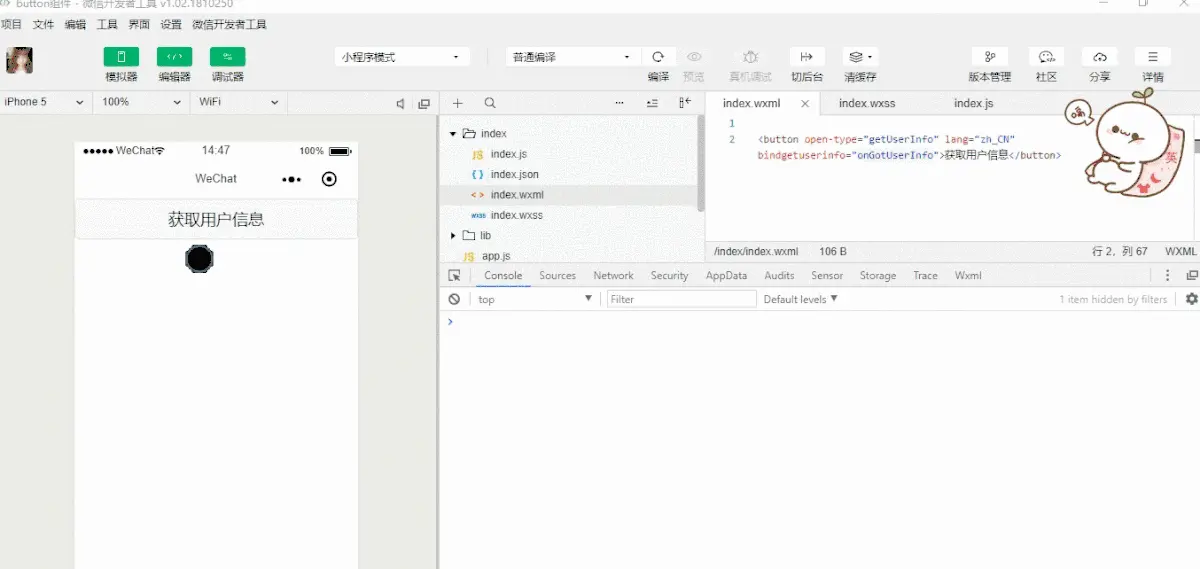
<button open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="onGotUserInfo">获取用户信息</button>
js:
var pageObject = {
data: {
},
onGotUserInfo: function (e) {
console.log(e.detail.errMsg)
console.log(e.detail.userInfo)
console.log(e.detail.rawData)
},
}
Page(pageObject)
效果如下:控制台之中打印出昵称,微信头像等个人信息。
原文作者:祈澈姑娘
技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,欢迎大家加入群聊,一起探讨交流。