html网页制作期末大作业-美食点餐网页html+css+javascript 9个页面适用学生作业 课程设计美食点餐网页、期末作业美食点餐网页、毕业设计美食点餐网页
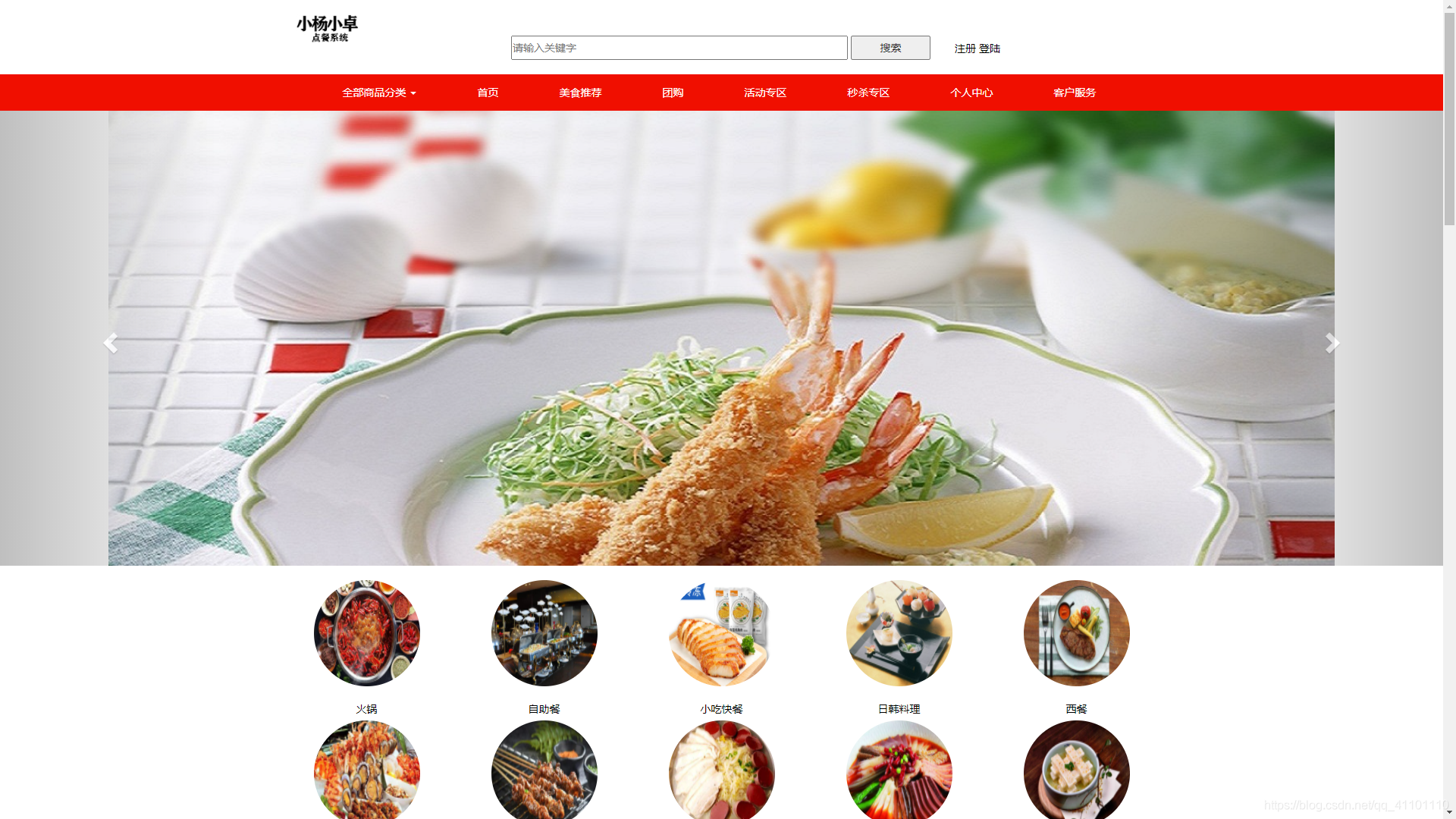
 首页
首页
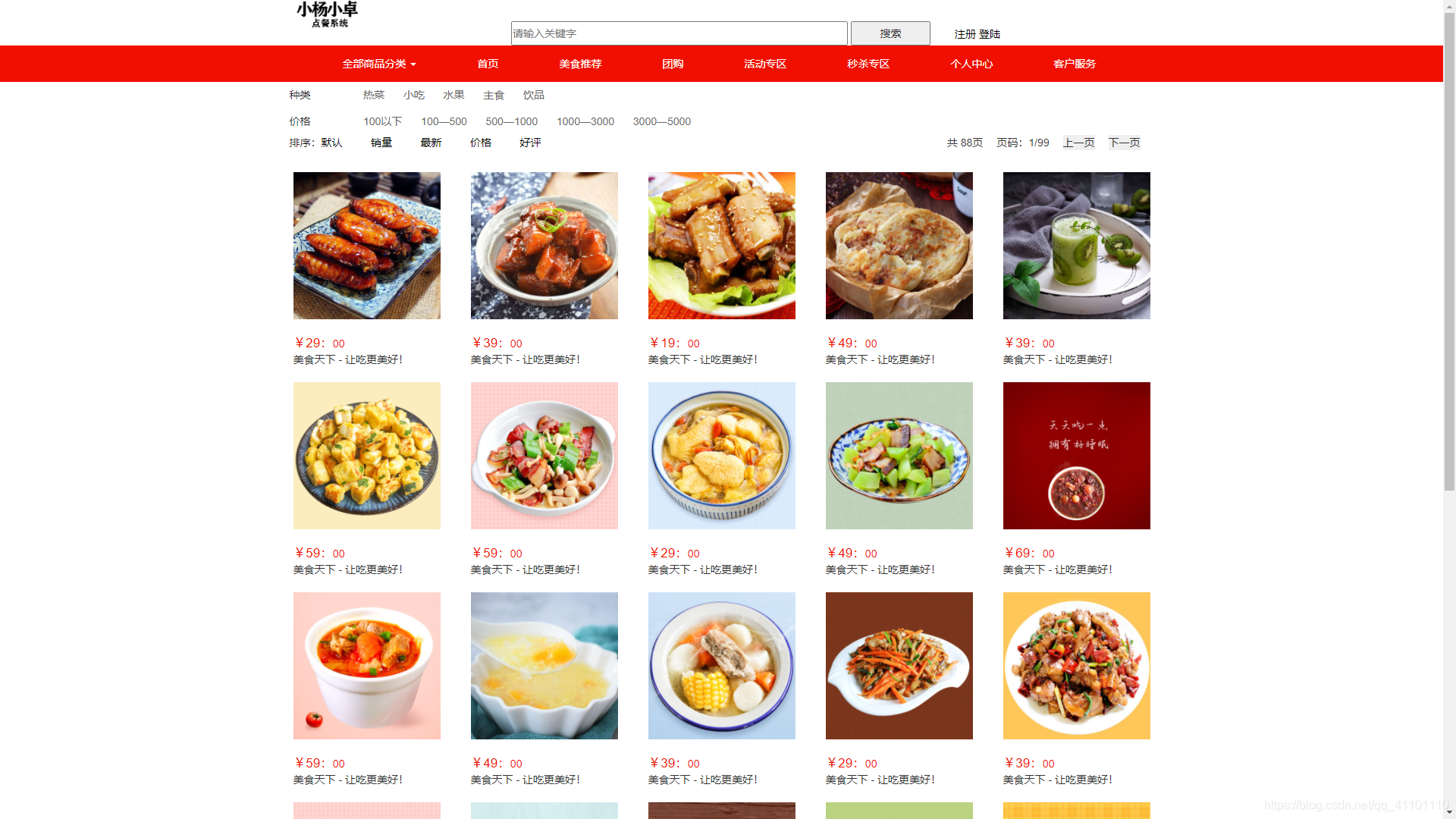
 点餐页面
点餐页面
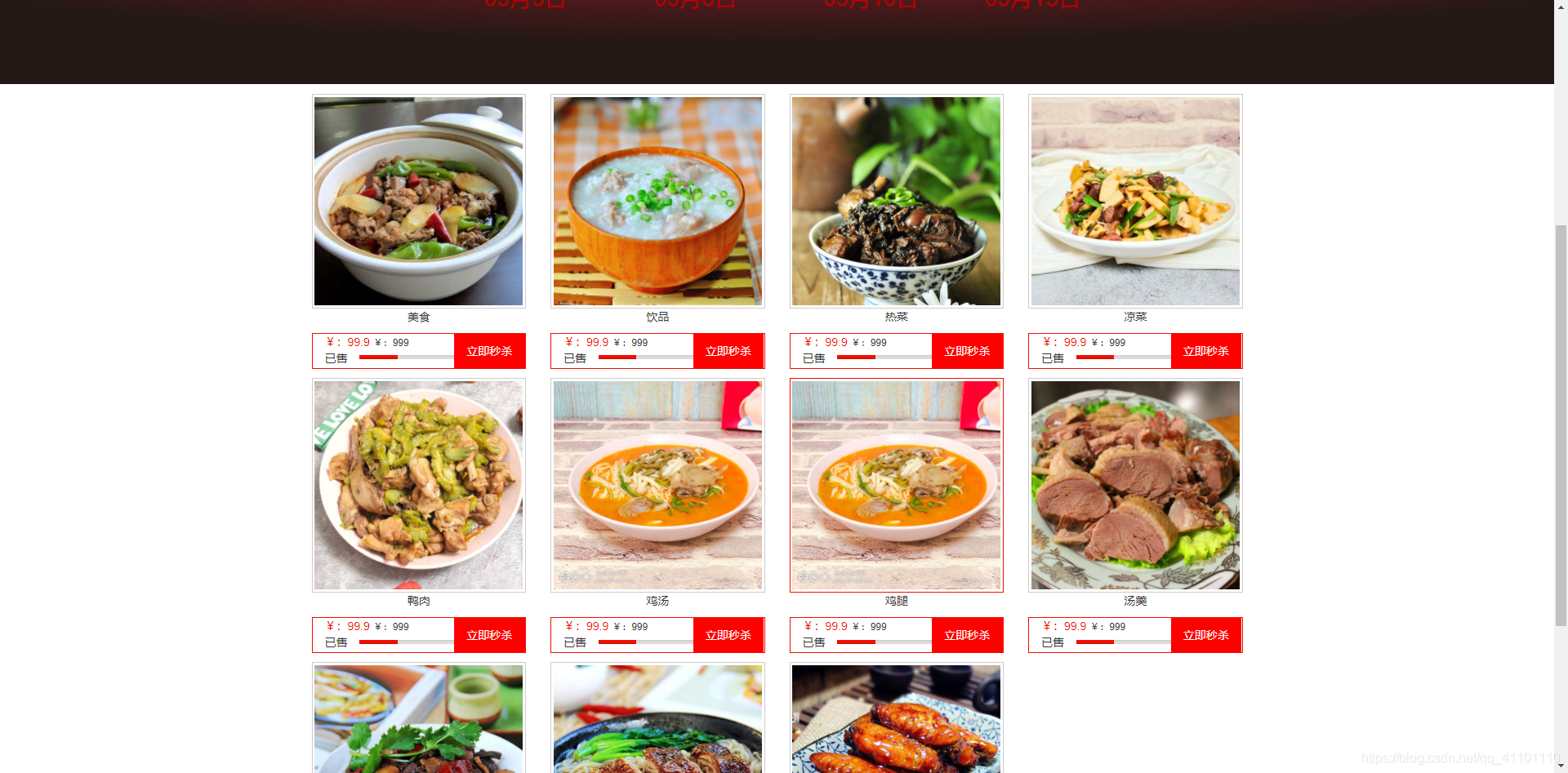
 秒杀页面
秒杀页面
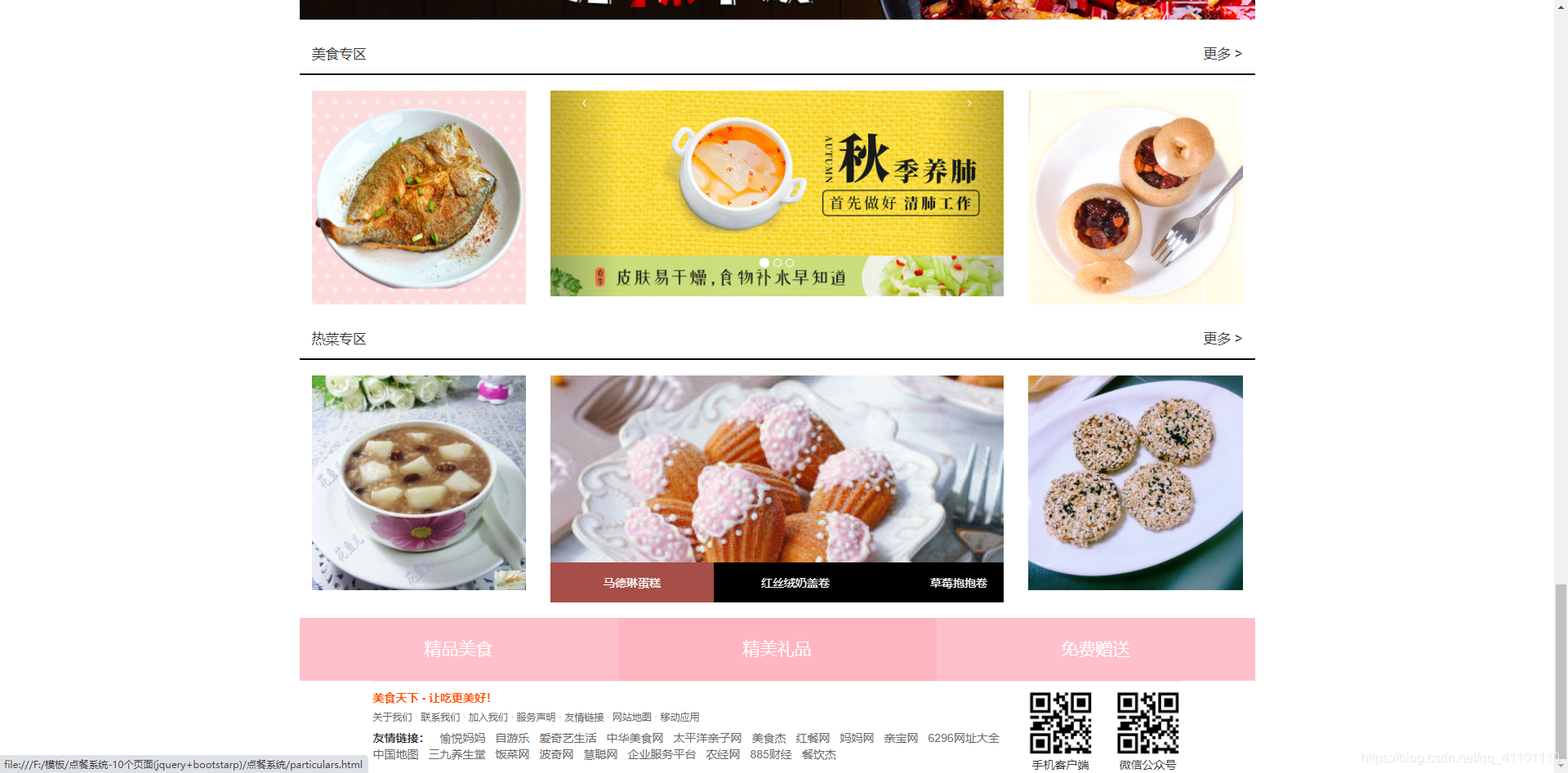
 底部
底部
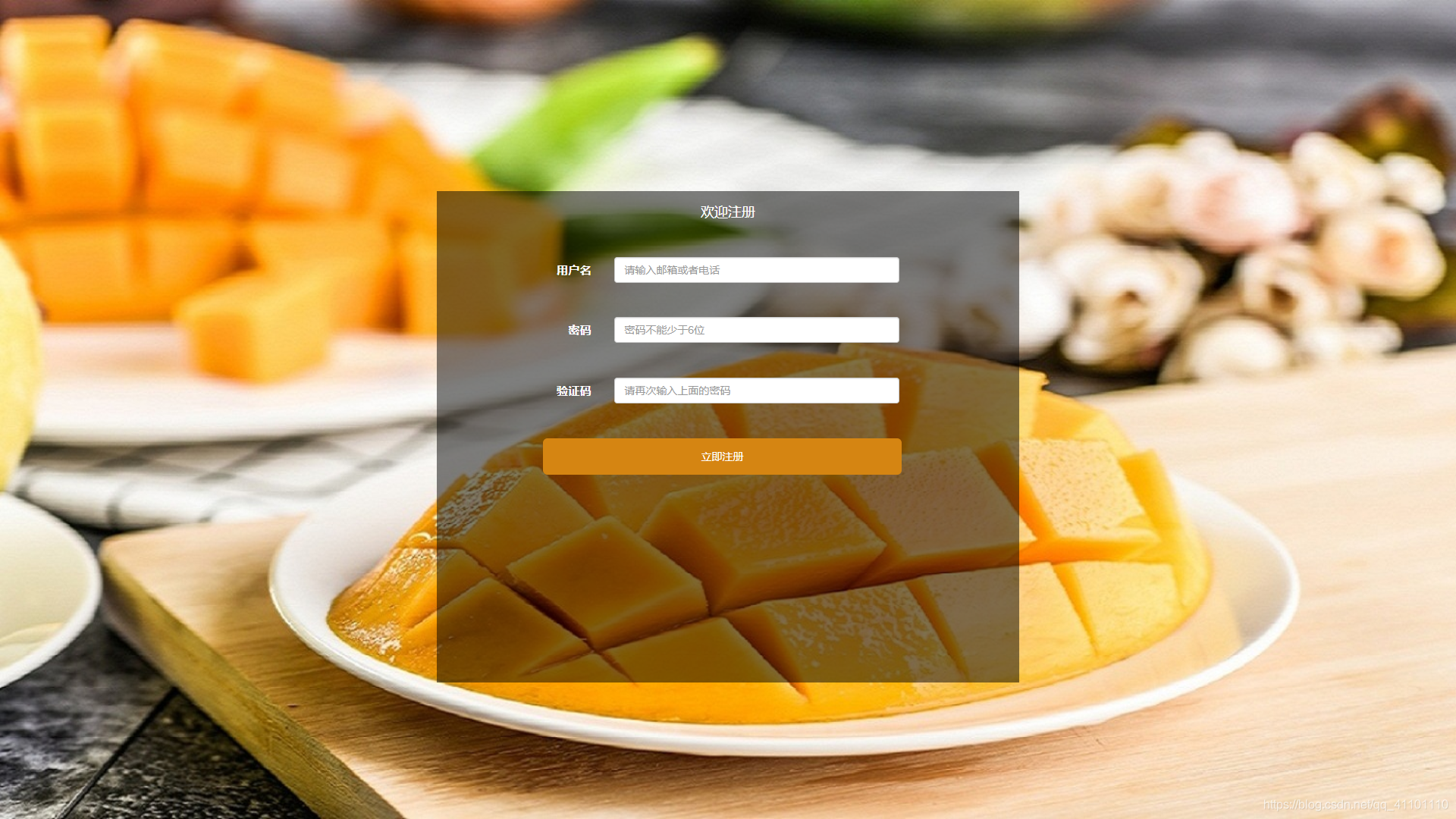
 注册页面
注册页面
 文件目录
文件目录
部分网页源码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>首页</title>
<link href="css/bootstrap.css" rel="stylesheet">
<link rel="stylesheet" href="css/main.css" />
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container h_top">
<div class="row">
<div class="col-sm-3">
<a href="index.html"><img src="images/logo.png" alt="" class="img-responsive" style="max-width: 100px" /></a>
</div>
<div class="col-sm-6">
<form action="">
<input type="text" placeholder="请输入关键字" />
<input type="button" value="搜索" />
</form>
</div>
<div class="col-sm-3" style="margin-top: 3%">
<a href="register.html">注册</a>
<a href="login.html">登陆</a>
</div>
</div>
</div>
<!--头部-->
<div class="navcolor" style="background: #f00f00">
<div class="container">
<nav class="">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">全部商品分类 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">餐前甜点</a></li>
<li><a href="#">主食</a></li>
<li><a href="#">西餐系列</a></li>
<li><a href="#">热菜专区</a></li>
<li><a href="#">小吃专区</a></li>
<li><a href="#">美食推荐</a></li>
<li><a href="#">其他美食</a></li>
</ul>
</li>
<li class="dropdown">
<a href="index.html">首页</a>
</li>
<li class="dropdown">
<a href="Ajadezone.html">美食推荐</a>
</li>
<li class="dropdown">
<a href="groupbuying.html">团购</a>
</li>
<li class="dropdown">
<a href="activity.html">活动专区</a>
</li>
<li class="dropdown">
<a href="seckill.html">秒杀专区</a>
</li>
<li class="dropdown">
<a href="personage.html">个人中心</a>
</li>
<li class="dropdown">
<a href="serve.html">客户服务</a>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
</div>
</div>
<!--导航结束-->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox" style="height: 600px;">
<div class="item active">
<img src="images/banner1.jpg" alt="..." width="85%" class="pict">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="images/banner2.jpg" alt="..." width="85%" class="pict">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="images/banner3.jpg" alt="..." width="85%" class="pict">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="images/banner4.jpg" alt="..." width="85%" class="pict">
<div class="carousel-caption">
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!--轮播-->
<div class="container menu">
<div class="row">
<div class="col-xs-two">
<a href=""><img src="images/classify5.png" alt="" class="img-responsive" /><br/>火锅</a>
</div>
<div class="col-xs-two">
<a href=""><img src="images/classify7.png" alt="" class="img-responsive" /><br/>自助餐</a>
</div>
<div class="col-xs-two">
<a href=""><img src="images/classify4.png" alt="" class="img-responsive" /><br/>小吃快餐</a>
</div>
<div class="col-xs-two">
<a href=""><img src="images/classify9.png" alt="" class="img-responsive" /><br/>日韩料理</a>
</div>
<div class="col-xs-two">
<a href=""><img src="images/classify6.png" alt="" class="img-responsive" /><br/>西餐</a>
</div>
<div class="col-xs-two">
<a href=""><img src="images/classify2.png" alt="" class="img-responsive" /><br/>聚餐宴请</a>
</div>
<div class="col-xs-two">
<a href=""><img src="images/classify1.png" alt="" class="img-responsive" /><br/>烧烤烤肉</a>
</div>
<div class="col-xs-two">
<a href=""><img src="images/classify8.png" alt="" class="img-responsive" /><br/>东北菜</a>
</div>
<div class="col-xs-two">
<a href=""><img src="images/classify3.png" alt="" c
lass="img-responsive" /><br/>川湘菜</a>
</div>
<div class="col-xs-two">
<a href=""><img src="images/classify10.png" alt="" class="img-responsive" /><br/>江浙菜</a>
</div>
</div>
</div>
<!--广告条-->
<div class="container Articleadvertisement">
<div class="row">
<div class="col-xs-12"><img src="images/gg2.jpg" alt="" width="100%" class="img-responsive" /></div>
</div>
</div>
<!--广告-->
<div class="container" style="padding: 0;">
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#home" data-toggle="tab">
最新推荐
</a>
</li>
<li><a href="#ios" data-toggle="tab">热菜</a></li>
<li><a href="#one" data-toggle="tab">小吃</a></li>
<li><a href="#two" data-toggle="tab">凉菜</a></li>
<li><a href="#three" data-toggle="tab">主食</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<div class="row">
<div class="col-sm-3">
<a href="">
<img src="images/1.jpg" alt="" class="img-responsive" />
<p>¥:39</p>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/2.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/3.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/4.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
</div>
</div>
<div class="tab-pane fade" id="ios">
<div class="row">
<div class="col-sm-3">
<a href="">
<img src="images/5.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/6.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/7.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/8.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
</div>
</div>
<div class="tab-pane fade" id="one">
<div class="row">
<div class="col-sm-3">
<a href="">
<img src="images/9.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/10.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/11.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/12.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
</div>
</div>
<div class="tab-pane fade" id="two">
<div class="row">
<div class="col-sm-3">
<a href="">
<img src="images/13.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/14.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/15.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/16.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
</div>
</div>
<div class="tab-pane fade" id="three">
<div class="row">
<div class="col-sm-3">
<a href="">
<img src="images/17.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/18.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/19.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/20.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
</div>
</div>
</div>
</div>
</div>
<!--选项卡结束-->
<div class="container Articleadvertisement">
<div class="row">
<div class="col-xs-12"><img src="images/gg1.jpg" alt="" class="img-responsive" width="100%" /></div>
</div>
</div>
<!--广告条-->
<div class="container Hotzone">
<div class="row">
<div class="col-sm-2">
<a href="" style="margin-bottom: 80%">
<h3>热卖专区</h3>
</a>
<img src="images/iconic1.png" alt="" class="img-responsive" />
</div>
<div class="col-sm-10">
<div class="row">
<div class="col-sm-3">
<a href="particulars.html">
<img src="images/21.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
<a href="" style="position: absolute;right: 5%;bottom: 0%"><img src="images/ShoppingCart.jpg" alt="" class="img-responsive" style="border: none" /></a>
</a>
</a>
</div>
<div class="col-sm-3">
<a href="particulars.html">
<img src="images/22.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
<a href="" style="position: absolute;right: 5%;bottom: 0%"><img src="images/ShoppingCart.jpg" alt="" class="img-responsive" style="border: none" /></a>
</a>
</a>
</div>
<div class="col-sm-3">
<a href="particulars.html">
<img src="images/23.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
<a href="" style="position: absolute;right: 5%;bottom: 0%"><img src="images/ShoppingCart.jpg" alt="" class="img-responsive" style="border: none" /></a>
</a>
</a>
</div>
<div class="col-sm-3">
<a href="particulars.html">
<img src="images/24.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
<a href="" style="position: absolute;right: 5%;bottom: 0%"><img src="images/ShoppingCart.jpg" alt="" class="img-responsive" style="border: none" /></a>
</a>
</a>
</div>
<div class="col-sm-3">
<a href="particulars.html">
<img src="images/25.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
<a href="" style="position: absolute;right: 5%;bottom: 0%"><img src="images/ShoppingCart.jpg" alt="" class="img-responsive" style="border: none" /></a>
</a>
</a>
</div>
<div class="col-sm-3">
<a href="particulars.html">
<img src="images/26.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
<a href="" style="position: absolute;right: 5%;bottom: 0%"><img src="images/ShoppingCart.jpg" alt="" class="img-responsive" style="border: none" /></a>
</a>
</a>
</div>
<div class="col-sm-3">
<a href="particulars.html">
<img src="images/27.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
<a href="" style="position: absolute;right: 5%;bottom: 0%"><img src="images/ShoppingCart.jpg" alt="" class="img-responsive" style="border: none" /></a>
</a>
</a>
</div>
<div class="col-sm-3">
<a href="particulars.html">
<img src="images/28.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
<a href="" style="position: absolute;right: 5%;bottom: 0%"><img src="images/ShoppingCart.jpg" alt="" class="img-responsive" style="border: none" /></a>
</a>
</a>
</div>
</div>
</div>
</div>
</div>
<!--热卖专区-->
<div class="container Hotzone">
<div class="row">
<div class="col-sm-2" style="background: #DFC65A">
<a href="" style="margin-bottom: 80%">
<h3>典藏精品</h3>
</a>
<img src="images/iconic1.png" alt="" class="img-responsive" />
</div>
<div class="col-sm-10">
<div class="row">
<div class="col-sm-3">
<a href="">
<img src="images/29.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
</a>
<a href="" style="position: absolute;right: 10%;bottom: 5%"><img src="images/ShoppingCart.jpg" alt="" class="img-responsive" style="border: none" /></a>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/30.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
<a href="" style="position: absolute;right: 10%;bottom: 5%"><img src="images/ShoppingCart.jpg" alt="" class="img-responsive" style="border: none" /></a>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/30.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
<a href="" style="position: absolute;right: 10%;bottom: 5%"><img src="images/ShoppingCart.jpg" alt="" class="img-responsive" style="border: none" /></a>
</a>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/31.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
<a href="" style="position: absolute;right: 10%;bottom: 5%"><img src="images/ShoppingCart.jpg" alt="" class="img-responsive" style="border: none" /></a>
</a>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/32.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
<a href="" style="position: absolute;right: 5%;bottom: 0%"><img src="images/ShoppingCart.jpg" alt="" class="img-responsive" style="border: none" /></a>
</a>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/33.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
<a href="" style="position: absolute;right: 5%;bottom: 0%"><img src="images/ShoppingCart.jpg" alt="" class="img-responsive" style="border: none" /></a>
</a>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/34.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
<a href="" style="position: absolute;right: 5%;bottom: 0%"><img src="images/ShoppingCart.jpg" alt="" class="img-responsive" style="border: none" /></a>
</a>
</a>
</div>
<div class="col-sm-3">
<a href="">
<img src="images/35.jpg" alt="" class="img-responsive" />
<p>¥:999</p>
<a href="" style="position: absolute;right: 5%;bottom: 0%"><img src="images/ShoppingCart.jpg" alt="" class="img-responsive" style="border: none" /></a>
</a>
</a>
</div>
</div>
</div>
</div>
</div>
<!--典藏精品-->
<div class="container Articleadvertisement">
<div class="row">
<div class="col-xs-12"><img src="images/gg2.jpg" alt="" class="img-responsive" width="100%" /></div>
</div>
</div>
<!--广告条-->
<div class="container more">
<div class="row">
<div class="col-sm-12">
美食专区 <a href="">更多 ></a>
</div>
</div>
</div>
<!--更多-->
<div class="container">
<div class="row">
<div class="col-sm-3">
<a href=""><img src="images/33.jpg" alt="" class="img-responsive" /></a>
</div>
<div class="col-sm-6">
<div id="myCarousel" class="carousel slide">
<!-- 轮播(Carousel)指标 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner" id="im">
<div class="item active">
<img src="images/banner8.jpg" alt="" class="img-responsive" />
<div class="carousel-caption"></div>
</div>
<div class="item">
<img src="images/banner9.jpg" alt="" class="img-responsive" />
<div class="carousel-caption"></div>
</div>
<div class="item">
<img src="images/banner10.jpg" alt="" class="img-responsive" />
<div class="carousel-caption"></div>
</div>
</div>
<!-- 轮播(Carousel)导航 -->
<a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a>
<a class="carousel-control right" href="#myCarousel" data-slide="next">›</a>
<div>
<img src="./images/gg1.jpg" alt="" style="width: 100%;">
</div>
</div>
</div>
<div class="col-sm-3">
<a href=""><img src="images/34.jpg" alt="" class="img-responsive" /></a>
</div>
</div>
</div>
<!--宝石专区-->
<div class="container more">
<div class="row">
<div class="col-sm-12">
热菜专区 <a href="">更多 ></a>
</div>
</div>
</div>
<!--更多-->
<div class="container">
<div class="row">
<div class="col-sm-3">
<a href=""><img src="images/2651.jpg" alt="" class="img-responsive" /></a>
</div>
<div class="col-sm-6">
<link rel="stylesheet" href="assets/css/sangarSlider.css" type="text/css" media="all">
<link rel="stylesheet" href="assets/themes/default/default.css" type="text/css" media="all">
<!-- <link rel="stylesheet" href="assets/css/demo.css" type="text/css" media="all">-->
<div class="jq22-container">
<div class="jq22-content bgcolor-3">
<div class='sangar-slideshow-container' id='sangar-example'>
<div class='sangar-content-wrapper' style='display:none;'>
<div class='sangar-content'><img src='images/banner5.jpg' class="img-responsive" style="width: 400px;" /></div>
<div class='sangar-content'><img src='images/banner6.jpg' class="img-responsive" /></div>
<div class='sangar-content'><img src='images/banner7.jpg' class="img-responsive" /></div>
<div class='sangar-content'><img src='images/banner6.jpg' class="img-responsive" /></div>
<div class='sangar-content'><img src='images/banner5.jpg' class="img-responsive" /></div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="assets/js/jquery.js"></script>
<script type="text/javascript" src="assets/js/jquery.touchSwipe.min.js"></script>
<script type="text/javascript" src="assets/js/imagesloaded.min.js"></script>
<!-- jQuery Sangar Slider -->
<script type="text/javascript" src="assets/js/sangarSlider/sangarBaseClass.js"></script>
<script type="text/javascript" src="assets/js/sangarSlider/sangarSetupLayout.js"></script>
<script type="text/javascript" src="assets/js/sangarSlider/sangarSizeAndScale.js"></script>
<script type="text/javascript" src="assets/js/sangarSlider/sangarShift.js"></script>
<script type="text/javascript" src="assets/js/sangarSlider/sangarSetupBulletNav.js"></script>
<script type="text/javascript" src="assets/js/sangarSlider/sangarSetupNavigation.js"></script>
<script type="text/javascript" src="assets/js/sangarSlider/sangarSetupSwipeTouch.js"></script>
<script type="text/javascript" src="assets/js/sangarSlider/sangarSetupTimer.js"></script>
<script type="text/javascript" src="assets/js/sangarSlider/sangarBeforeAfter.js"></script>
<script type="text/javascript" src="assets/js/sangarSlider/sangarLock.js"></script>
<script type="text/javascript" src="assets/js/sangarSlider/sangarResponsiveClass.js"></script>
<script type="text/javascript" src="assets/js/sangarSlider/sangarResetSlider.js"></script>
<script type="text/javascript" src="assets/js/sangarSlider/sangarTextbox.js"></script>
<script type="text/javascript" src="assets/js/sangarSlider.js"></script>
<script type='text/javascript'>
jQuery(document).ready(function($) {
/**
* identifier variable must be unique ID
*/
var sangar = $('#sangar-example').sangarSlider({
timer: false, // true or false to have the timer
scaleSlide: false, // slider will scale to the container size
scaleImage: true, // slider will scale to the container size
pagination: 'content-horizontal', // bullet, content, none
paginationContent: ["马德琳蛋糕", "红丝绒奶盖卷", "草莓抱抱卷", "红丝绒奶盖卷", "马德琳蛋糕"],
paginationContentWidth: 200, // slideshow width
width: 850, // slideshow width
height: 350 // slideshow height
});
})
</script>
</div>
<div class="col-sm-3">
<a href=""><img src="images/2652.jpg" alt="" class="img-responsive" /></a>
</div>
</div>
</div>
<!--翡翠专区-->
<div class="container Articleadvertisement">
<div class="row">
<div class="col-sm-4"><a href="">精品美食</a></div>
<div class="col-sm-4"><a href="">精美礼品</a></div>
<div class="col-sm-4"><a href="">免费赠送</a></div>
</div>
</div>
<!--广告条-->
<div class="footer-area clear">
<div class="w">
<div class="ft1">
<p class="c3b"><a title="美食天下 - 让吃更美好" href="https://www.meishichina.com/" target="_blank">美食天下 - 让吃更美好!</a></p>
<p class="c3c">
<a target="_blank" href="https://www.meishichina.com/minisite/red/" title="关于我们">关于我们</a> ·
<a target="_blank" href="https://www.meishichina.com/minisite/red/contact/" title="联系我们">联系我们</a> ·
<a target="_blank" href="https://www.meishichina.com/minisite/red/joinus/" title="加入我们">加入我们</a> ·
<a target="_blank" href="https://www.meishichina.com/minisite/red/copyright/" title="服务声明">服务声明</a> ·
<a target="_blank" href="https://www.meishichina.com/minisite/red/links/" title="友情链接">友情链接</a> ·
<a target="_blank" href="https://www.meishichina.com/minisite/red/sitemap/" title="网站地图">网站地图</a> ·
<a target="_blank" title="移动应用" href="https://www.meishichina.com/Mobile/">移动应用</a>
</p>
</div>
<div class="ft4">
<img title="微信公众号" src="images/lonely.jpg" width="82">微信公众号
</div>
<div class="ft3">
<img title="手机客户端" src="images/lonely.jpg" width="82">手机客户端
</div>
<div class="w_links clear">
<ul>
<li><strong>友情链接:</strong></li>
<li><a target="_blank" href="http://www.yuyuemama.com/" title="愉悦妈妈网">愉悦妈妈</a></li>
<li><a target="_blank" href="http://www.zul.cn/" title="自游乐">自游乐</a></li>
<li><a target="_blank" href="https://life.iqiyi.com/">爱奇艺生活</a></li>
<li><a target="_blank" href="http://www.zhms.cn/">中华美食网</a></li>
<li><a target="_blank" href="https://www.pcbaby.com.cn/">太平洋亲子网</a></li>
<li><a target="_blank" href="https://www.meishij.net/">美食杰</a></li>
<li><a target="_blank" href="http://www.canyin88.com/">红餐网</a></li>
<li><a target="_blank" href="https://www.mama.cn/">妈妈网</a></li>
<li><a target="_blank" href="http://www.qqbaobao.com/">亲宝网</a></li>
<li><a target="_blank" href="http://www.6296.com.cn/">6296网址大全</a></li>
<li><a target="_blank" href="http://www.city8.com/">中国地图</a></li>
<li><a target="_blank" href="http://www.39yst.com/">三九养生堂</a></li>
<li><a target="_blank" href="https://www.fancai.com/">饭菜网</a></li>
<li><a target="_blank" href="http://www.boqii.com/">波奇网</a></li>
<li><a target="_blank" href="https://www.hc360.com/">慧聪网</a></li>
<li><a target="_blank" href="https://www.258.com">企业服务平台</a></li>
<li><a target="_blank" href="http://www.1nongjing.com">农经网</a></li>
<li><a target="_blank" href="http://www.885.com">885财经</a></li>
<li><a target="_blank" href="http://www.cy8.com.cn/">餐饮杰</a></li>
</ul>
</div>
</div>
</div>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
//功能三:商品分类的切换
$('#bs-example-navbar-collapse-1').on('mouseenter', '#navcategory .li', function() {
// console.log($(this));
var $div = $(this).children('.detail');
$div.toggle();
$div.prev().addClass("hover");
})
$('#bs-example-navbar-collapse-1').on('mouseleave', '#navcategory .li', function() {
var $div = $(this).children('.detail');
$div.toggle();
$div.prev().removeClass('hover');
})
</script>
</body>
</html>