一、全部页面截图

二、首页代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>txf'Apple</title>
<link rel="stylesheet" type="text/css" href="css/common.css" />
<link rel="stylesheet" type="text/css" href="css/main.css" />
<link rel="stylesheet" type="text/css" href="css/mainbase.css" />
<link rel="stylesheet" type="text/css" href="css/nav-footer.css" />
<style>
.nav-search {
display: none;
}
</style>
</head>
<body>
<nav class="nav">
<div class="ad" onclick="removeAd(this)">
<span>
<广告>
</span>
</div>
<div class="nav-list">
<ul>
<li><a class="img-link apple" href="./"></a></li>
<li><a href="">Mac</a></li>
<li><a href="">iPad</a></li>
<li><a href="">iPhone</a></li>
<li><a href="">Watch</a></li>
<li><a href="">Music</a></li>
<li><a href="">技术支持</a></li>
<li><a id="search" class="img-link search"></a></li>
<li><a class="img-link shopbag" href=""></a></li>
</ul>
</div>
</nav>
<div class="main">
<div id="ad-span" class="ad"></div>
<div class="support">
<div class="blackbar"></div>
<div>
<span class="blue-link-s">
<a href="">技术支持</a>
,享受免费送货、Specialist专家支持、免息分期等服务。
</span>
</div>
</div>
<div class="ad-banner">
<div class="banner-1">
<div class="ad-text-box pos-bottom for-dark-bg">
<a href=""></a>
<p class="h-1">返厂好戏来了。</p>
<p class="h-2">
Apple 特别活动在线直播,我们凌晨2点见。
</p>
<div class="blue-link-l right-arrow arrow-style-a">
<a href="">进一步了解</a>
</div>
</div>
</div>
<div class="banner-2">
<div class="ad-text-box pos-left for-light-bg">
<p class="en h-3">iPhone 12 Pro Max</p>
<p class="h-1">大有来头。</p>
<div class="a-word">
<p class="h-2 ">立即预购</p>
<p class="en h-2">iPhone 12 Pro Max。</pc>
</div>
<div class="blue-link-l right-arrow arrow-style-a a-word">
<a href="./buy-iphone.html">进一步了解</a>
<a href="./buy-iphone.html">预购</a>
</div>
</div>
</div>
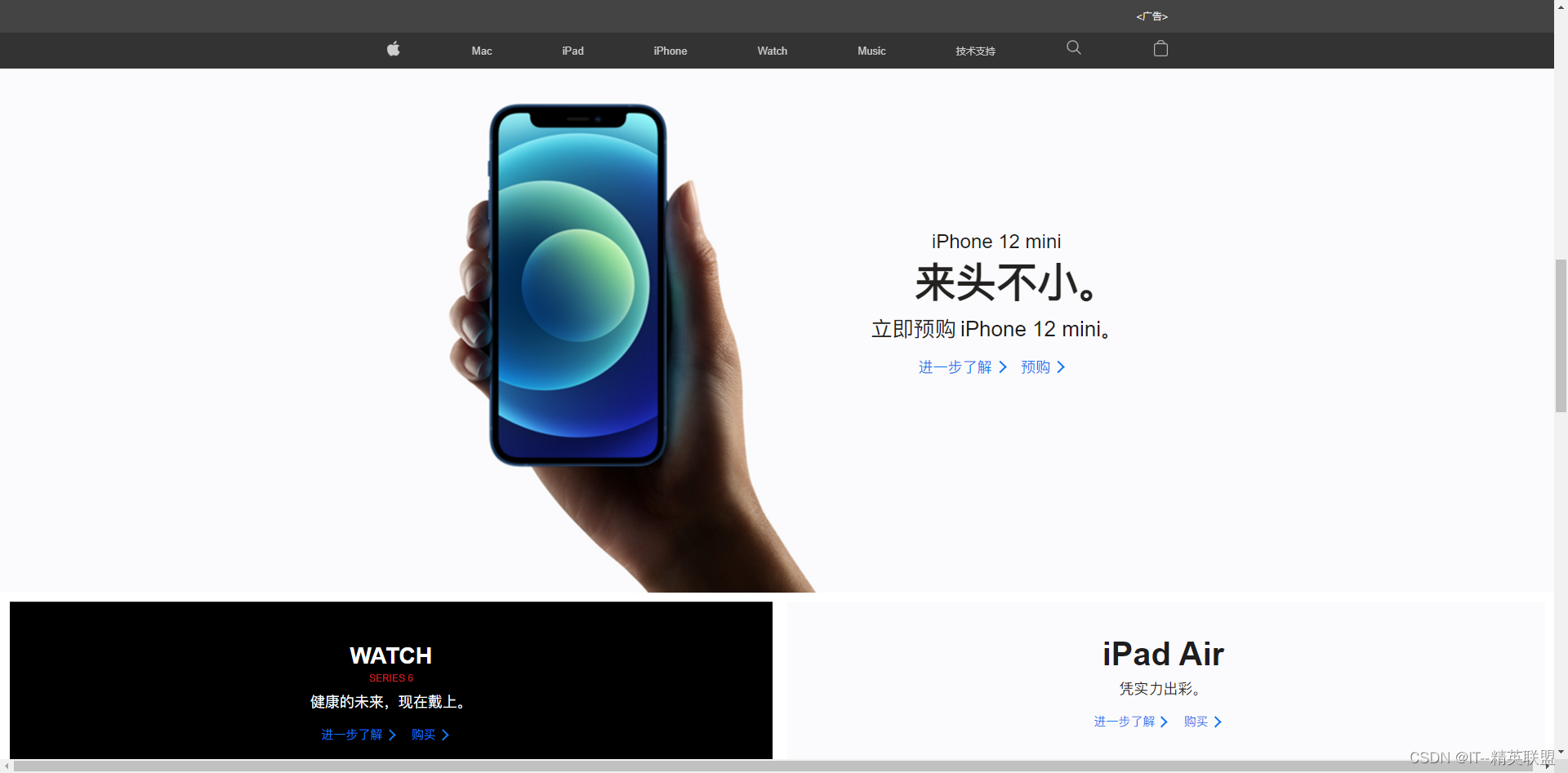
<div class="banner-3">
<div class="ad-text-box pos-right for-light-bg">
<p class="en h-3">iPhone 12 mini</p>
<p class="h-1">来头不小。</p>
<div class="a-word">
<p class="h-2 ">立即预购</p>
<p class="en h-2">iPhone 12 mini。</pc>
</div>
<div class="blue-link-l right-arrow arrow-style-a a-word">
<a href="">进一步了解</a>
<a href="">预购</a>
</div>
</div>
</div>
</div>
<div class="ad-small">
<div class="ad-small-box">
<div class="ad-sbox1">
<div class="ad-text-box pos-top for-dark-bg">
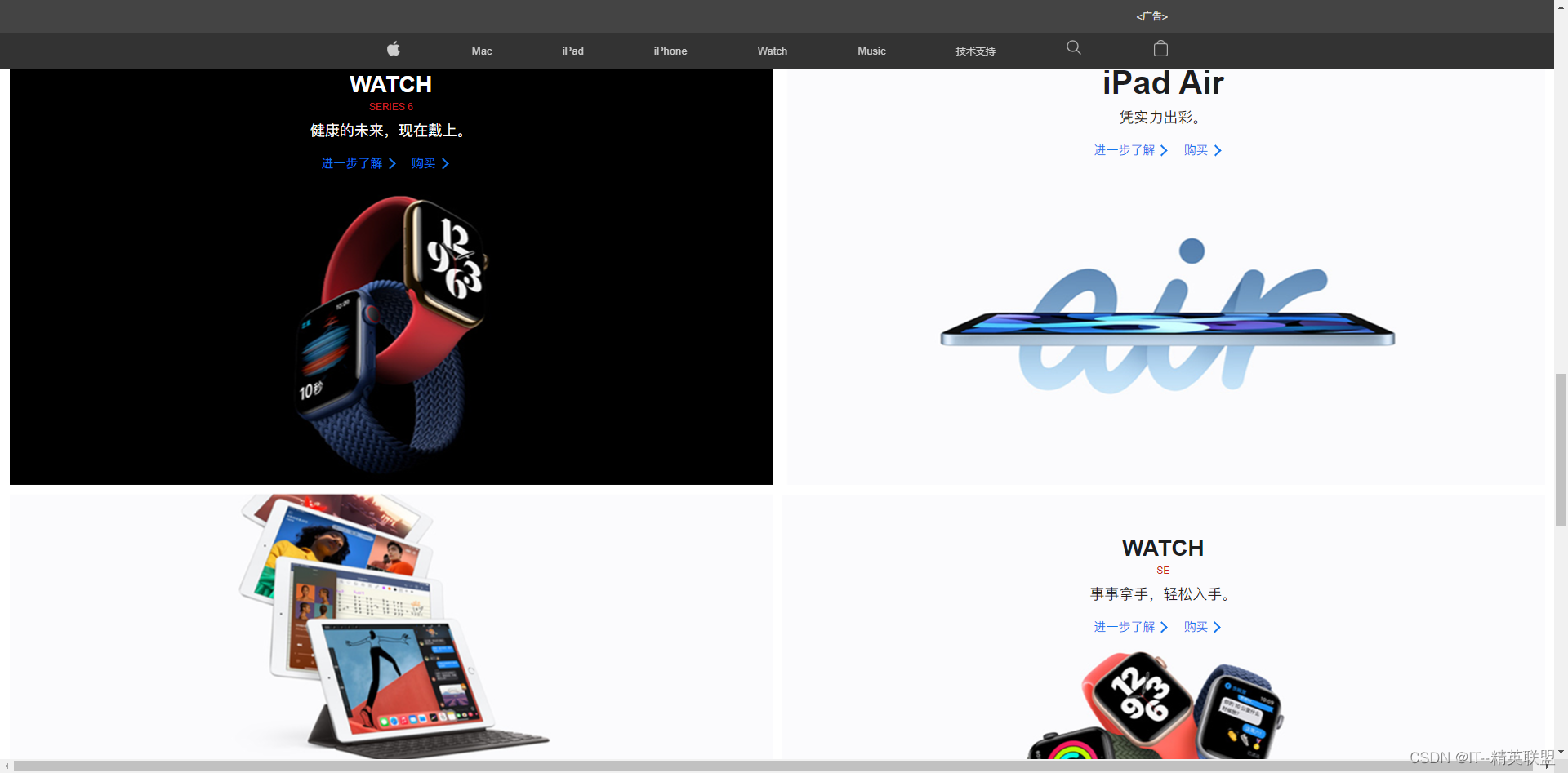
<p class="en h-2p apple-logo-b">WATCH</p>
<p class="en h5-red">SERIES 6</p>
<p class="h-4">健康的未来,现在戴上。</p>
<div class="blue-link-m right-arrow arrow-style-a a-word">
<a href="">进一步了解</a>
<a href="">购买</a>
</div>
</div>
</div>
<div class="ad-sbox2">
<div class="ad-text-box pos-top for-light-bg">
<p class="en h-1-mini">iPad Air</p>
<p class="h-4">凭实力出彩。</p>
<div class="blue-link-m right-arrow arrow-style-a a-word">
<a href="">进一步了解</a>
<a href="">购买</a>
</div>
</div>
</div>
</div>
<div class="ad-small-box">
<div class="ad-sbox3">
<div class="ad-text-box pos-bottom for-light-bg">
<p class="h-4-mini">新款</p>
<p class="en h-art">iPad</p>
<p class="h-4">特有本事,特超值。</p>
<div class="blue-link-m right-arrow arrow-style-a a-word">
<a href="">进一步了解</a>
<a href="">购买</a>
</div>
</div>
</div>
<div class="ad-sbox4">
<div class="ad-text-box pos-top for-light-bg">
<p class="en h-2p apple-logo-b">WATCH</p>
<p class="h5-red">SE</p>
<p class="h-4">事事拿手,轻松入手。</p>
<div class="blue-link-m right-arrow arrow-style-a a-word">
<a href="">进一步了解</a>
<a href="">购买</a>
</div>
</div>
</div>
</div>
<div class="ad-small-box">
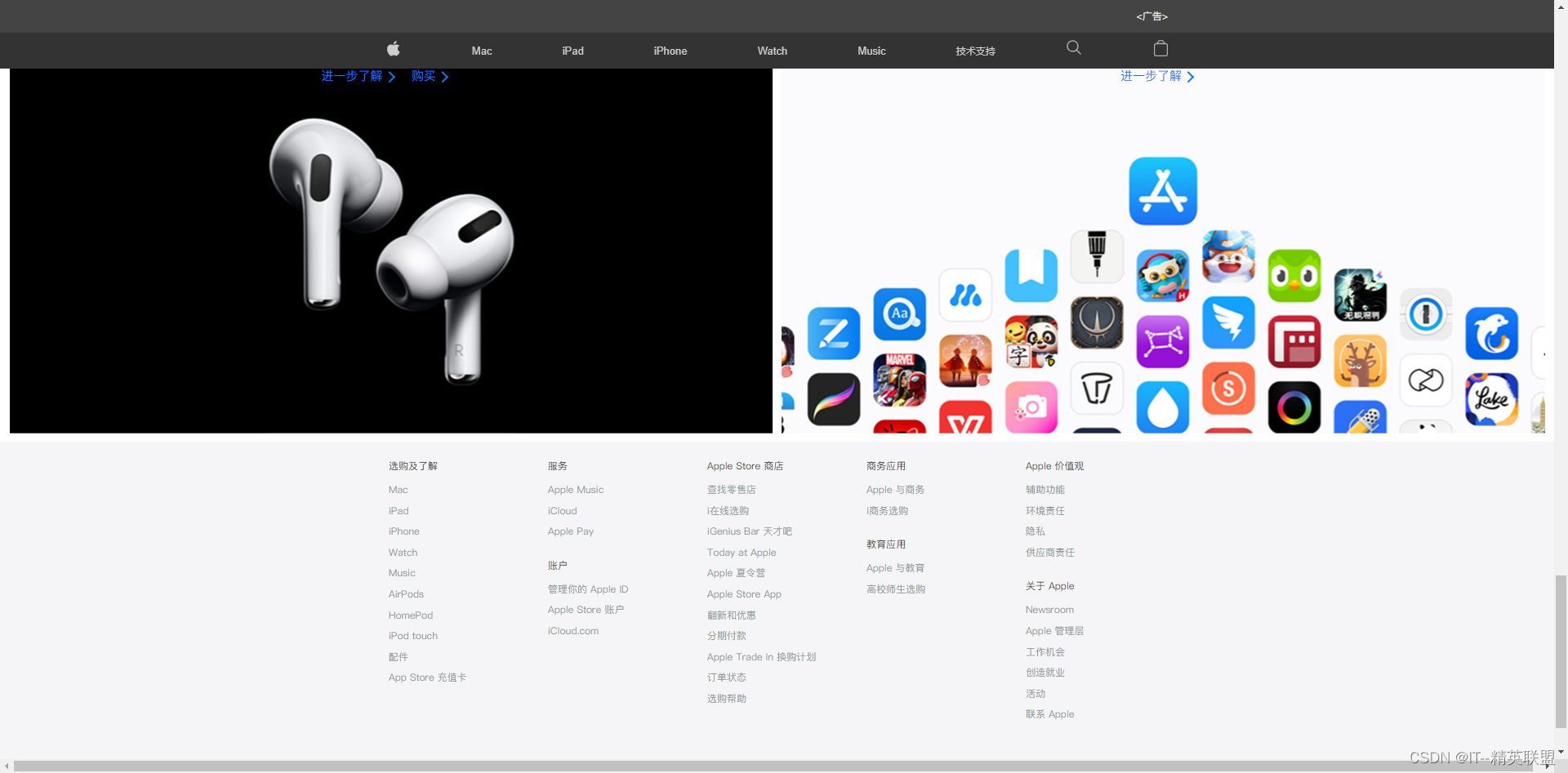
<div class="ad-sbox5">
<div class="ad-text-box pos-top for-dark-bg">
<p class="en h-1-mini">AirPods Pro</p>
<p class="h-4">妙得不同凡响。</p>
<div class="blue-link-m right-arrow arrow-style-a a-word">
<a href="">进一步了解</a>
<a href="">购买</a>
</div>
</div>
</div>
<div class="ad-sbox6">
<div class="ad-text-box pos-top for-light-bg">
<p class="en h-1-mini">App Store</p>
<p class="h-4">无数可心 App,一个可靠来源。</p>
<div class="blue-link-m right-arrow arrow-style-a a-word">
<a href="">进一步了解</a>
</div>
</div>
</div>
</div>
</div>
</div>
<footer class="footer">
<div class="friend-links">
<div>
<ul class="grey-link-s">
<li>选购及了解</li>
<li><a href="">Mac</a></li>
<li><a href="">iPad</a></li>
<li><a href="">iPhone</a></li>
<li><a href="">Watch</a></li>
<li><a href="">Music</a></li>
<li><a href="">AirPods</a></li>
<li><a href="">HomePod</a></li>
<li><a href="">iPod touch</a></li>
<li><a href="">配件</a></li>
<li><a href="">App Store 充值卡</a></li>
</ul>
</div>
<div>
<ul class="grey-link-s">
<li>服务</li>
<li><a href="">Apple Music</a></li>
<li><a href="">iCloud</a></li>
<li><a href="">Apple Pay</a></li>
</ul>
<ul class="grey-link-s">
<li>账户</li>
<li><a href="">管理你的 Apple ID</a></li>
<li><a href="">Apple Store 账户</a></li>
<li><a href="">iCloud.com</a></li>
</ul>
</div>
<div>
<ul class="grey-link-s">
<li>Apple Store 商店</li>
<li><a href="">查找零售店</a></li>
<li><a href="">i在线选购</a></li>
<li><a href="">iGenius Bar 天才吧</a></li>
<li><a href="">Today at Apple</a></li>
<li><a href="">Apple 夏令营</a></li>
<li><a href="">Apple Store App</a></li>
<li><a href="">翻新和优惠</a></li>
<li><a href="">分期付款</a></li>
<li><a href="">Apple Trade In 换购计划</a></li>
<li><a href="">订单状态</a></li>
<li><a href="">选购帮助</a></li>
</ul>
</div>
<div>
<ul class="grey-link-s">
<li>商务应用</li>
<li><a href="">Apple 与商务</a></li>
<li><a href="">i商务选购</a></li>
</ul>
<ul class="grey-link-s">
<li>教育应用</li>
<li><a href="">Apple 与教育</a></li>
<li><a href="">高校师生选购</a></li>
</ul>
</div>
<div>
<ul class="grey-link-s">
<li>Apple 价值观</li>
<li><a href="">辅助功能</a></li>
<li><a href="">环境责任</a></li>
<li><a href="">隐私</a></li>
<li><a href="">供应商责任</a></li>
</ul>
<ul class="grey-link-s">
<li>关于 Apple</li>
<li><a href="">Newsroom</a></li>
<li><a href="">Apple 管理层</a></li>
<li><a href="">工作机会</a></li>
<li><a href="">创造就业</a></li>
<li><a href="">活动</a></li>
<li><a href="">联系 Apple</a></li>
</ul>
</div>
</div>
<br><br>
<div class="others">
<p class="blue-link-s">更多选购方式:
<a href="">查找你附近的 Apple Store 零售店</a>
及
<a href="">更多门店</a>
,或者致电 400-666-8800。
</p>
<hr style="background: #999999; opacity: 0.6;">
<p class="copyright">
Copyright © 2020 Apple Inc. 保留所有权利。
<ul class="policy">
<li>隐私政策</li>
<li>使用条款</li>
<li>销售政策</li>
<li>法律信息</li>
<li>网站地图</li>
</ul>
</p>
<p>京ICP备10214630 营业执照 无线电发射设备销售备案编号11201910351200</p>
</div>
</footer>
<!-- nav的搜索sub界面 -->
<div id="search-page" class="nav-search">
<div class="curtain"></div>
<div class="nav-bar"></div>
<div class="search-box">
<div class="search-bar">
<input type="submit" name="go" value="" />
<input type="text" name="search" autofocus placeholder="搜索..." />
<div id="cancel-btn">
<span class="close-btn"></span>
</div>
</div>
<div class="quick-links-box">
<span>快速链接</span>
<ul>
<li><a href="">Apple Store 商店</a></li>
<li><a href="">Apple Store 商店</a></li>
<li><a href="">Apple Store 商店</a></li>
<li><a href="">Apple Store 商店</a></li>
<li><a href="">Apple Store 商店</a></li>
</ul>
</div>
</div>
</div>
</body>
<script>
// alert("Tips:\n因为类名包含广告关键词ad,若浏览器装了去广告插件比如Adblock,请为此网页添加白名单~");
try { //同步广告显示状态,确定占位块是否显示
var ad = document.getElementsByClassName("ad")[0];
var ad_span = document.getElementById("ad-span");
if (ad.style.display == "none") {
ad_span.style.display == "none";
}
document.getElementById("search").addEventListener("click", () => { ad.click()});
} catch (error) {
console.log("元素获取失败!");
}
function removeAd(ad) {
hideMyself(ad);
var ad_span = document.getElementById("ad-span");
ad_span && (ad_span.style.display = "none");
}
</script>
<script src="./js/common.js"></script>
</html>

 三、部分CSS代码
三、部分CSS代码
/**
*index界面主要css
*/
.support {
width: 100%;
}
.blackbar {
height: 44px;
background-color: #0a0a0a;
}
.support div:nth-child(2) {
height: 46px;
font-size: 12px;
font-family: "PingFang-SC";
font-weight: bold;
text-align: center;
line-height: 46px;
}
.ad-banner {
display: flex;
flex-flow: column nowrap;
align-items: center;
}
.ad-banner > div {
position: relative;
height: 692px;
width: 1920px;
margin-bottom: 10px;
background-repeat: no-repeat;
background-size: auto;
background-position: center;
}
.banner-1 {
background-image: url(../assets/images/main/ad-banner1.png);
}
.banner-2 {
background-image: url(../assets/images/main/ad-banner2.png);
}
.banner-3 {
background-image: url(../assets/images/main/ad-banner3.png);
}
.ad-text-box {
display: flex;
flex-flow: column nowrap;
justify-content: space-around;
align-items: center;
}
/* .for-*-bg: 用于文字box在不同背景色中的字体颜色适应 */
.for-dark-bg {
color: #fff;
}
.for-light-bg .en {
color: #1d1d1f;
}
.for-light-bg{
color: #242220;
}
/* .pos-*: 用于文字box在广告图中的定位 */
.pos-top {
position: absolute;
left: 50%;
top: 8%;
transform: translate(-50%);
}
.pos-bottom {
position: absolute;
left: 50%;
bottom: 5%;
transform: translate(-50%);
}
.pos-left {
position: absolute;
left: 28%;
top: 50%;
transform: translate(0, -50%);
}
.pos-right {
position: absolute;
right: 28%;
top: 50%;
transform: translate(0, -50%);
}
.right-arrow a {
margin-right: 30px;
font-family: "PingFang-SC", STHeiti, SimHei;
}
.ad-small {
display: flex;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
}
.ad-small > div {
height: 558px;
width: 1880px;
}
.ad-small > div:nth-child(3) {
height: 588px;
}
.ad-small-box {
display: flex;
flex-flow: row wrap;
justify-content: space-between;
align-items: center;
margin-bottom: 10px;
padding: 0 10px;
}
.ad-small-box > div {
position: relative;
width: 49.7%;
height: 100%;
background-repeat: no-repeat;
background-size: auto;
background-position: center;
}
.ad-sbox1 {
background-image: url(../assets/images/main/ad-s1.png);
}
.ad-sbox2 {
background-image: url(../assets/images/main/ad-s2.png);
}
.ad-sbox3 {
background-image: url(../assets/images/main/ad-s3.png);
}
.ad-sbox4 {
background-image: url(../assets/images/main/ad-s4.png);
}
.ad-sbox5 {
background-image: url(../assets/images/main/ad-s5.png);
}
.ad-sbox6 {
background-image: url(../assets/images/main/ad-s6.png);
}
/* 不同文字有不同样式,各种调,调完再套 ... */
.h-1 {
font-size: 50px;
font-weight: bold;
line-height: 1.5;
padding-left: 1em;
}
.h-1-mini {
font-size: 40px;
font-weight: bold;
line-height: 1;
}
.h-2 {
font-size: 26px;
line-height: 1.5;
}
.h-2p {
font-size: 28px;
line-height: 1.5;
font-weight: bold;
}
.h-3 {
font-size: 24px;
line-height: 1;
}
.h-4 {
font-size: 18px;
font-weight: normal;
line-height: 2.5;
}
.h-4-mini {
font-size: 15px;
font-weight: bold;
line-height: 3;
}
.h5-red {
font-size: 12px;
color: #c71f26;
line-height: 1;
font-family: Helvetica;
}
.h-art {
/* font-size: 96px; */
font-size: 70px;
font-family: "经典行楷繁", "STXingkai";
line-height: 0.7;
}
/* 等有图标库再做 */
.apple-logo-a::before {
content: "";
font-family: "apple-icon";
}
.apple-logo-b::before {
content: "";
font-family: "apple-icon";
}



四、部分JavaScript代码
(() => {
//给搜索按钮绑定事件和效果
var search_btn = document.getElementById("search");
var cancel_btn = document.getElementById("cancel-btn");
var search_page = document.getElementById("search-page");
var nav_bar = document.getElementsByClassName("nav-bar")[0];
var search_bar = search_page.getElementsByClassName("search-bar")[0];
var search_list = search_page.getElementsByTagName("li");
search_list = Array.from(search_list);
var nav_elem = document.getElementsByClassName("nav-list")[0];
nav_elem=nav_elem.getElementsByTagName("li");
nav_elem = Array.from(nav_elem);
// console.log(nav_elem)
if (search_btn && search_page) {
search_btn.addEventListener("click", showSearch);
} else {
console.log(search_page);
console.log("Element get Error!");
return false;
}
if (cancel_btn && search_page) {
cancel_btn.addEventListener("click", cancelSearch);
} else {
console.log("Element get Error!");
return false;
}
//打开搜索(特效
function showSearch() {
appearThatPage("search-page");
// search_page.style.display = "block";
window.scrollBy({
top: -40,
behavior: "smooth",
});
nav_bar.style.backgroundColor="#0a0a0a";
search_list.forEach((element) => {
element.style.marginLeft = "0px";
element.style.opacity = 1;
});
let lxl=0.3;
nav_elem.forEach((element) => {
element.style.transform="scale(" + lxl + ")";
element.style.opacity = 0;
})
search_bar.style.marginLeft = "0px";
search_bar.style.opacity = 1;
}
//关闭搜索(特效
function cancelSearch() {
// search_page.style.display = "none";
closeThisPage(search_page);
nav_bar.style.backgroundColor="transparent";
search_list.forEach((element) => {
element.style.marginLeft = "80px";
element.style.opacity = 0;
});
let lxl=1;
nav_elem.forEach((element) => {
element.style.transform="scale(" + lxl + ")";
element.style.opacity = 1;
})
search_bar.style.marginLeft = "40px";
search_bar.style.opacity = 0;
}
})();
//带淡入效果的界面显现
function appearThatPage(idname) {//参数为待打开窗口的id
var target = document.getElementById(idname);
if (!target) {
console.log("error: ID名不正确");
return false;
}
target.style.transition = "opacity .8s";
target.style.opacity = 0;
target.style.display = "block";
setTimeout(() => {
target.style.opacity = 1;
}, 1);
}
function hideMyself(myself) {
myself.style.display = "none";
}
// 带有淡出效果的关闭
function closeThisPage(myself, disToParent) {//参数为元素自身或自身指针,以及到窗口最大父节点的距离
var thispage = myself;
if (disToParent == null) {
var disToParent = 0;
}
for (let i = 0; i < disToParent; i++) {
thispage = thispage.parentNode;
}
thispage.style.transition = "opacity .8s";
thispage.style.opacity = 0;
setTimeout(() => {
thispage.style.display = "none";
}, 800);
}