
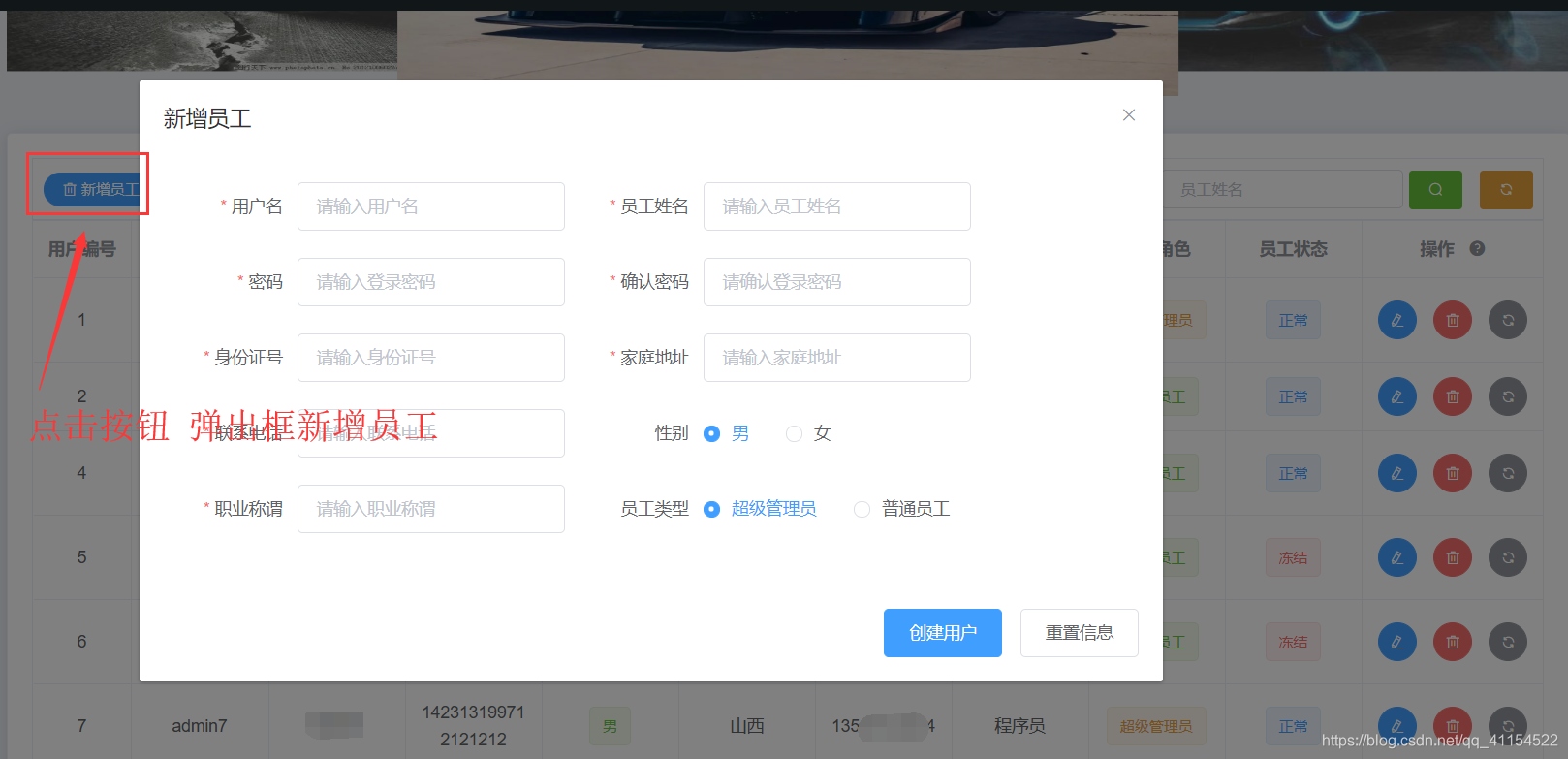
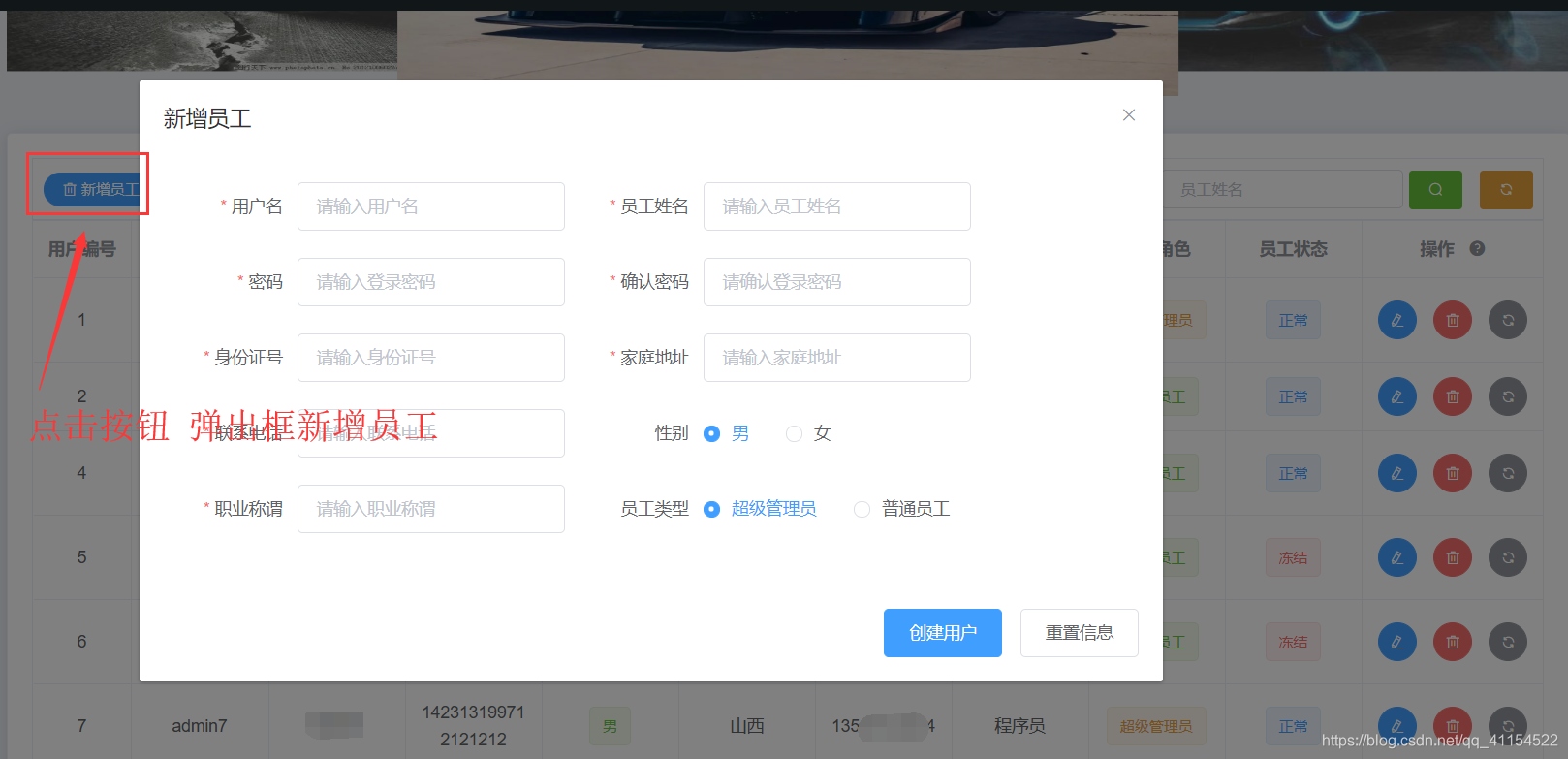
新增员工按钮
<el-button @click="editAddUser()" type="primary" size="mini" round><i class="el-icon-delete"></i> 新增员工
</el-button>
点击按钮触发函数
editAddUser() {
this.addUserVisible = true;
},
添加员工 AddUser.vue内容
<template>
<div>
<el-dialog :title="title" :visible.sync="addUserVisible" width="55%"
:before-close="handleCancel" :close-on-click-modal="false" @open="openAddUser()">
<el-form label-position="right" label-width="100px" :inline="true" :model="userInfo" :rules="rules" ref="user"
style="padding: 0px 70px 0px 10px;" class="demo-ruleForm">
<el-form-item label="用户名" prop="userName">
<el-input v-model="userInfo.userName" @blur="checkUserName" clearable placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item label="员工姓名" prop="realName">
<el-input v-model="userInfo.realName" clearable placeholder="请输入员工姓名"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="userInfo.password" placeholder="请输入登录密码"
autocomplete="off" clearable></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="checkPassword">
<el-input type="password" v-model="userInfo.checkPassword"
placeholder="请确认登录密码"
autocomplete="off" clearable></el-input>
</el-form-item>
<el-form-item label="身份证号" prop="identity">
<el-input v-model="userInfo.identity" clearable placeholder="请输入身份证号"></el-input>
</el-form-item>
<el-form-item label="家庭地址" prop="address">
<el-input v-model="userInfo.address" clearable placeholder="请输入家庭地址"></el-input>
</el-form-item>
<el-form-item label="联系电话" prop="phone">
<el-input v-model="userInfo.phone" clearable placeholder="请输入联系电话"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-radio-group v-model="userInfo.sex">
<el-radio label="1">男</el-radio>
<el-radio label="0">女</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="职业称谓" prop="position">
<el-input v-model.number="userInfo.position" clearable placeholder="请输入职业称谓"></el-input>
</el-form-item>
<el-form-item label="员工类型" prop="type">
<el-radio-group v-model="userInfo.roleId">
<el-radio label="1">超级管理员</el-radio>
<el-radio label="2">普通员工</el-radio>
</el-radio-group>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="onSubmit('user')">创建用户</el-button>
<el-button @click="resetForm('user')">重置信息</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
name: "AddUser",
props: {
addUserVisible: Boolean,
data: [Object, Boolean],
title: String,
},
data() {
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'));
} else {
if (this.userInfo.checkPassword !== '') {
this.$refs.user.validateField('checkPassword');
}
callback();
}
};
var validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入密码'));
} else if (value !== this.userInfo.password) {
callback(new Error('两次输入密码不一致!'));
} else {
callback();
}
};
var checktel = (rule, value, callback) => {
if (!value || value === "") {
return callback(new Error('手机号码不能为空'));
}
if (!(/^1[3|4|5|7|8|9][0-9]\d{4,8}$/.test(value))) {
callback(new Error('请输入合法的手机号码'));
} else {
callback();
}
};
var checkidentity = (rule, value, callback) => {
if (!value || value === "") {
return callback(new Error('身份证号不能为空'));
}
if (!(/^[1-9]\d{5}(18|19|20|(3\d))\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/.test(value))) {
callback(new Error('请输入合法的身份证号码'));
} else {
callback();
}
};
return {
userInfo: {
userId: '',
userName: '',
realName: '',
identity: '',
sex: '1',
address: '',
phone: '',
position: '',
roleId: '1',
roleName: '',
userStatus: '1',
password: '',
checkPassword: ''
},
rules: {
userName: [
{required: true, message: '请输入用户名', trigger: 'blur'},
{min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur'}
],
password: [
{required: true, validator: validatePass, trigger: 'blur'}
],
checkPassword: [
{required: true, validator: validatePass2, trigger: 'blur'}
],
realName: [
{required: true, message: '请输入真实名字', trigger: 'blur'},
{min: 3, max: 20, message: '长度在 3 到 20 个字符', trigger: 'blur'}
],
identity: [
{required: true, validator: checkidentity, trigger: 'blur'}
],
address: [
{required: true, message: '请输入家庭地址', trigger: 'blur'}
],
phone: [
{required: true, validator: checktel, trigger: 'blur'},
],
position: [
{required: true, message: '请输入职业称谓', trigger: 'blur'}
]
}
}
},
methods: {
openAddUser() {
this.$nextTick(function () {
this.$refs['user'].resetFields();
for (var key in this.entity) {
if (this.entity.hasOwnProperty(key)) {
this.entity[key] = '';
}
}
});
},
handleCancel() {
this.$refs['user'].resetFields();
this.$emit('cancel');
},
onSubmit(formName) {
let formData = this.userInfo;
this.$refs[formName].validate((valid) => {
if (valid) {
this.$emit('val-change', formData);
} else {
console.log('error submit!!');
return false;
}
})
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
checkUserName(){
let app = this;
let data={
userName:app.userInfo.userName
}
app.$Api.checkUserName(data, function (result) {
if (result.result == "false") {
app.$notify({
title: '温馨提示:',
message: result.message,
type: 'warning'
});
app.userInfo.userName='';
}
});
}
}
}
</script>
<style scoped>
</style>
导入AddUser.vue
import AddUser from "~/views/UserManage/AddUser.vue";
components中加入AddUser
components: {
AddUser
},
使用AddUser组件
<AddUser
:title="addUserTitle"
:addUserVisible="addUserVisible"
@val-change="addUser"
@cancel="addUserVisible = false"
></AddUser>
- title 为Dialog框左上角添加员工标题字样
- addUserVisible 控制Dialog框显示和隐藏
- @val-change AddUser组件将添加数据传递回父组件 父组件执行此函数进行后台添加
- @cancel 关闭Dialog框
data中定义数据
data() {
return {
addCarVisible: false,
addCarTitle: "添加车辆",
}
}
调用函数
editAddUser() {
this.addUserVisible = true;
},
addUser(data) {
let APP = this;
APP.$Api.addUser(data, function (result) {
if (result.result == "true") {
APP.$notify.success({
title: '温馨提示:',
message: '员工' + result.message,
});
APP.addUserVisible = false;
APP.queryUserList();
} else {
APP.$notify.error({
title: '温馨提示:',
message: '员工' + result.message
});
APP.addUserVisible = true;
}
});
},