React Native 目录结构
小霞上手来一个新项目~,踏实搞明白结构和流程🤭
RN架构和原理
一个新的 React Native 项目,根目录下的文件和目录结构如下
└── hello
├── App.js
├── __tests__
├── android
├── app.json
├── babel.config.js
├── index.js
├── ios
├── metro.config.js
├── node_modules
├── package.json
├── package-lock.json
└── yarn.lock
4 directories, 8 files
总共有 4 个目录和 8 个文件。
-
├── babel.config.js ├── node_modules ├── package-lock.json ├── package.json └── yarn.lock这 4 个文件和 1 个目录想必大家都清楚啦~
-
├── metro.config.js这个是 FaceBook 的工程构件文件,不需要做任何修改,我们基本也没机会修改它❀
-
├── android ├── ios这两个目录是 React Native 原生组件和其它需要原生代码的目录。包含了该项目 iOS 和 Android 平台下所有的原生代码。
一般情况下,我们不需要对这两个目录做任何修改,如果需要修改,文档要求也会特别指出🙋
-
├── __tests__这个目录是测试文件目录。如果要进行单元测试,可以将测试代码放在这个目录下。
-
├── App.js ├── app.json ├── index.js整个项目中,最重要的就是这三个文件!🉐
文件 说明 App.js 项目的实际 React Native 源码,主要是存放入口组件 App的源码app.json 项目的配置文件 index.js 项目的入口文件,如果需要全局加载和全局配置,可以把代码写在这里
app.json
app.json 是项目的配置文件,存放了一些公共的配置项。
新创建的项目,app.json 内容如下
{
"name": "hello",
"displayName": "hello"
}
| 属性 | 说明 |
|---|---|
| name | 用于配置项目的名称 |
| displayName | 用于配制生成 iOS 和 Android 项目时的显示名称,也就是桌面上图标下面的名称。 |
index.js
index.js 是项目的入口文件,一些初始化的加载和初始化配置都放在这里。
新创建的项目,index.js 内容如下
/**
* @format
*/
import {AppRegistry} from 'react-native';
import App from './App';
import {name as appName} from './app.json';
AppRegistry.registerComponent(appName, () => App);
代码很简单,就是加载 App.js 中的 App 组件,然后使用 AppRegistry.registerComponent() 函数注册组件和初始化。
一般情况下,如果需要全局加载和全局配置,可以把代码写在这里。👌
App.js
App.js 是项目的实际 React Native 源码,主要是存放入口组件 App 。
新创建的项目,App.js 内容如下,核心!💘
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, {Fragment} from 'react';
import {
SafeAreaView,
StyleSheet,
ScrollView,
View,
Text,
StatusBar,
} from 'react-native';
import { //导入样式对象,视图组件,文本组件
Header,
LearnMoreLinks,
Colors,
DebugInstructions,
ReloadInstructions,
} from 'react-native/Libraries/NewAppScreen';
const App = () => { //定义视图的JSX对象,JSX对象只能有1个跟对象
return (
<Fragment>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}>
<Header />
{global.HermesInternal == null ? null : (
<View style={styles.engine}>
<Text style={styles.footer}>Engine: Hermes</Text>
</View>
)} //创建UI时最基础的组件,类似于网页中的DIV,文本的内容要放置到Text组件中
<View style={styles.body}>
<View style={styles.sectionContainer}> //默认弹性布局
<Text style={styles.sectionTitle}>Step One</Text>
<Text style={styles.sectionDescription}>
Edit <Text style={styles.highlight}>App.js</Text> to change this
screen and then come back to see your edits.
</Text>
</View>
<View style={styles.sectionContainer}>
<Text style={styles.sectionTitle}>See Your Changes</Text>
<Text style={styles.sectionDescription}>
<ReloadInstructions />
</Text>
</View>
<View style={styles.sectionContainer}>
<Text style={styles.sectionTitle}>Debug</Text>
<Text style={styles.sectionDescription}>
<DebugInstructions />
</Text>
</View>
<View style={styles.sectionContainer}>
<Text style={styles.sectionTitle}>Learn More</Text>
<Text style={styles.sectionDescription}>
Read the docs to discover what to do next:
</Text>
</View>
<LearnMoreLinks />
</View>
</ScrollView>
</SafeAreaView>
</Fragment>
);
};
const styles = StyleSheet.create({ //定义样式对象
scrollView: {
backgroundColor: Colors.lighter,
},
engine: {
position: 'absolute',
right: 0,
},
body: {
backgroundColor: Colors.white,
},
sectionContainer: {
marginTop: 32,
paddingHorizontal: 24,
},
sectionTitle: {
fontSize: 24,
fontWeight: '600',
color: Colors.black,
},
sectionDescription: {
marginTop: 8,
fontSize: 18,
fontWeight: '400',
color: Colors.dark,
},
highlight: {
fontWeight: '700',
},
footer: {
color: Colors.dark,
fontSize: 12,
fontWeight: '600',
padding: 4,
paddingRight: 12,
textAlign: 'right',
},
});
export default App;
一般情况下,开发项目都是从 App.js 中文件开始的。
React Native 视图 View
手机屏幕
然后小霞回来看看手机屏幕,是不是也是一个 长方形 ?
当我们要在上面显示东西的时候,我们是不是也在规划一个一个豆腐块?
比如下面这样的
如果我们把左上角定为起点,每个豆腐块都有自己的 位置,有自己的 长 和 宽。
在 React Native 中,这一个一个豆腐块,我们就称之为一个 视图啦。🙃
React Native 中的视图组件 View 。
React Native 中的视图组件 View 是一个最基本的组件,它的作用,就是用来规划一个一个豆腐块,就是上面的 绿色 和 蓝色 长方形或长方型。🙆
所有其它组件,都是从这个 View 组件继承而来。😀
引入组件
在 React Native 中使用 View 组件首先需要引入她🍳
import { View } from 'react-native'
使用语法
组件可以单独使用,也可以嵌套其它组件,例如嵌套文本组件
<View style={{styles}}>
<View>
<Text>This is my text</Text>
</View>
</View>
`` 文本组件小霞会在以后的章节中学习。
属性
`` 组件支持很多属性,但最常见的还是 style 属性。
style 属性用于设置视图的样式,类似于 HTML 中的 style 属性。
style 属性值必须是一个对象,例如要设置背景色,则需要使用 backgroundColor 属性。
<View style={{backgroundColor:'red'}}>
</View>
使用范例
React Native 中的视图组件 View 一般用于布局,也就是上面所说的划分一个一个豆腐块。
下面的代码,小霞演示了下 View 组件的基本使用方式,只需要修改 App.js 就OK👌
App.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
const App = () => {
return (
<View>
<View>
<Text>简单教程,简单编程</Text>
</View>
<View style={{marginTop:8,padding:8,backgroundColor:'blue'}}>
<Text style={{color:'white'}}>简单教程,简单编程</Text>
</View>
<View style={{marginTop:8,padding:8,width:200,backgroundColor:'red'}}>
<Text style={{color:'white'}}>简单教程,简单编程</Text>
</View>
</View>
)
}
export default App
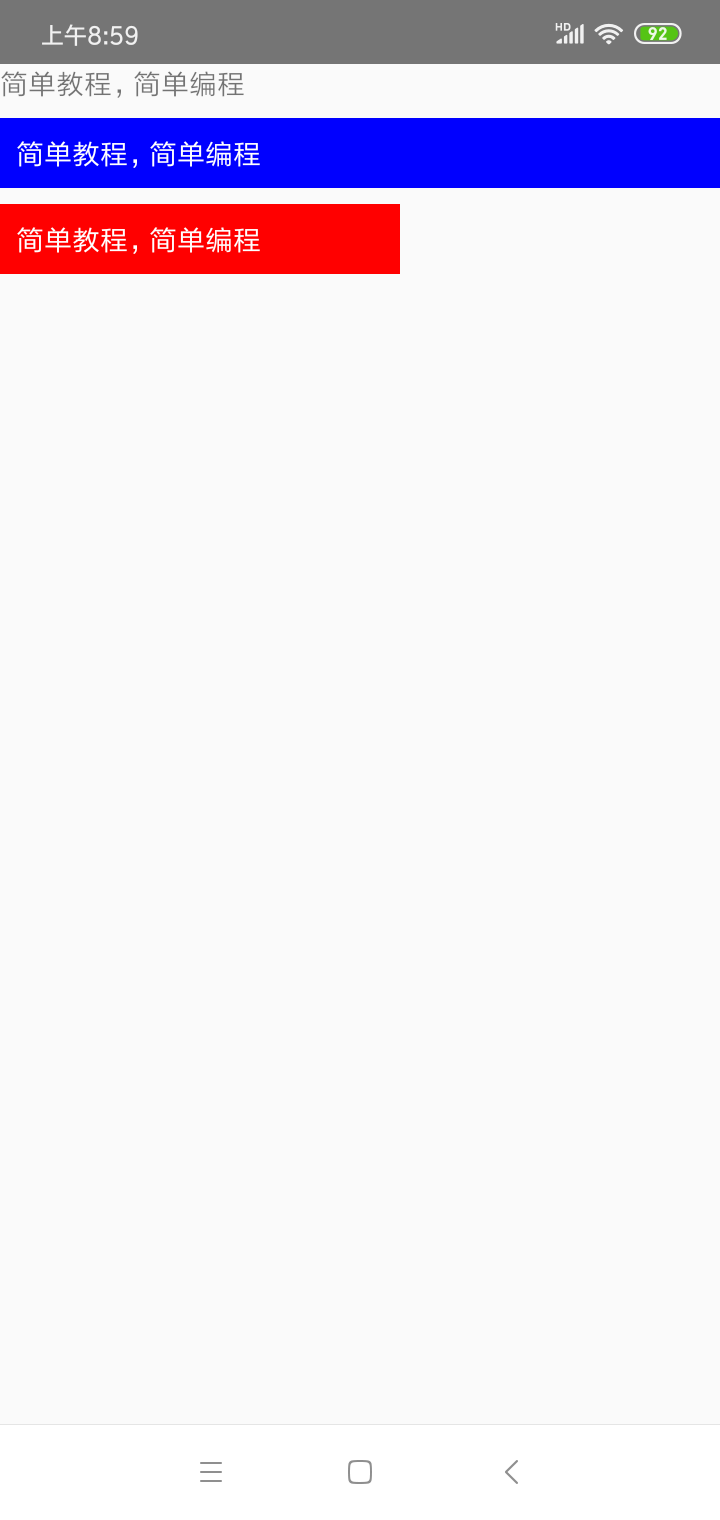
演示效果如下
View 组件的使用场景
经过上面的学习,View 组件的使用场景就明白啦!总结如下:
View可以作为一个容器。当我们需要将元素包装在容器中时,可以使用View作为容器元素。- 当一个元素只支持包含一个子元素,而我们又需要它支持多个子元素的时候,我们可以把这些子元素使用
View来包装。然后再把View元素作为那个元素的子元素。 - 当相同的或不相同的两个或多个元素需要不同的展现样式的时候,我们可以把它们分别包装在不同的
View中。 然后分别设置每一个View元素的样式,比如style属性。 View还支持多点触摸事件,我们可以使用这个特性来达到多点触摸的功能~😋