vue+elementUI传一组id到后台(ids数组)
以批量删除为例
- 想穿一组id到后台,首先得获取id
- 想获取id, 首先得实现多选
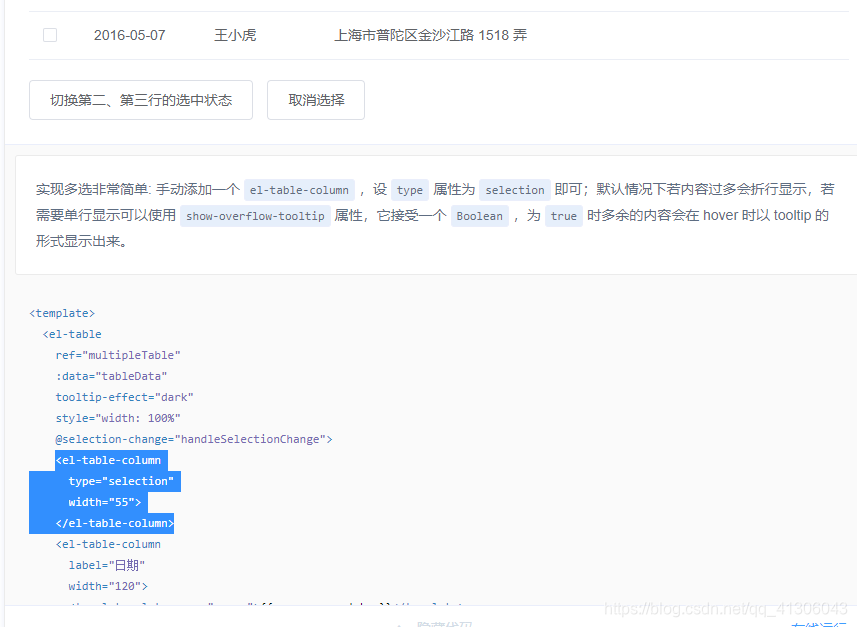
如何实现表格多选?
官网原图自己看啦
https://element.eleme.io/#/zh-CN/component/table
带着选中行的表单数据(tableChecked)执行balchDelete(rows)方法
tableChecked对应balchDelete(rows)方法中的rows
<el-button type="primary" @click="balchDelete(tableChecked)">
<i class="el-icon-delete"></i>删除
</el-button>
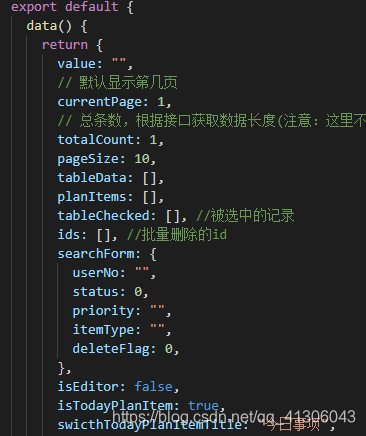
在data()的return中写一个ids:[] (新建数组用来放id值)
element表示选中行的数据
element.id自然就是选中行的id了
用this.ids.push(element.id)来把选中行的id放到ids的数组中
balchDelete(rows) {
if (rows.length <= 0) {
//选中0条数据时
this.$message