B站狂神视频总结
HTML、CSS、JavaScript
HTML
1、初识HTML
- HyperTextMarkupLanguage(超文本标记语言)
- < body >、< /body>等成对的标签,分别叫做开放标签和闭合标签,
- 单独呈现的标签(空元素),如< hr/ >;意为用/来关闭空元素。
- html注释:< !–注释内容–> 快捷键Ctrl+/
<!--DOCTYPE:告诉浏览器使用什么规范(默认是html)-->
<!DOCTYPE html>
<!--语言 zh中文 en英文-->
<html lang="zh">
<!--head标签代表网页头部-->
<head>
<!-- meta 描述性标签,表示用来描述网站的一些信息-->
<!-- 一般用来做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="hyx的java学习">
<meta name="description" content="一起来学习java">
<!--网站标题-->
<title>Title</title>
</head>
<!--body代表主体-->
<body>
Hello World!
</body>
</html>
2、网页基本标签
-
标题标签
-
段落标签
-
换行标签
-
水平线标签
-
字体样式标签
-
注释和特殊符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签 快捷键p+tab-->
<p>内容1</p>
<p>内容2</p>
<hr/><!--水平线标签-->
内容1 <br/><!--换行标签-->
内容2 <br/>
<!--换行标签比较紧凑,段落标签有明显段间距-->
<!--粗体 斜体-->
<h1>字体样式标签</h1>
粗体:<strong>I love you </strong><br/>
斜体:<em>I love you </em><br/>
<!--特殊符号-->
空格:1 2 3 4<br/>
空格:1 2 3 4<br/>
大于号><br/>
小于号<<br/>
版权符号©<br/>
<!--特殊符号记忆:&开头;结尾,只要在idea中&敲出后就有提示-->
</body>
</html>
图像标签
图像格式:JPG,GIF,PNG,BMP
格式:图像地址,图像的替代文字,鼠标悬停提示文字,图像宽度,图像高度
<img src="path" alt="text" title="text" width="x" height="y"/>
链接标签
格式:链接路径 链接在哪个窗口打开 常用值:_self、_blank
<a href="path" target="目标窗口位置">链接文本或图像</a>
href: 必填,表示要跳转到那个页面
target:表示窗口在那里打开
_blank:在新标签中打开
_self: 在自己的网页中打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像和链接标签</title>
</head>
<body>
<!--src:资源地址
相对地址,绝对地址
../上级地址
alt:在图片加载失败的时候,就会用文字代替
title:鼠标悬停在图片上时,所显示的名字
width height 图片的高和宽-->
<img src="../resources/image/xxx.jpg" alt="oops!图像不见了" title="悬停文字">
<br/>
<!--href:跳转页面的地址
a标签内文字:即显示的文字
可以把图片放在a标签内,点击图片跳转网页
target:表示在哪打开新网页_self:当前标签打开(默认) _blank:新的页面中打开-->
<a href="https://www.baidu.com" target="_blank" title="123">点击我跳转到百度</a>
<br/>
<!--点击图片跳转到百度-->
<a href="https://www.baidu.com"><img src="../xxx.jpg" alt="oops!图像不见了"></a>
<!--锚链接
1.需要一个标记锚
2.跳转到标记
#页面内跳转-->
<!--使用name作为标记-->
<a name="top">顶部</a>
<a href="#top">回到顶部</a>
<br/>
<!--也可以在网址后添加#号跳到对应网站的对应位置-->
<a href="https://www.baidu.com#down">百度底部</a> <br/>
<!--功能性链接
邮箱链接:mailto
qq链接
-->
<a href="mailto:xxxxxxqq.com">点击联系我</a>
<a target="_blank"
href="http://wpa.qq.com/msgrd?v=xxx&uin=&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2::52" alt="点击这里加我领取小电影"
title="点击这里加我领取小电影"/>
</a>
</body>
</html>
行内元素和块元素
-
块元素
-
无论内容多少,该元素独占一行
例如:<p></p><hr/> <h1>...<h6>
-
-
行内元素:内容撑开宽度,左右都是行内元素的可以排在一行
例如:<a><strong><em>
3、列表标签
什么是列表
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息。
列表的分类:
- 有序列表
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
- 无序列表(应用:导航,侧边栏)
<!--无序列表-->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
- 定义列表(应用:公司网站底部)
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容-->
<dl>
<dt>学科</dt>
<dd>语文</dd>
<dd>数学</dd>
<dd>英语</dd>
<dt>语言</dt>
<dd>中文</dd>
<dd>英语</dd>
<dd>日语</dd>
</dl>
4、表格
表格的基本结构:
- 单元格
- 行
- 列
- 跨行
- 跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!--表格table
行 tr
列 td
-->
<table border="1px">
<tr><!--跨列colspan="3"-->
<td colspan="3">1-1</td>
</tr>
<tr><!--跨行rowspan="2"-->
<td rowspan="2">2-1</td>
<td>2-2</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
</table>
</body>
</html>
5、视频和音频
- video
- audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素</title>
</head>
<body>
<!--视频
src 资源路径
controls 控制面板
autoplay 自动播放
-->
<video src="../resources/video/片头.mp4" controls autoplay></video>
<!--音频-->
<audio src="../resources/audio/萤火虫和你.mp3" controls autoplay></audio>
</body>
</html>
6、页面结构
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或者页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构</title>
</head>
<body>
<!--页面头部-->
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
7、iframe内联框架
<iframe src="path" name="mainFrame" ></iframe>
引用页面地址 框架标识名
ifram标签,必须要有src属性即引用页面的地址
给标签加上name属性后,可以做a标签的target属性,即在内联窗口中打开网站链接
<iframe src="https://www.baidu.com" frameborder="0" width="1000px" height="800px" ></iframe>
<iframe src="" name="hello" frameborder="0" width="1000px" height="800px" ></iframe>
<a href="1.我的第一个网页.html" target="hello">点击跳转</a>
8、表单语法(重点)
method规定如何发送表单数据,常用值:get,post
action表示向何处发送表单数据
<form method="get" action="result.html">
<p>名字:<input name="name" type="text"></p>
<p>密码:<input name="pass" type="password"></p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填"/>
</p>
</from>
from标签,action属性为所提交的目的地址,method选择提交方式
可以选择使用post或者get方式提交
get效率高,但在url中可以看到提交的内容,不安全,不能提交大文件
post比较安全且可以提交大文件
| 标签 | 说明 |
|---|---|
| input标签 | 大部分表单元素对应的标签有text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text,可以提交用户名、密码等等 |
| select标签 | 下拉选择框 |
| textarea标签 | 文本域 |
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text |
| name | 指定表单元素的名称(提交时所对应的key) |
| value | 元素的初始值,radio必须提供 |
| size | 指定表单元素的初始宽度。当type为text或者password时,以字符为单位;其他type以像素为单位 |
| maxlength | type为text或者password时,输入的最大字符数 |
| checked | type为radio或者checkbox时,指定按钮是否被选中 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单from
action:表单提交的动作,可以是交给一个网址,也可以是交给一个请求处理地址
method:post get请求方式-->
<form action="xxx/xxx" method="get">
<!--文本输入框:input type="text"-->
<!--value 默认初始值 maxlength最长能写几个字符 size文本框的长度-->
<p>用户名:<input type="text" name="username" value="请输入用户名" maxlength="10" size="20"></p>
<p>密 码:<input type="password" name="password" placeholder="请输入密码" required="required"></p>
<!-- submit提交表单,reset清空-->
<p><input type="submit"> <input type="reset">
</p>
</form>
</body>
</html>
<!-- radio单选框标签 value即单选框的值,在提交时对应value
name:单选框组名,在同一个组内的radio标签同时只能选中一个,name值在提交时对应key
checked:默认被选中
-->
<p>性别:<input type="radio" value="boy" name="sex" checked/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!-- checkbox多选框标签 value即多选框的值,在提交时对应value-->
<p>爱好:
<input type="checkbox" value="b" name="hobby" checked>打篮球
<input type="checkbox" value="s" name="hobby">唱rap
<input type="checkbox" value="d" name="hobby">跳舞
</p>
<!-- 按钮button -->
<p>按钮:
<input type="button" name="btn1" value="按钮上文字">
<input type="image" src="xxx/xxx"><!--图片按钮默认是提交:和submit类似-->
</p>
<p><!--文本域 cols 行 rows 列-->
反馈:
<textarea name="text" id="10" cols="30" rows="10" >文本内容</textarea>
</p>
<p><!--文件域-->
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
<!--邮件:会简单验证是否是邮箱地址
url:会简单验证是否是网络地址
number:数字验证-->
<p>邮箱:<input type="email" name="email">
url:<input type="url" name="url"></p>
<!--数字验证
max最大数量
min 最小数量
step 每次点击增加或减少的数量-->
<p>商品数量<input type="number" name="num" max="100" min="1" step="1"></p>
<!--滑块-->
<p>音量:<input type="range" min="0" max="100" name="voice" step="2"></p>
<!--搜索框-->
<p>搜索:<input type="search" name = "search"></p>
<!--增强鼠标可用性-->
<label for="mark">你点我试试</label>
<input type="text" id="mark">
- 一些其他的属性
| 属性 | 说明 |
|---|---|
| readonly | 只读,不可更改 |
| disable | 禁用 |
| hidden | 隐藏,虽然不可见但是会提交 |
| id | 标识符,可以配合label的for属性增加鼠标的可用性 |
| placehoder | text 文字域等输入框内的提示信息 |
| required | 不能为空 |
| patten | 正则表达式验证 |
表单初级验证
目的:减轻服务器压力,保证数据安全
常用方法:
placeholder:提示信息
<p>用户名:<input type="text" name="username" placeholder="请输入用户名"></p>
required:非空
<p>密 码:<input type="password" name="password" placeholder="请输入密码" required="required"></p>
pattern:正则表达式
<p>自定义邮箱:<input type="text" name="diymail" pattern="^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$"></p>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oOPyLNW4-1637024221110)(HTMLCSS.assets/20200507153758833.png)]
CSS3学习
1、什么是CSS
如何学习
CSS是什么
CSS怎么用(快速入门)
CSS选择器(重点+难点)
美化网页(文字,阴影,超链接,列表,渐变…)
盒子模型
浮动
定位
网页动画(特效效果)
1.1、什么是CSS
Cascading Style Sheet层叠样式表
CSS:表现(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动
1.2、发展史
CSS1.0
CSS2.0:DIV(块)+CSS,HTML与CSS结构分离的思想,网页变得简单,SEO
CSS2.1:浮动,定位
CSS3.0:圆角、阴影、动画…浏览器兼容性
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gpB1tPK5-1637024221114)(HTMLCSS.assets/20200428235217246.png)]
1.3、快速入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--规范,<style>可以编写CSS的代码,每一个声明最好以“;”结尾
语法:
选择器{
声明1;
声明2;
声明3;
} -->
<style>
h1{
color: crimson;
}
</style>
</head>
<body>
<h1>CSS测试</h1>
</body>
</html>
建议使用这种规范
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XZAtuIUT-1637024221118)(HTMLCSS.assets/20200429002326219.png)]
CSS的优势:
1、内容和表现分离;
2、网页结构表现统一,可以实现复用
3、样式十分的丰富
4、建议使用独立于html的css文件
5、利用SEO,容易被搜索引擎收录
1.4、CSS的3种导入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
/*注释*/
h1{
color: green;
}
</style>
<!--外部样式-->
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<!--优先级:就近原则-->
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<h1 style="color: red">这是标签</h1>
</body>
</html>
拓展:外部样式两种方法
- 链接式
html
<!--外部样式-->
<link rel="stylesheet" href="css/style.css" />
- 导入式
@import是CSS2.1特有的!
<!--导入式-->
<style>
@import url("css/style.css");
</style>
2、选择器
作用:选择页面上的某一个或者某一类元素
2.1、基本选择器
1、标签选择器:选择一类标签 标签{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签选择器会选择到页面上所有的这个标签的元素*/
h1{
color: orange;
background: blue;
border-radius: 10px; /*圆角框*/
}
</style>
</head>
<body>
<h1>标签选择器</h1>
</body>
</html>
2、类选择器class:选择所有class一致的标签,跨标签,格式:.类名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*类选择器的格式 .class的名称{}
好处:可以多个标签归类,是同一个class,可以复用
*/
.demo1{
color: blue;
}
.demo2{
color: red;
}
.demo3{
color: aqua;
}
</style>
</head>
<body>
<h1 class="demo1">类选择器:demo1</h1>
<h1 class="demo2">类选择器:demo2</h1>
<h1 class="demo3">类选择器:demo3</h1>
</body>
</html>
3、id 选择器:全局唯一,格式:#id名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*id选择器:id必须保证全局唯一
#id名称{}
不遵循就近原则,优先级是固定的
id选择器 > 类选择器 > 标签选择器
*/
#demo1{
color: aqua;
}
.demo2{
color: red;
}
#demo2{
color: orange;
}
h1{
color: blue;
}
</style>
</head>
<body>
<h1 id="demo1">id选择器:demo1</h1>
<h1 class="demo2" id = "demo2">id选择器:demo2</h1>
<h1 class="demo2">id选择器:demo3</h1>
<h1>id选择器:demo4</h1>
<h1>id选择器:demo5</h1>
</body>
</html>
优先级:id > class > 标签
2.2、层次选择器
- 后代选择器:在某个元素的后面
/*后代选择器*/
<style>
body p{
background:red;
}
</style>
- 子选择器,一代
/*子选择器*/
<style>
body>p{
background:orange;
}
</style>
- 相邻的兄弟选择器 同辈
/*相邻兄弟选择器:只有一个,相邻(向下)*/
<style>
.active+p{
background: red
}
</style>
<body>
<p class="active">p1<p>
<p>p2</p>
</body>
- 通用选择器
<style>
/*通用兄弟选择器,当前选中元素的向下的所有兄弟元素*/
.active~p{
background:red;
}
</style>
<body>
<p class="active">p1<p>
<p>p2</p>
</body>
2.3、结构伪类选择器
伪类
<style>
/*ul的第一个子元素*/
ul li:first-child{
background: aqua;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: blue;
}
/*选中p1:定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个,并且是当前元素才生效!
*/
p:nth-child(1){
background: orange;
}
/*选中父元素下的,第2个p元素*/
p:nth-of-type(2){
background: red;
}
</style>
2.4、属性选择器(常用)
id + class结合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
display: block;
height: 50px;
width: 50px;
float:left;
border-radius: 10px;
background: blue;
text-align: center;
color: beige;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*属性名,属性名=属性值(正则)
=表示绝对等于
*=表示包含
^=表示以...开头
$=表示以...结尾
存在id属性的元素 a[]{}
*/
/* a[id]{
background: red;
}*/
/*id=first的元素*/
/* a[id=first]{
background: aqua;
}*/
/*class中有links元素*/
/* a[class = "links item2 first2"]{
background: orange;
}*/
/*a[class*="links"]{
background: black ;
}*/
/*选中href中以http开头的元素*/
a[href^="http"]{
background: orange;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1</a>
<a href="/adad/faf" class="links item2 first2" >2</a>
<a href="qwe123" class="links item3 first3" >3</a>
<a href="eweqe" class="links item4 first4" >4</a>
<a href="rrrrr" class="links item5 first5" >5</a>
<a href="ttt" class="links item6 first6" >6</a>
<a href="yyy" class="links item7 first7" >7</a>
</p>
</body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-buyvme3W-1637024221120)(HTMLCSS.assets/20200429141215183.png)]
3、美化网页元素
3.1、为什么要美化网页
- 有效的传递页面信息
- 美化网页,页面漂亮才能吸引客户
- 凸显页面的主题
- 提高用户的体验
span标签:重点要突出的字,使用span标签套起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title1{
font-size: 50px;
}
</style>
</head>
<body>
学习语言<span id="title1">JAVA</span>
</body>
</html>
font-family:字体
font-size:字体大小
font-weight:字体粗细
<style>
body{
font-family:楷体;
color:red;
}
h1{
font-size:50px;
}
.p1{
font-weight:blod;
}
</style>
3.2、字体样式
font-weight:bolder;/*也可以填px,但不能超过900,相当于bloder*/
/*常用写法:*/
font:oblique bloder 12px "楷体";
3.3、文本样式
- 颜色–>color单词 RGB RGBA A:0~1
- 文本对齐方式–>text-align:center
- 首行缩进–>text-indent:2em,两个字母
- 行高–>line-height:300px;注:行高和块的高度一致就可以上下居中
- 下划线–>text-decoration
text-decoration:underline/*下划线*/
text-decoration:line-through/*中划线*/
text-decoration:overline/*上划线*/
text-decoration:none/*超链接去下划线*/
- 图片、文字水平对齐
img,span{vetical-align:middle}
3.4、超链接伪类
<style>
a{/*超链接有默认的颜色*/
text-decoration:none;
color:#000000;
}
a:hover{/*鼠标悬浮的状态*/
color:orange;
}
a:active{/*鼠标按住未释放的状态*/
color:green
}
a:visited{/*点击之后的状态*/
color:red
}
</style>
3.5、阴影
/* 第一个参数:表示水平偏移 向右为正
第二个参数:表示垂直偏移 向下为正
第三个参数:表示模糊半径
第四个参数:表示阴影颜色
*/
text-shadow:5px 5px 5px 颜色
3.6、列表ul li
/*放在div中,作为导航栏*/
<div id="nav"></div>
/*list-style{
none:去掉原点
circle:空心圆
decimal:数字
square:正方形
}*/
#nav{
width:300px;
}
ul li{
height:30px;
list-style:none;
text-indent:1em;
}
a{
text-decoration:none;
font-size:14px;
color:#000;
}
a:hover{
color:orange;
text-decoration:underline
}
3.7、背景
- 背景颜色:background
- 背景图片
background-image:url("");/*默认是全部平铺的*/
background-repeat:repeat-x/*水平平铺*/
background-repeat:repeat-y/*垂直平铺*/
background-repeat:no-repeat/*不平铺*/
- 综合使用
background:red url("图片相对路径") 270px 10px no-repeat
或者:
background-image:url("../images/r.gif");
background-repeat:no-repeat;
background-position:200px 2px;
3.8、渐变
网址:https://www.grablent.com
径向渐变、圆形渐变
body{
background-color: #4158D0;
background-image: linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
}
4、盒子模型
4.1什么是盒子模型
margin:外边距
padding:内边距
border:边框
4.2、边框
border:粗细 样式 颜色
边框的粗细
边框的样式 实线solid 虚线dashed
边框的颜色
4.3、外边距----妙用:居中
margin-left/right/top/bottom–>表示四边,可分别设置,也可以同时设置如下
margin:0 0 0 0/*分别表示上、右、下、左;从上开始顺时针*/
/*例1:居中*/
margin:0 auto /*auto表示左右自动*/
/*例2:*/
margin:4px/*表示上、右、下、左都为4px*/
/*例3*/
margin:10px 20px 30px/*表示上为10px,左右为20px,下为30px*/
盒子的计算方式:
margin+border+padding+内容的大小
总结:
body总有一个默认的外边距 margin:0
常见操作:初始化
margin:0;
padding:0;
text-decoration:none;
4.4、圆角边框----border-radius
border-radius有四个参数(顺时针),左上开始
圆圈:圆角=半径
4.5、盒子阴影
box-shadow:10px 10px 1px yellow;
注:margin :0 auto;
要求:块元素,块元素有固定的宽度
<div style="width: 500px;display:block;text-align:center">
<img src="iamges/tx.jpg" alt="">
</div>
5、浮动
5.1标准文档流
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ic2bZ9xw-1637024221123)(HTMLCSS.assets/20200507094752916.png)]
块级元素:独占一行 h1~h6 、p、div、 列表…
行内元素:不独占一行 span、a、img、strong
注: 行内元素可以包含在块级元素中,反之则不可以。
5.2、display(重要)
- block:块元素
- inline:行内元素
- inline-block:是块元素,但是可以内联,在一行
这也是一种实现行内元素排列的方式,但是我们很多情况用float
- none:消失
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--block 块元素
inline 行内元素
inline-block 是块元素,但是可以内联 ,在一行
-->
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
</style>
</head>
<body>
<div>div块元素</div>
<span>span行内元素</span>
</body>
</html>
QQ会员页面导航练习
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EnNXLNcz-1637024221125)(HTMLCSS.assets/20200507102302375.png)]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>QQ会员</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div class="wrap">
<!--头部-->
<header class="nav-header">
<div class="head-contain">
<a href="" class="top-logo"><img src="img/logo.png" width="145" height="90" /></a>
<nav class="top-nav">
<ul>
<li><a href="">功能特权</a> </li>
<li><a href="">游戏特权</a> </li>
<li><a href="">生活特权</a> </li>
<li><a href="">会员特权</a> </li>
<li><a href="">成长体系</a> </li>
<li><a href="">年费专区</a> </li>
<li><a href="">超级会员</a> </li>
</ul>
</nav>
<div class="top-right">
<a href="">登录</a>
<a href="">开通超级会员</a>
</div>
</div>
</header>
</div>
</body>
</html>
*{
padding:0;
margin: 0;
}
a{
text-decoration: none;
}
.nav-header{
height: 90px;
width: 100%;
background: rgba(0,0,0,.6);
}
.head-contain{
width: 1180px;
height: 90px;
margin: 0 auto;
text-align: center;
}
.top-logo,.top-nav,.top-nav li,.top-right{
height: 90px;
display: inline-block;
vertical-align: top;
}
.top-nav{
margin: 0 48px;
}
.top-nav li{
line-height: 90px;
width: 90px;
}
.top-nav li a{
display: block;
text-align: center;
font-size: 16px;
color: #fff;
}
.top-nav li a:hover{
color: blue;
}
.top-right a{
display: inline-block;
font-size: 16px;
text-align: center;
margin-top: 25px;
border-radius: 35px;
}
.top-right a:first-of-type{
width: 93px;
height: 38px;
line-height: 38px;
color: #fad65c;
border: 1px #fad65c solid;
}
.top-right a:first-of-type:hover{
color: #986b0d;
background: #fad65c;
}
.top-right a:last-of-type{
width: 140px;
height: 40px;
font-weight: 700;
line-height: 40px;
background: #fad65c;
color: #986b0d;
}
.top-right a:last-of-type:hover{
background: #fddc6c;
}
5.3、float:left/right左右浮动
clear:both
5.4、overflow及父级边框塌陷问题
clear:
right:右侧不允许有浮动元素
left:左侧不允许有浮动元素
both:两侧不允许有浮动元素
none:
解决塌陷问题方案:
方案一:增加父级元素的高度;
方案二:增加一个空的div标签,清除浮动
<div class = "clear"></div>
<style>
.clear{
clear:both;
margin:0;
padding:0;
}
</style>
方案三:在父级元素中增加一个overflow:hidden
overflow:hidden/*隐藏*/
overflow:scoll/*滚动*/
方案四:父类添加一个伪类:after
#father:after{
content:'';
display:block;
clear:both;
}
小结:
浮动元素增加空div----》简单、代码尽量避免空div
设置父元素的高度-----》简单,元素假设没有了固定的高度,就会超出
overflow----》简单,下拉的一些场景避免使用
父类添加一个伪类:after(推荐)----》写法稍微复杂,但是没有副作用,推荐使用
5.5、display与float对比
display:方向不可以控制
float:浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题。
6、定位
6.1、相对定位 relstive
相对定位:positon:relstive;
相对于原来的位置,进行指定的偏移,相对定位的话,它仍然在标准文档流中,原来的位置会被保留
positon:relstive;
top:-20px;
left:20px;
bottom:-10px;
right:20px;
练习题:连接卡
6.2、绝对定位 absolute
定位:基于xxx定位,上下左右~
1、没有父级元素定位的前提下,相对于浏览器定位
2、假设父级元素存在定位,我们通常会相对于父级元素进行偏移
3、在父级元素范围内移动
总结:相对于父级或浏览器的位置,进行指定的偏移,绝对定位后,它不在标准文档流中,原来的位置不会被保留
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
position: relative;
}
#first{
background-color: #a13d30;
border: 1px dashed #b27530;
}
#second{
background-color: green;
border: 1px dashed #0ece4f;
position: absolute;
right:30px;
top:30px
}
#third{
background-color: red;
border: 1px dashed #ff1b87;
}
</style>
</head>
<body>
<div id = "father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>
6.3、固定定位 fixed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
height: 1000px;
}
div:nth-of-type(1){/*绝对定位:没有相对的父级元素,所以相对于浏览器*/
width: 100px;
height: 100px;
background:red;
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2){/*固定定位*/
width: 50px;
height: 50px;
background: yellow;
position: fixed;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
6.4、z-index
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-31frFE0g-1637024221127)(HTMLCSS.assets/2020050618393791.png)]
图层~
z-index:默认是0,最高无限~999
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="content">
<ul>
<li><img src="images/bg.jpg" alt=""></li>
<li class="tipText">学习微服务,找狂神</li>
<li class="tipBg"></li>
<li>时间:2099-01-01</li>
<li>地点:月球一号基地</li>
</ul>
</div>
</body>
</html>
#content{
width: 380px;
padding: 0px;
margin: 0px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px solid yellow;
}
ul,li{
padding: 0px;
margin: 0px;
list-style: none;
}
/*父级元素相对定位*/
#content ul{
position: relative;
}
.tipText,.tipBg{
position: absolute;
width: 380px;
height: 25px;
top:216px
}
.tipText{
color: white;
z-index: 999;
}
.tipBg{
background: orange;
opacity: 0.5;/*背景透明度*/
filter: alpha(opacity=50);
}
7、动画及视野拓展
css做动画过于繁琐,已有很多工具间接性做出
百度搜索canvas动画、卡巴斯基监控站(仅作了解)
JavaScript
0、前端知识体系
想要成为真正的“互联网Java全栈工程师”还有很长的一段路要走,其中前端是绕不开的一门必修课。本阶段课程的主要目的就是带领Java后台程序员认识前端、了解前端、掌握前端,为实现成为“互联网Java全栈工程师”再向前迈进一步。
0.1、前端三要素
- HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容
- CSS(表现):层叠样式表(Cascading Style Sheets),设定网页的表现样式。
- JavaScript(行为):是一种弱类型脚本语言,其源码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
0.2、结构层(HTML)
太简单,略
0.3、表现层(CSS)
CSS层叠样式表是一门标记语言,并不是编程语言,因此不可以自定义变量,不可以引用等,换句话说就是不具备任何语法支持,它主要缺陷如下:
-
语法不够强大,比如无法嵌套书写,导致模块化开发中需要书写很多重复的选择器;
-
没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护;
这就导致了我们在工作中无端增加了许多工作量。为了解决这个问题,前端开发人员会使用一种称之为【CSS预处理器】的工具,提供CSS缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护性。大大的提高了前端在样式上的开发效率。
什么是CSS预处理器
CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只需要使用这种语言进行CSS的编码工作。转化成通俗易懂的话来说就是“用一种专门的编程语言,进行Web页面样式设计,再通过编译器转化为正常的CSS文件,以供项目使用”。
常用的CSS预处理器有哪些
- SASS:基于Ruby ,通过服务端处理,功能强大。解析效率高。需要学习Ruby语言,上手难度高于LESS。
- LESS:基于NodeJS,通过客户端处理,使用简单。功能比SASS简单,解析效率也低于SASS,但在实际开发中足够了,所以如果我们后台人员如果需要的话,建议使用LESS。
0.4、行为层(JavaScript)
JavaScript一门弱类型脚本语言,其源代码在发往客户端运行之前不需要经过编译,而是将文本格式的字符代码发送给浏览器,由浏览器解释运行。
JavaScript框架
- JQuery:大家熟知的JavaScript库,优点就是简化了DOM操作,缺点就是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6,7,8;
- Angular:Google收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用了TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如1代–>2 代,除了名字,基本就是两个东西;截止发表博客时已推出了Angular6)
- React:Facebook 出品,一款高性能的JS前端框架;特点是提出了新概念 【虚拟DOM】用于减少真实 DOM 操作,在内存中模拟 DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门【JSX】语言;
- Vue:一款渐进式 JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了 Angular(模块化)和React(虚拟 DOM) 的优点;
- Axios:前端通信框架;因为 Vue 的边界很明确,就是为了处理 DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery 提供的AJAX 通信功能;
UI框架
-
Ant-Design:阿里巴巴出品,基于React的UI框架
-
ElementUI、iview、ice:饿了么出品,基于Vue的UI框架
-
BootStrap:Teitter推出的一个用于前端开发的开源工具包
-
AmazeUI:又叫“妹子UI”,一款HTML5跨屏前端框架
JavaScript构建工具
-
Babel:JS编译工具,主要用于浏览器不支持的ES新特性,比如用于编译TypeScript
-
WebPack:模块打包器,主要作用就是打包、压缩、合并及按序加载
注:以上知识点已将WebApp开发所需技能全部梳理完毕
0.5、三端同一
混合开发(Hybrid App)
主要目的是实现一套代码三端统一(PC、Android:.apk、iOS:.ipa)并能够调用到设备底层硬件(如:传感器、GPS、摄像头等),打包方式主要有以下两种:
云打包:HBuild -> HBuildX,DCloud 出品;API Cloud
本地打包: Cordova(前身是 PhoneGap)
微信小程序
详见微信官网,这里就是介绍一个方便微信小程序UI开发的框架:WeUI
1、什么是Javascript
1.1、概述
javaScript是一门世界上最流行的脚本语言
Java,JavaScript
一个合格的后端人员,必须精通JavaScript
1.2、历史
见百度
ECMAScript它可以理解为JavaScript的一个标准
最新版本已经到es6版本~
但是大部分浏览器还只停留在支持es5代码上!
开发环境–线上环境,版本不一致
2、快速入门
2.1、引入JavaScript
1、内部标签
<script>
//注释....
/* */
</script>
2、外部引入
hj.js
alert("hello,world");
test.html
<!--外部引入
注意:script必须成对出现
-->
<script src="js/hj.js"></script>
<!--不用显示定义type,也默认就是javaScript-->
<script type="text/javascript"></script>
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--script标签内,写Javascript代码-->
<!--<script>
alert("hello,world");
</script>-->
<!--外部引入
注意:script必须成对出现
-->
<script src="js/hj.js"></script>
<!--不用显示定义type,也默认就是javaScript-->
<script type="text/javascript"></script>
</head>
<body>
<!--这里也可以存放-->
</body>
</html>
2.2、基本语法入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--JavaScript严格区分大小写-->
<script>
// 1. 定义变量 变量类型 变量名 = 变量值
var score = 1 ;
//alert(num)
// 2. 条件控制
if (score > 60 && score < 70){
alert("60~70");
}else if(score > 70 && score < 80){
alert("70~80");
}else{
alert("other")
}
</script>
</head>
<body>
</body>
</html>
浏览器必备调试须知:
1.在浏览器的控制台打印变量
console.log(score); //相当于Java中的System.out.println()
2.Source页面可以打断点进行调试,刷新页面进行debug
3.Application查看cookie信息
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XNYLTtEv-1637024221129)(HTMLCSS.assets/20200508101436683.png)]
2.3、数据类型
数值,文本,图形,音频,视频
变量
var a //不要以数字开头
number
js不区分小数和整数,Number
123//整数123
123.1//浮点数123.1
1.123e3//科学计数法
-99//负数
NaN //not a number
Infinity // 表示无限大
字符串
‘abc’ “abc”
布尔值
true,false
逻辑运算
&& 与 两个都为真,结果为真
|| 或 一个为真,结果为真
! 非 真即假,假即真
比较运算符 !!!重要!
= 赋值
1,"1"
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果为true)
这是一个JS的缺陷,坚持不要使用 == 比较
须知:
- NaN === NaN,这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题
console.log((1/3) === (1-2/3)) //false
尽量避免使用浮点数进行运算,存在精度问题!
console.log(Math.abs(1/3-(1-2/3))<0.00000001) //true
null 和 undefined
- null 空
- undefined 未定义
数组
Java的数组必须是相同类型的对象~,JS中不需要这样
//保证代码的可读性,尽量使用[]
var arr = [1,2,3,4,5,'hello',null,true];
//第二种定义方法
new Array(1,2,3,4,5,'hello');
取数字下标:如果越界了,就会报undefined
undefined
对象
对象是大括号,数组是中括号
每个属性之间使用逗号隔开,最后一个属性不需要逗号
// Java 的写法 Person person = new Person(1,2,3,4,5);
var person = {
name:'Tom',
age:3,
tags:['js','java','web','...']
}
取对象值
person.name
> "Tom"
person.age
> 3
2.4、严格检查格式
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pwFbRpD9-1637024221131)(HTMLCSS.assets/20200508105351996.png)]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
前提:IDEA需要设置支持ES6语法
'use strict';严格检查模式,预防JavaScript的随意性导致产生的一些问题
必须写在JavaScript的第一行!
局部变量建议都使用let去定义~
-->
<script>
'use strict';
//全局变量
let i=1
//ES6 let
</script>
</head>
<body>
</body>
</html>
3、数据类型
3.1、字符串
1、正常字符串我们使用 单引号,或者双引号包裹
2、注意转义字符 \
\'
\n
\t
\u4e2d \u##### Unicode字符
\x41 Ascall字符
3、多行字符串编写
//tab 上面 esc下面
var msg =
`hello
world
你好呀
nihao
`
4、模板字符串
//tab 上面 esc下面
let name = 'Tom';
let age = 3;
var msg = `你好,${name}`
5、字符串长度
str.length
6、字符串的可变性,不可变
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gw88Ib1G-1637024221133)(HTMLCSS.assets/20200508110738649.png)]
7、大小写转换
//注意,这里是方法,不是属性了
student.toUpperCase();
student.toLowerCase();
8、
student.indexof(‘t’) //获取指定的下标
9、substring,从0开始
[)
student.substring(1)//从第一个字符串截取到最后一个字符串
student.substring(1,3)//[1,3)
3.2、数组
Array可以包含任意的数据类型
var arr = [1,2,3,4,5,6];//通过下标取值和赋值
1、长度
arr.length
注意:假如给arr.lennth赋值,数组大小就会发生变化~,如果赋值过小,元素就会丢失
2、indexOf,通过元素获得下标索引
arr.indexOf(2)
1
字符串的"1"和数字 1 是不同的
**3、slice()**截取Array的一部分,返回的一个新数组,类似于String中substring
4、push(),pop()尾部
push:压入到尾部
arr.push('a','b')
pop:弹出尾部的一个元素
5、unshift(),shift() 头部
unshift:压入到头部
shift:弹出头部的一个元素
6、排序sort()
(3)["B","C","A"]
arr.sort()
(3)["A","B","C"]
7、元素反转reverse()
(3)["A","B","C"]
arr.reverse()
(3)["C","B","A"]
8、concat()
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a4wdkO09-1637024221135)(HTMLCSS.assets/20200508153119816.png)]
注意:concat()并没有修改数组,只是会返回一个新的数组
9、连接符join
打印拼接数组,使用特定的字符串连接
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2nFR2QO5-1637024221138)(HTMLCSS.assets/20200508153243846.png)]
10、多维数组
arr = [[1,2],[3,4],[5,6]]
arr[1][1]
4
数组:存储数据(如何存,如何取,方法都可以自己实现!)
3.3、对象
若干个键值对
var 对象名 = {
属性名:属性值,
属性名:属性值,
属性名:属性值
}
//定义了一个person对象,它有四个属性
var person = {
name:"Tom",
age:3,
email:"[email protected]",
score:66
}
Js中对象,{…}表示一个对象,键值对描述属性xxx:xxx,多个属性之间用逗号隔开,最后一个属性不加逗号!
JavaScript中的所有的键都是字符串,值是任意对象!
1、对象赋值
person.name = "qinjiang"
"qinjiang"
person.name
"qinjiang"
2、使用一个不存在的对象属性,不会报错!undefined
person.haha
undefined
3、动态的删减属性,通过delete删除对象的属性
delete person.name
true
4、动态的添加,直接给新的属性添加值即可
person.haha = "haha"
"haha"
person
5、判断属性值是否在这个对象中!xxx in xxx
'age' in person
true
//继承
'toString' in person
true
6、判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
person.hasOwnProperty('toSreing')
false
person.hasOwnProperty('age')
true
3.4、流程控制
if判断
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hdj5MPzy-1637024221140)(HTMLCSS.assets/20200508161158507.png)]
while循环,避免程序死循环
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aXLNpWGn-1637024221143)(HTMLCSS.assets/20200508161549241.png)]
for循环
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0PGqO5Ex-1637024221145)(HTMLCSS.assets/20200508161625832.png)]forEach循环
ES5.1特性
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Uopum4vu-1637024221147)(HTMLCSS.assets/20200508162100917.png)]for…in-------下标
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-M8Obamip-1637024221150)(HTMLCSS.assets/20200508162209421.png)]
3.5、Map和Set
ES6的新特性~
Map
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ASceTqec-1637024221154)(HTMLCSS.assets/20200508163109596.png)]Set:无序不重复的集合,可以去重
var set = new Set([2,1,1,1,]);set可以去重
set.add(2);//添加
set.delete(2);//删除
console.log(set.has(3));//是否包含某个元素
3.6、iterator
es6新特性
作业:使用iterator来遍历迭代我们Map,Set!
遍历数组
//通过for in 打印出下标,for of取出数组值
var arr = [3,4,5];
for(let x of arr){
console.log(x)
}
遍历Map
var map = new Map([["tom",100],["jack",90],["haha",80]]);
for(let x of map){
console.log(x)
}
遍历set
var set = new Set([5,6,7]);
for(let x of set){
console.log(x)
}
4、函数
4.1、定义函数
定义方式一
绝对值函数
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs = function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
function(x){…}这是一个匿名函数。但是可以把结果赋值给abs,通过abs就可以调用函数!
方式一和方式二等价!
调用函数
abs(10)//10
abs(-10) //10
参数问题:javaScript可以传任意个参数,也可以不传递参数~
参数进来是否存在问题?
假设不存在参数,如何规避?
var abs = function abs(x){
//手动抛出异常来判断
if(typeof x !== 'number'){
throw 'Not a Number'
}if(x>=0){
return x;
}else{
return -x;
}
}
arguments
arguments是一个JS免费赠送的关键字;
代表,传递进来的所有参数,是一个数组!
var abs = function abs(x){
console.log("x=>"+x);
for(var i = 0;i <arguments.length; i++){
console.log(arguments[i]);
}
if(x>=0){
return x;
}else{
return -x;
}
}
问题:arguments包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有参数~
rest
以前:
if(arguments.length>2){
for(var i = 2;i < arguments.length;i++){
//...
}
}
ES6引入的新特性,获取除了已经定义的参数之外的所有参数~…
function aaa(a,b,...rest){
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);
}
rest参数只能写在最后面,必须用…标识。
4.2、变量的作用域
在javascript中,var定义变量实际是有作用域的。
假设在函数体中声明,则在函数体外不可以使用~(闭包)
function qj(){
var x=1;
x=x+1;
}
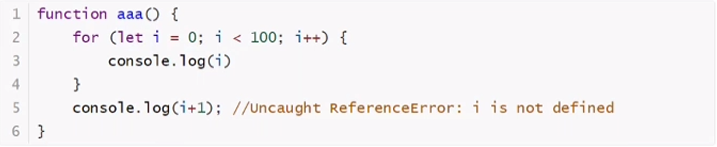
x = x + 2;//Uncaught ReferenceError:x is not defind
如果两个函数使用了相同的变量名,只要在函数内部就不冲突
function qj(){
var x=1;
x=x+1;
}
function qj2(){
var x=‘A;
x=x+1;
}
内部函数可以访问外部函数的成员,反之则不行
function qj(){
var x=1;
//内部函数可以访问外部函数的成员,反之则不行
function qj2(){
var y=x+1;//2
}
var z=y+1;//Uncaught ReferenceError:y is not defind
}
假设,内部函数变量和外部函数变量,重名!
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kEg24ffy-1637024221155)(HTMLCSS.assets/20200508214742767.png)]
假设在JavaScript中,函数查找变量从自身函数开始~, 由“内”向“外”查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JuY6FtVk-1637024221157)(HTMLCSS.assets/20200508215241301.png)]
结果:x undefined
说明:js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pAB3ANK0-1637024221159)(HTMLCSS.assets/20200508215909640.png)]
这个是在javascript建立之初就存在的特性。 养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IoefiXBE-1637024221161)(HTMLCSS.assets/2020050822470141.png)]
全局变量
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4ZlTrjmD-1637024221162)(HTMLCSS.assets/20200508224905458.png)]
全局对象window
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aeRviHHa-1637024221164)(HTMLCSS.assets/20200508225326543.png)]
alert() 这个函数本身也是一个window的变量;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yCATUDXv-1637024221167)(HTMLCSS.assets/20200508225810801.png)]
javascript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,就会报错 RefrenceError
规范:
由于我们的所有变量都会绑定到window上,如果不同的js文件,使用了相同的全局变量,就会产生冲突—>如何减少这样的冲突?
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xJk6MQoo-1637024221169)(HTMLCSS.assets/20200508230620266.png)]
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突问题~jQuery中就是使用的该方法:jQuery.name,简便写法:$()
局部作用域
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eFLTvuUT-1637024221170)(HTMLCSS.assets/20200508231056855.png)]
ES6的let关键字,解决了局部作用域冲突的问题!
建议大家都用let去定义局部作用域的变量;
常量
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Hvnjd2jJ-1637024221173)(HTMLCSS.assets/20200508231525623.png)]
在ES6引入了常量关键字 const
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jDdOyyoO-1637024221174)(HTMLCSS.assets/20200508232049107.png)]
4.3、方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FOjnfunK-1637024221179)(HTMLCSS.assets/20200508232559873.png)]
this.代表什么?拆开上main的代码看看
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jXuCEZWs-1637024221181)(HTMLCSS.assets/20200508232827102.png)]
this是无法指向的,是默认指向调用它的那个对象的;
apply
在js中可以控制this指向
getAge.apply(kuangshen,[]); //20 this.指向了kuangshen,参数为空
5、内部对象
标准对象
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OBogNQ1J-1637024221184)(HTMLCSS.assets/20200508233500524.png)]
5.1、Date
基本使用
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-C5cQ7ckl-1637024221187)(HTMLCSS.assets/2020050823390552.png)]
转换
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a2CPp4Mm-1637024221204)(HTMLCSS.assets/20200508233954136.png)]
5.2、JSON
JSON是什么
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nHbqWmTp-1637024221218)(HTMLCSS.assets/20200508234238700.png)]
在javascript中,一切皆为对象,任何js支持的类型都可以用JSON表示
格式
- 对象都用{}
- 数组都用[]
- 所有的键值对 都是用key:value
JSON字符串和js对象转化
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-feJ5tMfQ-1637024221225)(HTMLCSS.assets/20200508234804502.png)]
很多人搞不清楚,JSON和JS对象的区别
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dytRjNy7-1637024221228)(HTMLCSS.assets/20200508235017515.png)]
5.3、AJAX
- 原生的js写法 xhr异步请求
- jQuery封装好的方法$(#name).ajax("")
- axios请求
6、面向对象编程
原型对象
javascript、java、c#------面向对象;但是javascript有些区别!
- 类:模板
- 对象:具体实例
在javascript中,需要大家转换一下思维方式!
原型:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-T4ccbL3G-1637024221231)(HTMLCSS.assets/20200509210303742.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-y65PDiTN-1637024221234)(HTMLCSS.assets/20200509210627825.png)]
class集继承
class关键字,是在ES6引入的
1、定义一个类、属性、方法
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bLu03YYw-1637024221236)(HTMLCSS.assets/20200509210756344.png)]
2、继承
<script>
//ES6之后========================
//定义一个学生的类
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello');
}
}
class XiaoStudent extends Student{
constructor(name,grade){
super(name);
this.grade = grade;
}
myGrade(){
alert('我是一名小学生');
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new XiaoStudent("xiaohong",1);
</script>
本质:查看对象原型
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4lV3173Q-1637024221239)(HTMLCSS.assets/20200509211811667.png)]
原型链
proto:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FTXYdWJu-1637024221242)(HTMLCSS.assets/20200509212115371.png)]
7、操作BOM对象(重点)
浏览器介绍
javascript和浏览器关系?(为了能够让它在浏览器中运行)
BOM:浏览器对象模型
- IE6~11
- Chrome
- Safari
- FireFox
- Opera
三方
- QQ浏览器
- 360浏览器
window
window代表浏览器窗口
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gVTAGCmQ-1637024221245)(HTMLCSS.assets/20200509224733766.png)]
Navigator(不建议使用)
Navigator封装了浏览器的信息
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zYqUWjwT-1637024221247)(HTMLCSS.assets/20200509225010877.png)]
大多数时候,我们不会使用navigator对象,因为会被认为修改!
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zdP9MeZ4-1637024221249)(HTMLCSS.assets/20200509225316614.png)]
location(重要)
location代表当前页面的URL信息
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ajy6oZDn-1637024221253)(HTMLCSS.assets/20200509225614305.png)]
document(内容DOM)
document代表当前的页面,HTML DOM文档树
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JP64m7ou-1637024221259)(HTMLCSS.assets/20200509225911170.png)]
获取具体的文档树节点
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pzB7ibuq-1637024221262)(HTMLCSS.assets/20200509225947396.png)]
获取cookie
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qiTaIVpK-1637024221264)(HTMLCSS.assets/20200509230037645.png)]
劫持cookie原理
www.taobao.com
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jyeNNVwS-1637024221266)(HTMLCSS.assets/2020050923025532.png)]
服务器端可以设置cookie为httpOnly
history(不建议使用 )
history代表浏览器的历史记录
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bGwbY7Zk-1637024221268)(HTMLCSS.assets/20200509230639949.png)]
8、操作DOM对象(重点)
DOM:文档对象模型
核心
浏览器网页就是一个Dom树形结构!
- 更新:更新Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得Dom节点
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-y6gLUHGH-1637024221271)(HTMLCSS.assets/20200509231806822.png)]
这是原生代码,之后我们尽量都使用jQuery();
更新节点
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8q7BoVhI-1637024221275)(HTMLCSS.assets/20200509232232560.png)]
操作文本
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iZnloEZT-1637024221277)(HTMLCSS.assets/20200509232256674.png)]
操作css
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Vzm4ucWS-1637024221280)(HTMLCSS.assets/20200509232439513.png)]
删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xBwnkhbZ-1637024221282)(HTMLCSS.assets/20200509232903448.png)]
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意。
插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个Dom节点已经存在元素了,我们就不能这么干了!会产生覆盖
追加
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-u00DKaUb-1637024221285)(HTMLCSS.assets/20200509233556254.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NXW3pOds-1637024221288)(HTMLCSS.assets/2020050923363290.png)]
创建一个新的标签
<script>
var js = document.getElementById('js');//已经存在的节点
var list = document.getElementById('list');
//通过JS创建一个新的节点
var newP = document.creatElement('p');//创建一个p标签
newP.id = 'newP';
newP.innerText = 'Hello,Kuangshen';
//创建一个标签节点
var myScript = document.creatElement('script');
myScript.setAttribute('type','text/javascript');
//可以创建一个style标签
var myStyle = document.creatElement('style');//创建了一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = 'body{background-color:chartreuse;}';//设置标签内容
document.getElementByTagName('head')[0].appendChild(myStyle);//添加到head内部
</script>
insertBefore
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
//要包含的节点.insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
9、操作表单
表单是什么?form-----DOM树
文本框----text
下拉框----select
单选框----radio
多选框----checkbox
隐藏域----hidden
密码框----password
…
表单的目的提交信息
获得要提交的信息
<body>
<form action = "post">
<p>
<span>用户名:</span><input type="text" id = "username" />
</p>
<!--多选框的值就是定义好的value-->
<p>
<span>性别:</span>
<input type = "radio" name = "sex" value = "man" id = "boy"/>男
<input type = "radio" name = "sex" value = "woman" id = "girl"/>女
</p>
</form>
<script>
var input_text = document.getElementById("username");
var boy_radio = document.getElementById("boy");
var girl_radio = document.getElementById("girl");
//得到输入框的值
input_text.value
//修改输入框的值
input_text.value = "value";
//对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked;//查看返回的结果,是否为true,如果为true,则被选中。
girl_radio.checked = true;//赋值
</script>
</body>
提交表单。md5加密密码,表单优化
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>Title</title>
<!--MD5加密工具类-->
<script src = "https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js">
</script>
</head>
<body>
<!--表单绑定提交事件
οnsubmit= 绑定一个提交检测的函数,true,false
将这个结果返回给表单,使用onsubmit接收
-->
<form action = "https://www.baidu.com" method = "post" onsubmit = "return aaa()">
<p>
<span>用户名:</span><input type="text" id = "username" name = "username"/>
</p>
<p>
<span>密码:</span><input type="password" id = "password" />
</p>
<input type = "hidden" id = "md5-password" name = "password">
<!--绑定事件 onclick 被点击-->
<button type = "submit" onclick="aaa()">提交</button>
</form>
<script>
function aaa(){
alert(1);
var username = document.getElementById("username");
var pwd = document.getElementById("password");
var md5pwd = document.getElementById("md5-password");
//pwd.value = md5(pwd.value);
md5pwd.value = mad5(pwd.value);
//可以校验判断表单内容,true就是通过提交,false就是阻止提交
return false;
}
</script>
</body>
</html>
10、jQuery
文档工具站:http://jquery.cuishifeng.cn/
javaScript和jQuery的关系?
jQuery库,里面存在大量的JavaScript函数
获取jQuery
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sS3hs22K-1637024221290)(HTMLCSS.assets/2020051021540896.png)]
公式:$(selector).action()
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>Title</title>
// <script src="https://cdn.bootcss.com/jquery/3.4.1/core.js"></script>
<script src="lib/jquery-3.4.1.js"></script>
</head>
<body>
<a href="" id = "test-jquery">点我</a>
<script>
//选择器就是css选择器
$('#test-jquery').click(function(){
alert('hello,jQuery!');
});
</script>
</body>
</html>
选择器
//原生js,选择器少,麻烦不好记
//标签
document.getElementByTagName();
//id
document.getElementById();
//class
document.getElementByClassName();
//jQuery css中的选择器它全部都能用!
$('p').click();//标签选择器
$('#id1').click();//id选择器
$('.class1').click;//class选择器
事件
鼠标事件、键盘事件,其他事件
mousedown()(jQuery)----按下
mouseenter()(jQuery)
mouseleave()(jQuery)----离开
mousemove()(jQuery)----移动
mouseout()(jQuery)
mouseover()(jQuery)
mouseup()(jQuery)
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>Title</title>
<script src="lib/jquery-3.4.1.js"></script>
<style>
#divMove{
width:500px;
height:500px;
border:1px solid red;
}
</style>
</head>
<body>
<!--要求:获取鼠标当前的一个坐标-->
mouse:<span id = "mouseMove"></span>
<div id = "divMove">
在这里移动鼠标试试
</div>
<script>
//当网页元素加载完毕之后,响应事件
//$(document).ready(function(){}) 以前的版本
$(function(){
$('#divMove').mousemove(function(e){
$('#mouseMove').text('x:'+e.pageX+"y:"+e.pageY)
})
});
</script>
</body>
</html>
操作DOM
节点文本操作
$('#test-ul li[name=python]').text();//获得值
$('#test-ul li[name=python]').text('设置值');//设置值
$('#test-ul').html();//获得值
$('#test-ul').html('<strong>123</strong>');//设置值
CSS的操作
$('#test-ul li[name=python]').css({"color","red"});
元素的显示和隐藏,:本质display:none
$('#test-ul li[name=python]').show();
$('#test-ul li[name=python]').hide();
娱乐测试
$(window).width()
$(window).height()
$('#test-ul li[name=python]').toggle();//切换效果
未来ajax();
$('#form').ajax()
$.ajax({url:"test.html",context:document.body,success:function(){
$(this).addClass("done");
}})
小技巧
1、如何巩固JS(看jQuery源码,看游戏源码!)
2、巩固HTML、CSS(扒网站,全部down下来,然后对应修改看效果~)
return false;
}
</body>
10、jQuery
文档工具站:http://jquery.cuishifeng.cn/
javaScript和jQuery的关系?
jQuery库,里面存在大量的JavaScript函数
获取jQuery
[外链图片转存中…(img-sS3hs22K-1637024221290)]
公式:$(selector).action()
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>Title</title>
// <script src="https://cdn.bootcss.com/jquery/3.4.1/core.js"></script>
<script src="lib/jquery-3.4.1.js"></script>
</head>
<body>
<a href="" id = "test-jquery">点我</a>
<script>
//选择器就是css选择器
$('#test-jquery').click(function(){
alert('hello,jQuery!');
});
</script>
</body>
</html>
选择器
//原生js,选择器少,麻烦不好记
//标签
document.getElementByTagName();
//id
document.getElementById();
//class
document.getElementByClassName();
//jQuery css中的选择器它全部都能用!
$('p').click();//标签选择器
$('#id1').click();//id选择器
$('.class1').click;//class选择器
事件
鼠标事件、键盘事件,其他事件
mousedown()(jQuery)----按下
mouseenter()(jQuery)
mouseleave()(jQuery)----离开
mousemove()(jQuery)----移动
mouseout()(jQuery)
mouseover()(jQuery)
mouseup()(jQuery)
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>Title</title>
<script src="lib/jquery-3.4.1.js"></script>
<style>
#divMove{
width:500px;
height:500px;
border:1px solid red;
}
</style>
</head>
<body>
<!--要求:获取鼠标当前的一个坐标-->
mouse:<span id = "mouseMove"></span>
<div id = "divMove">
在这里移动鼠标试试
</div>
<script>
//当网页元素加载完毕之后,响应事件
//$(document).ready(function(){}) 以前的版本
$(function(){
$('#divMove').mousemove(function(e){
$('#mouseMove').text('x:'+e.pageX+"y:"+e.pageY)
})
});
</script>
</body>
</html>
操作DOM
节点文本操作
$('#test-ul li[name=python]').text();//获得值
$('#test-ul li[name=python]').text('设置值');//设置值
$('#test-ul').html();//获得值
$('#test-ul').html('<strong>123</strong>');//设置值
CSS的操作
$('#test-ul li[name=python]').css({"color","red"});
元素的显示和隐藏,:本质display:none
$('#test-ul li[name=python]').show();
$('#test-ul li[name=python]').hide();
娱乐测试
$(window).width()
$(window).height()
$('#test-ul li[name=python]').toggle();//切换效果
未来ajax();
$('#form').ajax()
$.ajax({url:"test.html",context:document.body,success:function(){
$(this).addClass("done");
}})
小技巧
1、如何巩固JS(看jQuery源码,看游戏源码!)
2、巩固HTML、CSS(扒网站,全部down下来,然后对应修改看效果~)