第五课
处探DApp总结
关键点:DAPP关键是web3和智能合约交互
不足:
1.使用以太坊网络,交易确认慢,消耗账户以太币
2.需要搭建web服务器
3.不易修改,测试,调试,发布应用。
为了解决这些问题我们采取了学习:
1⃣️使用本地节点Ganache
2⃣️web3.js的原理和使用
3⃣️使用开发框架truffle
第六课
Web服务器搭建
最主流的使用:Nginx/Apache
或者用集成的方法:
如在mac下可以下载MAMP
1.MAMP:集成了Mac+Apache+Mysql+Php
2.或者应用Python启动一个f服务器节点
python -m SimpleHTTPServur会返回一个8000端口
在浏览器中输入http://127.0.0.1:8000/ 即可启动
3.利用npm先安装好npm lite-server启动npm run dev即可
第9课:官方节点Geth 安装(私有链已掌握
)
Geth:go-ethereum以太坊节点官方的go语言实现版本
Mac下:使用brew 安装 brew是Mac下的包安装工具
在geth下创建私有链之前有写过博客。
在Geth下使用API服务:1.HTTP RPC22.Web Socket 3.IPC默认开启
第15课:Geth 节点集群(联盟链)后面还要去补充
这节课讲
开启多个节点。
本地测试注意点:
1.每个节点都有不同的datadir
2.每个节点要运行在不同
多节点建立连接。admin.addPeer
把webservice部署到自己的服务器上。不要放本地,以后到服务器上去调用。
第17课 Dapp中使用web3对象
需要注意的
1.使用web3对象:如果使用本地节点,可以使用同步接口,否则大部分接口仅能使用异步接口,传递一个回调函数作为最后一个参数,回调函数使用error-first风格。
例:异步接口
web3.eth.getBlock(58,function(error,result){
if(!error){
console.log(JSON.stringify(result));
}
else{
console.log(error);
}
});
第18课Web3.js API使用
主要还是得自己去看api文档
主要需要用到的4个常用api接口
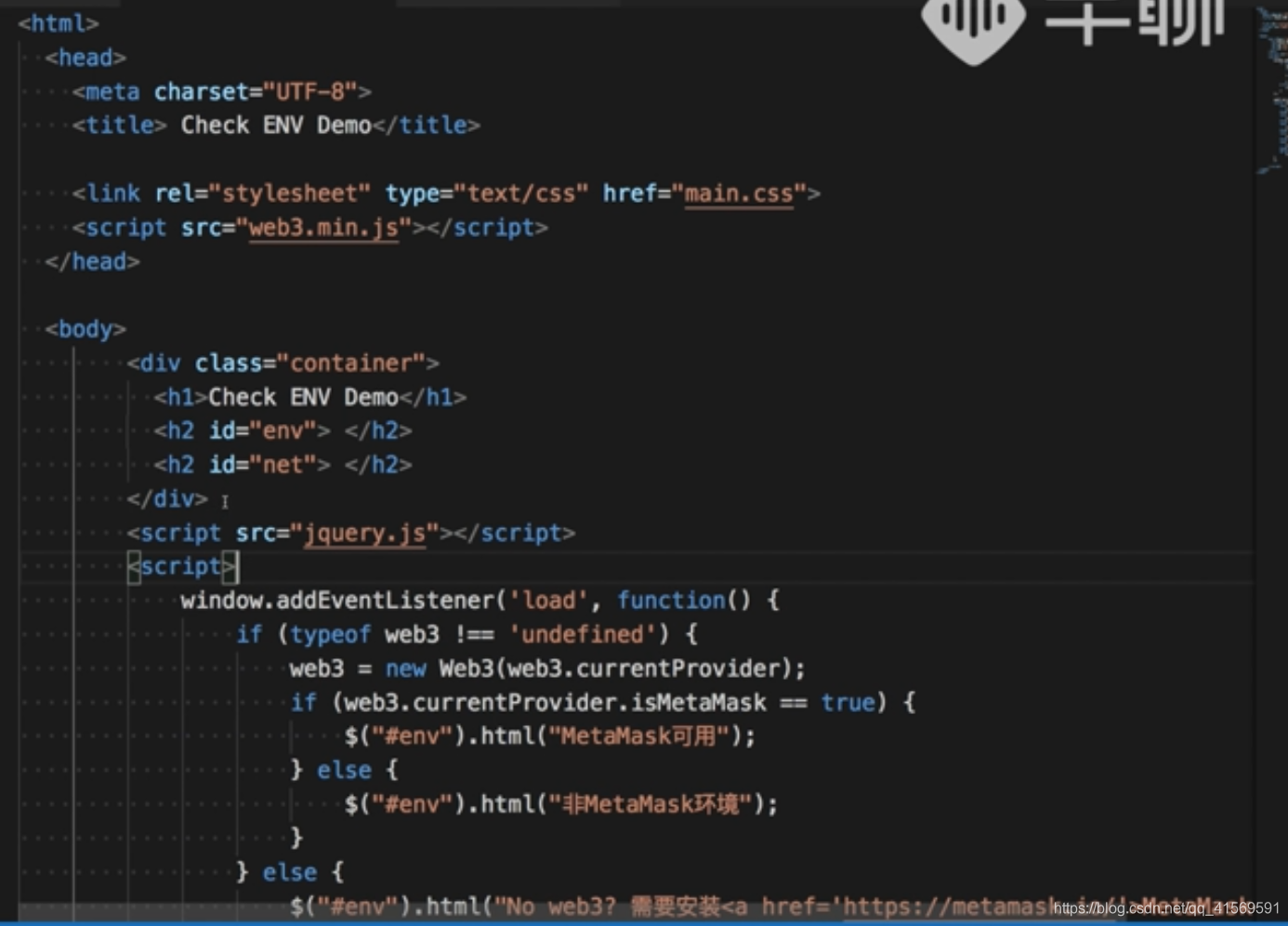
1.检查环境
** (观察matemask是否安装**)
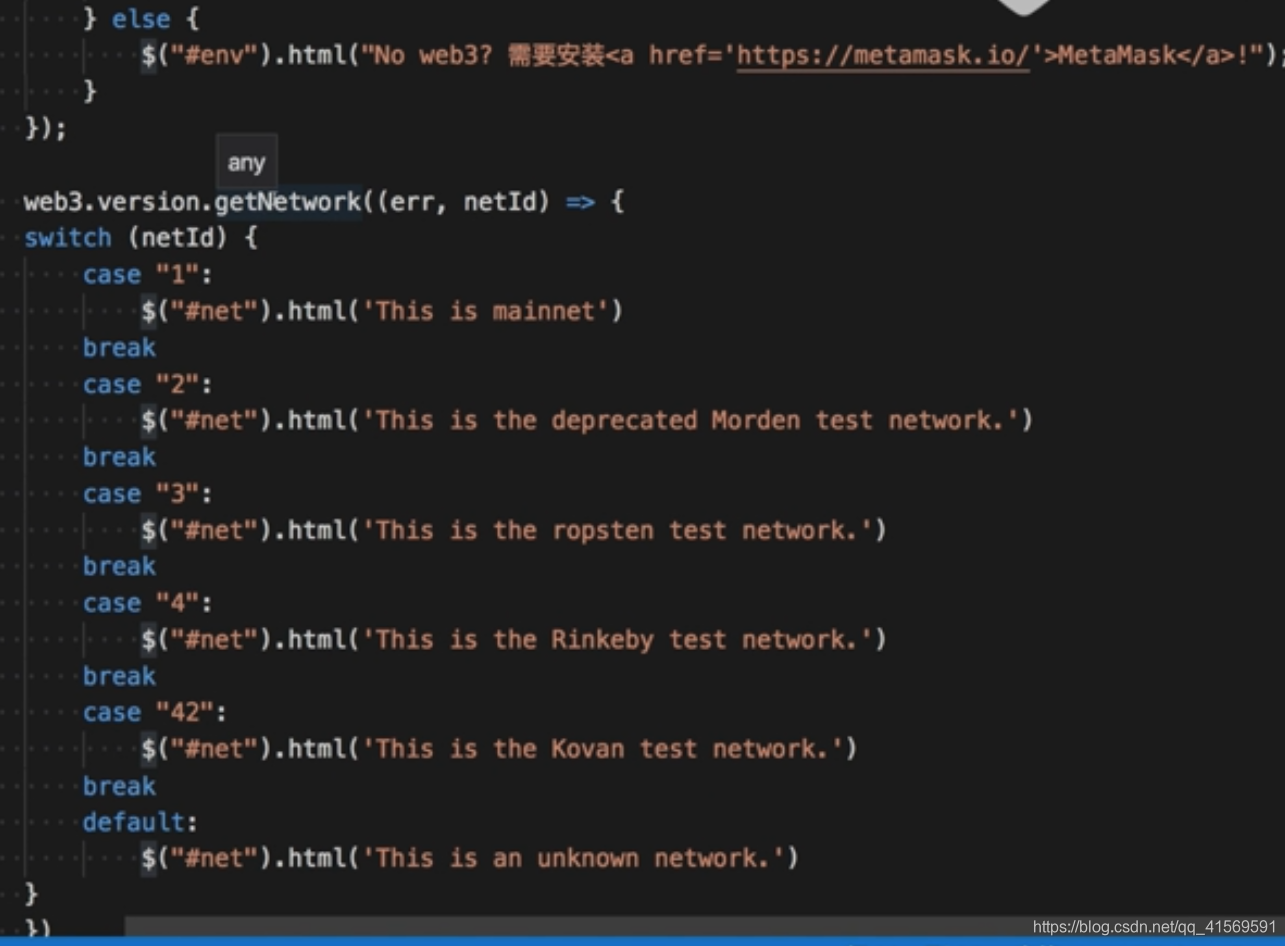
检查当前网络环境是否匹配:
针对第一种的一个demo代码:
id=env显示当前环境。net显示当前网络
2.发送交易
检查钱包是否解锁
解锁之后就可以发送交易。否则不可以发送交易。
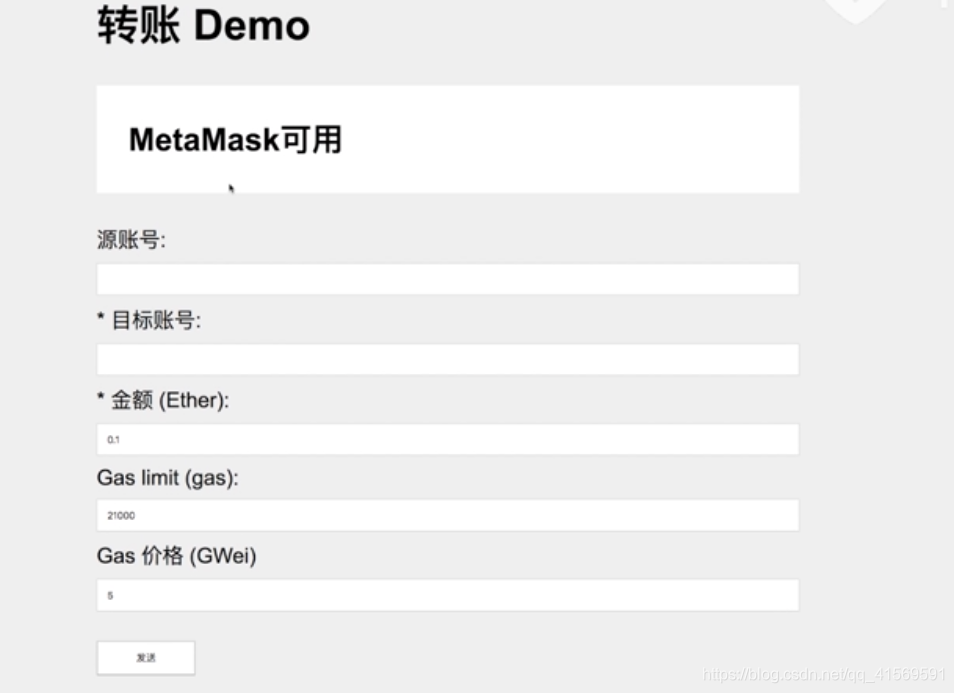
实现一个具体的转账的Demo。效果图如下
具体实现代码如下:结合ganache使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>转账Demo</title>
<link rel="stylesheet" type="text/css" href="main.css">
<!--分割线-->
</head>
<!--html-->
<body>
<!--这里是展示智能合约2传来的数据-->
<div class="container">
<h1>转账 Demo</h1>
<h2 id="env"></h2>
<h2 id="account"></h2>
<label>源账户:</label>
<input type="text" id="fromAccount" value="">
<label>*目标账户:</label>
<input type="text" id="toAccount" value="">
<label>*转账金额(ether):</label>
<input type="text" id="amount" value="0.1">
<label>*Gas limit(gas):</label>
<input type="text" id=gaslimit value="21000">
<label>*Gas 价格(Gwei):</label>
<input type="text" id="gasprice" value="5">
<button onclick="sendTransaction()">发送:</button>
<div id=