一. go的http库相关的注意事项
- http客户端发出请求,一定要注意在获取reponse,并且获取response时 err 为nil时,使用defer reponse.body.close()
- 注意 http 发出post请求时构建request的data为io.Reader, 这个data注意不要嵌套使用,即不要把父请求中的data提取到 子请求中直接复用,因为在父请求过程中,request.body.close()可能会被调用,将会导致子请求中请求发生异常
二、 vue相关注意事项
- 在使用vite配置代理时,发现post请求会被自动转换为 get请求,并导致请求的data丢失, 最终定位原因是因为 代理的目标地址被配置为http, 改用https就好,这和目标服务端的协议有关,请务必注意。 vite proxy在配置目标 地址为https时,可选择secure 为false,忽略安全认证, 如下
if (command === 'serve') {
// dev 独有配置
result["server"] = {
...result["server"],
proxy: {
'/api/proxy/': {
target: 'https://xxxxx',
changeOrigin: true,
secure: false,
}
}
}
-
pinia
store是一个reactive, 一般使用computed去提取属性值
-
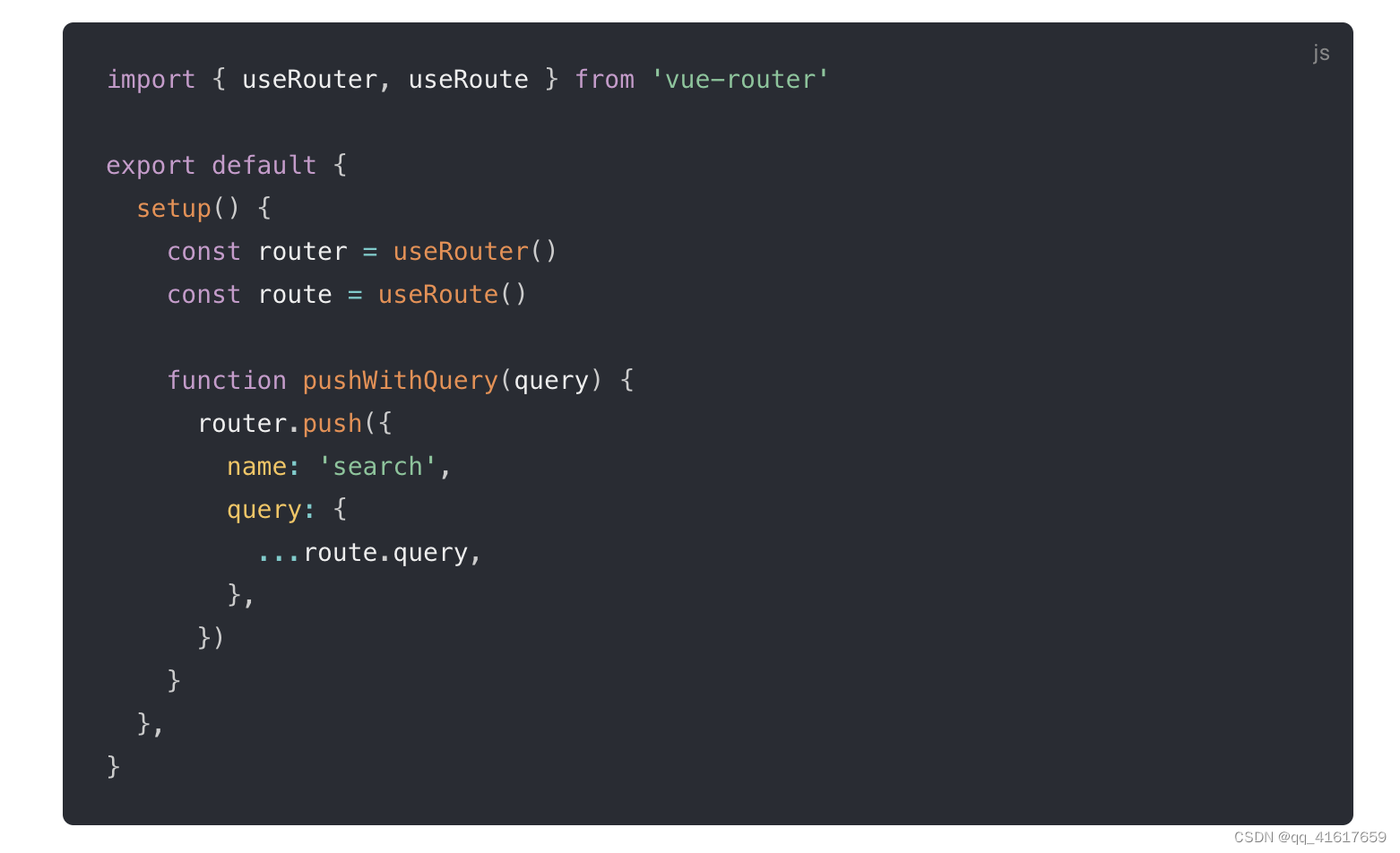
router
router是所有的路由载体,包括路由配置,路由历史等
route是当前的路由的信息
三、关于vue scoped scss 的穿透使用
<style lang="scss" scoped>
</style>
-
vue中scoped代表css只在本组建生效,既不在父组件也不再子组件中生效,若发现配置的css无法生效,务必确认是否因为使用的组件有内嵌组件
-
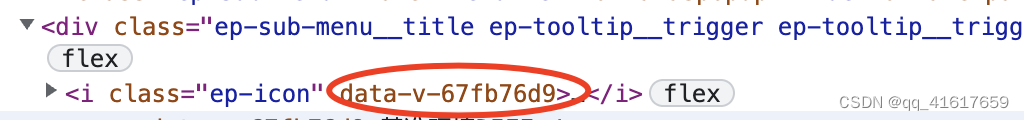
scoped生效的原理,是在html元素中添加 类似data-v-67fb76d9的属性,在编译scss或css时, 会将选择器最后一个 选项添加[data-v-67fb76d9], 如 “.father .father-content” 变为 “.father .fathter-content[data-v-67fb76d9]”
如:
-
使用 scss的穿透 :deep(innter-style) (如果使用css,则使用 >>> 即可), 使用穿透后, data-v的属性仅会绑定在deep前的选择器项中
四 vue3的typescript 用法
利用ref获取 子组件,并调用其类型方法有比较大的变化,参见官网:https://staging-cn.vuejs.org/guide/essentials/template-refs.html#ref-on-component
在这里插入图片描述
五、element 样式的坑
- 如果要使用ElMessage 和 ElMessageBox 需要单独引入样式
// If you want to use ElMessage, import it.
import "element-plus/theme-chalk/src/message.scss"
import "element-plus/theme-chalk/src/message-box.scss"
2. vite 模板中统一调整button的padding,例子如下:
```scss
@forward "element-plus/theme-chalk/src/common/var.scss" with (
// do not use same name, it will override.
// $colors: $--colors,
$button-padding-horizontal: ("default": 14px) //用于修改button的宽度
);
## 六、 其它组件的一些坑
1. echarts option 更新时,图例不更新的问题:
多次调用时option选项默认是合并(merge)的,加上true表示不合并配置
myChart.setOption(option,true); // 加上true表示不合并配置
改为true后,图例会更新。
2. echarts 5 typescript 和 vue3 :
```typescript
let typeChart: echarts.ECharts | null = null; // 使用普通变量, 在onmounted中 init
const typeChart = ref<echarts.ECharts>(); // 不要使用ref 动态绑定,否则会出一些奇怪问题,原因暂不明