一. webpack 简介
1.1 webpack 是什么
- webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。
在 webpack 看来, 前端的所有资源文件(js/json/css/img/less/…)都会作为模块处理。它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundle)。
1.2 webpack 五个核心概念
- Entry
入口(Entry)指示 webpack 以哪个文件为入口起点开始打包,分析构建内部依赖图。 - Output
输出(Output)指示 webpack 打包后的资源 bundles 输出到哪里去,以及如何命名。 - Loader
Loader 让 webpack 能 够 去 处 理 那 些 非 JavaScript 文 件 (webpack 自 身 只 理 解JavaScript) - Plugins
插件(Plugins)可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量等。 - Mode
模式(Mode)指示 webpack 使用相应模式的配置。(development / production)
二. webpack 初体验
2.1 初始化配置
- 初始化 package.json
输入指令:npm init 会生成一个packcage.json文件,可以查看下载依赖的版本号 - 下载并安装 webpack
输入指令: (这里我使用的版本:[email protected] [email protected])
npm install webpack webpack-cli -g (全局)
npm install webpack webpack-cli -D (下载的包都是开发时依赖)
2.2 编译打包应用
- 运行指令
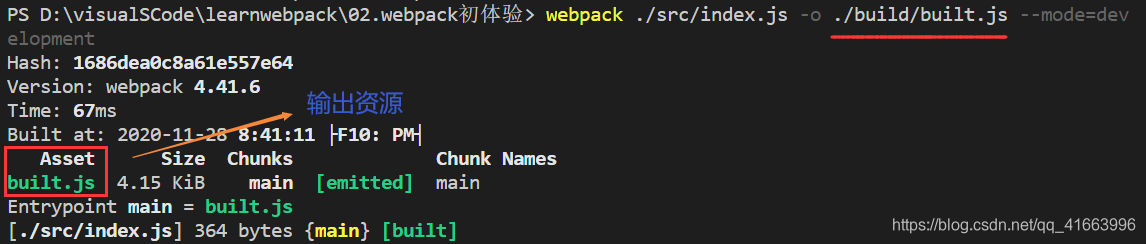
- 开发环境指令:webpack src/js/index.js -o build/js/built.js --mode=development
功能:webpack 能够编译打包 js 和 json 文件,并且能将 es6 的模块化语法转换成浏览器能识别的语法。
- 生产环境指令:webpack src/js/index.js -o build/js/built.js --mode=production
功能:在开发配置功能上多一个功能,压缩代码。
2.3 总结:
index.js : webpack入口起点文件
1. 运行指令:
* 开发环境:webpack ./src/index.js -o ./build/built.js --mode=development
(webpack以index.js为入口文件开始打包,打包后输出到./build/built.js,整体打包环境是开发环境)
* 生产环境:webpack ./src/index.js -o ./build/built.js --mode=production
(webpack以index.js为入口文件开始打包,打包后输出到./build/built.js,整体打包环境是生产环境)
2. 结论
* webpack 能处理js/json,不能处理css/img等其他资源
* 生产环境和开发环境将ES6模块化编译成浏览器能识别的module
* 生产环境比开发环境多一个压缩js代码
三. webpack 开发环境的基本配置
3.1 创建配置文件
/*
webpack.config.js webpack配置文件
作用:指示webpack干哪些活(当运行 webpack 指令时,会加载里面的配置)
所有构件工具都是基于nodejs平台运行的,模块化默认采用commonjs(配置,项目src的使用es6的import)
*/
const { resolve } = require('path') //resolve:处理绝对路径的方法
module.exports = {
//webpack配置
//=========== 1. 入口起点
entry:'./src/index.js',
//=========== 2. 输出
output:{
filename:'built.js', //输出文件名
//__dirname是nodejs的一个变量,代表当前文件(webpack.config.js)的目录绝对路径
path:resolve(__dirname,'build'), //输出路径,
},
//=========== 3. load的配置
module:{
rules:[
//详细的loader配置
]
},
//=========== 4.plugins的配置
plugins:[
//详细的plugins配置
],
//=========== 5.mode 模式
mode:'development',
// mode:'production'
}
3.2 打包样式资源
module:{
rules:[
//详细的loader配置 (不同的文件必须配置不同的loader处理)
{
//匹配哪些文件 --- 使用正则
test: /\.css$/,
//使用哪些loader进行处理
use: [ //use数组中的loader执行顺序:从右到左,从下到上
'style-loader', //创建style标签,将js中的css样式资源插入进去,添加到head中生效
'css-loader' //将css文件编程commonjs模块加载到js中,里面的内容是样式字符串
]
},
{
//匹配哪些文件 --- 使用正则
test: /\.less$/,
//使用哪些loader进行处理
use: [ //use数组中的loader执行顺序:从右到左,从下到上
'style-loader',
'css-loader',
//将less文件编译成css文件 (需要下载less-loader和less)
'less-loader'
]
}
]
}
- 我们加入的css-loader可以将css资源打包到js中,style-loader可以创建style标签,把js中的css资源编译后添加到html的head中生效。
- 在index.js中引入css资源,这时打包就不会报错了,因为我们配置了webpack.config.js,只需要在控制台敲webpack就会执行里面的配置,将资源打包到build目录下的built.js中。
3.3 打包 HTML 资源
- 下载插件: npm i [email protected] -D
- 在webpack.config.js中配置plugins:
/*
loader: 1.下载 2.使用(配置loader)
plugins: 1.下载 2. 引入 3.使用
*/
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:'./src/index.js',
output:{...},
module:{...},
plugins:[
//html-webpack-plugin
//功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(js/css)
//需求:需要有结构的HTML文件,引入template配置
new HtmlWebpackPlugin({
template:'./src/index.html' //复制./src/index.html
})
],
mode: 'development'
}
3.4 打包图片资源
- 下载对应的loader:npm i [email protected] [email protected] -D
(url-loader需要依赖file-loader) - 只有一个loader需要配置时,可以不使用use,直接写 loader: xxx,并且可以对打包的图片资源进行一些设置 options(设置图片重命名等)
- 如果直接在index.html中通过img引入图片,那么打包后的html中模板还是index.html的内容,也就是src中的图片路径不变,但是打包后的图片文件命名都是hash值,根本获取不到图片,所以需要使用html-loader处理html文件的img图片。
- 问题:原本引入了html-loader后img的src会出错,因为es6和commonjs两种解析方式有冲突,需要关闭es6解析,不过在新版本的html-loader已经修复这个问题。
module:{
rules:[
{...},
{
//问题:默认处理不了html中img图片
//处理图片资源
test:/\.(jpg|png|gif)$/,
//只有一个loader可以不使用user[]格式,这里需要下载url-loader和file-loader
loader:'url-loader',
options:{
//图片大小小于8kb,就会被base64处理 --- 小图片处理(变成一串编码很长的字符串)
//优点:减少请求数量(减轻服务器压力)
//缺点:图片体积会更大(文件请求速度变慢)
limit: 8*1024,
/*
问题:因为url-loader默认使用es6模块化解析,而html-loader引入图片是commonjs
解析时会出问题: 打包的html中img的url变成 [object module]
解决: 关闭url-loader的es6模块,使用commonjs解析 --- esModule:false
但是:在新版本的html-loader中这个问题已经被修复了,所以不关闭es6模块解析也没问题
*/
esModule:false,
//给图片重命名(原本默认打包后的图片命名是长串的hash值)
//[hash:10]取图片的hash的前10位,[ext]取原来文件的扩展名
name:'[hash:10].[ext]'
}
},
{
test: /\.html$/,
loader: 'html-loader' //处理html文件的img图片(负责引入img,从而能被url-loader进行处理)
}
]
},
3.5 打包其他资源
- 其他资源:不需要做其他处理,只需要原封不动输出。
- 处理其他资源使用 file-loader 即可,排除已经配置过的资源(css/html…)
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
...
module: {
rules:[
{
test:/\.css$/,
use:['style-loader','css-loader']
},
{
//打包其他资源(除了html/js/css以外的资源)
exclude: /\.(css|js|html)$/, //排除html/js/css
loader: 'file-loader',
options:{
name:'[hash:10].[ext]'
}
}
]
},
plugins:[...],
mode: 'development'
}
3.6 devserver
- 我们之前每次修改src中的内容,都需要重新webpack打包,比较麻烦,所以我们现在采用一种自动化编译的方式,让它自动更新浏览器显示的信息。
- 在webpack.config.js中配置:
需要下载:npm i webpack-dev-server@3.10.3 -D - npx webpack-dev-server
//开发服务器devServer:用来自动化(自动编译,自动打开浏览器,自动刷新浏览器)
//特点:只会在内存中编译打包,不会有任何输出(不生成build)
//启动devServer的指令为:npx webpack-dev-server
devServer: {
contentBase: resolve(__dirname,'build'), //项目构建后路径
compress: true, //启动gzip压缩
port: 3000, //端口号
open:true //自动打开浏览器
}
3.7 开发环境配置
- 对前面一切配置的汇总:
/*
开发环境配置:能让代码运行即可
运行项目指令:
webpack:会将打包结果输出
npx webpack-dev-server:只会在内存中编译打包,没有输出
*/
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { resolve } = require('path');
module.exports = {
entry:'./src/js/index.js',
output:{
filename:'js/built.js',
path:resolve(__dirname,'build')
},
module:{
rules:[
//loader的配置
{ //样式文件打包后输出到js文件中
test:/\.less$/, //处理less资源
use:[
'style-loader',
'css-loader',
'less-loader'
]
},
{
test:/\.css$/, //处理css资源
use:[
'style-loader',
'css-loader'
]
},
{
test:/\.(jpg|png|gif)$/, //处理图片资源
loader:'url-loader',
options:{
limit: 8*1024,
name:'[hash:10].[ext]',
esModule: false, //关闭es6模块化,使用commonjs
outputPath: 'imgs' //指定打包输出后存放的目录
}
},
{
test:/\.html$/, //处理html中的img图片
loader:'html-loader'
},
{
exclude:/\.(html|js|css|less|jpg|png|gif)$/, //处理其他资源
loader:'file-loader',
options:{
name:'[hash:10].[ext]',
outputPath: 'media'
}
}
]
},
plugins:[
new HtmlWebpackPlugin({ //处理html资源
template:'./src/index.html'
})
],
mode:'development',
devServer:{
contentBase:resolve(__dirname,'build'),
compress:true,
port:3000,
open:true
},
};
四. webpack 生产环境的基本配置
4.1 对css文件的处理
1. 提取 css 成单独文件
- 下载插件
npm i [email protected] -D
这个插件可以把css分离出来。 - 修改配置文件
...
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
...
module: {
rules: [
{
test: /\.css$/,
use: [
// 'style-loader', //创建style标签,将样式放入
MiniCssExtractPlugin.loader, //这个loader取代style-loader,作用:提取js中的css成单独文件
'css-loader' //将css文件整合到js中
]
}
]
},
plugins: [
...
new MiniCssExtractPlugin({
filename:'css/built.css' //对输出文件重命名
})
],
mode: 'development'
}
2. css 兼容性处理
- 有些css样式与浏览器版本不兼容,可以使用postcss-loader处理
- 下载loader和插件
npm i [email protected] [email protected] -D
帮postcss找到package.json中browserslist里面的配置,通过配置加载指定的css兼容性样式。 - 设置package.json
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
}
- 在webpack.config.js中配置postcss-loader
//设置nodejs环境变量,默认是生产环境
process.env.NOOE_ENV = 'development',
...
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
/*css兼容性处理:postcss --> postcss-loader postcss-preset-env
帮postcss找到package.json中browserslist里面的配置,通过配置加载指定的css兼容性样式 */
//使用loader的默认配置
//'postcss-loader'
{
loader:'postcss-loader',
options:{ //修改loader的配置
ident:'postcss',
plugins: ()=>[ //注意:这里是一个中括号[]
//postcss的插件
require('postcss-preset-env')()
]
}
}
]
}
3. 压缩 css
- 下载插件: npm i [email protected] -D
- 使用插件,插件的使用都行先导入,然后类似函数的调用
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin')
...
plugins: [
...
new OptimizeCssAssetsWebpackPlugin() //压缩css
],
4.2 对 js 的处理
1. js语法检查eslink
- 安装loader和插件
npm i eslint-loader eslint-config-airbnb-base eslint eslint-plugin-import -D - 配置package.json
"eslintConfig": {
"extends": "airbnb-base"
}
- 配置webpack.config.js
module: {
rules: [
/*
语法检查:eslint-loader eslint
注意:只检查自己写的源代码,第三方的库是不用检查的
设置检查规则:
package.json中eslintConfig中设置:
"eslintConfig": {
"extends": "airbnb-base"
}
airbnb -- eslint-config-airbnb-base eslint eslint-plugin-import.
*/
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'eslint-loader',
options:{
fix:true //自动修复eslint的错误
}
}
]
},
- 如果某些代码要忽视eslint检查:
2. js的兼容性处理
- 有些es6语法对于低版本ie浏览器不兼容不识别。
- 兼容es6语法:
- 安装loader:npm i babel-loader @babel/preset-env @babel/core -D
- 配置loader:
module: {
rules: [
/*
js兼容性处理:babel-loader @babel/preset-env @babel/core
1. 基本js兼容性处理 --> @babel/preset-env
问题:只能转换基本语法,如promise不能转换
2. 全部js兼容性处理 --> @babel/polyfill
问题:本来只要解决部分兼容性问题,但是将所有兼容性代码全部引入,体积太大了
*/
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
//预设:指示babel做怎么样的兼容性处理
presets: ['@babel/preset-env']
}
}
]
},
- 全部兼容:
- 下载loader:npm i @babel/polyfill -D
- 直接在js中引用:这种方式打包出来js文件较大,做了很多不需要的兼容性处理
import '@babel/polyfill';
...
const promise = new Promise(resolve => {
setTimeout(()=>{
console.log("定时器执行完毕!");
resolve();
},1000);
});
- 按需兼容(最终)
- 下载loader:npm i core-js -D
- 配置:
options: {
//预设:指示babel做怎么样的兼容性处理
presets: [
[
'@babel/preset-env',
{
//按需加载
useBuiltIns: 'usage',
corejs: {
version: 3 //指定core-js版本
},
//指定兼容性做到哪个版本浏览器
targets:{
chrome:'60',
firefox:'60',
ie:'9',
safari:'10',
edge:'17'
}
}
]
]
}
3. 压缩html和js
- 压缩js代码:修改mode
//生产环境下会自动压缩js代码 --- 会加载uglifyJsPlugin
mode: 'production'
- 压缩html代码:
plugins: [
new HtmlWebpackPlugin({
template:'./src/index.html',
//压缩html代码
minify:{
collapseWhitespace: true, //溢出空格
removeComments: true //移出注释
}
})
],
4.3 生产环境基本配置
const { resolve } = require("path");
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
// process.env.NOOE_ENV = 'development' browserslist默认使用生产环境配置,如果要使用开发环境,需要手动切换
//复用loader
const commonCssLoader = [
MiniCssExtractPlugin.loader, //从js中提取单独css,取代'style-loader'
'css-loader', //使用loader默认配置
{
//css样式兼容性处理,还需要在package.json中定义browserlist
loader: 'postcss-loader', //配置loader需要写成对象形式
options:{
ident: 'postcss',
plugins: () => [
require('postcss-preset-env')()
]
}
}
]
module.exports = {
entry:'./src/js/index.js',
output:{
filename: 'js/built.js',
path: resolve(__dirname,'build')
},
module: {
rules: [
{
test: /\.css$/,
use: [...commonCssLoader]
},
{
test: /\.less$/,
use: [...commonCssLoader,'less-loader',] //less-loader将less编译成css
},
/*
正常来讲,一个文件只能被一个loader处理。
当一个文件要被多个loader处理,那么一定要指定loader执行的先后顺序
先执行eslint, 再执行babel
*/
{
//es6语法检查:需要在package.json中eslintConfig --> airbnb
test: /\.js$/,
exclude: /node_modules/,
enforce: 'pre', //优先执行
loader: 'eslint-loader',
options: {
fix: true //自动修复
}
},
{ //js兼容性处理 es6转es5
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
presets: [
[
'@babel/preset-env',
{
useBuiltIns: 'usage',
corejs: {version: 3},
targets: {
chrome: '60',
firefox: '50'
}
}
]
]
}
},
{
//处理图片
test: /\.(jpg|png|gif)/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]',
outputPath: 'imgs',
esModule: false
}
},
{
test: /\.html$/,
loader: 'html-loader' //处理html中的图片问题
},
{
//处理其他文件
exclude: /\.(js|css|less|html|jpg|png|gif)/,
loader: 'file-loader', //原封不动输出
options: {
outputPath: 'memia'
}
}
]
},
plugins: [
new MiniCssExtractPlugin({ //提取单独的css文件
filename: 'css/built.css' //改路径和文件名
}),
new OptimizeCssAssetsWebpackPlugin(), //压缩css
new HtmlWebpackPlugin({
template: './src/index.html', //处理html文件
minify: { //压缩html
collapseWhitespace: true,
removeComments: true
}
})
],
mode: 'production' //js自动压缩
};
五. webpack 优化配置
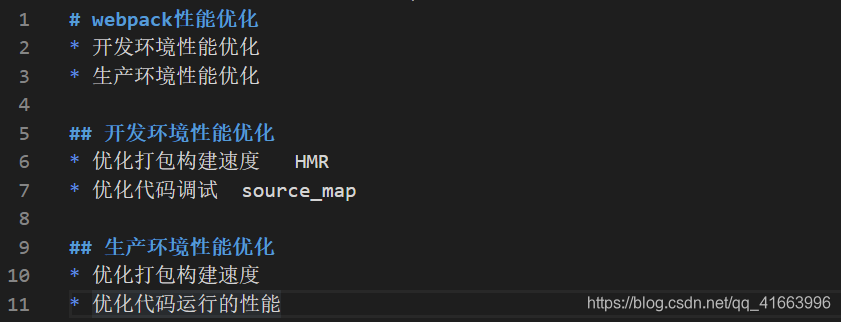
- 介绍:
5.1 开发环境性能优化
1. HMR
- 介绍:
HMR 即模块热替换(hot module replacement)的简称,它可以在应用运行的时候,不需要刷新页面,就可以直接替换、增删模块。
问题:使用dev-server构建时,每修改一个模块内容,其他模块都会被加载一遍
解决:
HMR: hot module replacement 热模块替换 / 模块热替换
作用:一个模块发生变化,只会重新打包这一个模块(而不是打包所有模块)
极大地提高构建速度
* 样式文件:可以使用HMR功能:因为style-loader内部实现了
* js文件:默认不能使用HMR功能 --> 需要修改js代码,添加支持HMR功能的代码
注意:HMR功能对js的处理,只能处理非入口js文件的其他文件
* html文件:默认不能使用HMR功能,同时会导致问题:html文件不能热更新了 (html文件只有一个,不需要做HMR功能)
解决:修改entry入口,将html文件引入(解决html热更新)
- 编写配置文件
...
module.exports = {
entry: ['./src/js/index.js','./src/index.html'], //解决html文件热更新问题
output:{...},
module:{...},
plugins:[...],
mode:'development', //开发环境下
devServer:{
contentBase:resolve(__dirname,'build'),
compress:true,
port:3000,
open:true,
//当修改了webpack配置,新配置想要生效,必须重启webpack服务
hot: true //开启HMR功能
},
};
- css文件因为style-loader已经内置了HMR功能,html文件不需要HMR功能,而js文件通常有很多模块,所以我们需要在入口js文件中添加支持HMR功能的代码:
import '../css/index.less';
import print from './print'; //引入外部模块
console.log('index.js文件被加载了...');
print(); //执行
...
if(module.hot) {
//一旦 module.hot为true,说明开启了HMR功能 ---> 让HMR功能代码生效
module.hot.accept('./print.js',function() {
//方法会监听 print.js文件的变化,一旦发生变化,其他默认不会重新打包构建。
//会执行后面的回调函数
print();
})
}
2. source-map
- 一种提供源代码到构建后代码映射技术(如果构建后代码出错了,通过映射可以追踪源代码错误)
- 格式:可以组合使用
[inline-|hidden-|eval-][nosources-][cheap-[modules-]]source-map - 区别:
[inline-|hidden-|eval-][nosources-][cheap-[modules-]]source-map
# 内联 和 外部 的区别:1. 外部生成的文件,内联没有 2. 内联构建速度更快
(0,1,3 ⇒ # 错误代码的准确信息 和 源代码错误位置)
0. source-map:外部
1. inline-source-map:内联,直接在js中嵌套
* 只生成一个文件的source-map
3. eval-source-map:内联
* 每一个文件都生成对应的source-map,都在eval
(2,4 ⇒ # 隐藏代码)
2. hidden-source-map:外部,外部生成built.js.map
* 提示错误代码的错误原因,但是没有错误位置,不能追踪到源代码的错误,只能提示到构建后代码的错误位置
4. nosources-source-map:外部
* 错误代码的准确信息,但是没有任何源代码信息
(5 ⇒ #速度快,精确到行)
5. cheap-source-map / cheap-module-source-map:外部
* 错误代码的准确信息 和 源代码错误位置,但只能精确到行(如果正确和错误代码在同一行,会一起被划出来)
* module会将loader的source map加入
- 使用场景:
# 开发环境:速度快,调试更友好
* 速度快:(eval>inline>cheap>...)
eval-cheap-source-map (组合)
eval-source-map
* 调试更友好
source-map (行和列)
cheap-module-source-map
cheap-source-map
---> eval-source-map / eval-cheap-module-source-map
# 生产环境:源代码要不要隐藏?调试要不要更友好
内联会让代码体积变大,所以在生产环境不用内联
nosources-source-map 全部隐藏
hidden-source-map 只隐藏源代码,会提示构建后代码错误
---> source-map / cheap-module-source-map
5.2 生产环境性能优化
1. oneOf
- 把之前配置的loader放到oneOf中,loader只会匹配一个 ,可以提高构建速度。不能有两个配置处理同一种类型的文件,因为es6同时有 babel-loader 和 eslint-loader,所以把 eslint-loader 提出来。
module: {
rules: [
{
//es6语法检查:需要在package.json中eslintConfig --> airbnb
test: /\.js$/,
exclude: /node_modules/,
enforce: 'pre', //优先执行
loader: 'eslint-loader',
options: {
fix: true //自动修复
}
},
{ //以下loader只会匹配一个 -- 提高构建速度
//注意:不能有两个配置处理同一种类型的文件
oneOf: [
...
]
}
]
},
2. 缓存
缓存:两种方式
1. babel缓存
cacheDirectory: true
---> 让第二次打包构建速度更快
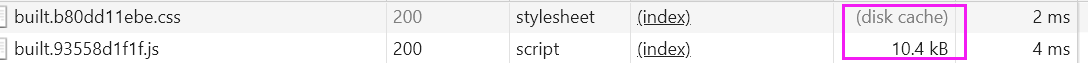
2. 文件资源缓存
hash:每次webpack构建时会生成唯一的hash值
问题:因为js和css同时使用一个hash值,如果重新打包,会导致所有缓存生效(但我可能只改动一个文件)
chunkhash:根据chunk生成的hash值,如果打包来源于同一个chunk,hash值就一样
问题:因为css是在js中被引入的,所以同属于一个chunk
contenthash:根据文件的内容生成hash,不同文件hash值一定不一样(√)
---> 让代码上线运行缓存更好使用
- babel缓存
{ //js兼容性处理 es6转es5
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
presets: [...],
//1. 开启babel缓存
//第二次构建时,会读取之前的缓冲,速度会快一些
cacheDirectory: true
}
},
- 文件资源缓存(路径拼接hash值)
output:{
filename: 'js/built.[contenthash:10].js',
path: resolve(__dirname,'build')
},
...
plugins: [
new MiniCssExtractPlugin({ //提取单独的css文件
filename: 'css/built.[contenthash:10].css' //改路径和文件名
}),
...
],
5.2 tree shaking
-
tree shaking: 去除无用代码
前提:1.必须使用ES6模块化 2.开启production环境
作用:较少代码体积 -
在package.json中配置
在index.js中引入的css文件,可能会被当做无用代码去掉,这和webpack的版本也有关系。"sideEffects": false 所以代码都没有副作用(都可以进行tree shaking) 问题:可能会把css / @babel/polyfill (副作用)文件干掉 "sideEffects": ["*.css","*.less"] 标记后则不进行tree shaking
5.3 code split
- 第一种:配置多入口:有几个入口,就生成几个bundle
- 第二种:配置optimization
const { resolve } = require("path");
const HtmlWebpackPlugin = require('html-webpack-plugin');
/*
1. 使用多入口拆分文件
*/
module.exports = {
// entry: './src/js/index.js', 单入口
entry: {
//多入口:有一个入口,最终输出就有一个bundle
main: './src/js/index.js',
test: './src/js/test.js'
},
...
/*
2. 配置:
2.1 可以将node_module中代码单独打包成一个chunk输出 (单/多入口)
2.2 自动分析多入口chunk中,有没有公共的文件。如果有,会打包成一个单独的chunk(多入口)
*/
optimization: {
splitChunks: {
chunks: 'all'
}
},
mode: 'production',
};
- 第三种:通过js代码分割文件:
/*
3. 不修改配置 --- 不配置多入口
通过js代码,让某个文件被单独打包成一个chunk
import动态导入语法,能将某个文件单独打包
*/
import(/* webpackChunkName:'test' */'./test') //注释指定打包后js文件名
.then(({mul,count})=>{
//文件加载失败~
// eslint-disable-next-line
console.log(mul(2,4));
})
.catch(()=>{
// eslint-disable-next-line
console.log('文件加载失败~');
})
5.4 懒加载和预加载
- 懒加载:利用之前代码分割的思路,将import语法放在异步回调函数中,只有当触发条件才去加载:
- 预加载:会在使用之前,提前加载js文件
document.getElementById('btn').onclick = function(){
/*
1.懒加载~:当文件需要使用时才加载
2.预加载:Prefetch 会在使用之前,提取加载js文件
3.正常加载可以认为是并行加载(同一时间加载多个文件)
-- 预加载:Prefetch:等其他资源加载完毕,浏览器空闲了,再偷偷加载其他资源
*/
import(/* webpackChunkName: 'test',webpackPrefetch: true */'./test').then(({mul}) => {
console.log(mul(2,4));
})
}