使用ndoe实现自动化完成增删改查接口
最近工作内容比较繁琐,手里需要开发的项目需求比较多,常常在多个项目之间来回切换,有时候某些分支都不知道自己开发了什么、做了哪些需求,
使用手写笔记的方式去记录分支到头来也是眼花缭乱,作为前端工作3年的弟弟想着为啥不能自己直接将这些数据存在数据库里,实现一个增删改查的日常工作记录管理呢?
说干就开始搞!!!
-
🔴 1、 首先我们先安装mysql数据库
-
🟢 1.1、这个就直接搜一个教程即可:mac电脑mysql数据库安装教程
-
🟢 1.2、有时候忘记mysql的密码了。怎么重置一下呢?咳咳!我这边是卸载了一遍重新安装了一下 mac使用brew安装mysql
-
🟢 1.3、完成数据库的安装,能正常启动我们即可进入正题
-
-
🔴 2、安装Navicat Premium Lite 是一款免费的数据库管理工具
-
🟢 2.1、Navicat Premium Lite安装教程 数据库的可视化工具免费的哦,
-
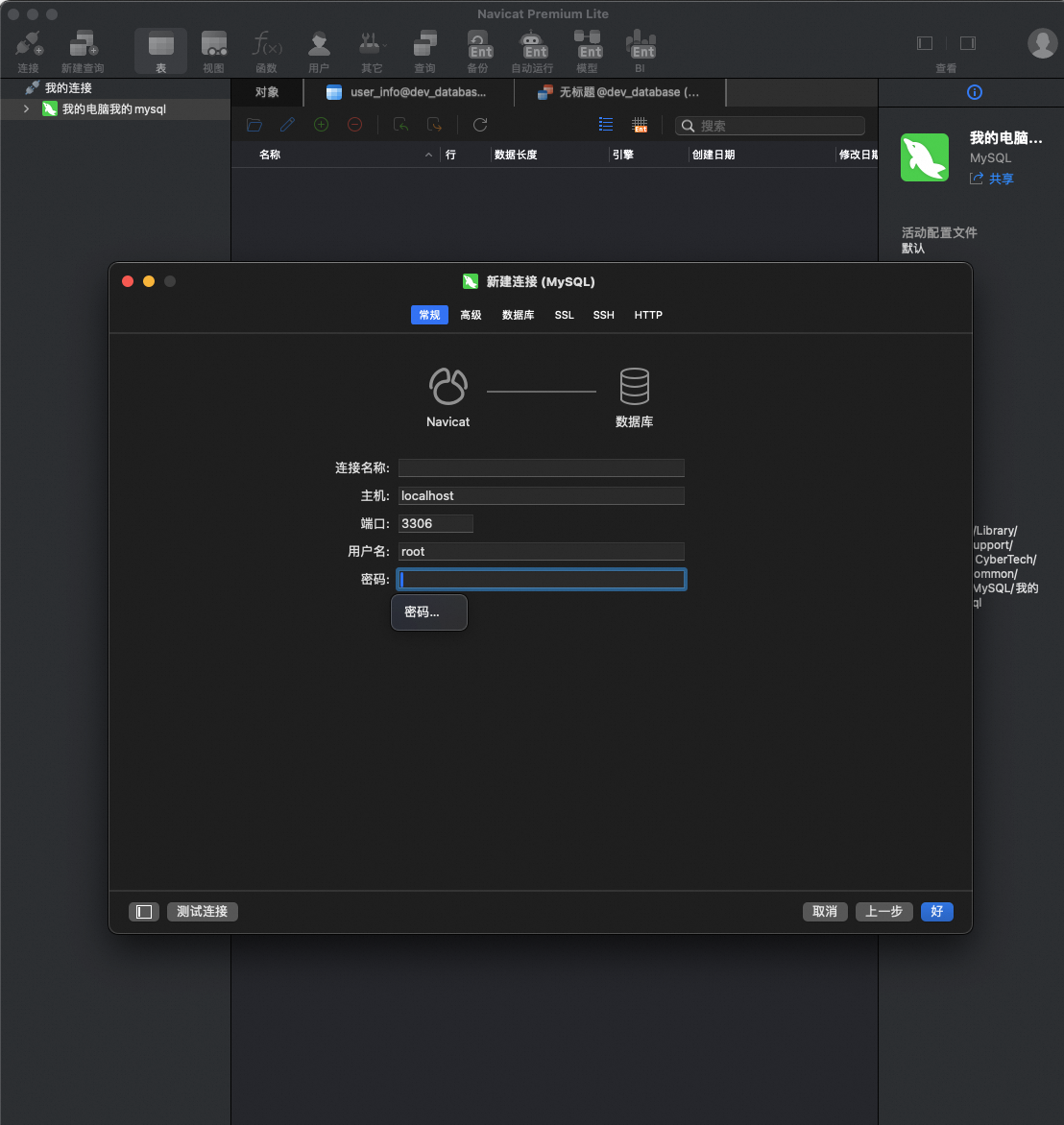
🟢 2.2、我们新建一个连接,连接到我们的数据库,连接成功之后,我们新建一个数据 名字你随便,然后我们新建表,我们在上面的新建查询中执行
CREATE TABLE `daily_record` ( `id` INT(11) NOT NULL AUTO_INCREMENT, `daily_tag` VARCHAR(255) NOT NULL, `daily_remark` VARCHAR(255) NOT NULL, `status` VARCHAR(255) NOT NULL, `create_time` TIMESTAMP DEFAULT CURRENT_TIMESTAMP, `git_name` VARCHAR(255) NOT NULL, PRIMARY KEY (`id`) ); -
🟢 2.3、我们的表就创建完成了,接下来我们就可以使用node连接我们这个数据库去实现一些增删改查的操作了
-
-
🔴 3、使用node实现增删改查
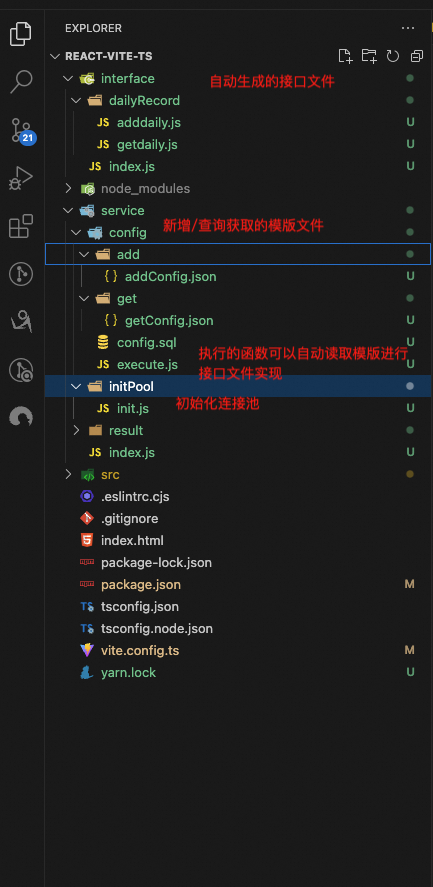
文件结构
- 🟢 3.1、连接数据建立连接池,首先我们安装我们后面需要的依赖,我们在package.json文件中添加一下依赖项
"body-parser": "^1.20.2",
"express": "^4.19.2",
"mysql": "^2.18.1",
"mysql2": "^3.9.6"
执行`yarn` 安装完成之后,我们新建一个数据库连接池:
// initDatabase.js
const mysql = require('mysql2/promise');
const pool = mysql.createPool({
host: 'localhost',
user: 'root',
password: '12345678',
database: 'dev_database',
connectionLimit: 10
});
module.exports = pool;
- 🟢 3.2、完成我们的获取数据库的接口、新增接口
const pool = require('../../service/initPool/init');
async function getDaily(req, res) {
try {
const [rows] = await pool.query('SELECT * FROM daily_record');
res.json(rows);
} catch (error) {
res.status(500).json({ error: 'Error retrieving users' });
}
}
async function getDailyById(req, res) {
const { id } = req.params;
try {
const [rows] = await pool.query('SELECT * FROM daily_record WHERE id = ?', [id]);
if (rows.length === 0) {
res.status(404).json({ error: 'not find' });
} else {
res.json(rows[0]);
}
} catch (error) {
res.status(500).json({ error: 'Error getting daily_record by ID' });
}
}
module.exports = { getDaily, getDailyById };
const pool = require('../../service/initPool/init');
async function addDaily(req, res) {
try {
const { daily_tag , daily_remark , status , git_name } = req.body;
const [result] = await pool.query(
'INSERT INTO daily_record ( daily_tag , daily_remark , status , git_name ) VALUES ( ?,?,?,? )',
[ daily_tag , daily_remark , status , git_name ]
);
res.status(201).json({ id: result.insertId, message: 'daily_record added successfully' });
} catch (error) {
res.status(500).json({ error: 'Error adding error' });
}
}
module.exports = { addDaily };
- 🟢 3.3、创建我们的服务器部署我们的接口
// index.js
const express = require('express');
const bodyParser = require('body-parser');
const { getDaily, getDailyById } = require('./dailyRecord/getdaily');
const { addDaily } = require('./dailyRecord/adddaily');
// 引入新增用户模块
// 引入其他模块,如readUser, updateUser, deleteUser等
const app = express();
app.use(bodyParser.json());
// 设置路由
app.get('/getdaily', getDaily); // 获取所有用户
app.get('/dailyById/:id', getDailyById); // 根据ID获取用户
app.post('/adddaily', addDaily); // 添加用户
// 根据需要设置其他路由,如GET, PUT, DELETE等
// /* 允许跨域 */
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept');
next();
});
// 启动服务
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => console.log(`Server running on port http://localhost:${PORT}`));
使用node启动我们的服务
node index.js
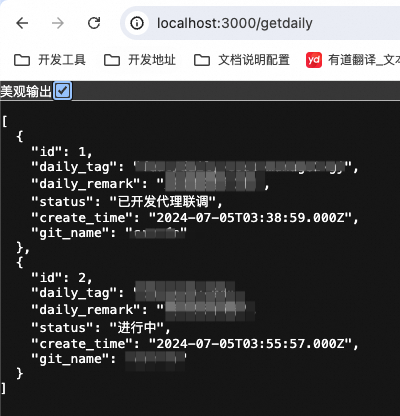
访问 http://localhost:3000/getdaily
-
🔴 4、在我们react -vite 项目中进行配置
- 🟢 4.1、vite.config 配置代理实现跨于请求
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [react(),
],
server: {
proxy: {
'/api': {
target: 'http://127.0.0.1:3000',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ''),
},
},
},
css: {
preprocessorOptions: {
less: {
javascriptEnabled: true, // 开启Less的JavaScriptEnabled
},
},
},
});
- 🟢 4.2、接口调用方式
const getDailyList = (params = {}) => {
window.fetch('/api/getDaily')
.then(async (res) => {
const data = await res.json();
setDataSource(data);
})
.catch(() => {
setDataSource([]);
})
.finally(() => {
setLoading(false);
});
};
- 🟢 4.3、
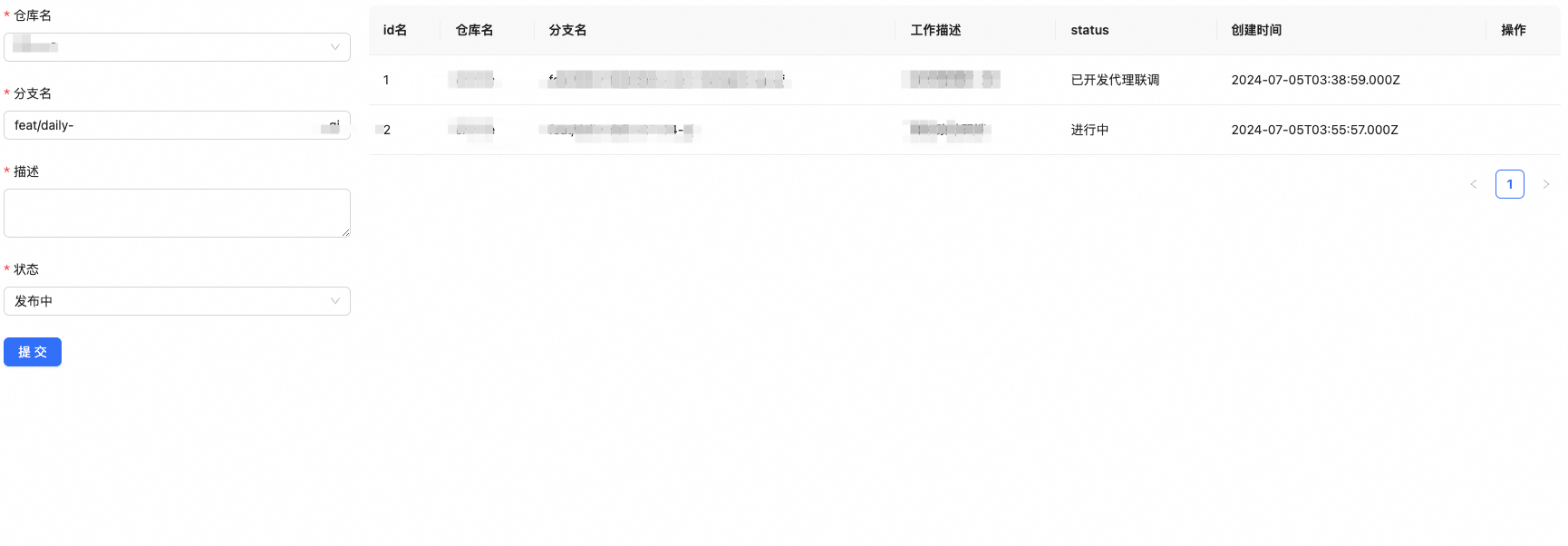
最终结果展示