import React from "react";
import { Table, Tag } from "antd";
import styles from "./index.less";
import GroupTag from "../Tag";
const GroupTable = () => {
const columns = [
{
title: "姓名",
dataIndex: "name",
key: "name",
render: (text, record) => customRowRender(record, <a>{text}</a>),
/* 合并单元格列 */
onCell: (record) => {
if (record.isGroupTag) {
return {
colSpan: 5,
};
}
},
},
{
title: "性别",
dataIndex: "gender",
key: "gender",
render: (text) => text && (text === 0 ? "男" : "女"),
/* 合并单元格列 */
onCell: (record) => {
if (record.isGroupTag) {
return {
colSpan: 0,
};
}
},
},
{
title: "年龄",
dataIndex: "age",
key: "age",
/* 合并单元格列 */
onCell: (record) => {
if (record.isGroupTag) {
return {
colSpan: 0,
};
}
},
},
{
title: "地址",
dataIndex: "address",
key: "address",
/* 合并单元格列 */
onCell: (record) => {
if (record.isGroupTag) {
return {
colSpan: 0,
};
}
},
},
{
title: "出生日期",
key: "birthday",
dataIndex: "birthday",
/* 合并单元格列 */
onCell: (record) => {
if (record.isGroupTag) {
return {
colSpan: 0,
};
}
},
},
];
const data = [
{
key: "1",
title: "家人",
tagColor: "rgba(10, 196, 72, 1)",
data: [
{
key: "1",
name: "张三",
gender: 0,
age: 32,
address: "浙江省杭州市余杭区五常街道幸福小区3幢1单元202室",
birthday: "1991-03-04",
},
{
key: "2",
name: "李四",
gender: 1,
age: 19,
address: "浙江省杭州市余杭区五常街道幸福小区5幢2单元301室",
birthday: "2004-01-26",
},
{
key: "3",
name: "王五",
gender: 0,
age: 26,
address: "浙江省杭州市余杭区五常街道幸福小区7幢3单元503室",
birthday: "1997-10-17",
},
],
},
{
key: "2",
title: "朋友",
tagColor: "rgba(34, 139, 34, 1)",
data: [
{
key: "4",
name: "张三",
gender: 0,
age: 32,
address: "浙江省杭州市余杭区五常街道幸福小区3幢1单元202室",
birthday: "1991-03-04",
},
{
key: "5",
name: "李四",
gender: 1,
age: 19,
address: "浙江省杭州市余杭区五常街道幸福小区5幢2单元301室",
birthday: "2004-01-26",
},
{
key: "6",
name: "王五",
gender: 0,
age: 26,
address: "浙江省杭州市余杭区五常街道幸福小区7幢3单元503室",
birthday: "1997-10-17",
},
],
},
{
key: "3",
title: "同事",
tagColor: "rgba(255, 173, 10, 1)",
data: [
{
key: "7",
name: "张三",
gender: 0,
age: 32,
address: "浙江省杭州市余杭区五常街道幸福小区3幢1单元202室",
birthday: "1991-03-04",
},
{
key: "8",
name: "李四",
gender: 1,
age: 19,
address: "浙江省杭州市余杭区五常街道幸福小区5幢2单元301室",
birthday: "2004-01-26",
},
{
key: "9",
name: "王五",
gender: 0,
age: 26,
address: "浙江省杭州市余杭区五常街道幸福小区7幢3单元503室",
birthday: "1997-10-17",
},
],
},
] as any;
const tableData = data.flatMap((group) => [
{
key: `${group.key}-tag`,
groupTag: group.title,
tagColor: group.tagColor,
isGroupTag: true,
},
...group.data.map((item) => ({ ...item, group })),
]);
const customRowRender = (record, children) => {
console.log(record, "???");
if (record.isGroupTag) {
return {
children: (
<td colSpan={columns.length}>
<GroupTag color={record.tagColor} text={record.groupTag} />
{/* <Tag color={record.tagColor}>{record.groupTag}</Tag> */}
</td>
),
props: {
colSpan: columns.length,
},
};
}
return children;
};
return (
<div>
<Table
columns={columns}
dataSource={tableData}
pagination={false}
rowKey={(record) => record.key}
rowClassName={(record) => (record.isGroupTag ? styles.groupTagRow : "")}
/>
</div>
);
};
export default GroupTable;
.groupTagRow {
:global {
td.ant-table-cell {
padding:12px 0px 0px 0px !important;
border: unset !important;
}
}
}
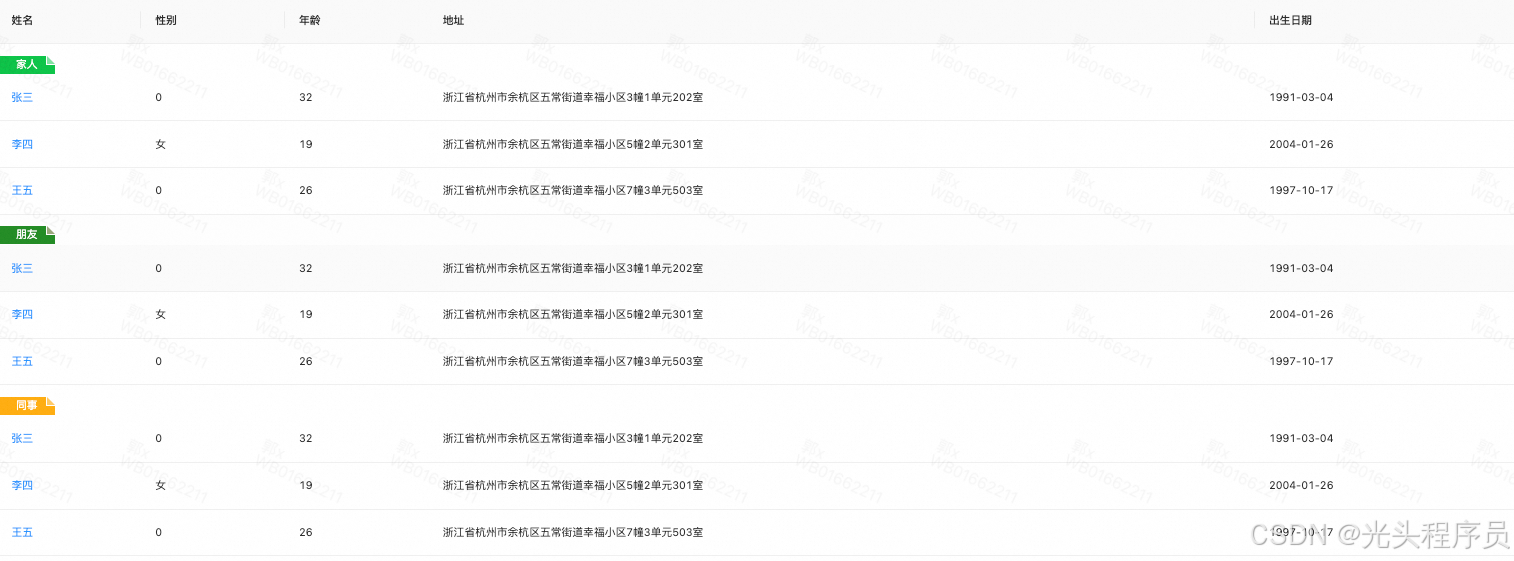
效果