- 传统布局为盒状模型,基于 display属性 + position属性 + float属性
- felx布局则是更为灵活,设置之后,子元素的float、clear、vertical-align都将失效
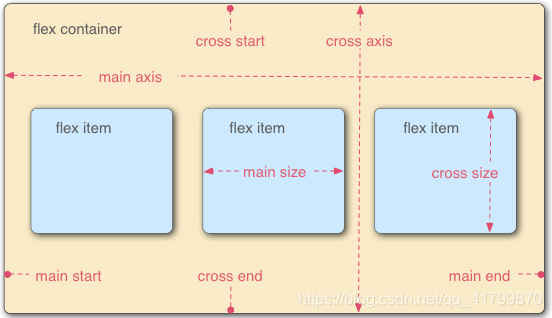
一、模型
二、容器属性
1.flex-direction
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
2.flex-wrap属性
默认项目都排在一条线(又称”轴线”)上。flex-wrap属性定义换行方式
- nowrap(默认):不换行
- wrap:换行,第一行在上方
- wrap-reverse:换行,第一行在下方
3.flex-flow
flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
4.justify-content属性
项目在主轴上的对齐方式。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5.align-items属性
项目在交叉轴上对齐方式。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
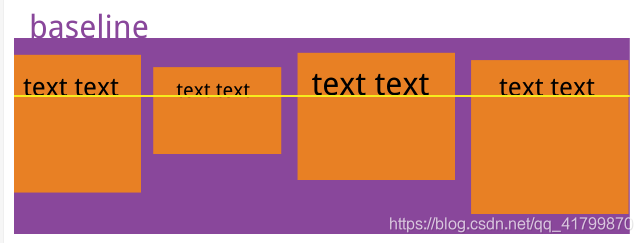
- baseline: 项目的第一行文字的基线对齐。
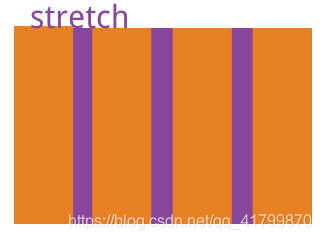
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
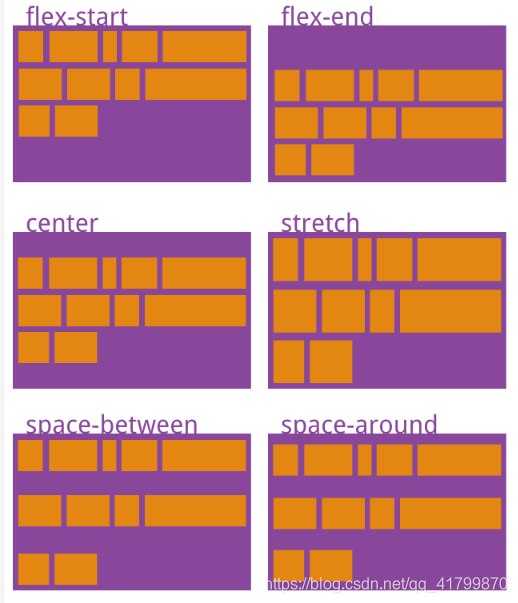
6. align-content属性
多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
三、项目属性
1.order
定义项目的排列顺序。数值越小,排列越靠前,默认为0。
2.flex-grow属性
定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
3.flex-shrink属性
定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
4.flex-basis属性
- 定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
- 它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5.flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
- 可优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6.align-self属性
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。