参考文章: 报错解析 [Vue warn]: You may have an infinite update loop in a component render function.
另外一个解决方法
例如:
MyList 是一个数组,我希望将排序后的结果返回进行for循环,因此设计了一个myMethon函数
<div v-for="item in myMethod(MyList,'id')">
函数如下,根据id返回
myMethod (list, field) {
if (list.length && list.length > 0) {
return list.sort((a, b) => a[field].localeCompare(b[field]))
}
return list
}
上述例子会造成You may have an infinite update loop in a component render function
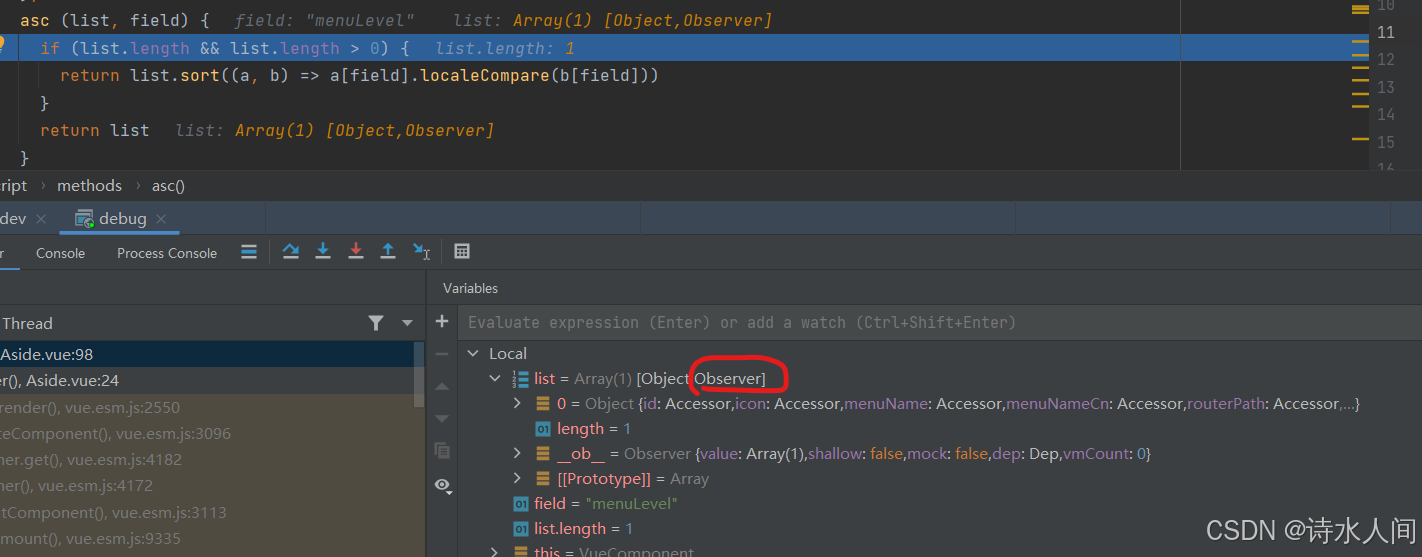
原因是在 MyList是经过vue处理过后的对象,里面有一些get,set 监听字段变化,用于更新视图的数据。

从debug视图可以很明显的知道这个是一个被vue处理过的对象,用的是观察者模式。
解决方法很简单
myMethod(MyList,'id')
换成下面这个,调用MyList的toString,然后再反解析成Json对象
myMethod(JSON.parse(JSON.stringify(MyList)),'id')