一、面向对象
1.构造函数
模拟一个弹窗
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/**
* 弹窗
*/
class Person{
constructor(name, age) {
this.name = name;
this.age = age;
}
show() {
alert(this.name)
}
}
let p = new Person('blue', 18);
p.show();
</script>
</head>
<body>
</body>
</html>
2.继承、封装、多态
继承
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/**
* 弹窗
*/
class Person{
constructor(name, age) {
this.name = name;
this.age = age;
}
show() {
alert(this.name)
}
}
let p = new Person('blue', 18);
p.show();
class Worker extends Person{
constructor(name, age, job) {
super(name,age);
this.job = job;
}
show(){
alert("666");
}
}
let o = new Worker('blue',18,'daza');
o.show();
</script>
</head>
<body>
</body>
</html>
3.闭包
底层:栈
高层:将函数当作对象处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bibao</title>
<script>
/**
* 闭包思想:
* GC,垃圾回收思路
* 每一个方法有一个i,虽然是局部变量,但是由于我们通过onclick操作
* 会不断使用,所以不会被删除掉,持续存在
*/
window.onload=function(){
var aBtn = document.getElementsByTagName('input');
for (var i = 0; i < aBtn.length; i++) {
(function (i) {
aBtn[i].onclick = function () {
alert(i);
} ;
})(i);
}
};
</script>
</head>
<body>
<input type="button" value="aaa">
<input type="button" value="bbb">
<input type="button" value="ccc">
</body>
</html>
闭包的实用性:闭包可以对局部变量进行保存,本质是将方法封装为一个对象。
4.ES6的模块化
使用类似babel的工具webpack将js脚本进行一定的编译,然后就可以就可以令浏览器识别和支持了
实例:
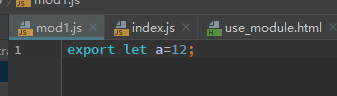
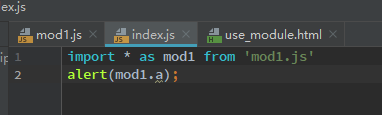
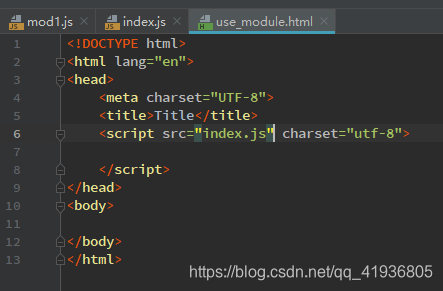
(1) 创建一个mod1.js文件,模拟它的导入,导入到另一个index.js文件内,再由html进行可视化
很普通的一个程序,我们运行之后发现没有响应,那么可以判断出,浏览器的确不支持ES6的模块化。
那么就来介绍一个打包js的工具,Webpack。
4.1 Webpack
4.1.1安装Webpack
(1)安装npm
http://nodejs.cn/download/
下载10.*版本的安装包进行安装
安装之后添加系统变量到PATH内
(2)安装WebPack
C:\Users\Asus>npm i webpack -g
C:\Users\Asus\AppData\Roaming\npm\webpack -> C:\Users\Asus\AppData\Roaming\npm\node_modules\webpack\bin\webpack.js
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\webpack\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
added 324 packages from 199 contributors in 48.882s
安装成功
4.2 基本操作
然后创建一个webpack config.js作为打包js的配置文件设定
const path=require('path');
/**
* webpack能做的不仅仅是打包,更加适用于项目管理
* 按照nodejs的规定,必须在相对路径加上./
* @type {{output: {path: void | Promise<void> | Promise<any>, filename: string}, entry: string}}
*/
module.exports={
mode: 'production',//生产模式,另外的还有开发模式
entry: './index.js', //打包的入口
output: {
// path: 'G:\\Users\\Administrator\\eclipse-workspace\\JS_oop\\js\\build\\',
//如果这样设置路径会显得很鸡肋,所以引入nodejs一个path模块
path: path.resolve(_dirname,'build'),
//dirname是一个魔术变量,代表当前目录,然后填入第二级变量路径,换句话说绝对路径和相对路径都给了
filename: 'bundle.js'
}
};
然后来到目录下使用webpack
webpack编译:
1.entry是入口地址
2.output是输出地址
3.path:绝对路径
4.filename:文件名
5.mode模式
6.所有当前目录之前加上…/
4.3 export和import
export:
export let a = xx;定义一个变量但是可以更改
export const a =xx;定义一个变量无法修改
export(xxx,xxx,xxx)用于集体输出
export function xxx(){}
export class xxx(){}
export default xxx;作为一个默认成员存在
import
import * as mod from “./xxx”;
import {a,b,c} from “./xxx”;
import xxx from ‘./mod’;引入默认成员
import "./xxx"引入默认的模块代码
异步引入
let promise = import("./mod2")像一个广告之类的不着急加载的东西为了不占用主服务器的内存所以,异步引入
假定mod2.js这样引入一个qq变量为abc
在index.js内进行import异步引入