最近总结了一下pinia的用法,将其模块化,可以更改的应用到实际开发中
下载pinia
手动添加pinia到vue 项目
npm i pinia
在main.js中配置pinia
import { createApp } from 'vue'
import App from './App.vue'
//创建vue实例
const app = createApp(App)
//引入pinia
import pinia from './stores'
//pinia插件的安装配置
app.use(pinia)
createApp(App).mount('#app')配置好之后在store文件下声明注册pinia
顺便加一句 写组件路径时发现路径写的费劲 在vite中加了一个配置路径的别名 也就是@
但是在配置的时候,vite报错 Dynamic require of "path" is not supported
说 不支持路径的动态要求 因为vite默认不支持require的方式引入
我更换成 import path from 'path' 就可以了
以下是配置vite路径别名的代码
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': path.resolve(__dirname, 'src')
}
}
})好了,言归正传,我们在main.js中配置好了之后,因为是模块化 我们需要将stores文件夹进行拆分
文件层级如下
user.js代表用户模块下的数据以及方法
index.js表示所有的模块最终通过这里统一导出
index.js代码如下
//将pinia 模块化 实现统一管理
import { createPinia } from 'pinia'
//引入pinia的数据持久化插件
import persist from 'pinia-plugin-persistedstate'
//将pinia分离出来 再导入到main.js
const pinia = createPinia()
//设置数据持久化
pinia.use(persist)
export default pinia
//将pinia统一管理 将各个模块的pinia在此处统一导出
export * from './modules/user'user.js模块的代码如下
在这里我要说,定义完数据和方法之后,一定要return,一定要return,一定要return!!!
import {defineStore} from 'pinia';
import {ref} from 'vue';
//如果需要计算属性 引入计算属性
import { computed } from 'vue';
// 涉及异步调用 这里引入了axios 正常是引入请求
import axios from 'axios'
//定义store
// defineStore(仓库唯一标识,()=>{...})
export const useUserStore = defineStore('user',()=>{
//定义数据
const name = ref('pinia定义的名字')
const age = ref(1)
//定义方法 调用此方法 传值 给name和age赋值
//注意语法 一定是.value!!!
const setUser = (n,a)=>{
name.value = n
age.value = a
}
//声明基于数据派生的计算属性 getters
const doubleCount = computed(()=>{
return age.value*2
})
//声明数据
let channelList = ref()
//声明操作数据的方法
const getList = async()=>{
const res = await axios.get('http://geek.itheima.net/v1_0/channels')
//注意!!!是.value!!!
channelList.value = res.data.data.channels
}
//返回数据
return {name,age,setUser,doubleCount,getList,channelList}
},{
//是否开启数据持久化
persist:true,
persist:{
key:'user',//存储的key
storage:localStorage,//存储的仓库
}
})在页面中引入方法,调用方法获取pinia中的数据(操作数据)
/* 在页面中引入定义好的数据和方法 */
import { useUserStore } from '@/stores/index.js'
//进入页面实例化
const userStore = useUserStore()
<div>
{{ userStore.age }}
</div>
<div>
{{ userStore.name }}
</div>
<div>
{{ userStore.doubleCount}}--计算属性后的值
</div>
<button @click="userStore.setUser('新修改的pinia的名字',120)">修改</button>
<button @click="actionTest">点击异步调用</button>
<ul>
<li v-for="(item,index) in userStore.channelList" :key="index">{{ item.name }}</li>
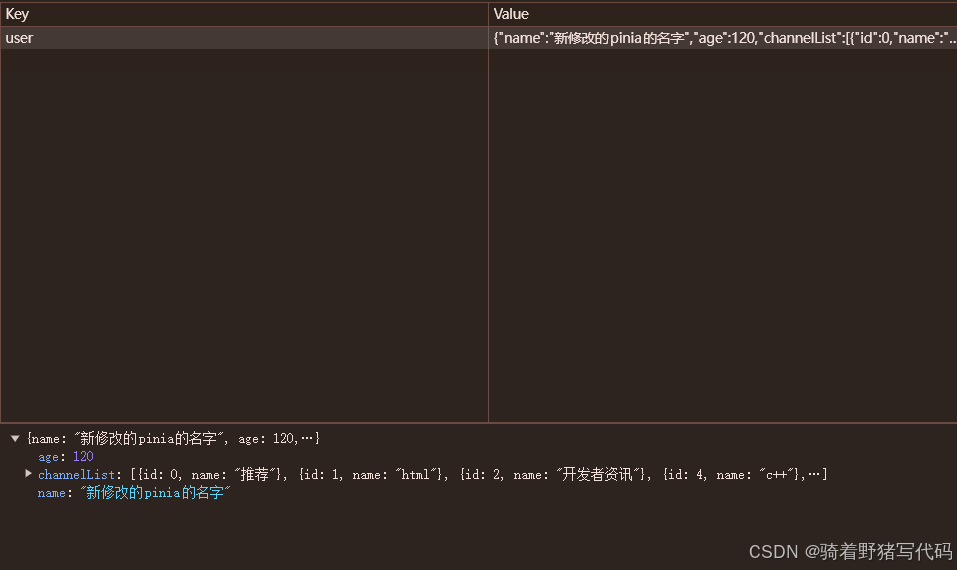
</ul>持久化在locastorage中的体现
因为我们规定了存储的Key所以显示的Key是user
这是我的一些个人见解,有不足的地方还请大家指正,欢迎大家评论交流~~~