如子组件:
header.vue
<div>
<h1>头部组件</h1> <slot>
</div>父组件引入
layout.vue
<header> <div>我是插入的部分</div> </header>如上的div部分会被插入到上面的slot插槽之中
上面部分针对于没有写name的slot标签 一般情况下要增加name属性来实现具名插槽,如下:
子组件:
header.vue
<div>
<h1>头部组件</h1> <slot name="content">
</div>layout.vue
<header>
<template #content>我是插入的部分</template> <template #content>我是插入的部分2</template> </header>如果使用具名插槽必须使用template插入内容,没有具名属性的时候只是name为default省略了
一般element的组件库有使用插槽的地方就是源码的子组件有<slot>标签
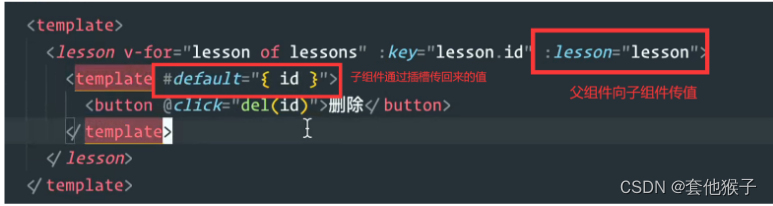
如果需要给子组件传值需要使用
注意区别对待v-slot="" 和v-slot:name
=和:的区别 一个是slot的name 一个是父组件获取子组件的数据
v-slot:才与#相等 v-slot=是代表着传值 v-slot:hearder="data" == #hearder="data"