HTML5列表和超链接
文章目录
4.1 HTML5列表
4.1.1 无序列表、有序列表
无序列表
不分排序的列表结构,列表之间没有主次、轻重等位置之分,在< ul >标签中可以包含多个< li >标签,用来定义列表项目。
<nav id="menu">
<h1>企业网站导航</h1>
<ul>
<li><a href="#" title="">首页</a></li>
<li><a href="#" title="">公司新闻</a></li>
<li><a href="#" title="">产品信息</a></li>
<li><a href="#" title="">媒体互动</a></li>
<li><a href="#" title="">关于</a></li>
</ul>
</nav>
几种错误用法
- 在< ul >最直接插入非< li >内容。(< p >标签放在< ul >标签外或者< li >标签内)
<ul>
<li>列表项目</li>
<p>描述内容</p>
</ul>
- 不规范的列表嵌套(应该将< ul >放在< li >内)
<ul>
<li>列表项目</li>
<ul>
<li>子列表项目</li>
</ul>
</ul>
<li>
<a href="#" title="">关于</a>
<ul>
<li>子列表</li>
</ul>
</li>
有序列表
< ol > 标签定义有序列表。有序列表讲究顺序强调时间、排名、先后次序。
<!doctype html>
<div class="music_sort">
<h1>音乐排行榜</h1>
<ol>
<!--<font size="1">内容</font>-->
<li><h2>沙漠骆驼</h2> <span>展展与罗罗</span></li>
<li><h2>往后余生</h2> <span>马良/孙茜茹</span></li>
<li><h2>卡路里</h2> <span>火箭少女101</span></li>
<li><h2>只要平凡</h2> <span>张杰/张碧晨</span></li>
<li><h2>无问西东</h2> <span>王菲</span></li>
</ol>
</div>
4.1.2 项目编号
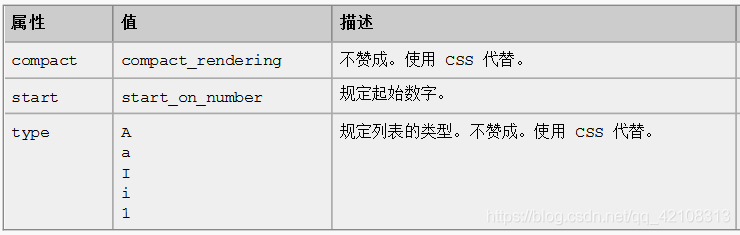
< ol >标签属性
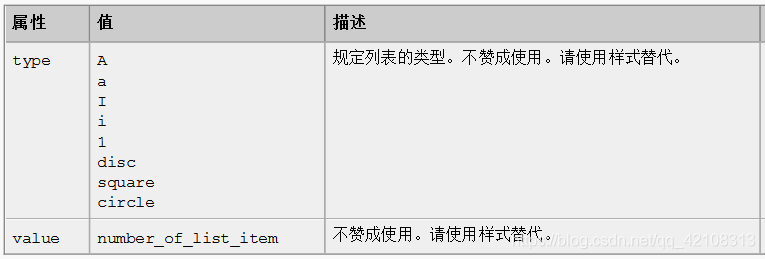
< li >标签属性value可以设置项目编号
<h1>排行榜</h1>
<ol>
<li>张三<span>100</span> </li>
<li>李四<span>98</span> </li>
<li value="2">王五<span>98</span> </li>
<li value="4">赵六<span>96.5</span> </li>
<li>侯七<span>94</span> </li>
</ol>
<ol type="I" start="5" reversed >
<li>黄鹤楼 <span>崔颢</span> </li>
<li>送元二使安西 <span>王维</span> </li>
<li>凉州词(黄河远上) <span>王之涣</span> </li>
<li> 登鹳雀楼 <span>王之涣</span> </li>
<li> 登岳阳楼 <span>杜甫</span> </li>
</ol>
4.1.3 嵌套列表、描述列表、菜单列表
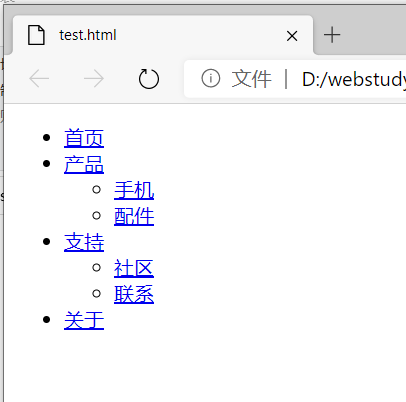
嵌套列表
<nav role="navigation">
<ul class="nav">
<li><a href="#">首页</a></li>
<li><a href="#">产品</a>
<ul class="subnav">
<li><a href="#">手机</a></li>
<li><a href="#">配件</a></li>
</ul>
</li>
<li><a href="#">支持</a>
<ul class="subnav">
<li><a href="#">社区</a></li>
<li><a href="#">联系</a></li>
</ul>
</li>
<li><a href="#">关于</a></li>
</ul>
</nav>

描述列表
< dd > 标签定义一个定义列表中对项目的描述。
< dt > 标签定义一个定义列表中的一个项目,以及 dialog 中的角色。
< dl > 标签定义一个定义列表。
<h2>中药词条列表</h2>
<dl>
<dt>丹皮</dt>
<dd>为毛茛科多年生落叶小灌木植物牡丹的根皮。产于安徽、山东等地。秋季采收,晒干。生用或炒用。</dd>
</dl>
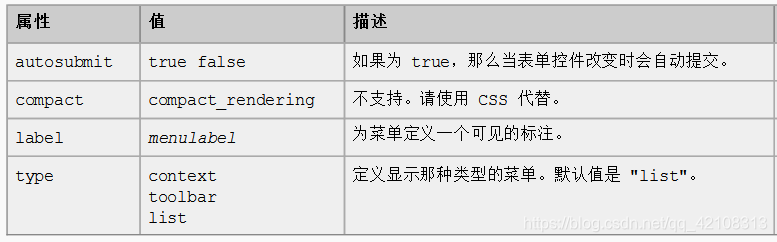
菜单列表
< menu > 标签定义菜单列表。当希望列出表单控件时使用该标签,在Firefox进行。
list 定义列表菜单。一个用户可执行或激活的命令列表。
context 定义上下文菜单。必须在用户能够与命令进行交互之前被激活。
toolbar 定义工具栏菜单。活动式命令,允许用户立即与命令进行交互。
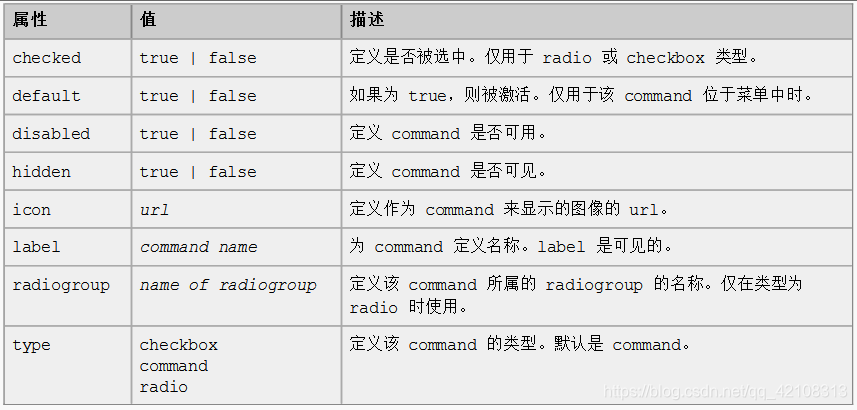
< command > 标签定义命令按钮,比如单选按钮、复选框或按钮。
<!--示例1-->
<menu>
<command onclick="alert('Hello World')">命令</command>
</menu>
<!--示例2-->
<menu>
<command icon="images/1.png" onclick="alert('男士')" type="radio" radiogroup="group1" label="男士">男士</command>
<command icon="images/2.png" onclick="alert('女士')" type="radio" radiogroup="group1" label="女士">女士</command>
<command icon="images/3.png" onclick="alert('未知')" type="radio" radiogroup="group1" label="未知">未知</command>
</menu>
<!--示例3-->
<menu type="toolbar">
<li>
<menu label="File" type="toolbar">
<button type="button" onclick="file_new()">新建...</button>
<button type="button" onclick="file_open()">打开...</button>
<button type="button" onclick="file_save()">保存</button>
</menu>
</li>
<li>
<menu label="Edit" type="toolbar">
<button type="button" onclick="edit_cut()">剪切</button>
<button type="button" onclick="edit_copy()">复制</button>
<button type="button" onclick="edit_paste()">粘贴</button>
</menu>
</li>
</menu>
<!--示例4-->
<menu type="context" id="mymenu">
<menuitem label="Refresh" onclick="window.location.reload();" icon="ico_reload.png"> </menuitem>
<menu label="Share on...">
<menuitem label="Twitter" icon="ico_twitter.png" onclick="window.open('//twitter.com/intent/tweet?text='+window.location.href);"> </menuitem>
<menuitem label="Facebook" icon="ico_facebook.png" onclick="window.open('//facebook.com/sharer/sharer.php?u='+window.location.href);"> </menuitem>
</menu>
<menuitem label="Email This Page" onclick="window.location='mailto:?body='+window.location.href;"></menuitem>
</menu>
4.1.4 快捷菜单、添加命令
快捷菜单
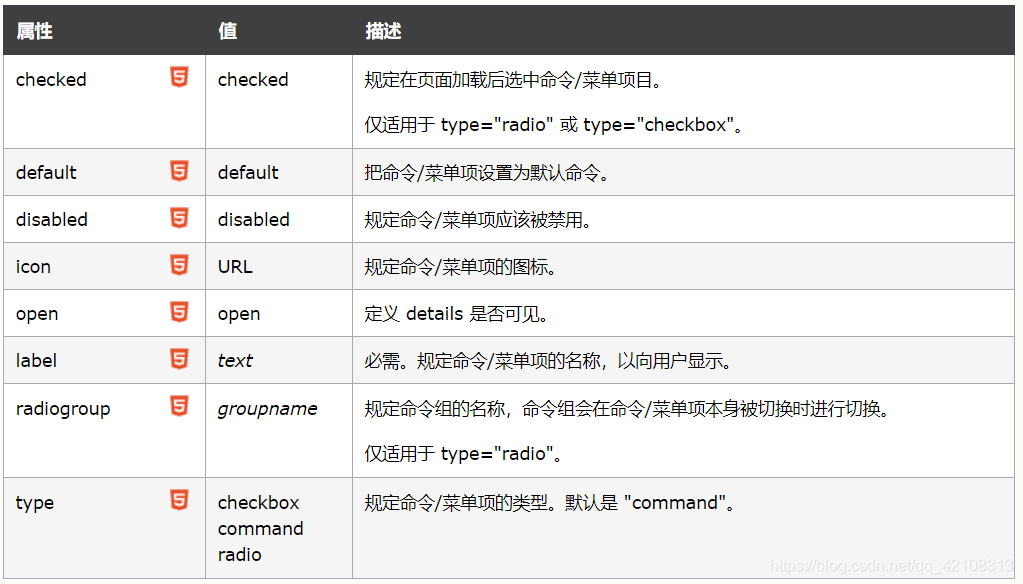
< menuitem > 标签定义用户可以从弹出菜单调用的命令/菜单项目。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
html, body{ height:100%;}
</style>
</head>
<body contextmenu="new-context-menu">
<menu id="new-context-menu" type="context">
<menuitem>Hello World</menuitem>
</menu>
</body>
</html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1 contextmenu="new-context-menu">使用<menuitem>标签设计弹出菜单</h1>
<menu id="new-context-menu" type="context">
<menuitem>Hello World</menuitem>
</menu>
</body>
</html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<img src="images/1.png" width="500" contextmenu="demo-image" />
<menu id="demo-image" type="context">
<menu label="旋转图像">
<menuitem icon="images/icon1.png">旋转90度</menuitem>
<menuitem icon="images/icon2.png">旋转180度</menuitem>
<menuitem icon="images/icon4.png">水平翻转</menuitem>
<menuitem icon="images/icon3.png">垂直翻转</menuitem>
</menu>
</menu>
</body>
</html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<img src="images/1.png" width="500" contextmenu="demo-image" />
<menu id="demo-image" type="context">
<menu label="旋转图像">
<menuitem>旋转90度</menuitem>
<menuitem>旋转180度</menuitem>
<menuitem>水平翻转</menuitem>
<menuitem>垂直翻转</menuitem>
</menu>
</menu>
</body>
</html>
添加命令(在火狐浏览器看一下效果就行)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function imageRotation(name) {
document.getElementById('image').className = name;
}
</script>
<style>
.rotate-90 {
-webkit-transform: rotate(90deg);
transform: rotate(90deg)
}
.rotate-180 {
-webkit-transform: rotate(180deg);
transform: rotate(180deg)
}
.flip-horizontal {
-webkit-transform: scaleX(-1);
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
transform: scaleX(-1)
}
.flip-vertical {
-webkit-transform: scaleY(-1);
-moz-transform: scaleY(-1);
-o-transform: scaleY(-1);
transform: scaleY(-1)
}
</style>
</head>
<body>
<img src="images/1.png" width="500" contextmenu="demo-image" id="image" />
<menu id="demo-image" type="context">
<menu label="旋转图像">
<menuitem icon="images/icon1.png" onclick="imageRotation('rotate-90')" >旋转90度</menuitem>
<menuitem icon="images/icon2.png" onclick="imageRotation('rotate-180')">旋转180度</menuitem>
<menuitem icon="images/icon4.png" onclick="imageRotation('flip-horizontal')">水平翻转</menuitem>
<menuitem icon="images/icon3.png" onclick="imageRotation('flip-vertical')">垂直翻转</menuitem>
</menu>
</menu>
</body>
</html>
4.1.5 设计快捷命令、设计任务列表
设计快捷命令
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var post = {
"source" : "images/liuyong.rar",
"demo" : "images/liuyong.jpg",
"feed" : "http://www.weibo.com/"
};
function downloadSource() {
window.open(post.source, '_self');
}
function viewDemo() {
window.open(post.demo, '_blank');
}
function getFeed() {
window.prompt('发送地址:', post.feed);
}
function sendEmail() {
var url = document.URL;
var body = '分享地址: ' + url +'';
window.location.href = 'mailto:?subject='+ document.title +'&body='+ body +'';
}
</script>
<style>
</style>
</head>
<body>
<section id="on-a-blog" contextmenu="download">
<header class="section-header">
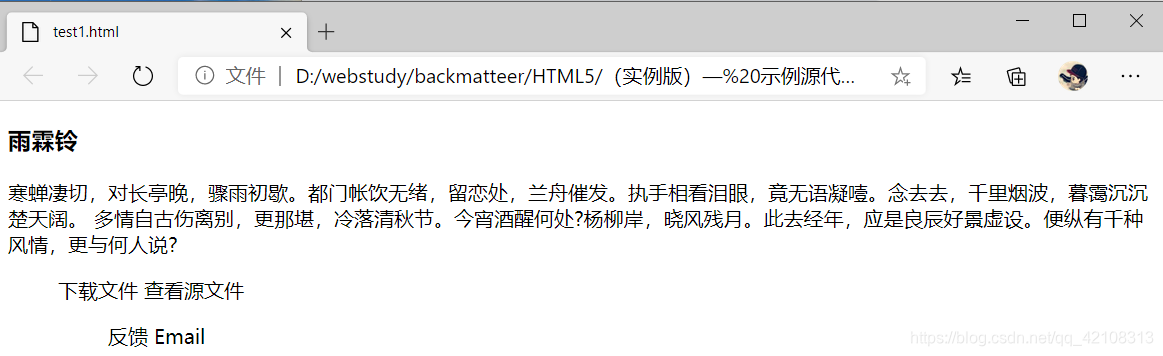
<h3>雨霖铃</h3>
</header>
<p>寒蝉凄切,对长亭晚,骤雨初歇。都门帐饮无绪,留恋处,兰舟催发。执手相看泪眼,竟无语凝噎。念去去,千里烟波,暮霭沉沉楚天阔。 多情自古伤离别,更那堪,冷落清秋节。今宵酒醒何处?杨柳岸,晓风残月。此去经年,应是良辰好景虚设。便纵有千种风情,更与何人说? </p>
</section>
<menu id="download" type="context">
<menuitem onclick="downloadSource()" icon="images/icon1.png">下载文件</menuitem>
<menuitem onclick="viewDemo()" icon="images/icon2.png">查看源文件</menuitem>
<menu label="我要分享...">
<menuitem onclick="getFeed()" icon="images/icon3.png">反馈</menuitem>
<menuitem onclick="sendEmail()" icon="images/icon4.png">Email</menuitem>
</menu>
</menu>
</body>
</html>
设计任务列表
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function addNewTask() {
var list = document.createElement('li');
list.className = 'task-item';
list.innerHTML = '<input type="checkbox" name="" value="done">新任务';
var taskList = document.getElementById('task');
taskList.appendChild(list);
}
</script>
</head>
<body>
<section id="on-web-app" contextmenu="add_task">
<header>
<h3>任务列表</h3>
</header>
<ul id="task">
<li class="task-item"><input type="checkbox" name="" value="done">任务一</li>
<li class="task-item"><input type="checkbox" name="" value="done">任务二</li>
<li class="task-item"><input type="checkbox" name="" value="done">任务三</li>
</ul>
</section>
<menu id="add_task" type="context">
<menuitem onclick="addNewTask()" icon="images/add.png">添加新任务</menuitem>
</menu>
</body>
</html>