简介
el-table+Sortable.js实现表头拖拽、行拖拽Sortable.js
Sortable.js是一款优秀的js拖拽库,支持ie9及以上版本ie浏览器和现代浏览器,也可以运行在移动触摸设备中。不依赖jQuery。支持 Meteor、AngularJS、React、Vue、Knockout框架和任何CSS库,如Bootstrap、Element UI。你可以用来拖拽div、table等元素。- 效果
安装
- npm安装依赖
npm install sortablejs --save
- 引入
import Sortable from 'sortablejs';
2. 使用
- 表格表头必须加
row-key,否则会出现排序错乱 - 完整代码
table.vue
<template>
<!-- 行列拖拽案例 -->
<div style="padding: 20px">
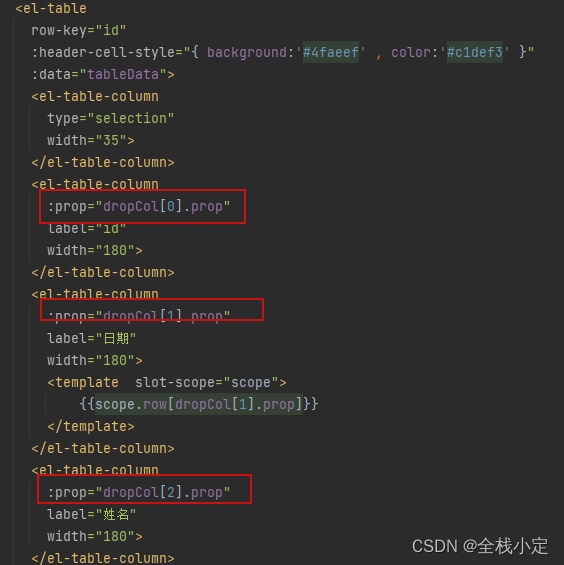
<el-table
row-key="id"
:header-cell-style="{ background:'#4faeef' , color:'#c1def3' }"
:data="tableData">
<el-table-column
type="selection"
width="35">
</el-table-column>
<el-table-column
:prop="dropCol[0].prop"
label="id"
width="180">
</el-table-column>
<el-table-column
:prop="dropCol[1].prop"
label="日期"
width="180">
<template slot-scope="scope">
{{scope.row[dropCol[1].prop]}}
</template>
</el-table-column>
<el-table-column
:prop="dropCol[2].prop"
label="姓名"
width="180">
</el-table-column>
<el-table-column
:prop="dropCol[3].prop"
label="地址"
width="180"
>
</el-table-column>
</el-table>
</div>
</template>
<script>
import Sortable from 'sortablejs';
export default {
name: "index",
data() {
return {
tableData: [
{
id: '1',
date: '2016-05-02',
name: '王小虎1',
address: '上海市普陀区金沙江路 100 弄'
},
{
id: '2',
date: '2016-05-04',
name: '王小虎2',
address: '上海市普陀区金沙江路 200 弄'
},
{
id: '3',
date: '2016-05-01',
name: '王小虎3',
address: '上海市普陀区金沙江路 300 弄'
},
{
id: '4',
date: '2016-05-03',
name: '王小虎4',
address: '上海市普陀区金沙江路 400 弄'
}
],
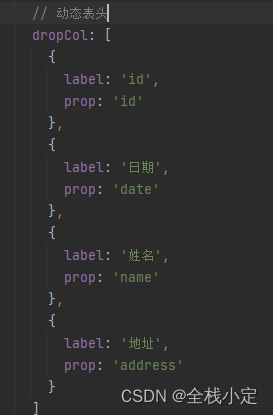
// 动态表头
dropCol: [
{
label: 'id',
prop: 'id'
},
{
label: '日期',
prop: 'date'
},
{
label: '姓名',
prop: 'name'
},
{
label: '地址',
prop: 'address'
}
]
}
},
mounted() {
this.rowDrop()
this.columnDrop()
},
methods: {
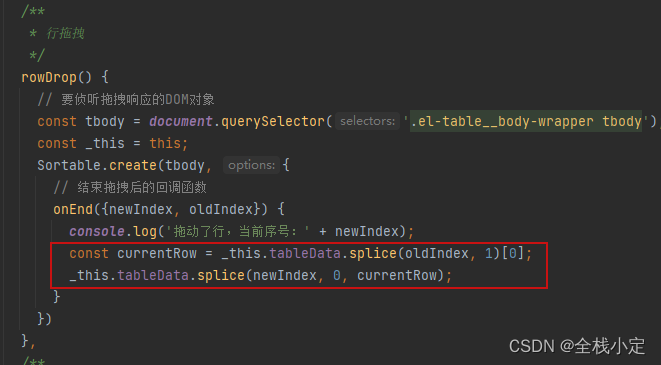
/**
* 行拖拽
*/
rowDrop() {
// 要侦听拖拽响应的DOM对象
const tbody = document.querySelector('.el-table__body-wrapper tbody');
const _this = this;
Sortable.create(tbody, {
// 结束拖拽后的回调函数
onEnd({newIndex, oldIndex}) {
console.log('拖动了行,当前序号:' + newIndex);
const currentRow = _this.tableData.splice(oldIndex, 1)[0];
_this.tableData.splice(newIndex, 0, currentRow);
}
})
},
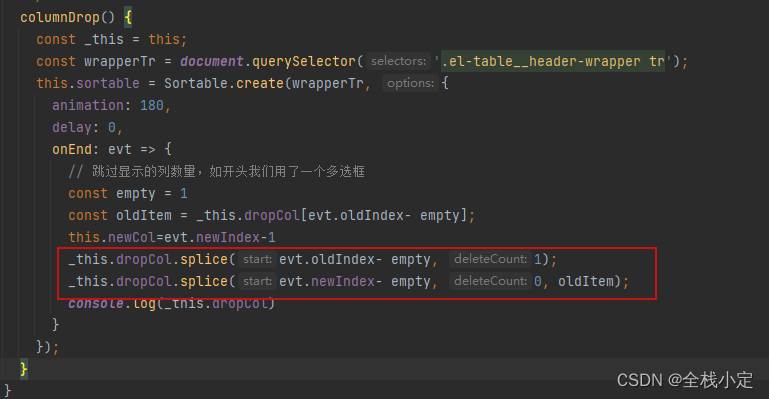
/**
* 列拖拽
*/
columnDrop() {
const _this = this;
const wrapperTr = document.querySelector('.el-table__header-wrapper tr');
this.sortable = Sortable.create(wrapperTr, {
animation: 180,
delay: 0,
onEnd: evt => {
// 跳过显示的列数量,如开头我们用了一个多选框
const empty = 1
const oldItem = _this.dropCol[evt.oldIndex- empty];
this.newCol=evt.newIndex-1
_this.dropCol.splice(evt.oldIndex- empty, 1);
_this.dropCol.splice(evt.newIndex- empty, 0, oldItem);
console.log(_this.dropCol)
}
});
}
}
}
</script>
3. 解析及常见问题
3.1 行拖拽
rowDrop()行拖拽方法实际上就是修改this.tableData的值
3.2 表头列拖拽
-
这里要实现拖拽表头,必须动态定义表头,如:
dropCol
-
和表头进行绑定
-
columnDrop()列拖拽方法实际上就是修改dropCol的值
-
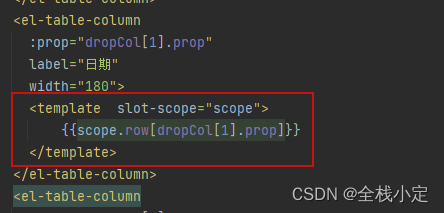
如表格中使用插槽,可以这样定义
-
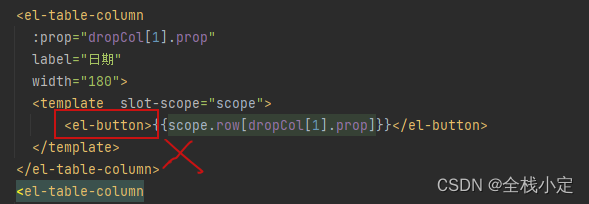
注意:这里拖拽只能实现数据改变,如插槽中放组件(按钮或其它),是不能拖拽的,只有数据会改变