直接开始好啦。
整体操作步骤为:安装反编译相关工具》在模拟器中访问需要反编译的微信小程序》通过Re文件管理器定位并获取到微信小程序的.wxapkg包文件》应用反编译工具解析文件获取小程序前端代码。
具体操作步骤如下:
一、前期工具准备
1、下载反编译脚本 https://download.csdn.net/download/qq_42422368/12888571
2、夜神模拟器 https://www.yeshen.com/
3、nodejs https://nodejs.org/zh-cn/download/
4、RE文件管理器 ,百度搜索下载即可,下载后拖入夜神模拟器即可完成安装
5、在夜神模拟器中下载微信(在模拟器中的微信访问小程序,获取需要反编译的小程序文件)
夜神模拟器界面示例如下:下载微信在搜索框搜索下载即可
二、后期详细操作
首先需要生成并获取微信小程序的.wxapkg包文件
生成:(访问小程序即可)
进入夜神模拟器》登录微信》搜索访问对应的微信小程序
获取:通过Re文件管理器(如需授权,授权即可)
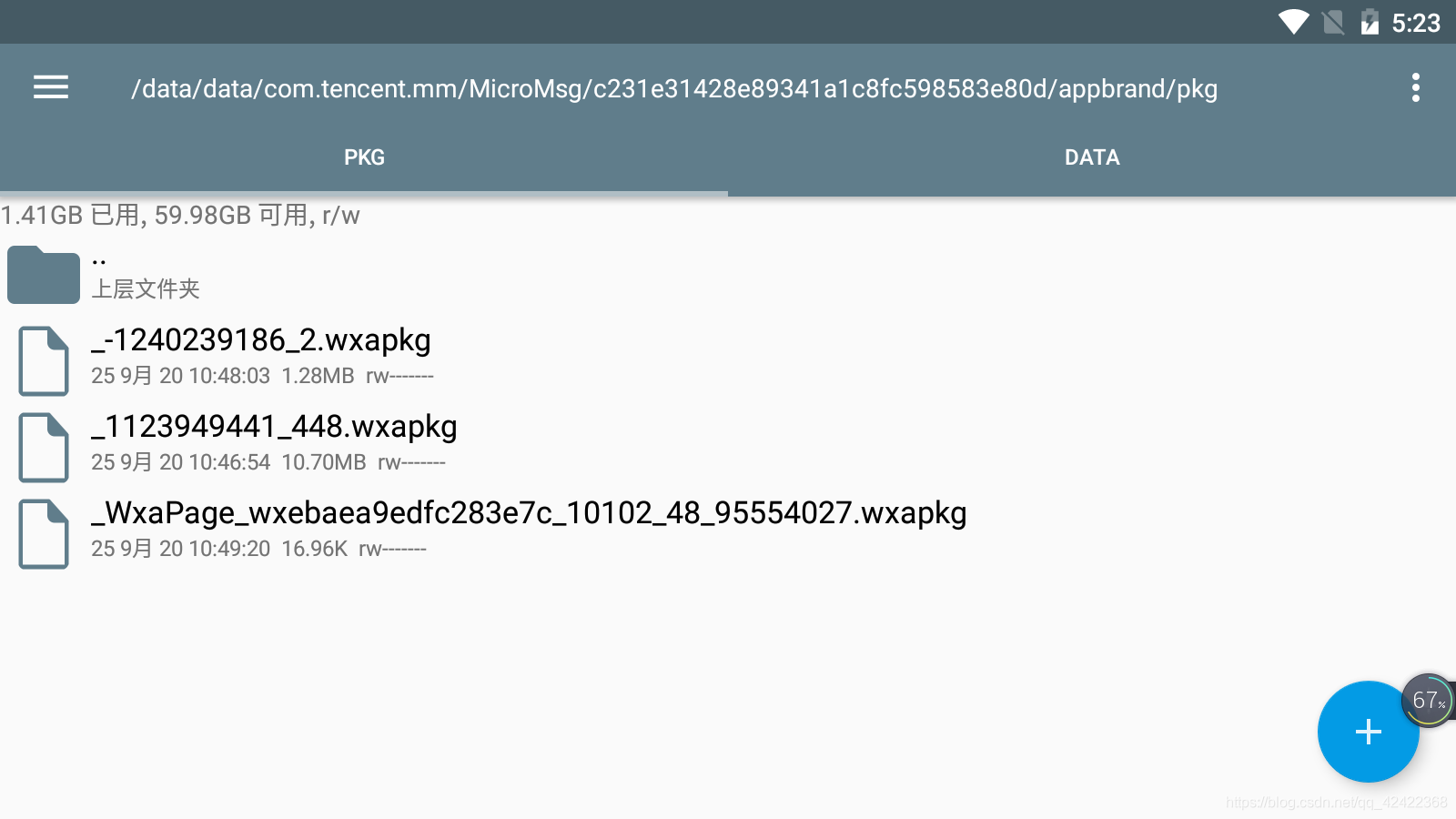
进入/data/data/com.tencent.mm/MicroMsg/未知/appbrand/pkg/ 目录

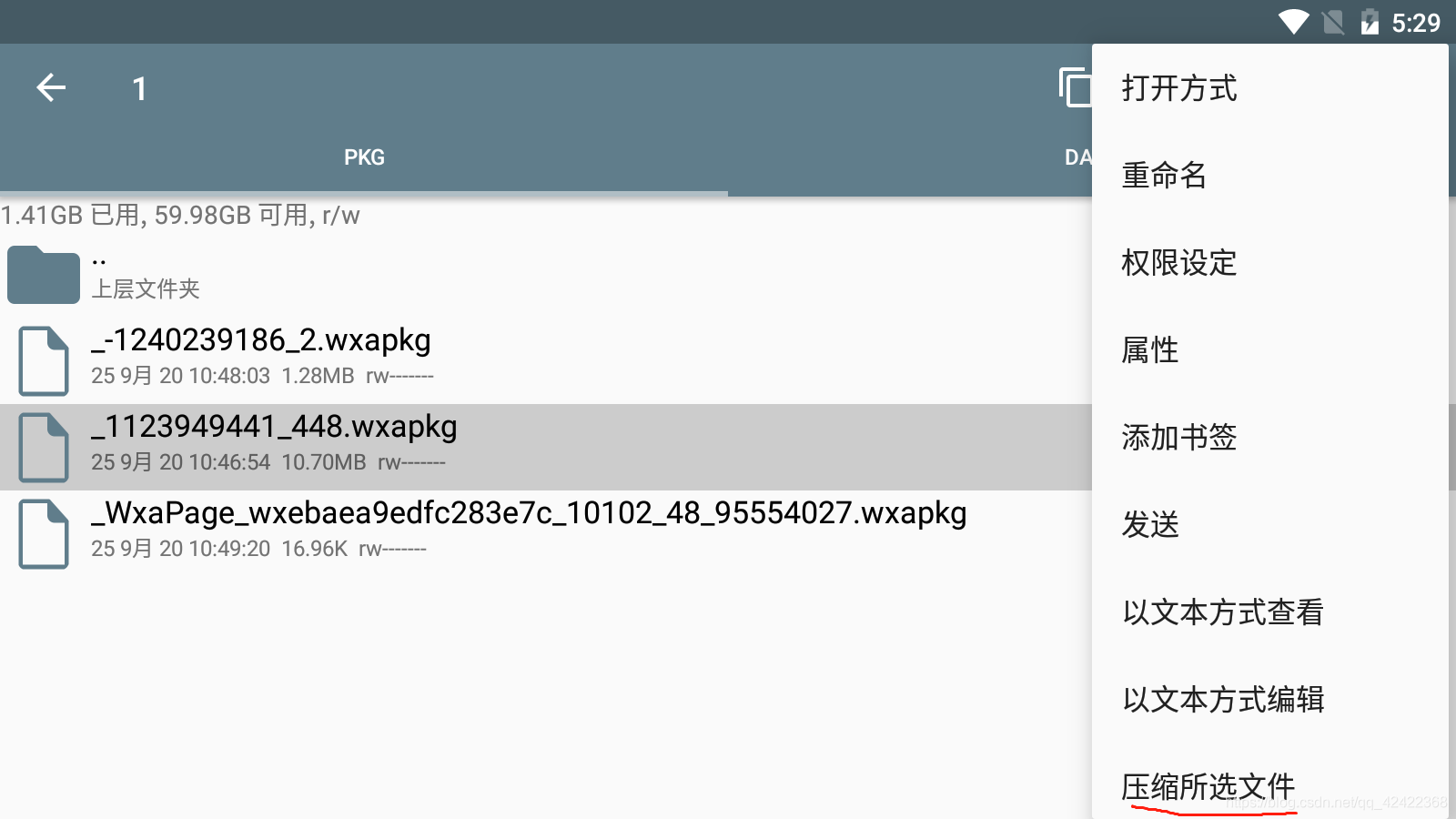
注意这里需要在模拟器通过微信或者QQ发送到自己本地电脑,嗯,要打包。打包需选中文件点击上图右上角的三竖点的按钮,界面如下:

进入反编译工具目录下,在下图蓝色部分输入cmd,回车,进入cmd命令窗口,
补充node相关包,代码如下:
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm i --save-dev escodegen
npm install uglify-es --save
npm install esprima --save
npm install css-tree --save
npm install cssbeautify --save
npm install vm2 --save
npm install uglify-es --save
npm install js-beautify --save
npm install escodegen --save
npm install cheerio --save
安装好依赖之后,就是反编译 .wxapkg 文件l啦。
在当前目录下输入 node wuWxapkg.js 你的文件路径
例如:node .\wuWxapkg.js F:\whale\工具\小程序反编译\反编译工具\pkg_-1240239186_2.wxapkg
运行成功后可在反编译的文件处生成对应的小程序前端代码。
我反编译了下自己的小程序,是可以的。
三、一点记录
反编译异常情况:通常为缺少npm安装包。
我遇到的如下:执行下方安装命令即可。
1、Module build failed: Error: Cannot find module ‘escodegen’
npm i --save-dev escodegen
2、 Error: Cannot find module ‘cheerio’
npm install uglify-es --save
npm install esprima --save
npm install css-tree --save
npm install cssbeautify --save
npm install vm2 --save
npm install uglify-es --save
npm install js-beautify --save
npm install escodegen --save
npm install cheerio --save
四、最后
搜索了一些资料进行理解强化。
.apk 之类的文件反编译非常困难,而小程序却可以比较轻松的获取到源码,根源在于小程序的开发团队并没有对小程序的执行文件进行有效的保护,也就是加密,所以我们才能使用别人写好的脚本直接进行反编译,其过程类似于解压。
实际上,小程序只是很简单的将图片、js和json文件压在一起,而压制的过程就是Wxml -> Html、 Wxml -> JS、Wxss -> Css,转换后文件二进制格式跟后缀名为wx二进制格式完全一致。
嗯,以后应该会被优化掉。