🌈Don’t worry , just coding!
内耗与overthinking只会削弱你的精力,虚度你的光阴,每天迈出一小步,回头时发现已经走了很远。
vue2 和 vue3
Vue2现在正向vue3逐渐更新中,官方vue2已经不再更新。
这个历程和当时的python2过渡为python3非常的相似,想起那时候我看各种教程也是一脸懵,有的代码是python2的语法、有的又是python3的,对于一个初学者来说,会造成非常大的混乱,导致那一时期我的头脑中充斥着各种py2和py3的代码,逻辑是非常混乱的。
这像极了我们在学习英语单词时的困扰,十几年前的英语教程往往是一个单词对应多个中文含义,有些含义可能还差别很大,例如Fabric 表示织物、布料,但在技术文章里也表示框架,如果同时记了这两个意思,在看到时往往需要去对应,这个词在句子里到底是布料还是框架?很容易引起理解上的困惑,就会造成大脑的不通畅。
这里也提一嘴语言学习的知识,我们的大脑往往对知识的“一对多”无法记忆,但是对“一对一”的知识很容易记忆。
所以对初学者提一个建议,要学就学vue3,先不要关注vue2,但是如果你想成为一个前端专家并且有充分的学习时间,推荐先学vue2再学vue3。
推荐的生态:
vue3+Typescript+组合式API+setup语法糖
构建工具:webpack和vite该怎么选?
如果你有看源码的习惯,一定会发现,为什么在技术架构中常常能看到vue3+webpack+… 和uve3+vite+…,拜托对一个初学者来说,这些概念真的很头疼好吗?我也一度困扰,别人用啥就是啥吧,反正我也只是先看看项目源码学习,遇到好的项目自己git clone下来临摹学习一下。
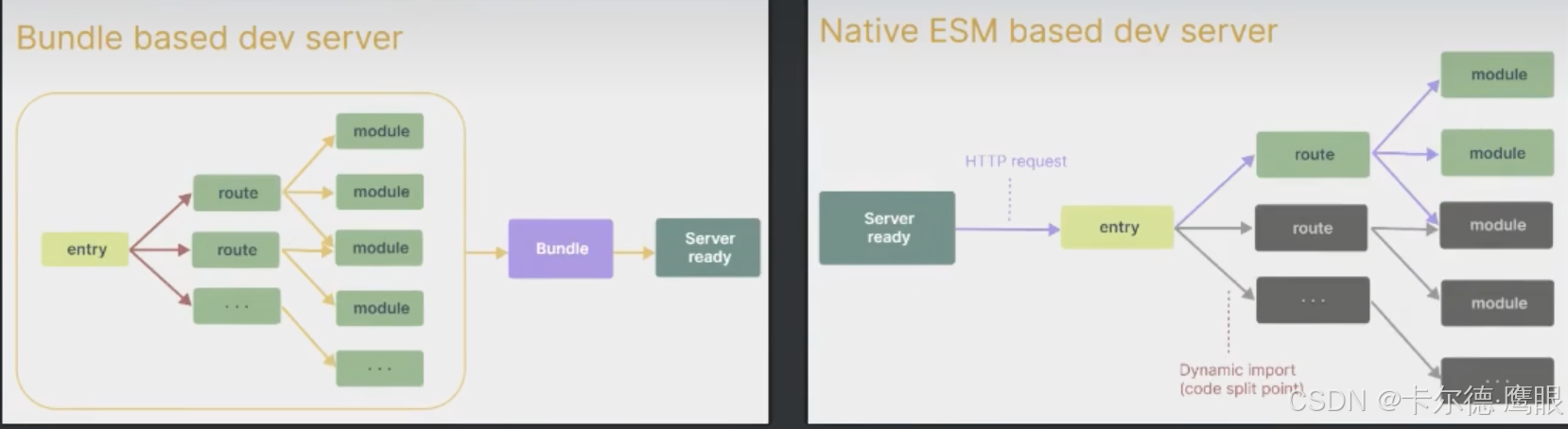
先别头疼了,一张图看懂webpack和vite的区别。
一句话总结:
webpack是先从entry(可以理解为解析文件的入口)进来,把项目里所有需要构建的文件全部都处理完,然后server ready;vite是直接表示我已经server ready了,大哥你想看啥和我说,我去处理。
所以vite就像一个很聪明的员工,他总是先给老板画大饼,说老板我好了,你下命令吧,指哪打哪。
而webpack就像一个很传统的老大哥(在前端构建届确实是老大哥了),自己先老老实实把老板可能要做的事情都预习一遍准备好,然后和老板说 Boss,I am ready!
所以很多传统的项目或者规模极大的项目用webpack是好的,新手推荐直接学习vite,快速构建,时间就是成本,尤其适合频繁构建小型的项目,选vite体验飞一般的感觉!
node.js是干嘛的?
跟着官方文档执行npm create vue@latest时,需要有nodejs环境,所以这就是一个底座,根据你的操作环境Windows/Mac安装即可。
ESLint是什么?
ESLint是语法检查的工具,在自学项目时可以关闭,不然你的console.log、alert()可能会被报错!当然,在公司实际开发时需要配置进行语法检查。
开发的IDE怎么选?
推荐免费好用的VSCODE,土豪可选Webstorm。
npm i是什么?
相当于python中的安装requirements.txx中所有依赖,执行这个会自动安装所有项目需要的依赖。
💪无人扶我青云志,我自踏雪至山巅。