前言
本文主要讲解Pyecharts中象形柱状图的各参数及使用。
本文内容参考官网,在使用中,有自己的一些总结,现分享给大家。
官网象形柱状图:参数文档 、 官网案例 、 github库
实践不易,请大家伸出小手,一键三连,多多支持。
PictorialBar:象形柱状图
class
class pyecharts.charts.PictorialBar(RectChart)
class PictorialBar(
# 初始化配置项,参考 `global_options.InitOpts`
init_opts: opts.InitOpts = opts.InitOpts()
)
类中的参数为InitOpts:初始化配置项,用于对画布的配置
func
func pyecharts.charts.PictorialBar.add_yaxis
def add_yaxis(
# 系列名称,用于 tooltip 的显示,legend 的图例筛选。
series_name: str,
# 系列数据
y_axis: Sequence,
# 图形类型。
# ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle',
# 'diamond', 'pin', 'arrow', 'none'
# 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
# URL 为图片链接例如:'image://http://xxx.xxx.xxx/a/b.png'
# URL 为 dataURI 例如:'image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfO...
# 可以通过 'path://' 将图标设置为任意的矢量路径。这种方式相比于使用图片的方式,不用担心因为缩放而产生锯齿或模糊,
# 而且可以设置为任意颜色。路径图形会自适应调整为合适的大小。路径的格式参见 SVG PathData。
# 可以从 Adobe Illustrator 等工具编辑导出。例如:
# 'path://M30.9,53.2C16.8,53.2,5.3,41.7,5.3,27.6S16.8,2,30.9,2C45,2,56.4,13.5,56.4,2...'
symbol: Optional[str] = None,
# 图形的大小。
# 可以用数组分开表示宽和高,例如 [20, 10] 表示标记宽为20,
# 高为 10,也可以设置成诸如 10 这样单一的数字,表示 [10, 10]。
# 可以设置成绝对值(如 10),也可以设置成百分比(如 '120%'、['55%', 23])。
symbol_size: Union[Numeric, Sequence, None] = None,
# 图形的定位位置。可取值:
# 'start':图形边缘与柱子开始的地方内切。
# 'end':图形边缘与柱子结束的地方内切。
# 'center':图形在柱子里居中。
symbol_pos: Optional[str] = None,
# 图形相对于原本位置的偏移。symbolOffset 是图形定位中最后计算的一个步骤,
# 可以对图形计算出来的位置进行微调。
# 可以设置成绝对值(如 10),也可以设置成百分比(如 '120%'、['55%', 23])。
# 当设置为百分比时,表示相对于自身尺寸 symbolSize 的百分比。
# 例如 [0, '-50%'] 就是把图形向上移动了自身尺寸的一半的位置。
symbol_offset: Optional[Sequence] = None,
# 图形的旋转角度。
# 注意,symbolRotate 并不会影响图形的定位(哪怕超出基准柱的边界),而只是单纯得绕自身中心旋转。
# 此属性可以被设置在系列的 根部,表示对此系列中所有数据都生效;
# 也可以被设置在 data 中的 每个数据项中,表示只对此数据项生效。
symbol_rotate: Optional[Numeric] = None,
# 指定图形元素是否重复。值可为:
# false/null/undefined:不重复,即每个数据值用一个图形元素表示。
# true:使图形元素重复,即每个数据值用一组重复的图形元素表示。重复的次数依据 data 计算得到。
# a number:使图形元素重复,即每个数据值用一组重复的图形元素表示。重复的次数是给定的定值。
# 'fixed':使图形元素重复,即每个数据值用一组重复的图形元素表示。
# 重复的次数依据 symbolBoundingData 计算得到,即与 data 无关。这在此图形被用于做背景时有用。
symbol_repeat: Optional[str] = None,
# 指定图形元素重复时,绘制的顺序。这个属性在两种情况下有用处:
# 当 symbolMargin 设置为负值时,重复的图形会互相覆盖,这是可以使用 symbolRepeatDirection 来指定覆盖顺序。
# 当 animationDelay 或 animationDelayUpdate 被使用时,symbolRepeatDirection 指定了 index 顺序。
# 这个属性的值可以是:'start' 或 'end'。
symbol_repeat_direction: Optional[str] = None,
# 图形的两边间隔(『两边』是指其数值轴方向的两边)。可以是绝对数值(如 20),或者百分比值(如 '-30%'),
# 表示相对于自身尺寸 symbolSize 的百分比。只有当 symbolRepeat 被使用时有意义。
# 可以是正值,表示间隔大;也可以是负数。当 symbolRepeat 被使用时,负数时能使图形重叠。
# 可以在其值结尾处加一个 "!",如 "30%!" 或 25!,表示第一个图形的开始和最后一个图形结尾留白,
# 不紧贴边界。默认会紧贴边界。
symbol_margin: Union[Numeric, str, None] = None,
# 是否剪裁图形。
# false/null/undefined:图形本身表示数值大小。
# true:图形被剪裁后剩余的部分表示数值大小。
# symbolClip 常在这种场景下使用:同时表达『总值』和『当前数值』。在这种场景下,可以使用两个系列,
# 一个系列是完整的图形,当做『背景』来表达总数值,另一个系列是使用 symbolClip 进行剪裁过的图形,表达当前数值。
is_symbol_clip: bool = False,
# 是否选中图例
is_selected: bool = True,
# 使用的 x 轴的 index,在单个图表实例中存在多个 x 轴的时候有用。
xaxis_index: Optional[Numeric] = None,
# 使用的 y 轴的 index,在单个图表实例中存在多个 y 轴的时候有用。
yaxis_index: Optional[Numeric] = None,
# 系列 label 颜色
color: Optional[str] = None,
# 同一系列的柱间距离,默认为类目间距的 20%,可设固定值
category_gap: Union[Numeric, str] = "20%",
# 不同系列的柱间距离,为百分比(如 '30%',表示柱子宽度的 30%)。
# 如果想要两个系列的柱子重叠,可以设置 gap 为 '-100%'。这在用柱子做背景的时候有用。
gap: Optional[str] = None,
# 标签配置项,参考 `series_options.LabelOpts`
label_opts: Union[opts.LabelOpts, dict] = opts.LabelOpts(),
# 标记点配置项,参考 `series_options.MarkPointOpts`
markpoint_opts: Union[opts.MarkPointOpts, dict, None] = None,
# 标记线配置项,参考 `series_options.MarkLineOpts`
markline_opts: Union[opts.MarkLineOpts, dict, None] = None,
# 提示框组件配置项,参考 `series_options.TooltipOpts`
tooltip_opts: Union[opts.TooltipOpts, dict, None] = None,
# 图元样式配置项,参考 `series_options.ItemStyleOpts`
itemstyle_opts: Union[opts.ItemStyleOpts, dict, None] = None,
# 可以定义 data 的哪个维度被编码成什么。
encode: types.Union[types.JsCode, dict] = None,
)
上面参数是官方文档,认真读备注的话,其实就已经能够正常使用了,不得不说,中文文档是在是太友好了,下面说下个人使用中对参数的理解:
-
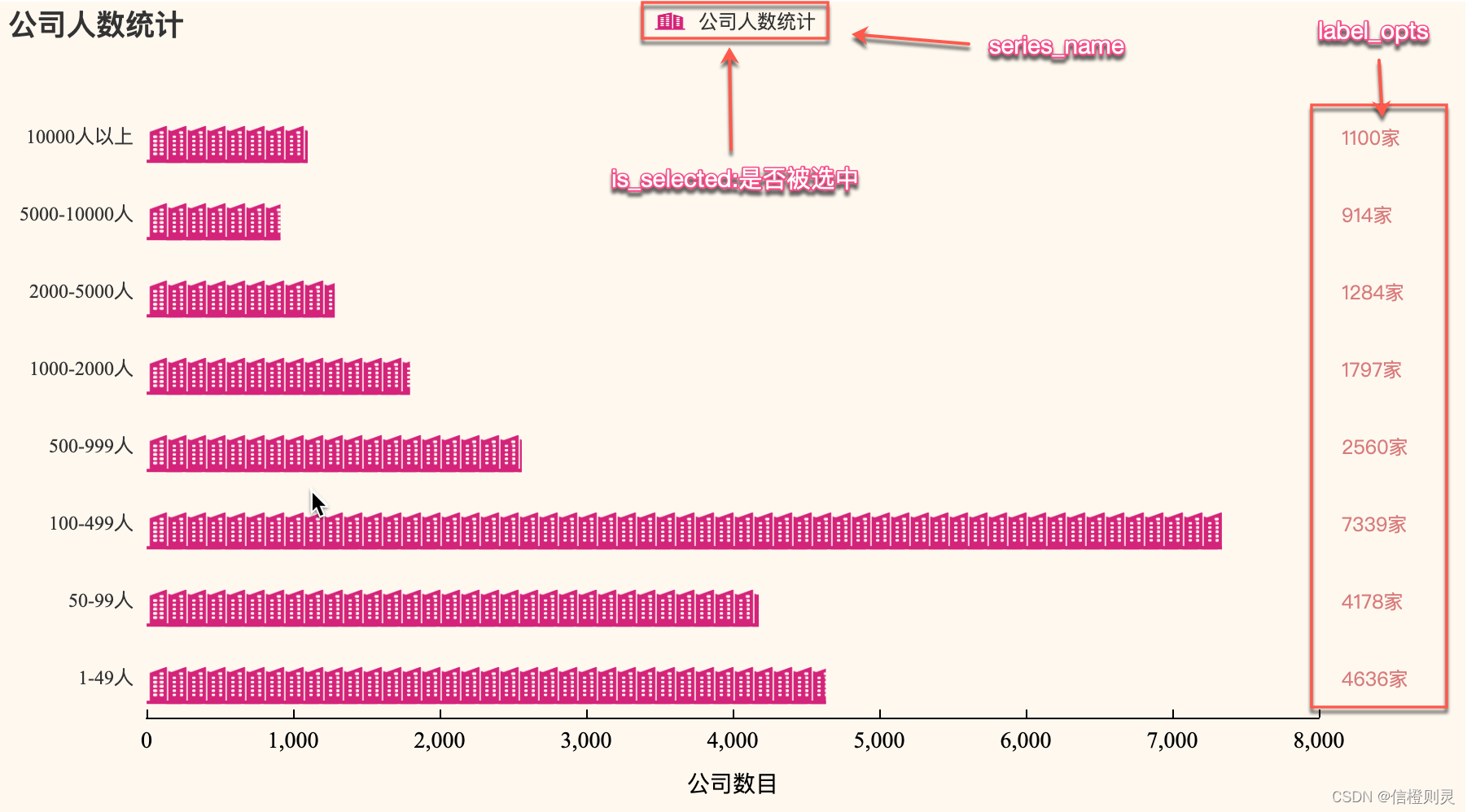
series_name: 图例设置
-
y_axis:y轴的数据,格式为 list 即可
-
symbol:此参数为设置图形,官网的格式备注的很清楚
1、Pyecharts提供的图形:‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’
2、网上的图片:‘image://http://xxx.xxx.xxx/a/b.png’
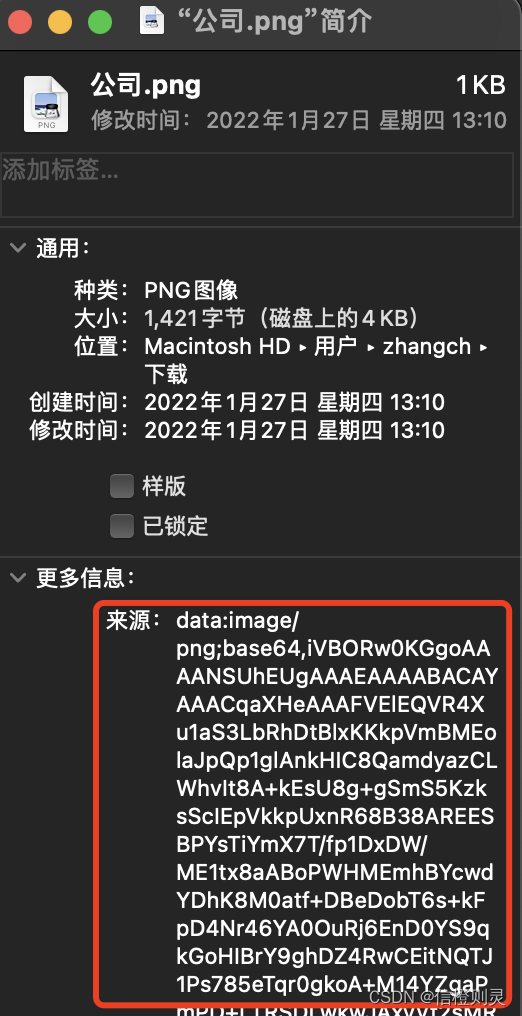
3、URL 为 dataURI 例’image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfO…’dataURI在mac中右击图片,点击「显示简介」,然后在更多信息中的来源中,即可看到:注意别忘了在dataURI前面加 'image://"
相关icon网站:https://iconpark.oceanengine.com/official
https://iconmonstr.com
https://www.iconfont.cn
https://www.iconfinder.com/
https://www.flaticon.com/ -
label_opts:对label的设置,具体可参考:标签配置项
-
symbol_size: 调节图形的大小
1、数组分开表示宽和高,例如 [20, 10] 表示标记宽为20高为10,设置成诸如 10 这样单一的数字,表示 [10, 10]
2、也可以设置成百分比(如 ‘120%’、[‘55%’, 23]) -
symbol_offset: 图形整体移动,例如 [0, ‘-50%’] 就是把图形向上移动了自身尺寸的一半的位置,跟symbol_size
-
symbol_rotate: 图形旋转,注意是逆向,好比设置45,则逆向旋转45度
-
symbol_repeat:
1、格式有三种,分别为True\False\fixed,注意fixed使用时为str,
2、True和fixed均是多个图形表示data,而False则仅一个图形表示data,
3、fixed与True的不同为label所在的位置。
不懂在什么情况下会设置为False,一般使用中设置为"fixed" -
is_symbol_clip: 是否裁剪图形 好比一个图形表示的值为10,那么值15,则用一个半的图形表示,这就是裁剪。注意,symbol_repeat不能设置为False
-
is_selected: 图标是否被选中
-
symbol_repeat_direction :格式为:‘start’ 或 ‘end’
-
symbol_margin: Union[Numeric, str, None] = None,正值间隔变大,负值图例重叠
symbol_repeat_direction 和 symbol_margin 相互结合使用,好比当symbol_repeat_direction= “start”, symbol_margin = "-30%"时,则效果为,图形重叠且开始的图形压着后面的图形
- xaxis_index和yaxis_index是在多个x轴y轴的情况下使用,具体请参考:https://zhuanlan.zhihu.com/p/129339040
- color: 设置label字体的颜色
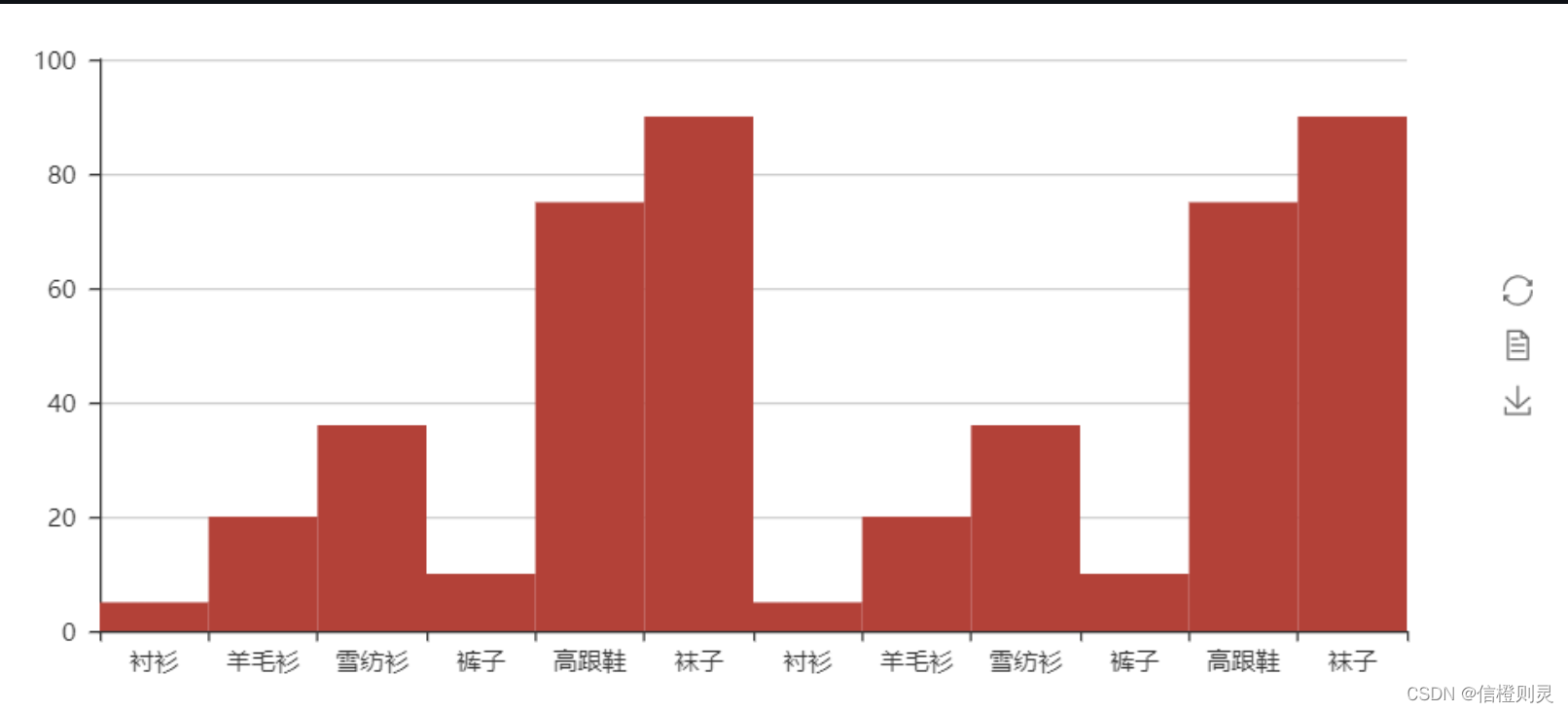
- category_gap:同一系列的柱间距离,如果设置为0,则各个柱间则贴着,像下面这种效果
其余的参数大多为类,不方便描述,请到官网中搜索查阅。
案例
下面的案例是对猎聘网站的数据分析后生成,各位看官如需数据, 请关注文章下的公众号,回复「猎聘数据」获取相关数据资源
# 象形柱状图
import json
from pyecharts import options as opts
from pyecharts.charts import PictorialBar
from pyecharts.globals import ThemeType
location = ["1-49人", "50-99人", "100-499人", "500-999人", "1000-2000人", "2000-5000人", "5000-10000人", "10000人以上"]
values = [4636, 4178, 7339, 2560, 1797, 1284, 914, 1100]
c = (
PictorialBar(opts.InitOpts(width='900px', height='500px', theme=ThemeType.VINTAGE))
.add_xaxis(location)
.add_yaxis(
series_name="公司数目统计",
y_axis=values,
symbol='image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAFVElEQVR4Xu1aS3LbRhDtBlxKKkpVmBMEolaJpQp1glAnkHIC8QamdyazCLWhvIt8A+kEsU8g+gSmS5KzksScIEpVkkpUxnR68B38AREESBPYsTiYmX7T/fp1DxDW/ME1tx8aABoPWHMEmhBYcwdYDhK8M0atf+DBeDobT6s+kFpD4Nr46YA0OuRj6EnD0YS9qkGoHIBrY9ghDZ4RwCEitNQTJ1Ps785eTqr0gkoA+M14YZgaPmPD+LTRSDLwkwJAxvVf2sMRI9xjF+/kOdWVB0Aa/bf+34Hl3oCHeYz+JELAJbO4uC4CgusBV9uDCyCc6UIcfzt7OSsyR9Gxj+YAm8zoiAB7YTKL3QTRe0K49/4j6CDiV3EecLU9ZCydh+BskUAUBsAhtIs0MosAwMbv3J4EeMACUId3mQAsGIjCAFwaL7qoaxdFXI0Ijndvx6PwO4GT5j/9EFA8QHmJ57nXAE6/EBuvtmYj35uKbCY0thIA2LTJzs3Jvrq25Um6dpfbAxYEREUAyOOFKS/2WtpBQK047sjygPBBux7x9HZ8/FgnqA6AHDssCoBPlDRjrTFiLzvPsUxgSEkA0DmZdObOrOvYMpm9XZYnoj911vumSV7coo49Vv9HuUOA6DkJ8ool1LDDRPxLwBoiTp20XyR1lgKAboqt8KKX7eGI0+PPcoNI8IrdtP9YEuSQebt7c9KNvN8eTBmE7wMgJhBukmesOADDd2GZnZRxFgoAsxqLFT8EBGgtoRGHgF3tWWQlsKeB8EKAiyNZI3AY+E8aB/Ac/SdKCHzkEOD5T2OIMTblLhaAosyTMP7RJKiCWEcIOKntrbsPjvlWODbZS34nZLZ2n7xS2B+f+b7jbdV7gAb043c3J1aOdx9WefL3gfU7RgrHKcpED2DwNsVGR1V/duX58MdShMDOzThCpmoWmFcKJ2WBy+3BhMvuH2rPAnGNDC5pz/w8P6cU5vzOxdSWaqjTcLmLtNXq4ADJ8gjM+oAWywukTrQhQhMknDh8IbNDpD2WSoKKlHbm4CyCxlKEQElJILMazLNOTTqA3musxV2pK2UqdzRYCfoND7kxEMLyACmVBTdSPJJ0LEvzAKkmhRAe0XJJLpWlTbLKUwsAcVL4uj085Q6Q7ATLNHDOhYo02HviWDw5C0QbKnKiq/ZQFkHf1A7AprnxdbhBUU0tsCRSmN1zpNbk1ulqD9w2c9rhMVXaVXvQD1dzSR5gS2nYV2+NkjpTtYRAHnLKM2alpXAeA7PGrCwA4Xrf6Ry/9uoBlrLc2u6qPQOVI1xgUqvB0L3hUoVAfSS4Ig2R+dMgTHdux3vhEGIivQurwZpIkCa6CSN3g6YOBhGeqg0RROrzmJk75qMO/bBczhBCI03QxH1faNhlneGt6YVRHbVAFrnl/X9lSVDW+9zn92Qq3960fBVom29JWfDvBrl4ksVQsKHpEF34xsgB8A27t98VtjXGckjhuE9bglIY3nDPIHBdXoYUvmwP7iMXrHWEwNo3RDgEnnPDItChte74AbuW+7IU3hSf7an1woftwSFXhL8GCpmEEJBS+IkQe6qOiLtdtpeKv4hN4qFS7gVsIzk+0b754QwgW9bBD6Bk0wSdmx1CbppGP5vJJkE/C3jghiyrD4C8VJ8yLhuA7EUaAGoLgezDyRzReEC6DsgEsF4SzLW99EFL6QEhQVOCmdVNkXQtr+4gMw3G3b5UZ8J8KyXdKDUAKAhkekDgknO+A6nh7Wg7PryJTACsOzj4N9fHzjVYmLrkl/D5NOt7wkwAls2osvfTAFA2oqs2X+MBq3ZiZe+38YCyEV21+f4HGU+nfTIBesIAAAAASUVORK5CYII=',
label_opts=opts.LabelOpts(is_show=True, position='right', formatter=" {c}家"), # 设置y轴的标签位置及格式
symbol_size=30, # 调节图形的大小
# symbol_pos='start',
# symbol_offset = [5, 4], # 图形整体的移动
# symbol_rotate = 360, # 逆时针90度
symbol_repeat="fixed",
# 格式有三种,分别为true\false\"fixed" true和fixed均是重复图形,而false则图形仅一个 ,fixed与true的不同是每个柱状图值所在的位置
is_symbol_clip=True, # 是否裁剪图形 好比一个图形表示10,那么值15,则用一个半的图形表示,这就是裁剪
is_selected = True, # 在画面初始状态时,是否选中图例
symbol_repeat_direction = "start", # 格式为:'start' 或 'end'
# 结合使用,如果图形之间出现了重复,则前面的压着后面的
# symbol_margin ="-30%", # str或者Numeric或者None, 正值间隔变大,负值图例重叠
# xaxis_index = 3, # 多y轴和x轴的使用,具体请看:https://zhuanlan.zhihu.com/p/129339040
color = 'orange', # 右边label的颜色
category_gap = '80%',
)
.reversal_axis()
.set_global_opts(
title_opts=opts.TitleOpts(title="公司人数统计"),
yaxis_opts=opts.AxisOpts(
axistick_opts=opts.AxisTickOpts(is_show=False),
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(opacity=0) # y轴透明度设置
),
),
xaxis_opts=opts.AxisOpts(
name='公司数目',
axislabel_opts=opts.LabelOpts(font_size = 14, font_family='Times New Roman'),
name_location='middle',
name_gap=35, # name与x轴的距离
axistick_opts=opts.AxisTickOpts(
is_inside=True, # 刻度线是否在内侧
)
),
)
)
c.render_notebook()
# c.render("公司人数统计.html")
# make_snapshot(snapshot, c.render(), "./猎聘数据可视化/公司人数统计.png", pixel_ratio=10)
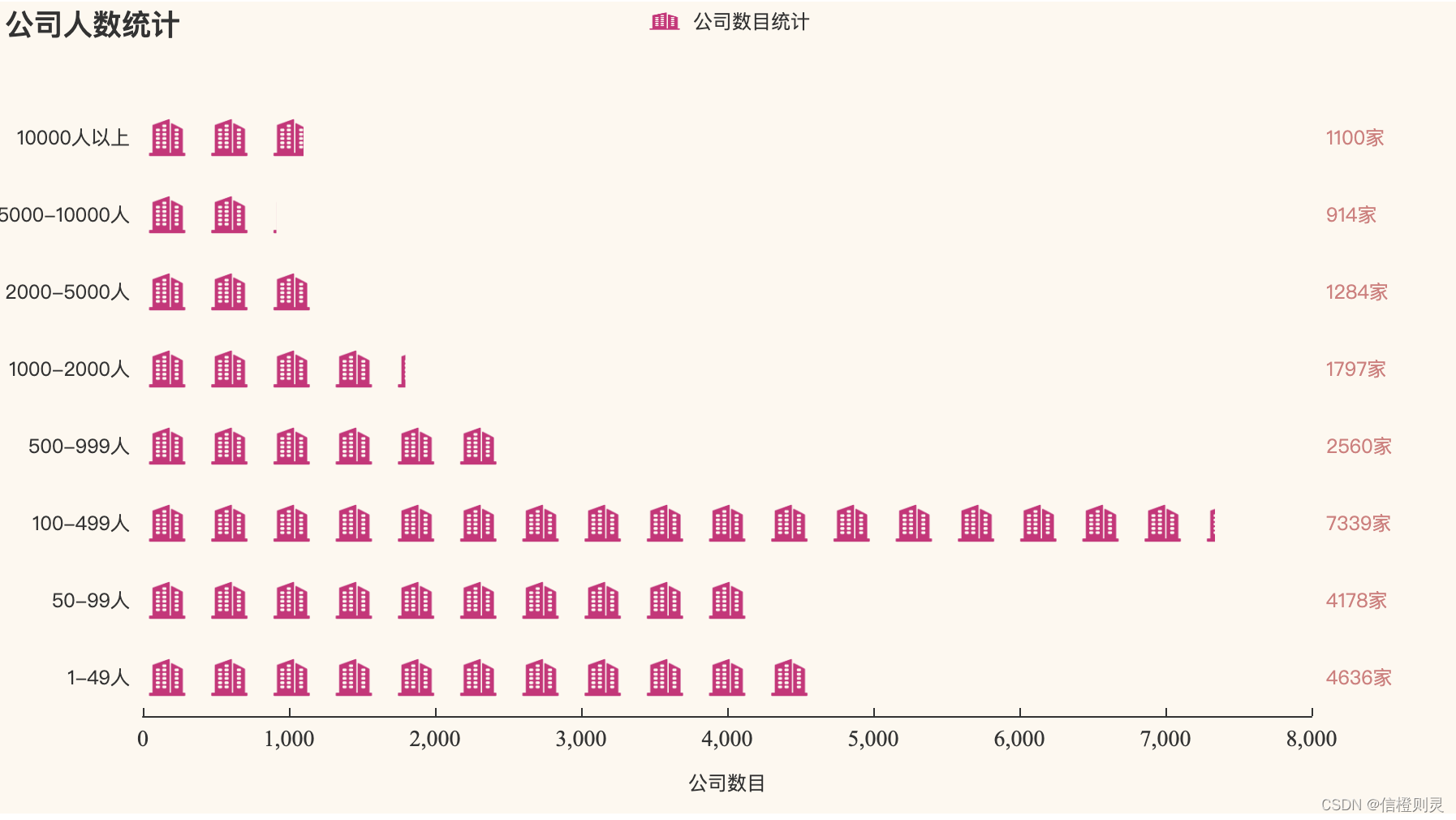
效果如下:
注意:如果在notebook中不能展示出柱状图,请参考JupyterNotebook展示Pyecharts图像
更多 Pyecharts 可视化图形可到:https://blog.csdn.net/qq_42571592/article/details/122725267
欢迎大家在评论区留言,知无不言,言无不尽。感觉不错的话,别忘了点赞收藏哦!