问题
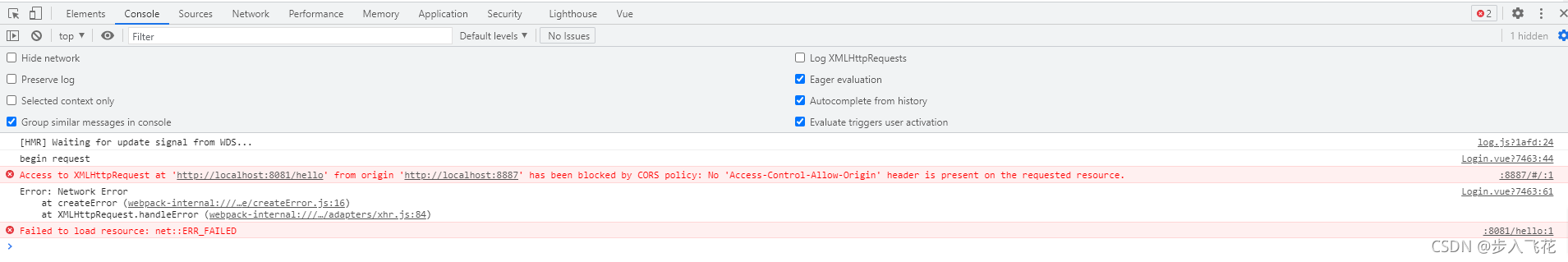
在vue前端获取springboot后端接口的时候,发生了跨域问题(如下图)
解决
使用CORS解决跨域问题。CORS(Cross-Origin Resource Sharing)是由W3C制定的一种跨域资源共享技术标准,其目的就是为了解决前端的跨域请求。
后端代码:
@Configuration
public class MyWebMvcConfigurer implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:8887")
.allowedMethods("GET","HEAD","POST","PUT","DELETE","OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
- 全局配置需要自定义类实现WebMvcConfigurer接口,然后实现接口中的addCorsMappings方法。
- 在addCorsMappings方法中,
- addMapping表示对哪种格式的请求路径进行跨域处理;
- allowedHeaders表示允许的请求头,默认允许所有的请求头信息;
- allowedMethods表示允许的请求方法,默认是GET、POST和HEAD;*表示支持所有的请求方法;
- maxAge表示探测请求的有效期;
- allowedOrigins表示支持的域。
前端请求接口
axios
.get("/hello", {
params: {
},
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
后端接口
@GetMapping("/hello")
@ResponseBody
public JSONObject Hello() {
System.out.println("hello");
JSONObject data = new JSONObject();
return data;
}
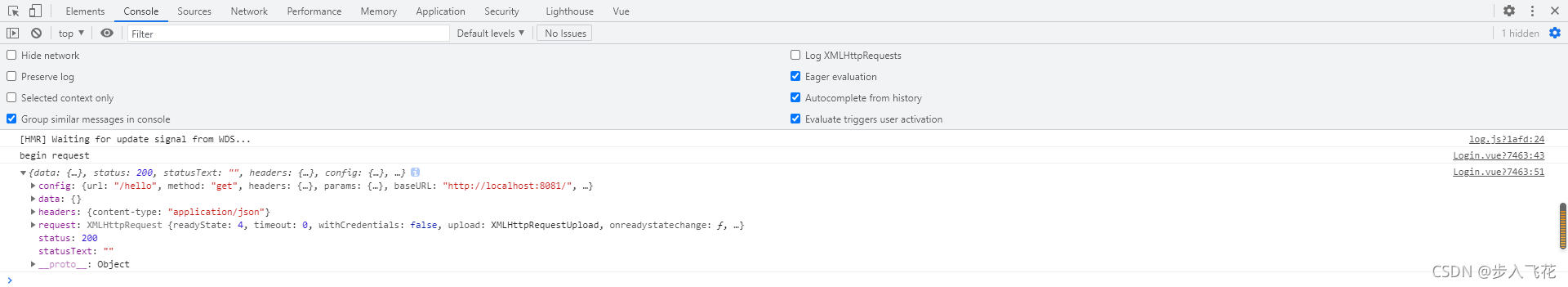
测试结果