文章目录
3 PointsVisual的方法
PointsVisual用于控制Points对象的可视化。
3.1 对象属性
3.1.1 顶点大小
c.point_size(value=None)
c.ps(pointsize=None)
设置或获取网格顶点的点大小。
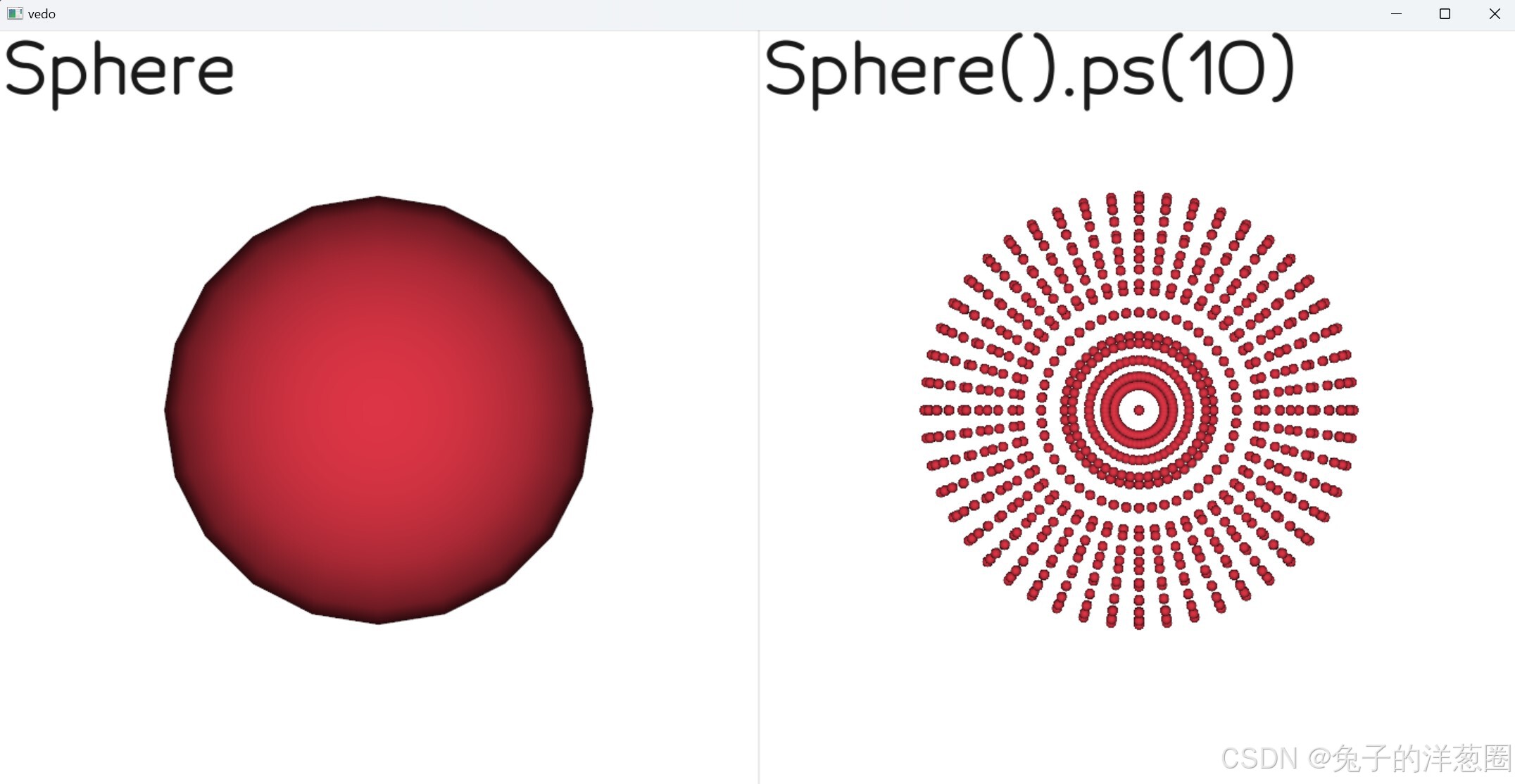
获取点大小没问题。设置点大小后,使用show呈现会把对象变为3D点阵图,见下图。
s = vedo.Sphere()
s.ps(10)
s.show()
有时不能显示点图。这个可能是系统显卡支持的OpenGL版本太低的缘故,需要更新显卡驱动或安装最新的OpenGL库。
3.1.2 复制属性
c.copy_properties_from(source, deep=True, actor_related=True)
从另一个Points对象复制属性。
3.1.3 颜色设置
c.color(c=False, alpha=None) c.c(color=False, alpha=None)
设置或获取网格对象的颜色。输入None时,会根据活动标量确定颜色。
# 获取颜色,返回RGB颜色数组,值范围0-1。
print(s.color(), c.color())
# 设置颜色
s.color("#00FF00")
c.color("#00FFFF")
print(s.color(), c.color())
代码运行结果:
[0.8627451 0.20784314 0.27058824] [0.13333333 0.54901961 0.22745098]
[0. 1. 0.] [0. 1. 1.]
c.cmap()
提供标量列表和颜色映射表,为每个点或单元格设置颜色。
参数如下:
input_cmap,颜色映射表,用于将实数转成颜色。
可以填三类数据:- VTK的查找表,可直接使用;
matplotlib的线性分段颜色映射表或等价的字符串表示,会先按input_array提供的数值转为对应的颜色查找,颜色数由n_colors决定;- 自定义的颜色序列,自己给定每个颜色,颜色数如果超过256,需要把
n_colors改为给定的颜色数。
自定义颜色序列如果想实现渐变色,可以借用
colors模块的build_lut或build_palette方法。input_array=None,数组名称、数组或VTK数组。其中on='',默认为空字符串,可填points或cells。把颜色映射表对应到点或单元格上的数据上。name='Scalars',为input_array输入的数组设置名字。vmin=None,把标量以给定最小值截断,小于该值的部分按这个值去查找颜色;vmax=None,把标量以给定最大值截断,大于该值的部分按这个值去查找颜色。n_colors=256,使用matplotlib的线性分段颜色映射表或自定义颜色序列时,其中的不同颜色的数目;alpha=1.0,网格的透明度。
也可以填透明度值的列表,对应到网格的每个顶点上。
填单个数值时,会先按n_colors的值转为透明度列表,以便和颜色列表对应。因此在自定义颜色表的色数超过n_colors的默认值256时,必须指定到n_colors。源码中alpha列表长度与n_colors是强关联的。
logscale=False,是否使用Logscale。
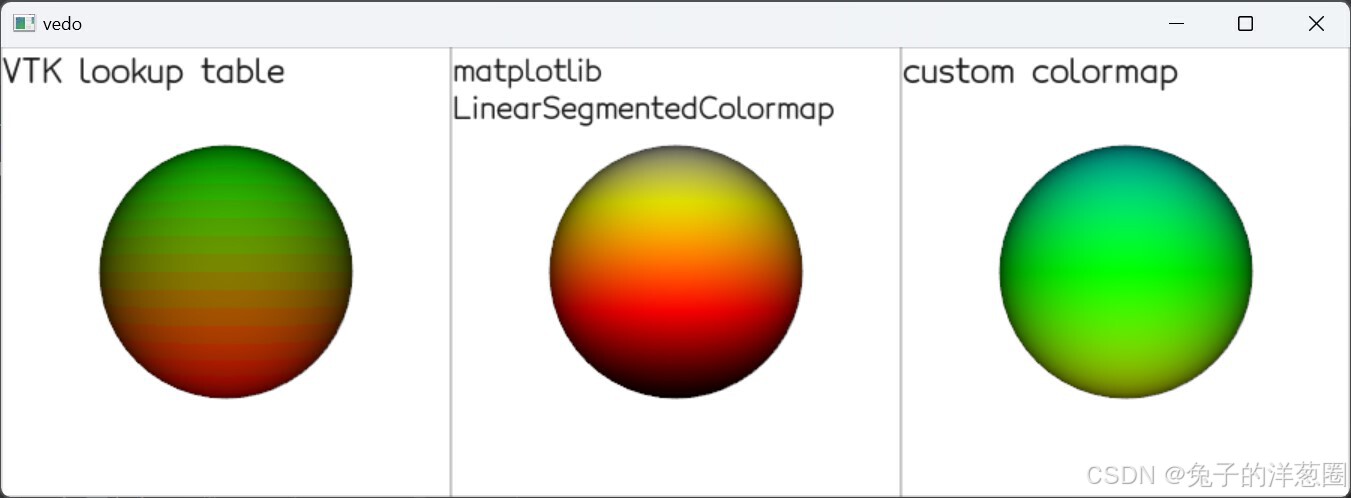
cmap使用示例:
import vedo
# 创建3个球体
s1 = vedo.Sphere(r=0.7)
s2 = vedo.Sphere(r=0.7)
s3 = vedo.Sphere(r=0.7)
# 取顶点坐标的y坐标,可以使颜色从下到上变化
input_array = s1.vertices[:, 1]
a, b = min(input_array), max(input_array)
# 创建vtk查找表,其中的颜色数等于输入颜色数的8倍
vtklut = vedo.colors.build_lut([(a, "#FF0000"), (b, "#00FF00")], interpolate=True)
# 使用vtk查找表上色
s1.cmap(vtklut, input_array)
# 使用表示matplotlib内部的颜色映射表的字符串
s2.cmap("hot", input_array)
# 创建自定义的渐变色列表,颜色数是球体的点数
palette = vedo.build_palette("#FFFF00", "#00FFFF", len(input_array))
# 使用自定义颜色上色,注意需要指明颜色数
s3.cmap(palette, input_array, n_colors=len(input_array))
# 展示这3种效果
vedo.show([s1, s2, s3], N=3, size=(900, 300))
展示的效果:
c.lut_color_at(value)
查看给定值在查找表上对应的颜色和透明度。
cmap操作之后,对象的LUT列表已有内容,因此可以使用这个方法查找颜色。
print(s1.lut_color_at(0.3))
print(s1.lut_color_at(-0.3))
返回颜色格式是numpy数组,4个值代表rgb值和透明度。
[0.26666667 0.73333333 0. 1. ]
[0.73333333 0.26666667 0. 1. ]
c.cellcolors
设置或获取网格的每个单元格的颜色。
通过赋值为[R,G,B]或[R,G,B,A]形式的颜色列表可以改变单元格颜色。列表中的颜色数需要等于网格中的单元格数。颜色和透明度值的取值范围都是[0,255]。
也可以赋值为一个颜色字符串或RGBA值。
赋值时会自动创建一个名为CellsRGBA的单元格数组,可以通过c.celldata["CellsRGBA"]访问。
c.pointcolors
设置或获取每个点(网格的每个顶点)的颜色。
也是通过赋值设置颜色,具体要求和c.cellcolors一致。
会自动创建PointsRGBA数组,通过c.pointdata["PointsRGBA"]访问。
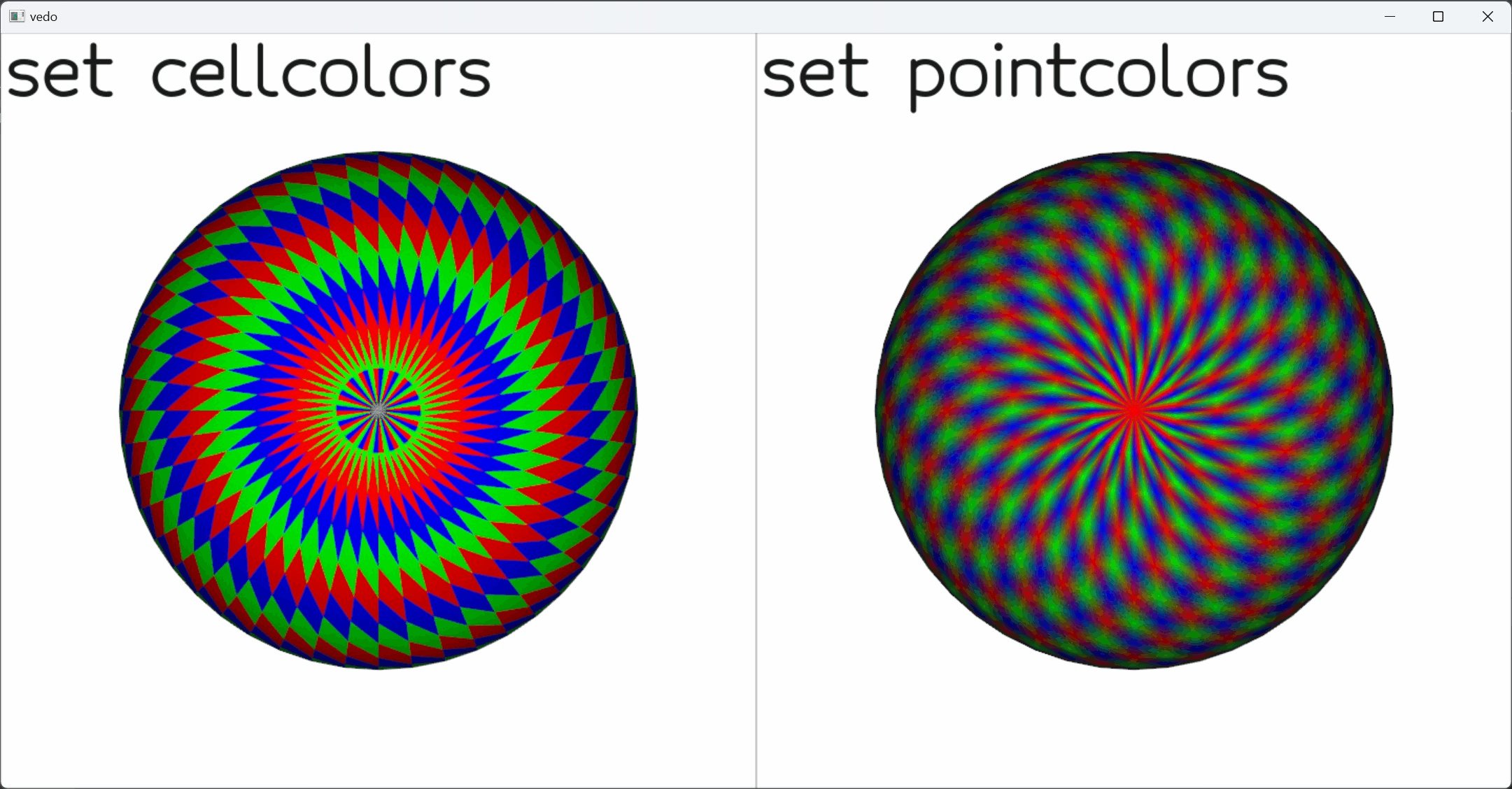
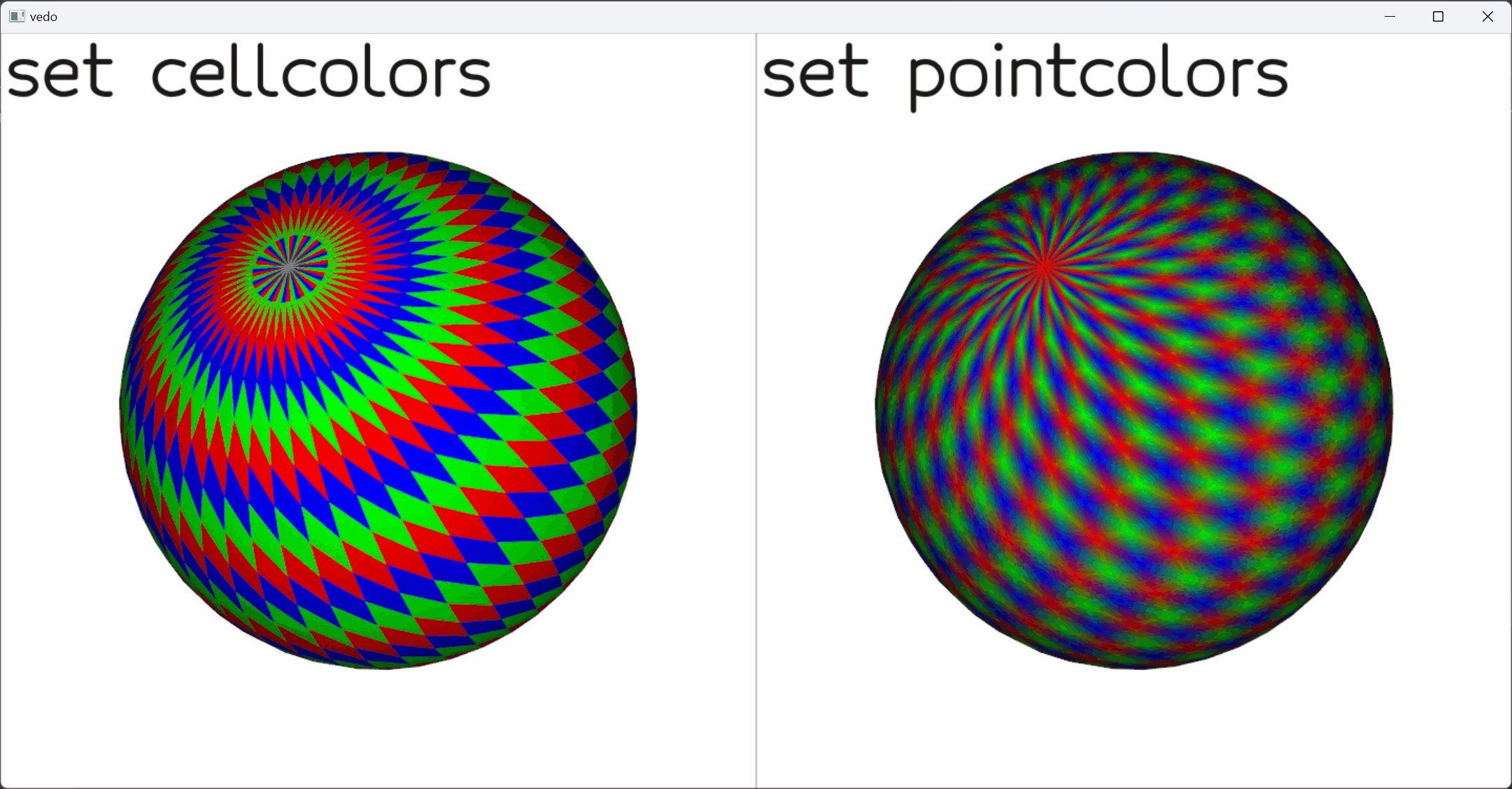
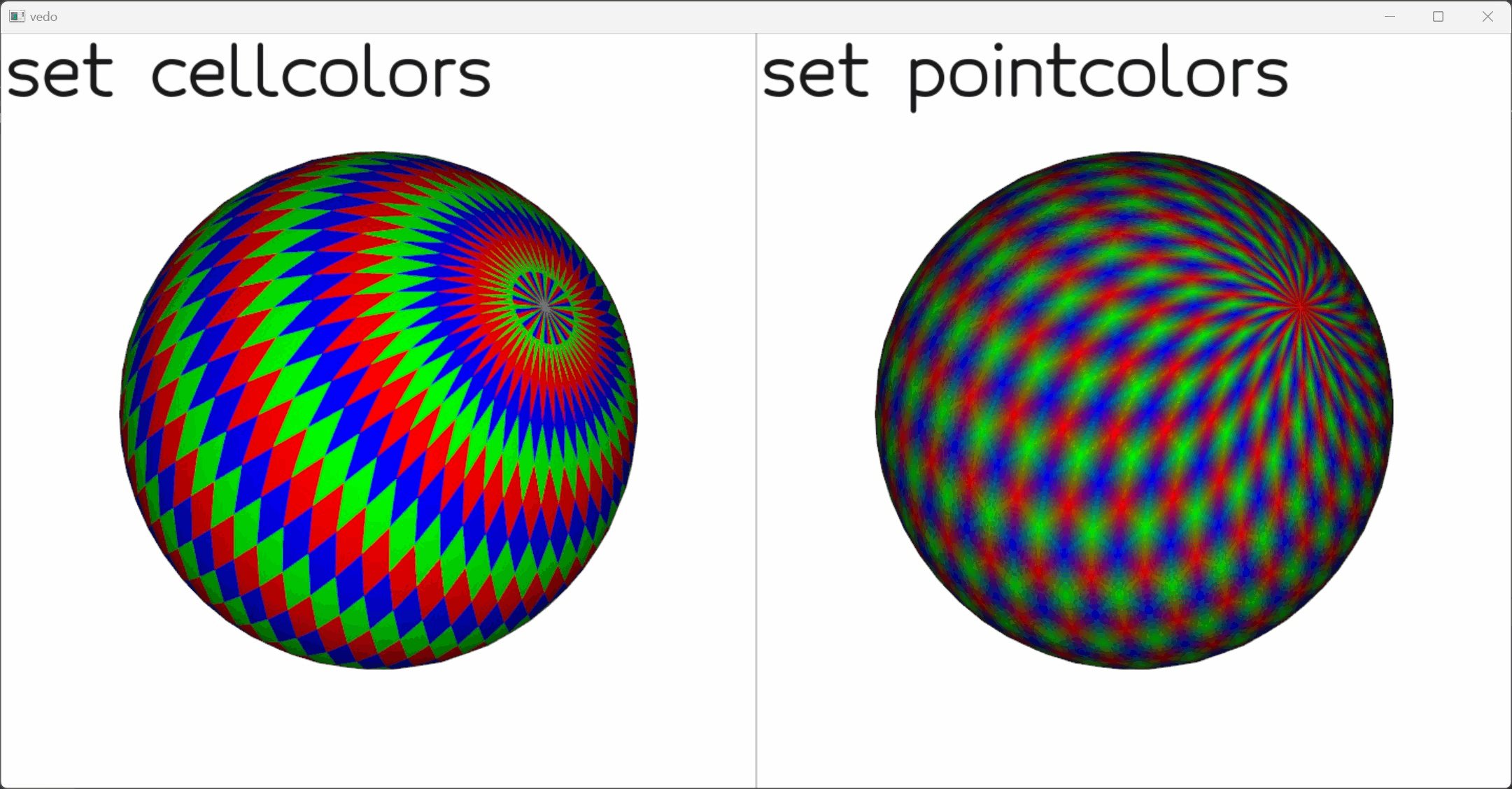
通过对cellcolors和pointcolors赋值改变球体的面和点的颜色:
from itertools import cycle, islice
import vedo
# 创建测试球
s1 = vedo.Sphere()
s2 = vedo.Sphere()
# 三种颜色循环产出的迭代器
color_cycle = cycle([(255, 0, 0), (0, 255, 0), (0, 0, 255)])
# 长度等于单元格数的颜色列表
color_list = list(islice(color_cycle, s1.ncells))
s1.cellcolors = color_list
# 长度等于点数的颜色列表
color_list = list(islice(color_cycle, s2.npoints))
s2.pointcolors = color_list
vedo.show([s1, s2], N=2)
渲染效果:
3.1.4透明度设置
c.alpha(opacity) c.opacity(alpha=None) 设置网格对象的透明度。
c.force_opaque(value=True)
强制Mesh、Line或点云显示为不透明的;
c.force_translucent(value=True)
强制Mesh、Line或点云显示为半透明;
这两个强制方法对show展示的结果没什么影响。
3.2 对象光效
3.2.1 点的形状
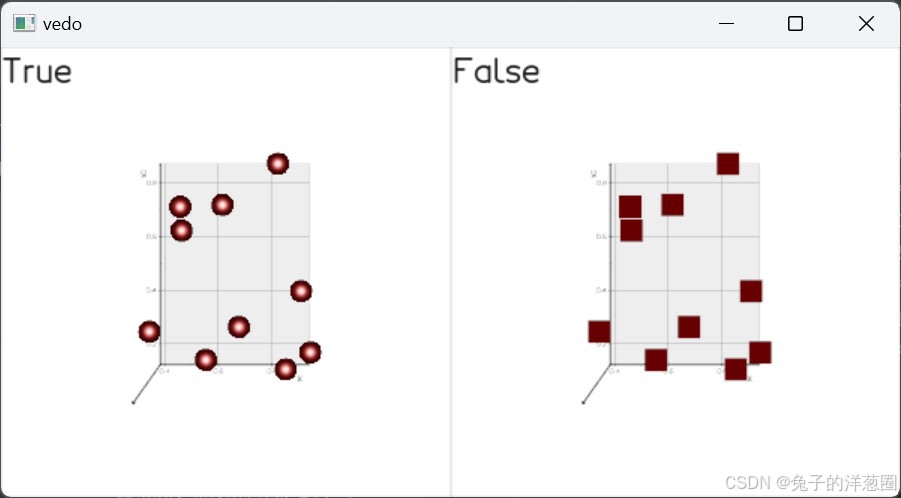
c.render_points_as_spheres(value=True)
使点看起来是球体的,或者是方形的。
# 随机生成10个点的坐标
pos_list = np.random.rand(10, 3)
# 创建这些点的对象
points = vedo.Points(pos_list, r=15, c=(1,0,0))
# 设置光效,这样看起来是3D的
points2.lighting("metallic")
# 默认即为球状的,False可以设置为方形的
points.render_points_as_spheres(False)
points.show()
注意下图右侧的方形,不是正方体。
3.2.2 点的表面光效
c.lighting()
控制物体的表面光效。具体参数如下:
style="",预设风格,可选["", default, metallic, plastic, shiny, glossy, ambient, off]。ambient=None,取值范围0-1,环境光比例;diffuse=None,取值范围0-1,漫反射光比例;specular=None,取值范围0-1,镜面反射光的比例;specular_power=None,取值范围1-100,镜面反射光的强度;specular_color=None,镜面反射的颜色。默认为对象自身的颜色。style="glossy"时镜面反射颜色值为(1,1,0.99)(接近白色),style="ambient"时镜面反射颜色值为(1,1,1)(纯白色)。metallicity=None,取值范围0-1,金属质感系数;默认0。roughness=None,取值范围0-1,粗糙度系数;默认0.5。
物体的光效主要通过四个参数ambient、diffuse、specular、specular_power控制。
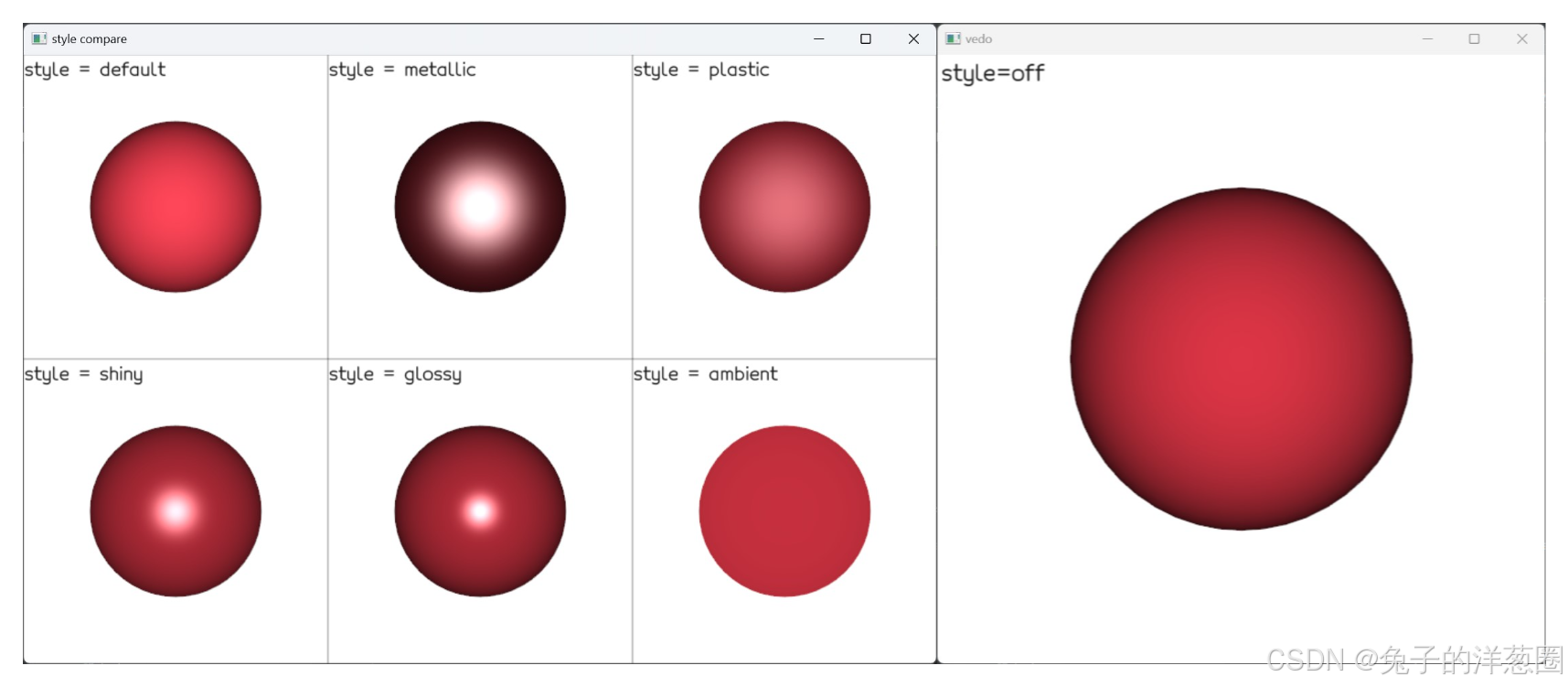
设置style="off"时,关闭光效,所填的参数值都不起作用。
默认style=""时,需要使用这些参数填参数控制光效。
其他的style分别有自己的预设参数值,把4个参数对应的值放在列表分别是:
| style | ambient | diffuse | specular | specular_power |
|---|---|---|---|---|
| default | 0.1 | 1.0 | 0.05 | 5 |
| metallic | 0.1 | 0.3 | 1.0 | 10 |
| plastic | 0.3 | 0.4 | 0.3 | 5 |
| shiny | 0.2 | 0.6 | 0.8 | 50 |
| glossy | 0.1 | 0.7 | 0.9 | 90 |
| ambient | 0.1 | 1.0 | 0.05 | 5 |
也可以在这些预设参数基础上人为调整。
下图为使用不同style的区别:
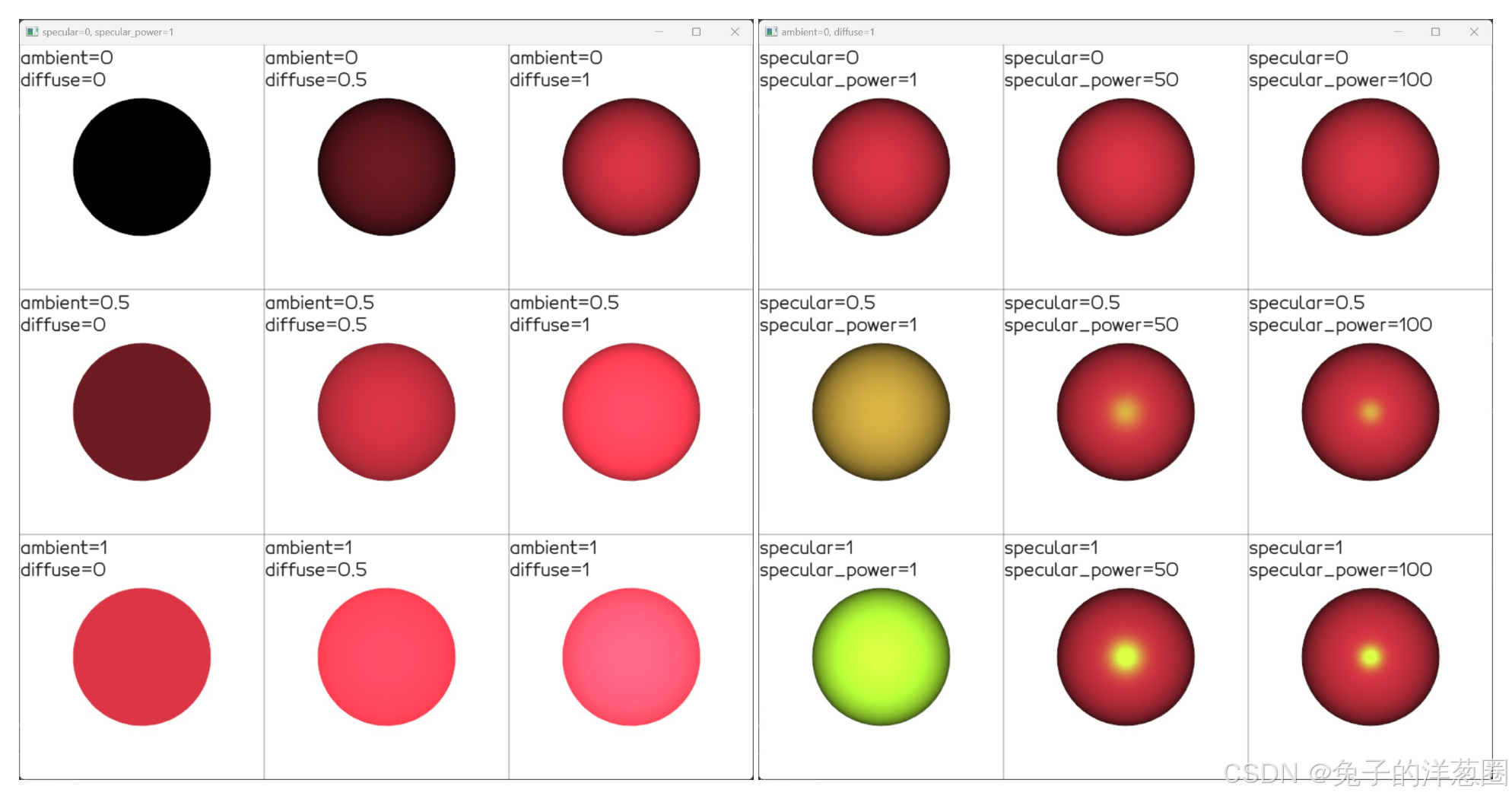
下图左侧为ambient和diffuse不同值组合的效果。右侧是specular和specular_power不同值组合的效果(设置了specular_color="green")。
c.point_blurring(r=1, alpha=1.0, emissive=False)
设置点模糊。对点应用高斯卷积滤波器。在这种情况下,半径 r 以网格坐标的绝对单位表示。设置自发光后,点的光晕变为自发光。
这个方法存在BUG,暂时无法使用。
3.3 尾随线和投影
3.3.1 尾随线
c.add_trail()
为网格对象添加一条尾随线,可以通过c.trail访问尾随线对象。参数如下:
offset=(0, 0, 0),从对象中心点设置一个偏移向量;n=50,尾随线的段数。每次update_trail后,会把上次update_trail时的位置到当前的位置做连线,这算作一段。c=None,尾随线颜色;alpha=1.0,尾随线透明度;lw=2,尾随线的宽度;
c.update_trail()
更新正在移动的物体的尾随线;
使物体运动并更新尾随线:
# 示例点,初始位置为原点
s = vedo.Point((0, 0, 0), r=10)
# 结束点,加了结束点才会展示对应长度的坐标轴
s_end = vedo.Point((20, 0, 0))
# 球体添加尾线
s.add_trail(n=100)
# 控制窗口渲染的对象
plt = vedo.show(s, s_end, axes=1, interactive=False)
for i in np.arange(0, 20, 0.01):
# 新位置为x轴上下往复运动
new_pos = (i, np.sin(i), 0)
# 改变物体位置
s.pos(new_pos)
# 更新尾随线
s.update_trail()
# 使上述变化在窗口展现
plt.render()
# 不自动关闭窗口
plt.interactive()
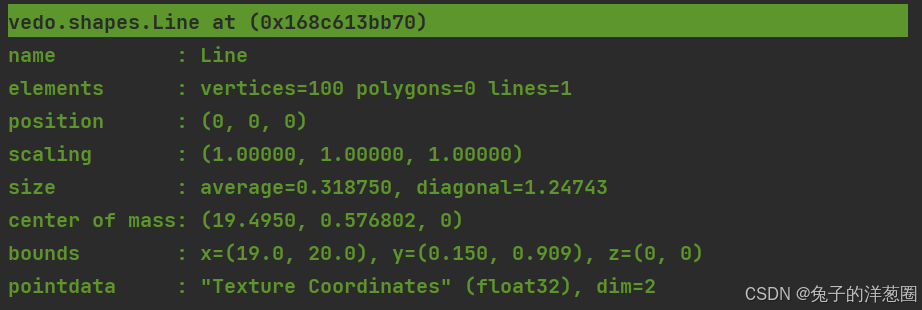
print(s.trail)
效果图:
代码打印的s.trail信息:
3.3.2 投影
c.add_shadow()
在三个笛卡尔平面之一上生成网格的影子。
输出一个代表影子的新的网格,可以通过c.shadow访问。
默认会把影子放在边界框的底部的面上。
参数如下:
plane,投影的平面,可以是字符串"x"、"y"、"z"之一,分别表示x截面、y截面和z截面。也可以是一个vedo.shapes.Plane平面实例。point,如果plane是字符串,point就得填一个表示截距的浮点值。否则,point需要填透视投影的相机位置。direction,斜投影的方向。c=(0.6, 0.6, 0.6),alpha=1,culling=0,
c.update_shadows()
更新正在移动的物体的影子;
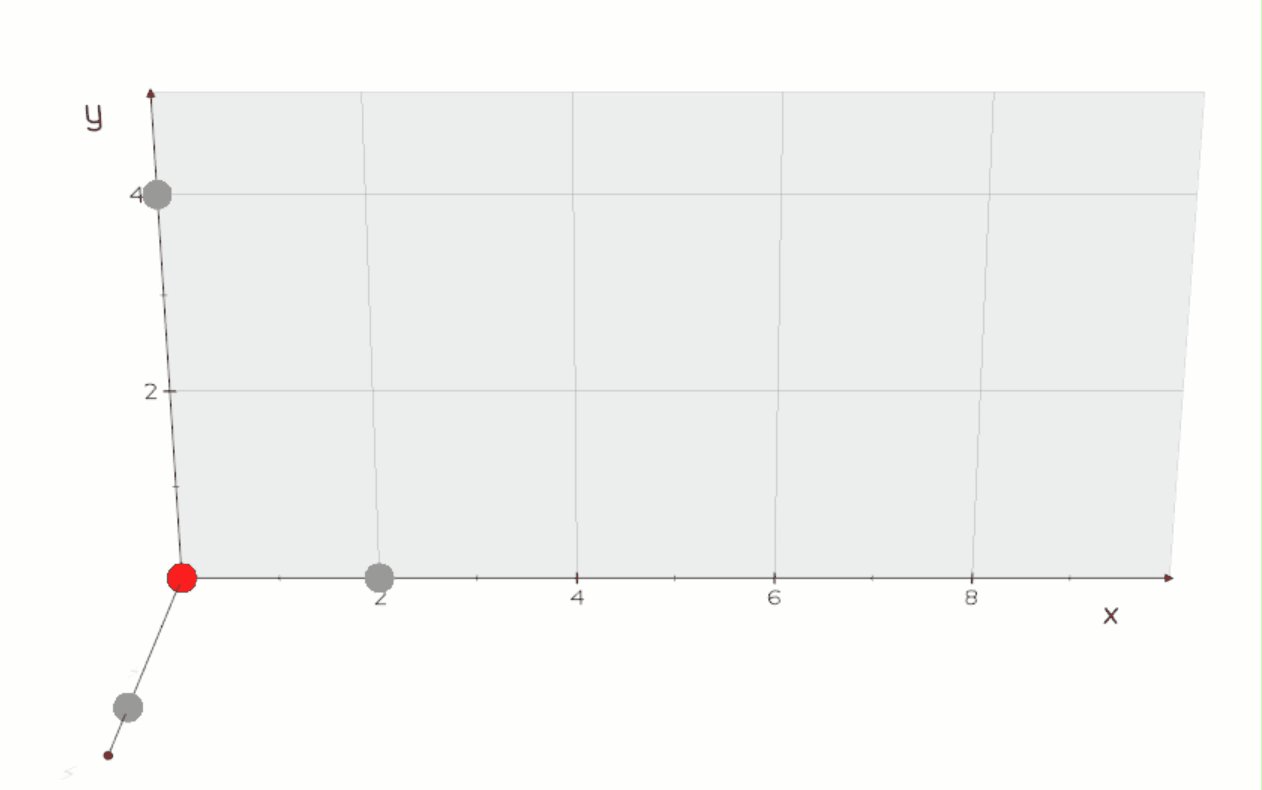
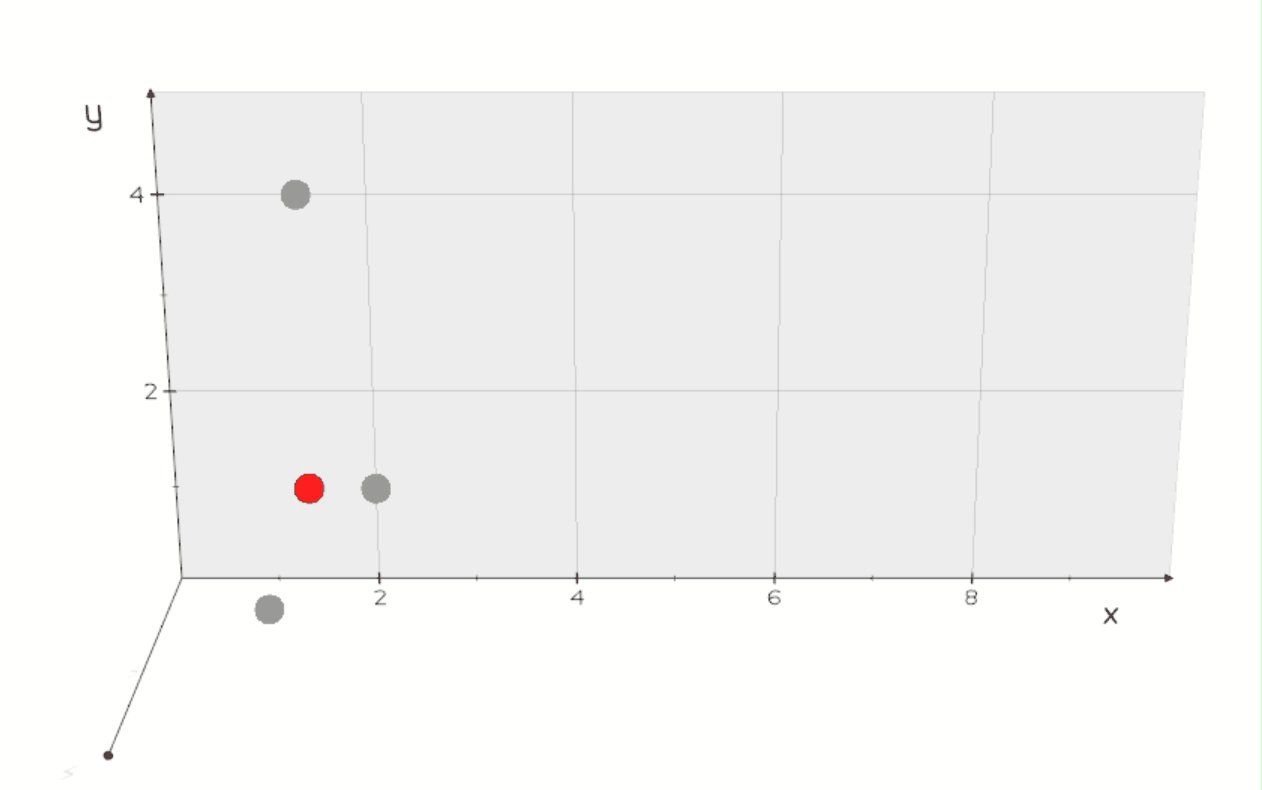
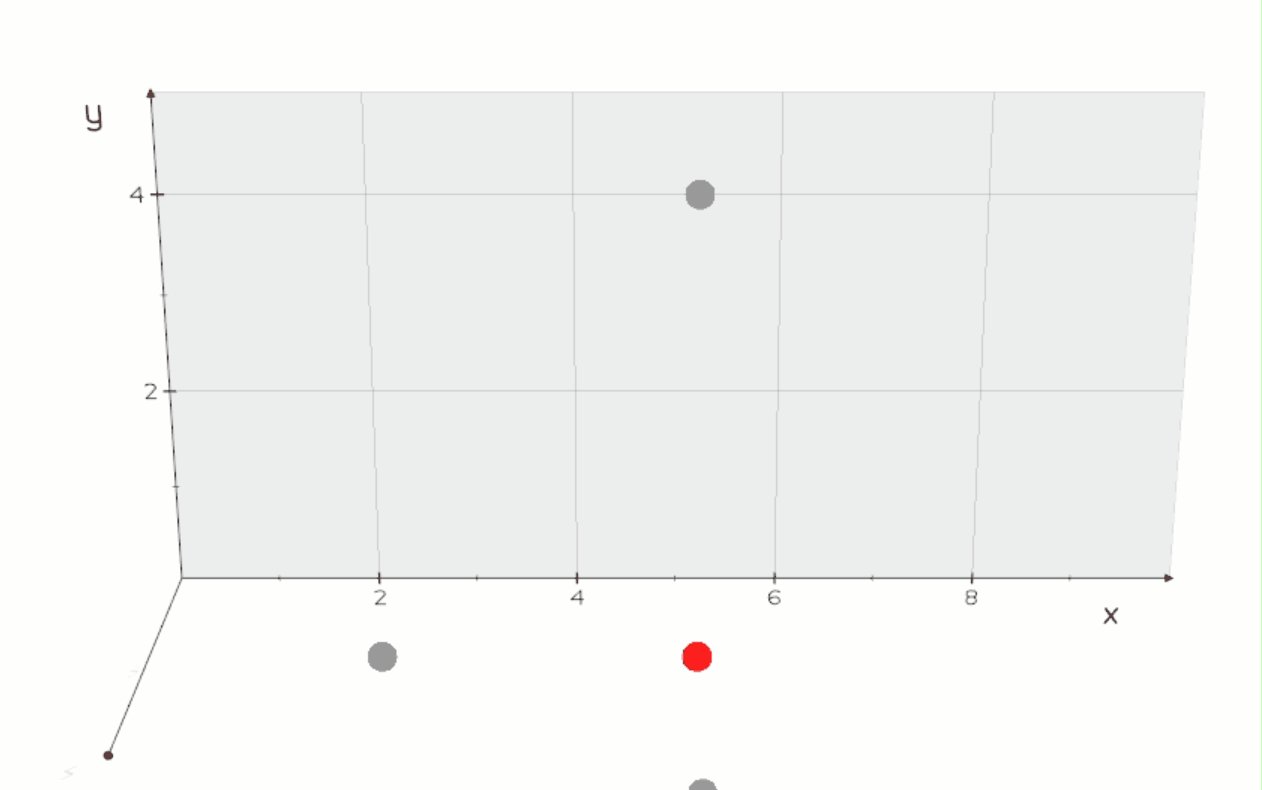
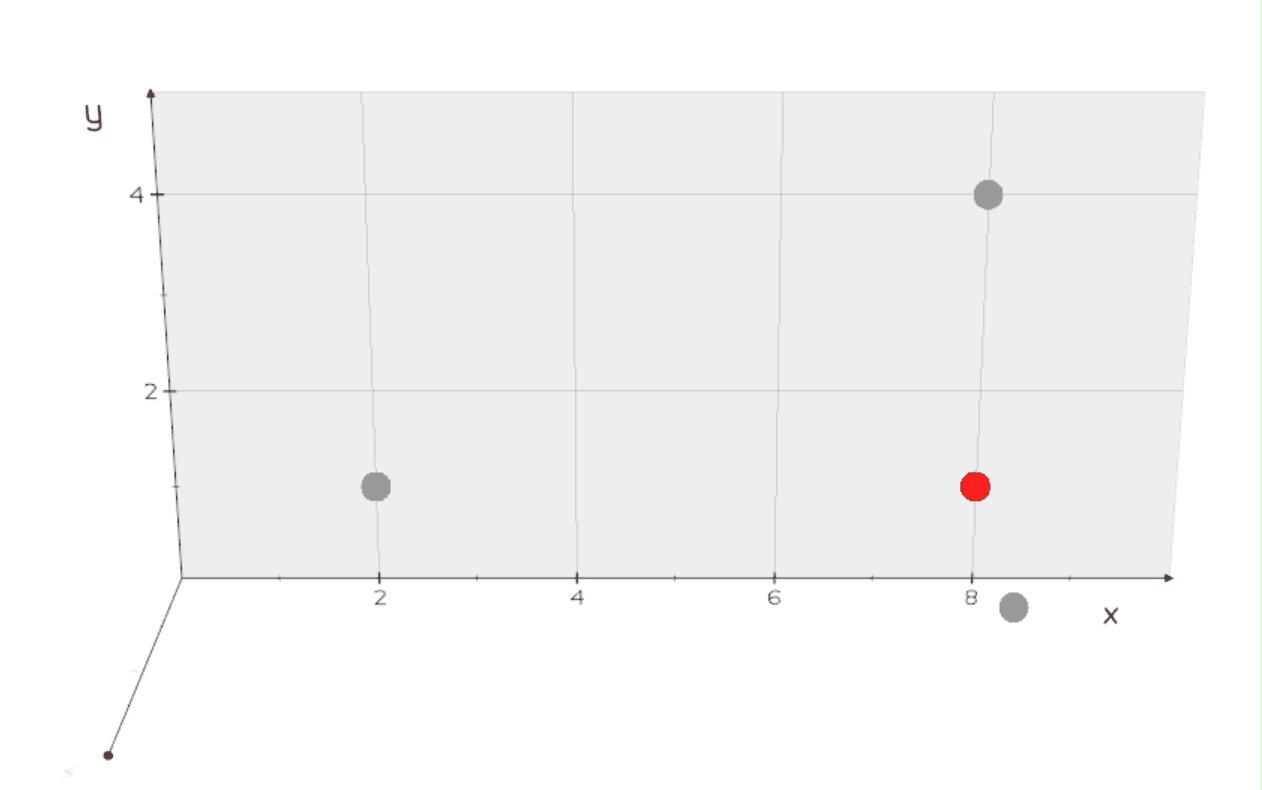
还是使用上面的运动方式,在3个面上创建投影:
# 示例点对象,初始位置为原点
s = vedo.Point((0, 0, 0), r=20)
s_end = vedo.Point((10, 5, 4))
# 在x=2的平面上投影
s.add_shadow('x', 2.0)
# 在y=4的平面上投影
s.add_shadow('y', 4.0)
# 在z=3的平面上投影
s.add_shadow('z', 3.0)
# 控制窗口渲染的对象
plt = vedo.show(s, s_end, axes=1, interactive=False, elevation=20)
for i in np.arange(0, 8, 0.01):
# 沿x轴上下往复运动
new_pos = (i, np.sin(i), 0)
s.pos(new_pos)
s.update_shadows()
plt.render()
plt.interactive()
3个平面投影效果:
c.clone2d(size=None, offset=(), scale=None)
把3D的Points或Mesh转为2D的演员对象Actor2D并返回。Actor2D对象会悬挂在窗口。
演员对象是VTK中可视化场景中的实体,代表一个可视化对象。演员包含了图形数据的表示信息,并负责在渲染器中正确显示这些数据。
size,2D演员对象的缩放大小;替代参数scale。offset,演员在范围[-1, 1]中的2d(x, y)坐标。
3.4 给对象附加文字说明
3.4.1 标注
c.labels()
为网格的单元格或点生成值或ID的标签。标签数目大时使用font="VTK"能加快速度。
这些标签的方向和角度会随着物体转动。
参数如下:
content=None,填"id"、"cellid"、数组名或数组编号。也能传递长度等于点或单元格的数目的数组。on='points',"points"或"cells"。scale=None,设置标签的绝对大小。填None会自动确定大小。xrot=0.0,标签绕x轴的旋转角度,单位是度。yrot=0.0,标签绕y轴的旋转角度,单位是度。zrot=0.0,标签绕z轴的旋转角度,单位是度。ratio=1,跳跃比,用来减少大型网格的标签数。precision=None,标签数值的精度。italic=False,是否斜体;font='',字体;justify='',对齐;c='black',颜色;alpha=1.0,透明度;
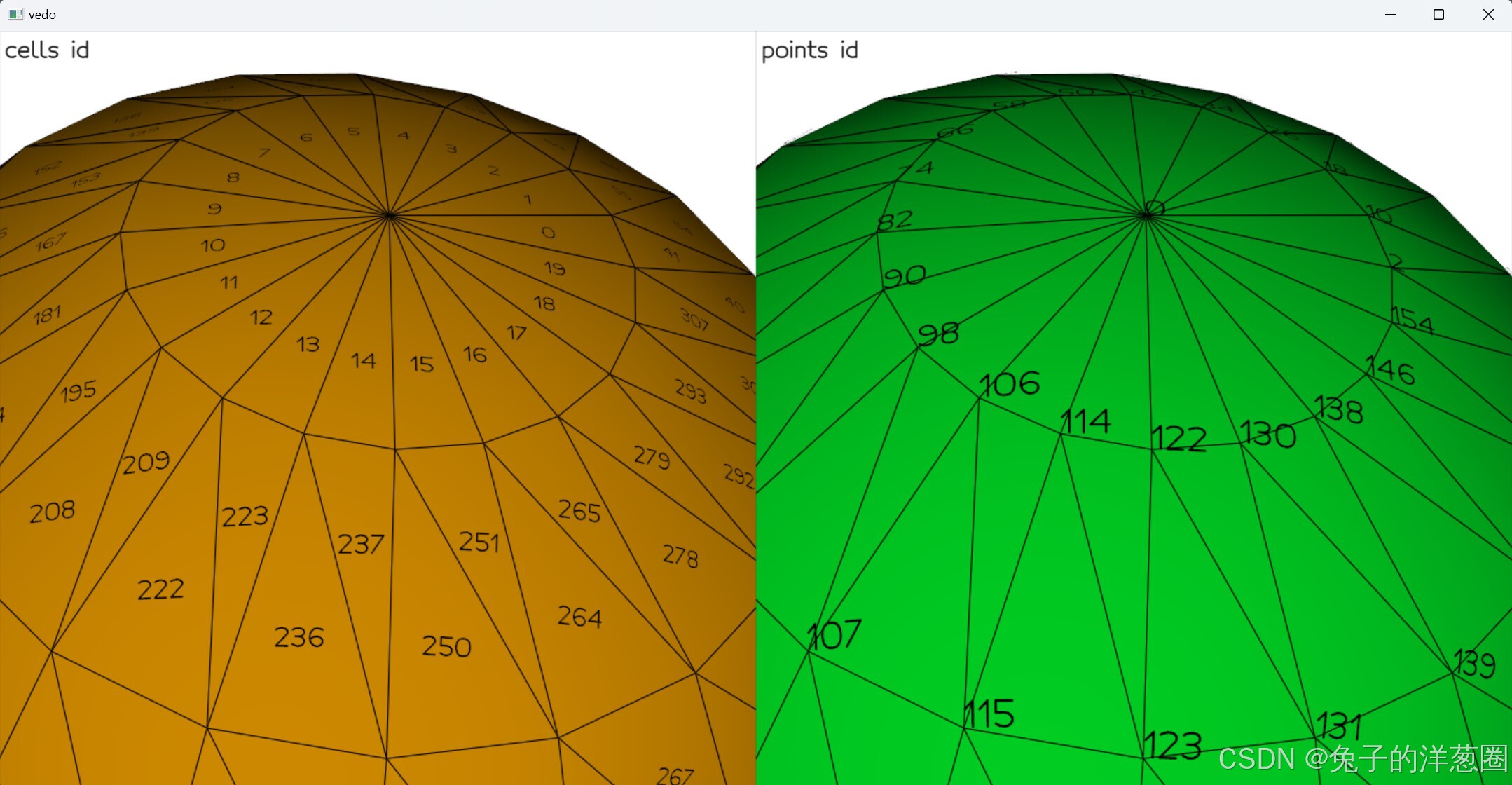
创建单元格的标注和点的标注,和球体一同渲染:
s1 = vedo.Sphere(res=10, c="#CC8800")
# 标注单元格,compute_normals可以让四周的对象自动对齐,而不会穿模
s1.linewidth(0.1).compute_normals()
labels1 = s1.labels("id", on="cells")
s2 = vedo.Sphere(res=10, c="#00CC22")
# 标注点
s2.linewidth(0.1)
labels2 = s2.labels("id", on="points")
vedo.show([(s1, labels1, vedo.Text2D("cells id")),
(s2, labels2, vedo.Text2D("points id"))], N=2)
3.4.2 2D标注
c.labels2d()
为网格的单元格或点创建二维的值或ID的标签。
2D标签的方向、角度是固定的,不会随着物体的拖拽而转动。
参数如下:
content="id",填"id"、"cellid"或数组名。on='points',"points"或"cells"。scale=1.0,设置标签的绝对大小。填None会自动确定大小。precision=4,标签数值的精度。font='Calcao',字体;justify='bottom-left',对齐;frame=False,是否在标签周围画框线;c='black',颜色;bc=None,标签背景色;alpha=1.0,透明度
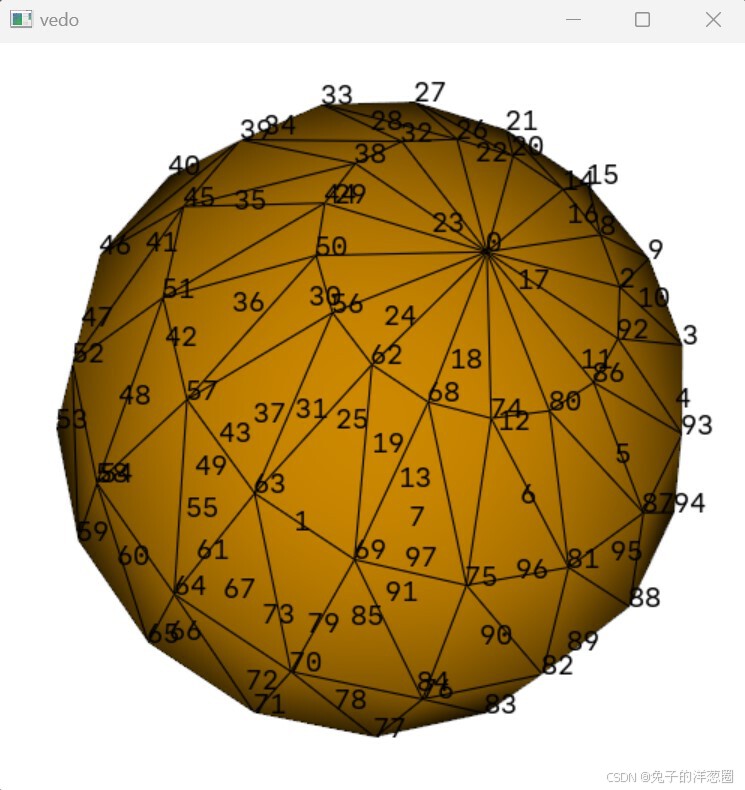
创建2D标注:
s = vedo.Sphere(res=8, c="#CC8800")
s.linewidth(0.1)
labels = s.labels2d("id")
vedo.show(s, labels, size=(500, 500))
c.legend(txt)
预设一个图例文本。效果未知。
3.4.3 气泡说明
c.flagpole()
生成一个用来描述对象的气泡说明。
文字默认会随着物体而转动。可以使用flagpole.follow_camera()方法,让文字一直面向相机。
参数如下:
txt=None,展示的文本。默认是文件名或对象名。point=None,旗杆指向的的位置;offset=None,文本相对于point位置的偏离值。s=None,旗杆元素的大小;font='Calco',字体;rounded=True,在文本周围加圆形或方形的文本框;c=None,文本和文本框的颜色;alpha=1.0,文本和文本框的透明度;lw=2,文本框宽度;italic=0.0,文本倾斜度;padding=0.1,边距;
3.4.4 旗标说明
c.flagpost()
生成一个用来描述对象的旗杆说明。旗杆垂直于锚点。
参数如下:
txt=None,展示的文本。默认是文件名或对象名。point=None,旗杆标记的锚点位置;offset=None,3D位移或偏移;s=1.0,文字大小;c="k9",文本和线的颜色;bc="k1",标记的背景色;alpha=1,文本和文本框的透明度;lw=0,文本框的粗细;font='Calco',文本字体justify="center-left",内部文本对齐方式;vspacing=1.0,文本行间距;
3.4.5 在窗口悬挂的说明框
c.caption()
为对象创建一个2D的标题,可以随着相机移动。不支持Latex文字。
参数如下:
txt=None,要渲染的文本,默认为文件名;point=None,锚点;size=(0.3, 0.15),标题框的宽和高;padding=5,标题框的内边距,单位为像素;font='Calco',字体;justify="center-right",内部文字对齐方式;vspacing=1.0,行间距;c=None,文字和标题框的颜色;alpha=1.0,文字和标题框的透明度;lw=1,框线宽度;ontop=True,置顶2D标题;
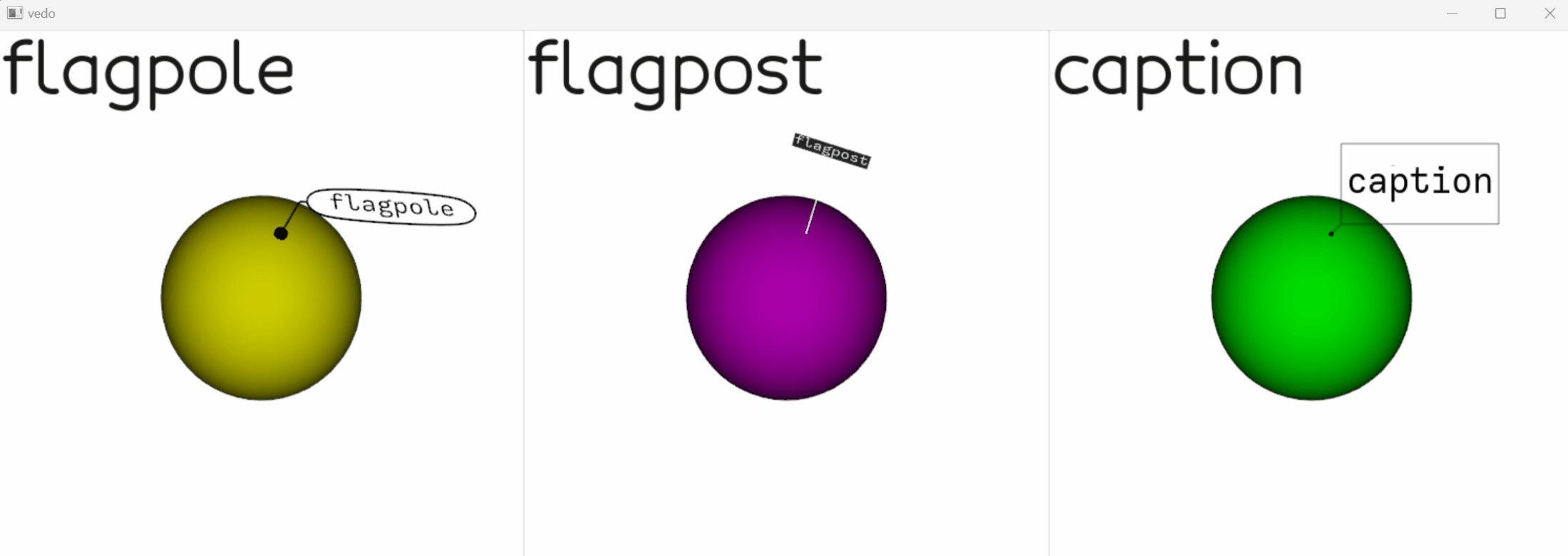
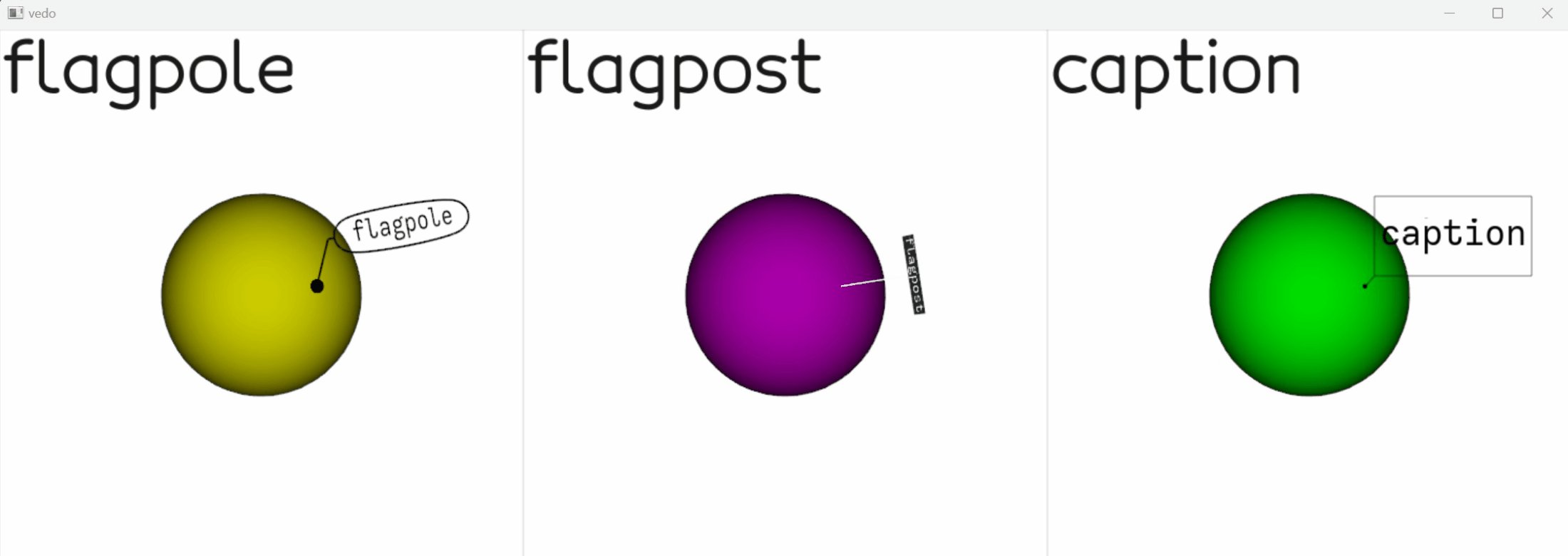
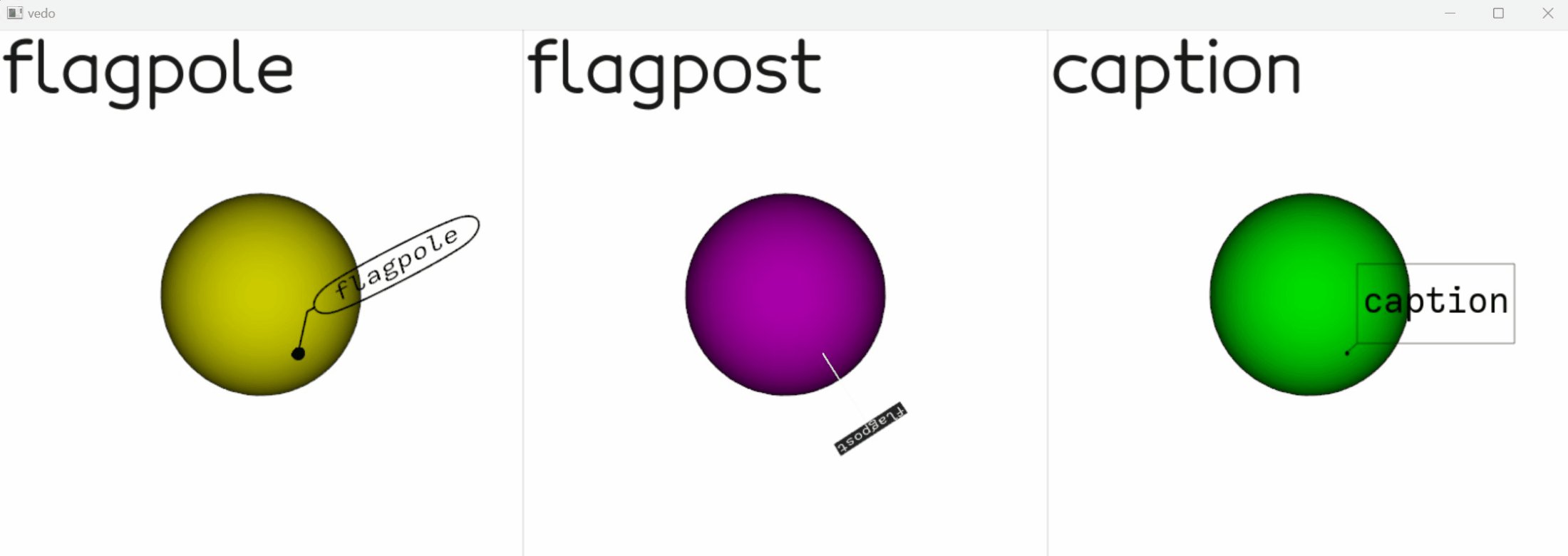
对比上述3种风格:
# 3个示例球体
s1 = vedo.Sphere(c="#CCCC00").compute_normals()
s2 = vedo.Sphere(c="#AA00AA").compute_normals()
s3 = vedo.Sphere(c="#00DD00").compute_normals()
# 气泡
fp1 = s1.flagpole("flagpole", c="black")
# 旗标
fp2 = s2.flagpost("flagpost")
# 悬挂说明
fp3 = s3.caption("caption", c="black")
vedo.show([(s1, fp1, vedo.Text2D("flagpole", s=3)),
(s2, fp2, vedo.Text2D("flagpost", s=3)),
(s3, fp3, vedo.Text2D("caption", s=3))], N=3, size=(1500, 500))