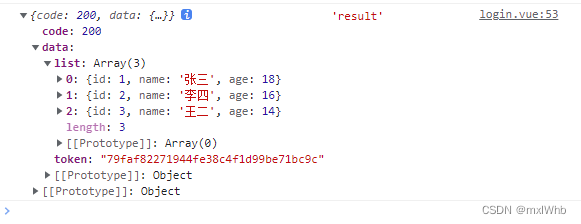
效果图:
第一步:下载mock插件
npm install mockjs
第二步 在src下创建mock文件夹
第三步 在mock文件夹下创建JSON文件,以登录为例
//login.json,注释作用,这一行报错可删除
{
"token": "79faf82271944fe38c4f1d99be71bc9c",
"list": [{
"id": 1,
"name": "张三",
"age": 18
}, {
"id": 2,
"name": "李四",
"age": 16
}, {
"id": 3,
"name": "王二",
"age": 14
}]
}
第四步在mock文件夹下创建mockrequest文件
//mockrequest.js
import Mock from 'mockjs'
import loginData from './login.json'
Mock.mock("/mock/login",{code:200,data:loginData})
//如果想定义多个接口
//let userInfo={}
//Mock.mock("/mock/user",{code:200,data:userInfo})
第五步创建api文件夹,在api文件夹下下创建axiosRequest文件
//axiosRequest.js
import axios from 'axios';
//创建axios实例[创建出来的实例即为axios,只不过可以配置一些东西]
let service= axios.create({
baseURL: "/mock",
timeout: 5000
});
//请求拦截器:在发请求之前可以拦截,此时可在请求头里设置token
service.interceptors.request.use((config) => {
//config配置对象,这里面有请求头
config.headers = {
// 设置后端需要的传参类型
'Content-Type': 'application/json',
'token': '79faf82271944fe38c4f1d99be71bc9c',//此处可通过封装方法获取token
}
return config;
});
//响应拦截器:服务器的数据已经返回
service.interceptors.response.use((res) => {
//简化服务器返回的数据格式
//服务器数据返回进度条结束
console.log(res,"+请求返回")
return res.data;
}, (error) => {
//终止promise链
return Promise.reject(error);
});
//对外暴露二次封装的axios
export default service;
第六步在api文件夹下创建index.js文件
//index.js
import service from './axiosRequest.js'
export let loginApi =(data)=>service({url:"/login",method:"post",data:data})
第七步 在main.js中引用 mockrequest
//@是配置的路径别名,也可通过相对路径一层层的找文件
//main.js
import "@/mock/mockrequest"
第八步 使用
import {loginApi } from '@/api
<template>
<div class="login-body">
<div class="login-container">
<div class="head">
</div>
<el-form ref="ruleFormRef" :model="state.ruleForm" :rules="state.rules" label-width="100px