vue+introJs新人引导-目录
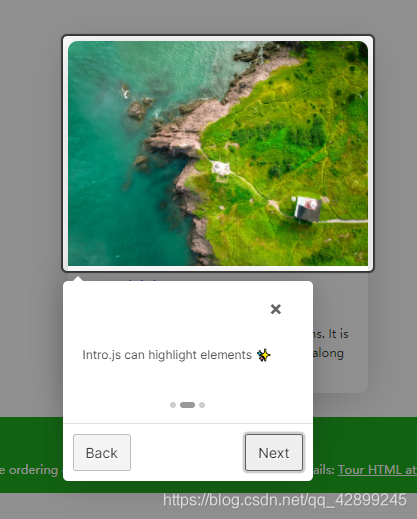
先看效果图
下载intro.js
npm install intro.js --save
由于是vue项目。所以需要下载vue-introjs
vue-introjs 是在 Vue 中绑定 intro.js 所使用的。
vue-introjs 中没有内置intro.js,所以在使用前请确保已安装 intro.js。
npm install vue-introjs --save
全局引入vue-introjs
main.js里面全局引入vue-introjs
// 引入新手引导
import VueIntro from ‘vue-introjs’;
import ‘intro.js/introjs.css’;
Vue.use(VueIntro);
如何把提示内容变成中文的(默认是英文的,所以赋个中文就好了)
如何使用
- v-intro:提示信息,
- v-intro-step步骤(第几个显示),序号重复则会显示序号重复的最后一个信息
- v-intro-position显示在哪个位置(right,left,bottom,top)
template
// 注释的代码是写在div上面的。
// v-intro="'查看有关自己的项目,点击【控制面板】操作更多'"
// v-intro-step="19"
// v-intro-position="'top'"
<div class="chart-wapper height-500 step_1" >
<div class="box-container">
111111111
</div>
</div>
<div class="chart-wapper height-500" id="step_2" >
<div class="box-container">
2222222
</div>
</div>
script
mounted() {
console.debug('我进来了')
// 调用,要等所有加载完毕以后在触发
this.setGuide()
},
methods: {
setGuide() {
// 通过id或者class绑定步骤,也可以直接定死在div上面
let steps = [
{
element: '.step_1',
intro: '步骤1:对应class为.step_1的元素进行选择提示! 👋',
position: 'right',
},
{
element: '#step_2',
intro: '步骤2:对应Id为#step_2的元素进行选择提示! 👋',
position: 'left',
},
]
//引入intro.js
var introJS = require('intro.js')
introJS()
.setOptions({
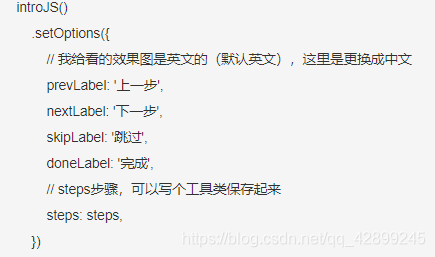
// 我给看的效果图是英文的(默认英文),这里是更换成中文
prevLabel: '上一步',
nextLabel: '下一步',
skipLabel: '跳过',
doneLabel: '完成',
// steps步骤,可以写个工具类保存起来
steps: steps,
})
.oncomplete(() => {
// 需要注意的是,这里用了箭头函数
// 点击结束按钮后执行的事件
})
.onexit(() => {
// 点击跳过按钮后执行的事件
})
.onbeforeexit(() => {
// 确认完毕之后执行的事件
// return confirm('Are you sure?')
}).start()
}
}
最后,欢迎您的收看,如果有帮到你,希望能给我一键三连哟。不花钱就能让博主开心哦!如果有更好的想法欢迎评论区留言。