环境:
- vue/cli 4.5.9
- “three”: “^0.124.0”,
- “vue”: “^2.6.11”,
- “vue-router”: “^3.2.0”
搞了一下把three.js融入vue,前面比较顺利,在加载文件时遇到了问题(GLTFLoader)
这些我都有
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader";
加载模型的代码如下:
initLoadGLTF() {
let loader = new GLTFLoader();
loader.load(
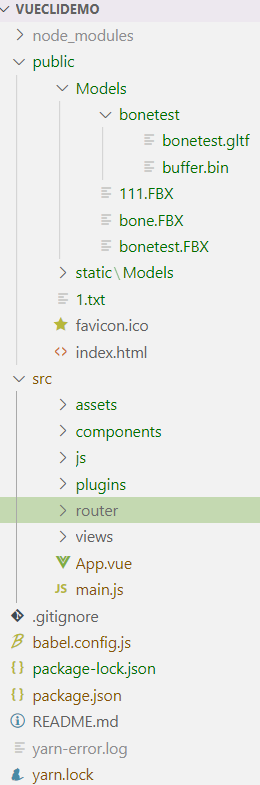
"/Models/bonetest/bonetest.gltf",gltf=> {
console.log(gltf)
this.scene.add(gltf.scene);
},
);
},
目录结构如下:
搞了半天,老是报这么个错,网上也没搜到解决方案,而且这个错误给的不明确,
SyntaxError: Unexpected token < in JSON at position 0
at JSON.parse (<anonymous>)
at GLTFLoader.parse (GLTFLoader.js?34ad:281)
at Object.eval [as onLoad] (GLTFLoader.js?34ad:174)
at XMLHttpRequest.eval (three.module.js?5a89:36749)
我报这个错的原因是模型文件路径错误,…/…/…/一层一层往上找了半天,愣是没碰出来个对的路径,吐了
搞了半天,最后测试了一下用axios读取本地txt,发现路径不对,txt都读不出来,感谢这篇文章
✔当然上面贴出的代码里是正确的,需要注意的一点就是,你路径已/开头,是从public文件开始,public下的models文件夹下的test.gltf,那么url就是zhongdian”/models/test.gltf“