需求
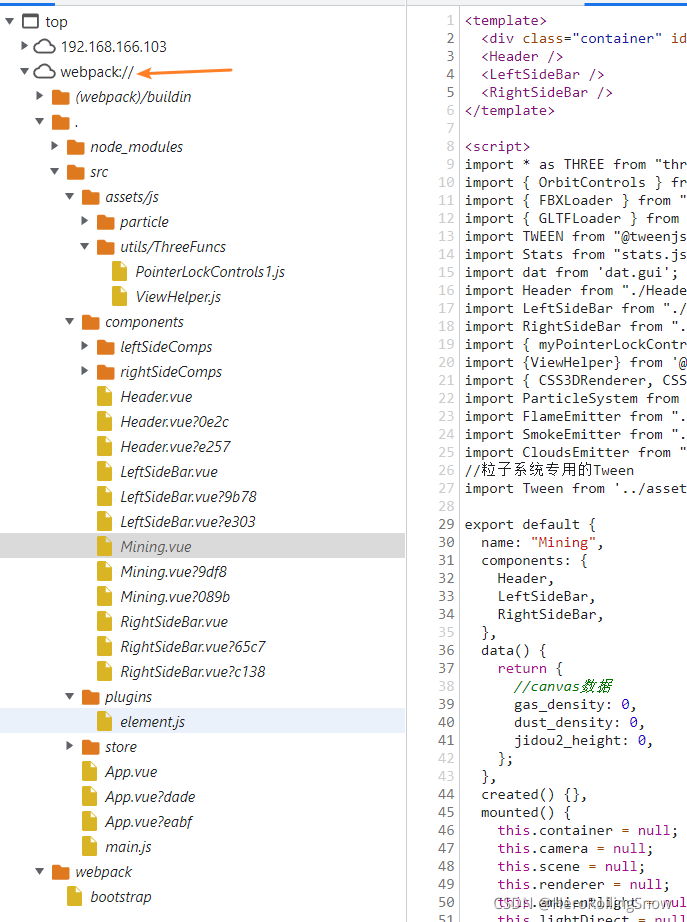
部署到服务器上的vue项目在网页F12之后能看到源码,vue文件啦,js文件啦,都能看到,连我的注释都能看到,这能随便给别人看?
环境
vue 3
vue cli 4
webpack 4
解决方案
方案一
- 工具:“uglifyjs-webpack-plugin”: “^2.2.0”
- 使用:
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
...
module.exports = {
configureWebpack: {
// 代码压缩
plugins: [
new UglifyJsPlugin({
uglifyOptions: {
//生产环境自动删除console
compress: {
drop_debugger: true,
drop_console: true,
pure_funcs: ['console.log']
}
},
sourceMap: false,
parallel: true
})
]
}
}//复制的时候注意括号,我没细看
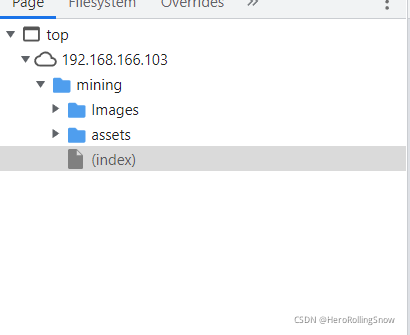
然后打包出来放到服务器那个webpack://文件夹其实就看不到了
方案二
- 工具:
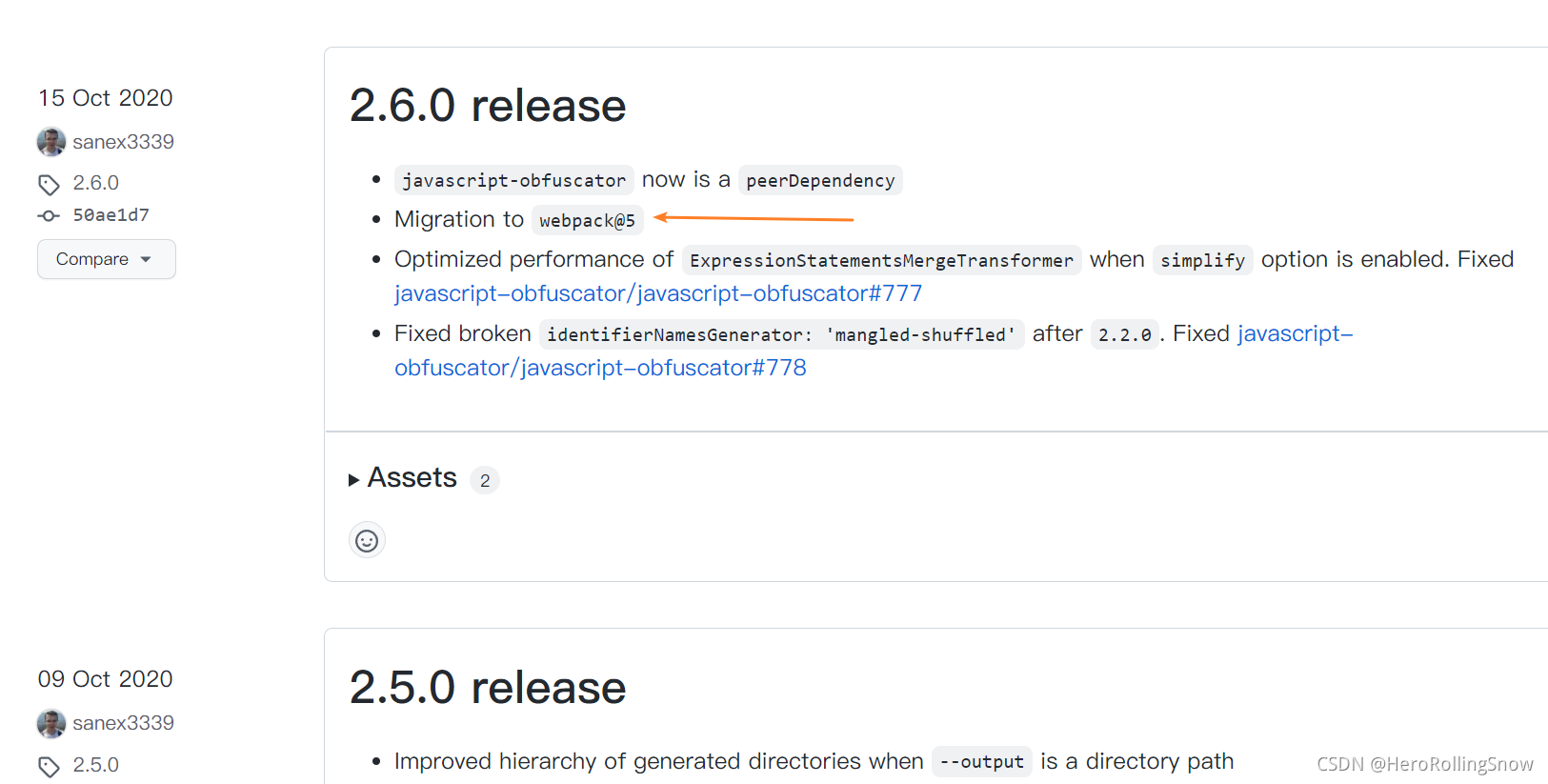
npm install --save-dev [email protected] [email protected],注意版本啊啊啊,注意这是WebPack@4环境下使用的,Webpack@5具体版本我不知道,自己去GitHub看版本发布记录和作者每个版本的更新记录,比如
这里作者在2.6.0迁移到了webpack@5,所以我就尝试了2.5.0,果然可以,安装javascript-obfuscator是因为刚开始只安装了webpack-obfuscator,然后build的时候会报找不到javascript-obfuscator,这个好解决,安装就好了,最开始不知道版本的坑,安装之后报了一个TypeError: Cannot read property ‘tap’ of undefined的错误,折腾了一顿,搜了说是什么html-webpack-plugin版本的问题,没搞成,总之,跟我的来吧 - 使用:
vue.config.js
const WebpackObfuscator = require('webpack-obfuscator');\
module.exports = {
configureWebpack: {
plugins: [
//低混淆
new WebpackObfuscator({
// 压缩代码
compact: true,
// 是否启用控制流扁平化(降低1.5倍的运行速度)
controlFlowFlattening: false,
// 随机的死代码块(增加了混淆代码的大小)
deadCodeInjection: false,
// 此选项几乎不可能使用开发者工具的控制台选项卡
debugProtection: false,
// 如果选中,则会在“控制台”选项卡上使用间隔强制调试模式,从而更难使用“开发人员工具”的其他功能。
debugProtectionInterval: false,
// 通过用空函数替换它们来禁用console.log,console.info,console.error和console.warn。这使得调试器的使用更加困难。
disableConsoleOutput: true,
// 标识符的混淆方式 hexadecimal(十六进制) mangled(短标识符)
identifierNamesGenerator: 'hexadecimal',
log: false,
// 是否启用全局变量和函数名称的混淆
renameGlobals: false,
// 通过固定和随机(在代码混淆时生成)的位置移动数组。这使得将删除的字符串的顺序与其原始位置相匹配变得更加困难。如果原始源代码不小,建议使用此选项,因为辅助函数可以引起注意。
rotateStringArray: true,
// 混淆后的代码,不能使用代码美化,同时需要配置 cpmpat:true;
selfDefending: true,
// 删除字符串文字并将它们放在一个特殊的数组中
stringArray: true,
//这里是网上复制来的代码改的,不然会报错,具体报错看下面的贴的!!!!!!!!!!!!!!!!!!!
// stringArrayEncoding: false,
stringArrayEncoding: ['base64'],
stringArrayThreshold: 0.75,
// 允许启用/禁用字符串转换为unicode转义序列。Unicode转义序列大大增加了代码大小,并且可以轻松地将字符串恢复为原始视图。建议仅对小型源代码启用此选项。
unicodeEscapeSequence: false
}, []),
]
}
}
报错记录:
ReferenceError: Validation failed. errors:
`stringArrayEncoding` errors:
- each value in stringArrayEncoding must be one of the following values: none,base64,rc4
, - All stringArrayEncoding's elements must be unique
, - stringArrayEncoding must be an array
总结
原谅我知识浅薄,我感觉两种方法打包出来的效果都是:Webpack://文件夹不会在控制台被看到了,虽虽然第二种方法跟着网上的方法配置了很多…,祝编程愉快,感谢指点