form 表单
本篇定位于 form 表单的简单应用,分析常见的属性设置
分析下教程中的简单例子
<form action="form_action.asp" method="get">
<p>First name: <input type="text" name="fname" /></p>
<p>Last name: <input type="text" name="lname" /></p>
<input type="submit" value="Submit" />
</form>
-
关于 asp
从 菜鸟教程 中了解到关于 asp 的一点知识- asp 与 html 之间的联系
对由用户从 HTML 表单提交的查询或者数据作出响应
同时也说明了asp可以访问数据库 - asp 动态响应的机制
- asp 运行环境
IIS 或 PWS
- asp 与 html 之间的联系
-
action 属性
了解了.asp 文件后,因为配置 .asp 的环境,所以即使不了解 action 也知道程序无法正常运行
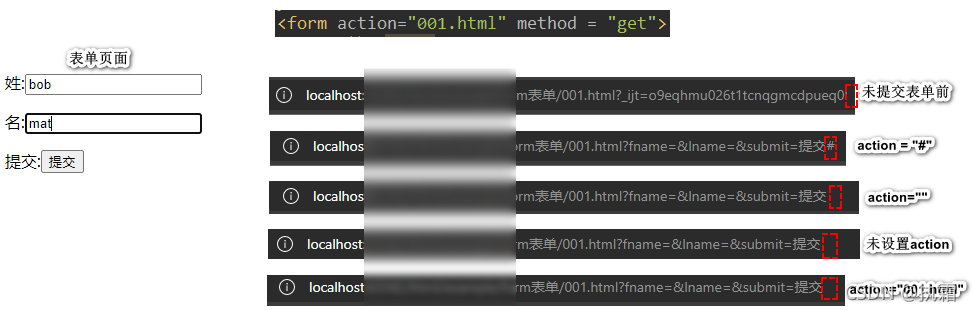
所以修改程序代码如下:<form action="001.html" method = "get"> <p>姓:<input type="text" name="fname"/></p> <p>名:<input type="text" name="lname"/></p> <p>提交:<input type="submit" name="submit"/></p> </form>action = URL 也即表单提交地址
从上图可以看出,action中的值显示在表单提交之后<form action="" method = "get"> <form action="#" method = "get"> <form action="原始页面" method = "get"> <form method = "get">上述四种设置均会返回原始页面
-
method 属性
method 请求方式,共有两种请求方式
get 请求 和 method 请求
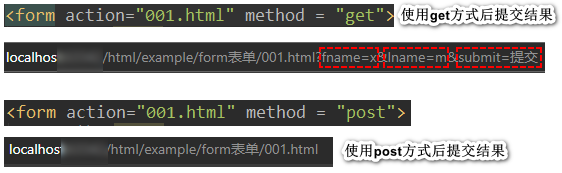
从上图可以看出两者的差别
get 请求提交后在 URL 中携带请求信息
post 请求提交后URL中不显示请求信息 -
input 标签
type 属性,除了可以设置为 text 外,还可以设置为如下值
name 属性
从3.的分析中可以看出,name=“value”
该value值会在get请求时出现在URL赋值号的左侧