一直想建设个人的SNS社交网站,类似于微博的可以follow的网站,顺便学习springcloud的微服务治理办法,这里我的前端使用的是网上的vue前端模板,本项目使用前后端分离,使用接口数据前后端访问,可以跟随作者一起搭建一个网站,建站详细会同步发布
至此,默认你对以下框架熟悉或会基础使用:
1.springboot
2.Mybatis
3.oracle
4.Vue的基础知识
搭建系统的前端
1.租一个服务器,推荐阿里云轻量应用服务器的1核2G基础版就ok,详细过程可以在网上搜索。
详细步骤
2.我使用的前端模板放在这里 前端资源
解压:
这里使用vue版本,做前后端分离的系统
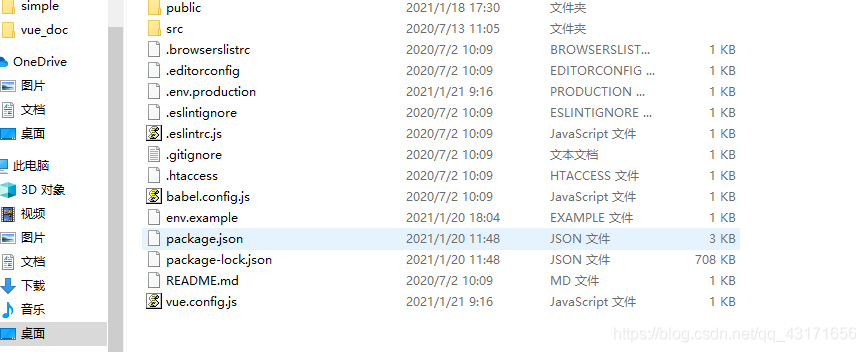
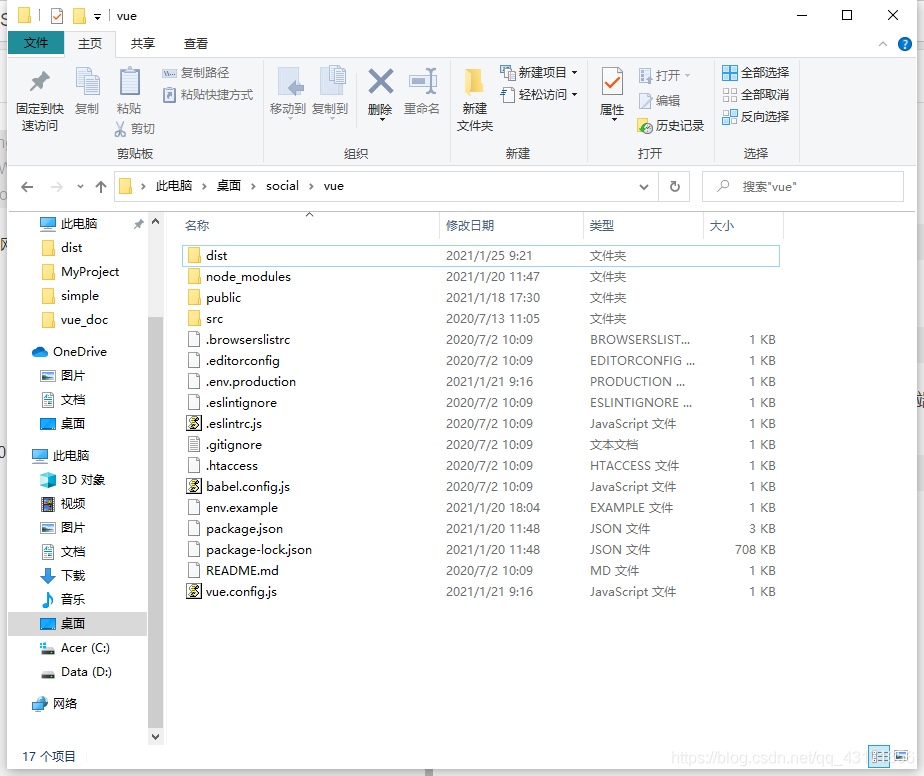
目录大概是这样的,下载Nodejs,方法可以去网上搜索,在此根目录打开cmd终端,输入
npm insatll
等待几秒,下载前端所需资源
npm run serve
可在本地终端运行,访问 http://localhost:8080 试运行前端,无误的话,前端应该是没什么问题
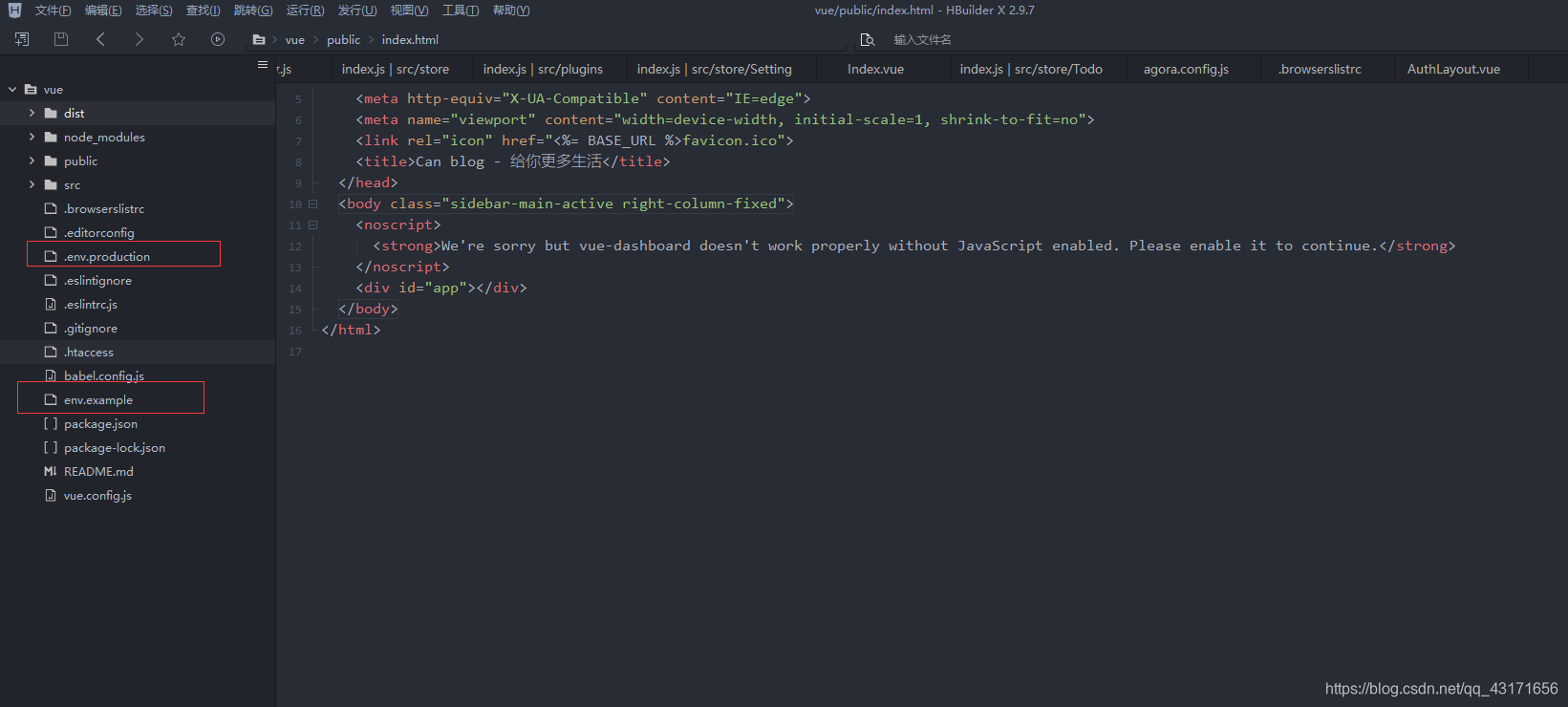
复制env.example到同级目录改名为.env.production 这是在pro环境下的系统设置。
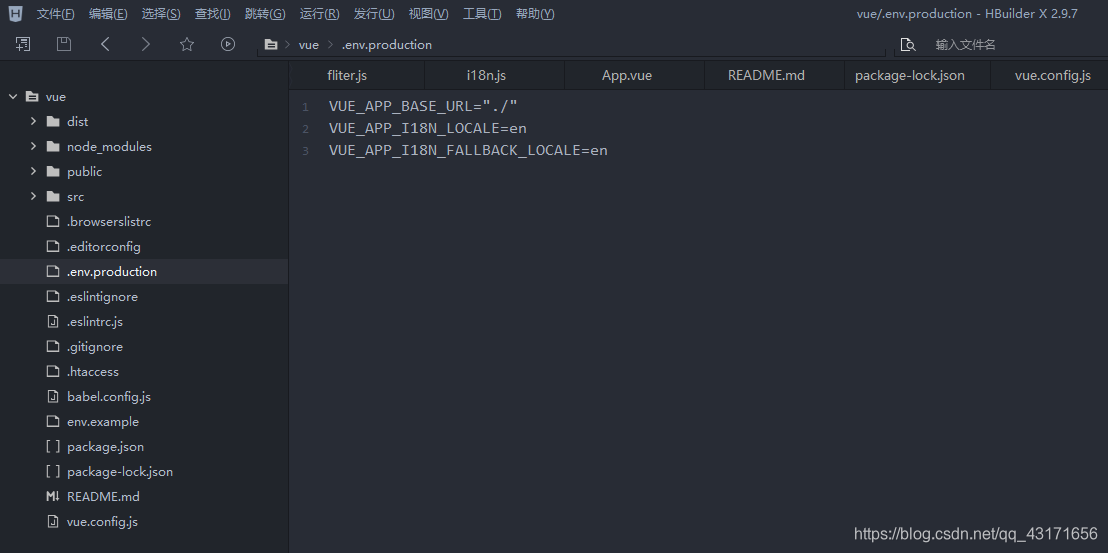
更改.env.production文件的VUE_APP_BASE_URL为"./",这是在部署到服务器时css,js的静态资源以项目为相对位置,以免访问不到:
打包资源成dist文件夹,打包失败的话可以参考下面的教程:npm打包失败
npm run build
此时文件目录如下:
至此,前端的打包结束,登录自己的服务器,推荐使用nginx来代理前端页面,
下载方式和配置方式在我的另一篇文章:nginx下载和反向代理
把打包好的dist文件放在该目录下面:
打开nginx的配置文件,配置如下:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name 118.31.111.94;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root dist;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
其中,118.31.111.94是我的服务器地址,你应该更换成自己的服务器地址
保存配置文件,双击nginx.exe启动。
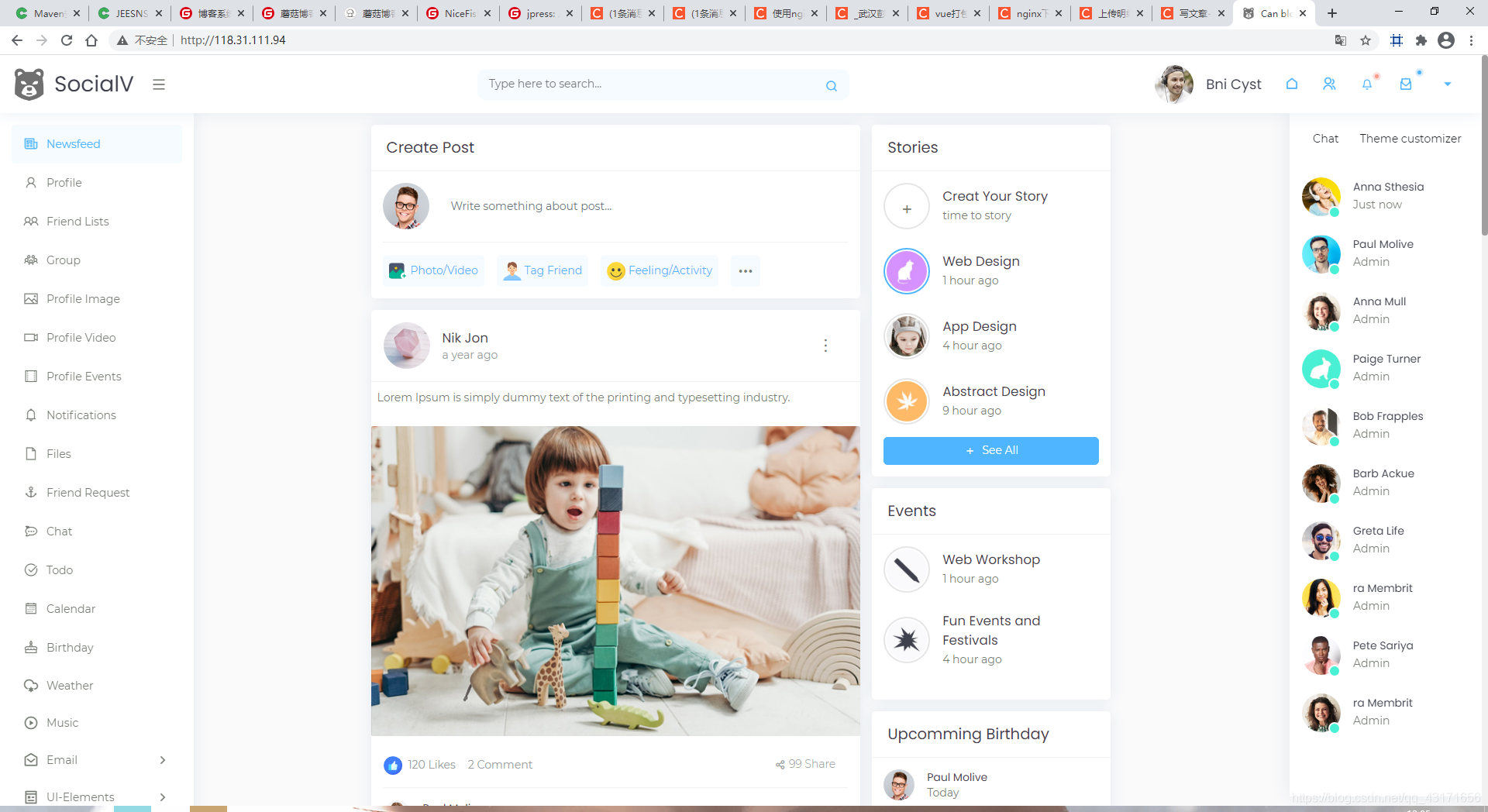
此时,你在本地服务器访问地址: http://118.31.111.94/
应该可以看到以下的界面:
至此程序的前端部分大致已经搭建好了。我们主要自己实现网站的后台部分。