HTML基础
什么是 HTML?
HTML 是用来描述网页的一种语言。
-
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
-
HTML 不是一种编程语言,而是一种标记语言 (markup language)
-
标记语言是一套标记标签 (markup tag)
-
HTML 使用标记标签来描述网页
-
基本结构
<html>定义文档
<head>
<title>定义页面标题</title>
</head>
<body>定义主体
<h1>标题</h1>
<p>段落</p>
</body>
</html>
HTML 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
编辑器
可以使用专业的 HTML 编辑器来编辑 HTML:
- Adobe Dreamweaver(可以实时视图)
- Microsoft Expression Web
- CoffeeCup HTML Editor
- Notepad++
- textedit
- sublime text
- 如果不想用,记事本也可以哦!
HTML标签
简介
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
要点
- HTML 标签是由尖括号包围的关键词,比如 < html >
- HTML 标签通常是成对出现的,比如 和
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
- 必须在<>内,不会在浏览器里显示
- 可以嵌套,大多数是成对出现,个别除外
- HTML中无关紧要的空白不会影响外观如回车,空格,改变Web页面的唯一方式是使用HTML的标签< br/ >
- 大小写不敏感
- HTML注释<!-- – >
标签集棉
普通标签
<h1> - <h6> 标题1~6级
<p> 段落</p>
<a>链接</a>
<img>图片</img>
<video>视频</video>
<audio>音频</audio>
<source>链接不同的媒体文件
<embed>多媒体文件
<br>换行
</br>换行
<hr/>创建水平线,用于分隔内容
<div> 定义文档中的分区或节(division/section)。
<span> 定义 span,用来组合文档中的行内元素。
<!--注释-->
特殊标签
<meta> 定义在网页文档的头部,描述HTML文档的信息。常用属性如下
charset 定义字符编码
content 定义和http-equiv或name有关属性的元信息
http-equiv 把content属性关联到HTTP头部
name 把content属性关联到一个名称
HTML5新增的结构标记
<header> 容纳文档或部分的标题
<footer> 页脚
<nav> 重要导航元素
<section> 分组与主题相关的内容
<aside> 分组无关的内容
<article> 容纳可聚合的内容
文本格式标签
<b> 定义粗体文本。
<big> 定义大号字。
<em> 定义着重文字。
<i> 定义斜体字。
<small> 定义小号字。
<strong> 定义加重语气。
<sub> 定义下标字。
<sup> 定义上标字。
<ins> 定义插入字。
<del> 定义删除字。
<s> 不赞成使用。使用 <del> 代替。
<strike> 不赞成使用。使用 <del> 代替。
<u> 不赞成使用。使用样式(style)代替。
计算机输出标签
<code> 定义计算机代码。
<kbd> 定义键盘码。
<samp> 定义计算机代码样本。
<tt> 定义打字机代码。
<var> 定义变量。
<pre> 定义预格式文本。
<listing> 不赞成使用。使用 <pre> 代替。
<plaintext> 不赞成使用。使用 <pre> 代替。
<xmp> 不赞成使用。使用 <pre> 代替
引用和术语
<abbr> 定义缩写。
<acronym> 定义首字母缩写。
<address> 定义地址。
此元素通常以斜体显示。大多数浏览器会在此元素前后添加折行。
<bdo> 定义文字方向。
<bdo> 元素用于覆盖当前文本方向:
<blockquote> 定义长的引用。
浏览器通常会对 <blockquote> 元素进行缩进处理。
<q> 定义短的引用语。
浏览器通常会为 <q> 元素包围引号。
<cite> 定义引用、引证。
浏览器通常会以斜体显示 <cite> 元素
<dfn> 定义一个定义项目。
表格
<table>表格开始</table>
<tr>行</tr>
<td>数据</td>
<td> </td>空单元格
<th>表头</th>
<caption> 定义表格标题。
<thead> 定义表格的页眉。
<tbody> 定义表格的主体。
<tfoot> 定义表格的页脚。
<col> 定义用于表格列的属性。
<colgroup> 定义表格列的组。
列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 <ul> 标签。每个列表项始于 <li>
<ul>
<li>**</li>
<li>**</li>
</ul>
有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
<ol>
<li>**</li>
<li>**</li>
</ol>
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl>
<dt>**</dt>
<dd>**</dd>
<dt>**</dt>
<dd>**</dd>
</dl>
定义列表的列表项内部可以使用段落、换行符、图片、链接以及其他列表等等
头部标签
<head> 元素是所有头部元素的容器。<head> 内的元素可包含 脚本,指示浏览器在何处可以找到样式表,提供元信息,等
以下标签都可以添加到 head 部分:<title>、<base>、<link>、<meta>、<script> 以及 <style>。
<title> 标签定义文档的标题。
title 元素在所有 HTML/XHTML 文档中都是必需的。
title 元素能够:
定义浏览器工具栏中的标题
提供页面被添加到收藏夹时显示的标题
显示在搜索引擎结果中的页面标题
<base> 标签为页面上的所有链接规定默认地址或默认目标
<link> 标签定义文档与外部资源之间的关系。
<link> 标签最常用于连接样式表:
<style> 标签用于为 HTML 文档定义样式信息。
<meta> 标签提供关于 HTML 文档的元数据。元数据不会显示 在页面上,但是对于机器是可读的。
典型的情况是,meta 元素被用于规定页面的描述、关键 词、文档的作者、最后修改时间以及其他元数据。
<meta> 标签始终位于 head 元素中。
<script> 标签用于定义客户端脚本,比如 JavaScript。
HTML元素
要点
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)大多数 HTML 元素可拥有属性
HTML 块元素
大多数 HTML 元素被定义为块级元素或内联元素。
编者注:“块级元素”译为 block level element,“内联元素”译为 inline element。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
例子:<h1>, <p>, <ul>, <table>
HTML 内联元素
内联元素在显示时通常不会以新行开始。
例子:<b>, <td>, <a>, <img>
HTML div 元素
HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
HTML span 元素
HTML <span> 元素是内联元素,可用作文本的容器。
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
HTML script 元素
<script> 标签用于定义客户端脚本,比如 JavaScript。
script 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。
必需的 type 属性规定脚本的 MIME 类型。
JavaScript 最常用于图片操作、表单验证以及内容动态更新
HTML属性
简介
为每个标签赋予功能,可使同标签表现不同效果,如(name=“value”)
属性总是在 HTML 元素的开始标签中规定。
要点
- 属性必须和标签有间隔即一个或多个空格
- 属性由属性名和值组成其间用等号连接,多个属性也要用空格隔开
- 属性总是在HTML元素的开始标签中定义的
- 属性和属性值对大小写不敏感
- 属性值应该被包含到引号内,若属性值本身就有双引号则必须使用单引号
style属性
style 属性用于改变 HTML 元素的样式
背景颜色 style="background-color:***"
字体,颜色,尺寸 style="font- family:***;color:***;font-size:**px;"
文本对齐 style="text-align:center"
字体:
Windows的一些:
黑体:SimHei
宋体:SimSun
新宋体:NSimSun
仿宋:FangSong
楷体:KaiTi
仿宋_GB2312:FangSong_GB2312
楷体_GB2312:KaiTi_GB2312
微软雅黑体:Microsoft YaHei
装Office会生出来的一些:
隶书:LiSu
幼圆:YouYuan
华文细黑:STXihei
华文楷体:STKaiti
华文宋体:STSong
华文中宋:STZhongsong
华文仿宋:STFangsong
链接属性
<a href="URL">
HTML 链接由 <a> 标签定义。链接的地址在 href 属性
<a href="http://www.w3school.com.cn/" target="_blank">使用 Target 属性,你可以定义被 链接的文档在何处显示。这行会在新窗口打开文档
<a name="label">锚(显示在页面上的文本)</a>
name 属性规定锚(anchor)的名称。可以用id来代替
您可以使用 name 属性创建 HTML 页面中的书签。
书签不会以任何特殊方式显示,它对读者是不可见的。
当使用命名锚(named anchors)时,我们可以创建直接跳至该命名锚(比如页面中某个小节)的链接,这样使用者就无需不停地滚动页面来寻找他们需要的信息了。
我们在同一个文档中创建指向该锚的链接:
<a href="#tips">有用的提示</a>
您也可以在其他页面中创建指向该锚的链接:
<a href="URL#tips">有用的提示</a>
在上面的代码中,我们将 # 符号和锚名称添加到 URL 的末端,就可以直接链接到 tip
<a name="tips">通过上面的代码可以直接跳转到这个地方
type 规定类型,仅href存在时有用
target 规定在何处打开URL
_self 本页面
_blank 新窗口
hreflang 基准语言
rel 规定和目标URL关系
图片属性
<img src="url" />src 指 "source"。源属性的值是图像的 URL 地址。
<img src="boat.gif" alt="Big Boat">
alt 属性用来为图像定义一串预备的可替换的文本。替换 文本属性的值是用户定义的
在浏览器无法载入图像时,替换文本属性告诉读者她们失去
的信息。
<map> 定义图像地图。
<area> 定义图像地图中的可点击区域。
视频属性
src 设置要不放视屏的URL (不能省略)
autoplay 网页中视频加载就绪后自动播放
controls 添加浏览器为视频设置的默认空间
loop 设置没接文件循环播放
muted 是否静音
preload 设置加载视频内容的多少
poster 指定加载是视频时要加载的图像
width
height
音频属性
src
autoplay
controls
loop
preload
多媒体文件属性
src
type MIME类型 定义要嵌入的文件类型
width
height
表格属性
<table border="1">边框
HTML表单
单独拿出来因为很重要
HTML 表单用于搜集不同类型的用户输入。
元素和标签
HTML 表单用于收集用户输入。
HTML 表单包含表单元素。
表单元素指的是不同类型的< input >元素、复选框、单选按钮、提交按钮等等。
- form 元素定义 HTML 表单:
- input 元素是最重要的表单元素。
<input>元素有很多形态,根据不同的 type 属性。
readonly 只读
maxlength 可输入的最大长度
value 属于文本框的值,若给值,则说明网页打开时就有一个值
size 表单元素的宽度
- select 元素定义(下拉列表)
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
-
textarea 元素定义多行输入字段(文本域)
-
button 元素定义可点击的按钮:
<button type="button" onclick="alert('Hello World!')">Click Me!</button> -
datalist 元素为 < input >元素规定预定义选项列表。
用户会在他们输入数据时看到预定义选项的下拉列表。
<input> 元素的 *list* 属性必须引用 <datalist> 元素的 *id* 属性。
输入类型 type
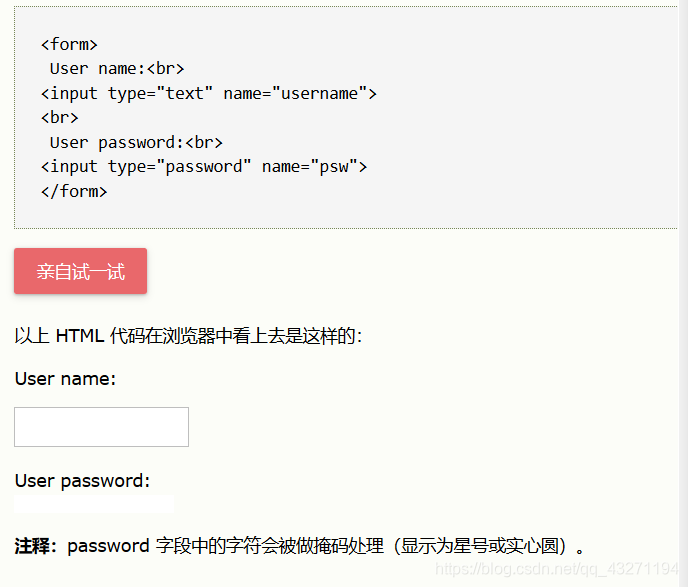
- test
- password
- radio 单选按钮
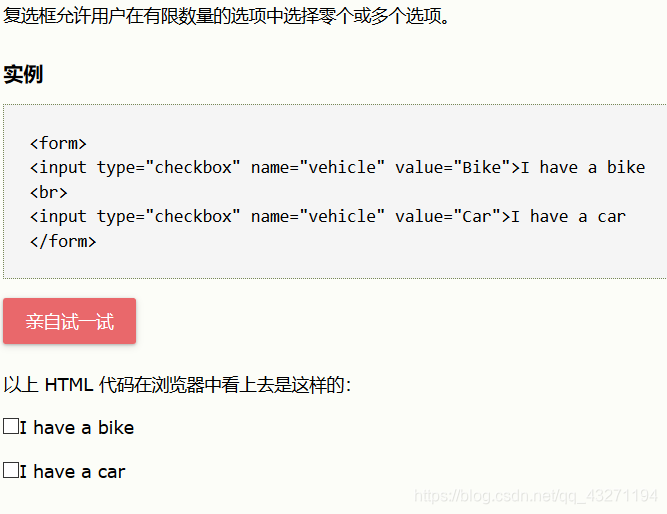
- checkbox 复选按钮
- sumbit 提交按钮
- button
- number
*<input type="number">* 用于应该包含数字值的输入字段。
您能够对数字做出限制。
min
max
step 间隔
根据浏览器支持,限制可应用到输入字段。
- data
*<input type="date">* 用于应该包含日期的输入字段。
根据浏览器支持,日期选择器会出现输入字段中。
- color
用于应该包含颜色的输入字段。
根据浏览器支持,颜色选择器会出现输入字段中。
- range
用于应该包含一定范围内的值的输入字段。
根据浏览器支持,输入字段能够显示为滑块控件。
- month
允许用户选择月份和年份。
根据浏览器支持,日期选择器会出现输入字段中。
- week
允许用户选择周和年。
根据浏览器支持,日期选择器会出现输入字段中。
- time
允许用户选择时间(无时区)。
根据浏览器支持,时间选择器会出现输入字段中。
- datetime
允许用户选择日期和时间(有时区)。
根据浏览器支持,日期选择器会出现输入字段中。
用于应该包含电子邮件地址的输入字段。
根据浏览器支持,能够在被提交时自动对电子邮件地址进行验证。
- search
用于搜索字段(搜索字段的表现类似常规文本字段)
- tel
用于应该包含电话号码的输入字段。
目前只有 Safari 8 支持 tel 类型。
- url
用于应该包含 URL 地址的输入字段。
根据浏览器支持,在提交时能够自动验证 url 字段。
- image
- file(文件域)
- hidden 类似于text
- textarea 多行文字框 语法:
<textarea rows = "行数" cols = "列数">
input属性
value 属性规定输入字段的初始值
readonly 属性规定输入字段为只读(不能修改)
disabled 属性规定输入字段是禁用的。
被禁用的元素是不可用和不可点击的。
被禁用的元素不会被提交。
size 属性规定输入字段的尺寸(以字符计)
maxlength 属性规定输入字段允许的最大长度
autocomplete 属性规定表单或输入字段是否应该自动完成。
当自动完成开启,浏览器会基于用户之前的输入值自动写
novalidate 属性属于 form 属性。
如果设置,则 novalidate 规定在提交表单时不对表单数据进行验证。
height 和 width 属性规定 input 元素的高度和宽度。
min 和 max 属性规定 input元素的最小值和最大值。
step 属性规定 input 元素的合法数字间隔。
autofocus 自动获取焦点
multiple 可以多选选项
required 检测输入内容是否为空
placeholder 页面初次加载的时候,提供提示语句
pattern 根据对应的正则表达式,检验输入框中的内容
Action 属性
action 属性定义在提交表单时执行的动作。
向服务器提交表单的通常做法是使用提交按钮。
通常,表单会被提交到 web 服务器上的网页。
在上面的例子中,指定了某个服务器脚本来处理被提交表单:
<form action="action_page.php">
如果省略 action 属性,则 action 会被设置为当前页面。
Method 属性
method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST):
<form action="action_page.php" method="GET">
或:
<form action="action_page.php" method="POST">
何时使用 GET?
您能够使用 GET(默认方法):
如果表单提交是被动的(比如搜索引擎查询),并且没有敏感信息。
当您使用 GET 时,表单数据在页面地址栏中是可见的:
action_page.php?firstname=Mickey&lastname=Mouse
注释:GET 最适合少量数据的提交。浏览器会设定容量限制。
何时使用 POST?
您应该使用 POST:
如果表单正在更新数据,或者包含敏感信息(例如密码)。
POST 的安全性更加,因为在页面地址栏中被提交的数据是不可见的。
Name 属性
如果要正确地被提交,每个输入字段必须设置一个 name 属性。
本例只会提交 “Last name” 输入字段:
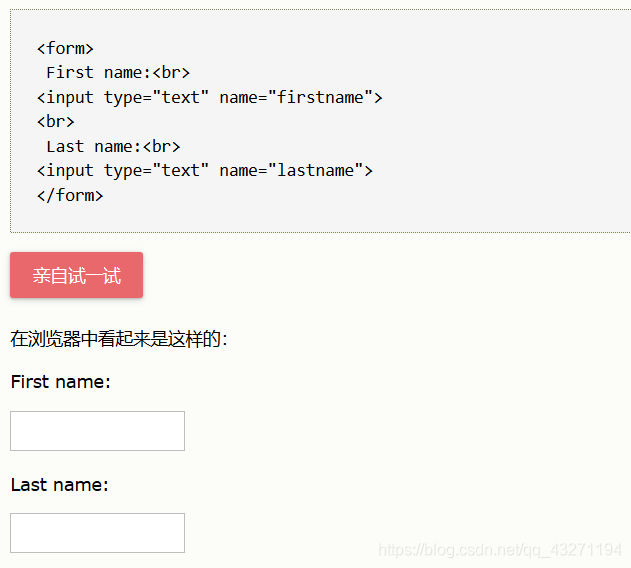
实例
<form action="action_page.php">
First name:<br>
<input type="text" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</form> [](http://www.w3school.com.cn/tiy/t.asp?f=html_form_submit_id)
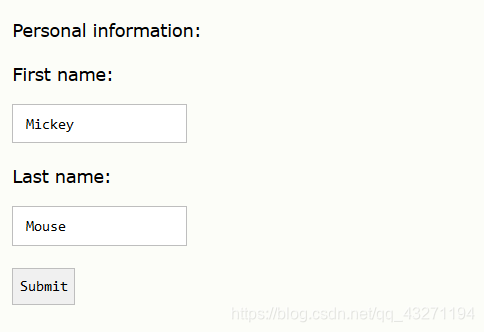
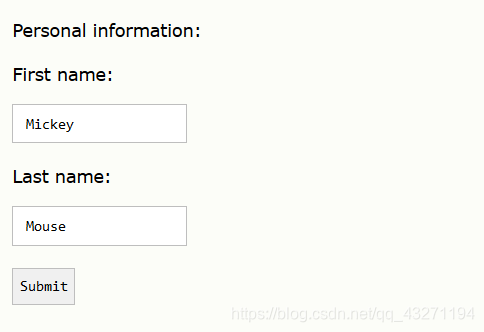
用 < fieldset > 组合表单数据
< fieldset > 元素组合表单中的相关数据
相当于给了一个范围,一个块元素=
< legend > 元素为 < fieldset > 元素定义标题。
<form action="action_page.php">
<fieldset>
<legend>Personal information:</legend>
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit"></fieldset>
</form>
在浏览器里看
HTML Form 属性
HTML < form > 元素,已设置所有可能的属性,是这样的:
<form action="action_page.php" method="GET" target="_blank" accept-charset="UTF-8"
ectype="application/x-www-form-urlencoded" autocomplete="off" novalidate>
.
form elements
.
</form>
下面是 < form > 属性的列表:
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
HTML布局
| header | 定义文档或节的页眉 |
|---|---|
| table | 定义表格化的数据 |
| nav | 定义导航链接的容器 |
| section | 定义文档中的节 |
| article | 定义独立的自包含文章 |
| aside | 定义内容之外的内容(比如侧栏) |
| footer | 定义文档或节的页脚 |
| details | 定义额外的细节 |
| summary | 定义 details 元素的标题 |
| div | 定义块级元素 |
注意
- 必须使用英文半角输入法
- 代码必须保存才能看到效果
- 不要使用鼠标直接打开(为后面PHP做准备)
快速记忆!
HTML Basic Document
<html>
<head>
<title>Document name goes here</title>
</head>
<body>
Visible text goes here
</body>
</html>
Text Elements
<p>This is a paragraph</p>
<br> (line break)
<hr> (horizontal rule)
<pre>This text is preformatted</pre>
Logical Styles
<em>This text is emphasized</em>
<strong>This text is strong</strong>
<code>This is some computer code</code>
Physical Styles
<b>This text is bold</b>
<i>This text is italic</i>
Links, Anchors, and Image Elements
<a href="http://www.example.com/">This is a Link</a>
<a href="http://www.example.com/"><img src="URL"
alt="Alternate Text"></a>
<a href="mailto:[email protected]">Send e-mail</a>A named anchor:
<a name="tips">Useful Tips Section</a>
<a href="#tips">Jump to the Useful Tips Section</a>
Unordered list
<ul>
<li>First item</li>
<li>Next item</li>
</ul>
Ordered list
<ol>
<li>First item</li>
<li>Next item</li>
</ol>
Definition list
<dl>
<dt>First term</dt>
<dd>Definition</dd>
<dt>Next term</dt>
<dd>Definition</dd>
</dl>
Tables
<table border="1">
<tr>
<th>someheader</th>
<th>someheader</th>
</tr>
<tr>
<td>sometext</td>
<td>sometext</td>
</tr>
</table>
Frames
<frameset cols="25%,75%">
<frame src="page1.htm">
<frame src="page2.htm">
</frameset>
Forms
<form action="http://www.example.com/test.asp" method="post/get">
<input type="text" name="lastname"
value="Nixon" size="30" maxlength="50">
<input type="password">
<input type="checkbox" checked="checked">
<input type="radio" checked="checked">
<input type="submit">
<input type="reset">
<input type="hidden">
<select>
<option>Apples
<option selected>Bananas
<option>Cherries
</select>
<textarea name="Comment" rows="60"
cols="20"></textarea>
</form>
Entities
< is the same as <
> is the same as >
© is the same as ©
Other Elements
<!-- This is a comment -->
<blockquote>
Text quoted from some source.
</blockquote>
<address>
Address 1<br>
Address 2<br>
City<br>
</address>