1、首先下载echarts包
npm i echarts --save
2、在main.js中全局引入echarts包,挂载到vue实例上
import * as echarts from "echarts";
Vue.prototype.$echarts = echarts
3、在vue单页面上使用echarts
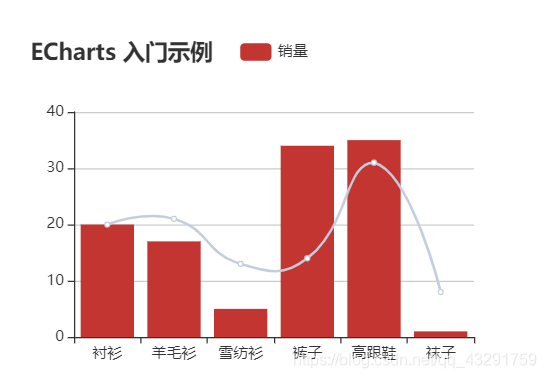
- 3.1实现折线图和柱状图
在vive层
//必须设置宽和高
<div id="main" style="width:400px;height:300px;"></div>
获取echarts对象
getmain() {
//获取echarts对象
let myChart = this.$echarts.init(document.getElementById("main"));
// 指定图表的配置项和数据
let option = {
//表头
title: {
text: "ECharts 入门示例"
},
tooltip: {}, //提示
legend: {
//图例
data: ["销量"] //对应series每一项中的name
},
xAxis: {
//x轴显示内容
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {}, //y轴默认
series: [
//数据1 柱形
{
name: "销量",
type: "bar", //类型 柱形
data: [5, 20, 36, 10, 10, 20] //柱形的点
},
//数据2 折线
{
name: "折线",
type: "line", //类型 折线
smooth: true, //是否是弯曲的折现 弯弯曲曲
itemStyle: {
//折线样式
/*设置折线颜色*/
normal: {
color: "#c4cddc"
}
},
data: [5, 20, 36, 10, 10, 20] //折线的点
}
]
};
// 使用刚指定的配置项和数据显示图表。
//定时器主要实现数据的变化echarts的重新渲染
//删除数据第一项 在最后加一项
setInterval(function() {
var data0 = option.series[0].data;
option.series.map(item => {
item.data.shift();
item.data.push(Math.round(Math.random() * 39 + 1));
});
myChart.setOption(option);
}, 2000);
}
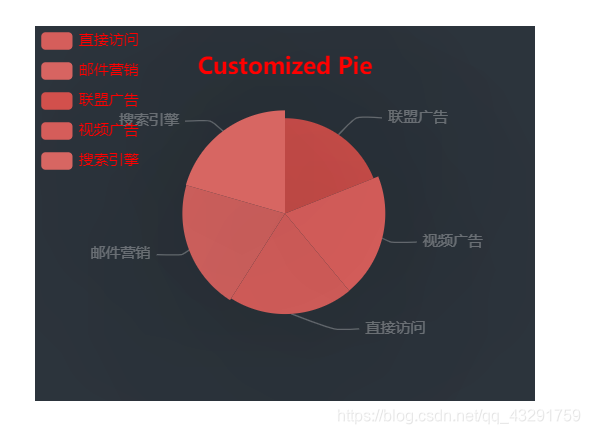
- 3.2实现饼图
<div id="main1" style="width:400px;height:300px;"></div>
getmain1() {
let myChart = this.$echarts.init(document.getElementById("main1"));
let option = {
backgroundColor: "#2c343c", 背景色
title: { //标题配置
text: "Customized Pie",
left: "center",
top: 20,
textStyle: {
color: "#f00"
}
},
tooltip: { //提示框显示
trigger: "item", //当trigger为’item’时只会显示该点的数据,为’axis’时显示该列下所有坐标轴所对应的数据。
formatter: "{a} <br/>{b} : {c} ({d}%)" //系列名 数据项变量名 数据值 百分比
},
visualMap: {
show: false,
min: 80,
max: 600,
inRange: {
colorLightness: [0, 1]
}
},
legend: { //图例
orient: "vertical", //纵向显示
x: "left",
textStyle: {
color: "#f00"
},
data: ["直接访问", "邮件营销", "联盟广告", "视频广告", "搜索引擎"]
},
series: [ //数据
{
name: "访问来源",
type: "pie", //饼图
radius: "55%",
center: ["50%", "50%"],
data: [
{ value: 335, name: "直接访问" },
{ value: 310, name: "邮件营销" },
{ value: 274, name: "联盟广告" },
{ value: 235, name: "视频广告" },
{ value: 400, name: "搜索引擎" }
].sort(function(a, b) {
return a.value - b.value;
}), //按照value值从小到大排序
roseType: "radius",
label: {
color: "rgba(255, 255, 255, 0.3)"
},
labelLine: {
lineStyle: {
color: "rgba(255, 255, 255, 0.3)"
},
smooth: 0.2,
length: 10,
length2: 20
},
itemStyle: {
color: "#c23531",
shadowBlur: 200,
shadowColor: "rgba(0, 0, 0, 0.5)"
},
animationType: "scale",
animationEasing: "elasticOut",
animationDelay: function(idx) {
return Math.random() * 200;
}
}
]
};
setInterval(function() {
var data0 = option.series[0].data.sort(function(a, b) {
return a.value - b.value;
});
// { value: 335, name: "直接访问" }
let name = data0.shift();
data0.push({
value: Math.round(Math.random() * 400 + 1),
name: name.name
});
option.series[0].data = data0.sort(function(a, b) {
return a.value - b.value;
});
myChart.setOption(option);
}, 2000);
},
- 3.3实现折线图
<div id="main2" style="width:400px;height:300px;"></div>
getmain2() {
let myChart = this.$echarts.init(document.getElementById("main2"));
let option = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
},
legend: {},
toolbox: { //工具栏
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ["line", "bar"] },
restore: { show: true },
saveAsImage: { show: true }
}
},
tooltip: {
trigger: "axis" //显示当前列的所有信息
},
yAxis: {
type: "value"
},
series: [
//数据 五条折线数据 line 折线
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: "line"
},
{
data: [11, 22, 33, 44, 55, 66, 77],
type: "line"
},
{
data: [111, 222, 333, 444, 555, 666, 777],
type: "line"
},
{
data: [711, 622, 533, 444, 355, 266, 177],
type: "line"
},
{
data: [611, 422, 533, 644, 755, 666, 177],
type: "line"
}
]
};
setInterval(function() {
option.series.map(item => {
item.data.shift();
return item.data.push(parseInt(Math.random() * 1500));
});
myChart.setOption(option);
}, 2000);
},
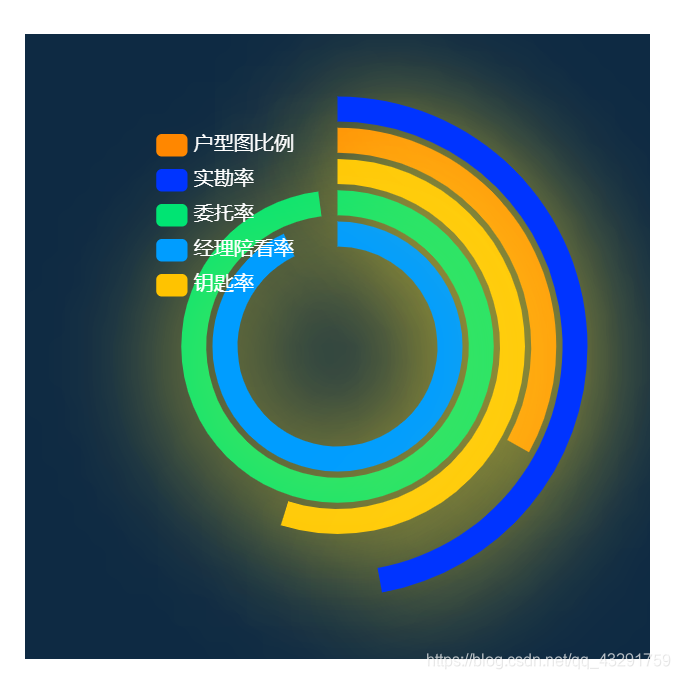
- 3.4实现多重饼图
<div id="main3" style="width:500px;height:500px;"></div>
getmain3() {
let charts = document.getElementById("main3");
let myChart = this.$echarts.init(charts);
let color = ["#FF8700", "#ffc300", "#00e473", "#009DFF", "#0034ff"];
let placeHolderStyle = {
normal: {
// 设置扇形的阴影
shadowBlur: 90,
shadowColor: "rgba(255,227,42,1)",
shadowOffsetX: -2,
shadowOffsetY: 10,
label: {
show: false
},
labelLine: {
show: false
}
}
};
//每一个环的数据
let data0 = [
{
name: "户型图比例",
type: "pie",
roundCap: true,
clockWise: true, //顺时加载
hoverAnimation: false, //鼠标移入变大
radius: [155, 175],//
itemStyle: placeHolderStyle,
data: getData()
},
{
name: "钥匙率",
type: "pie",
clockWise: true, //顺时加载
hoverAnimation: false, //鼠标移入变大
radius: [130, 150],
itemStyle: placeHolderStyle,
data: getData()
},
{
name: "委托率",
type: "pie",
clockWise: true, //顺时加载
hoverAnimation: false, //鼠标移入变大
radius: [105, 125],
itemStyle: placeHolderStyle,
data: getData()
},
{
name: "经理陪看率",
type: "pie",
clockWise: true, //顺时加载
hoverAnimation: false, //鼠标移入变大
radius: [80, 100],
itemStyle: placeHolderStyle,
data: getData()
},
{
name: "实勘率",
type: "pie",
clockWise: true, //顺时加载
hoverAnimation: false, //鼠标移入变大
radius: [180, 200],
itemStyle: placeHolderStyle,
label: {
normal: {
show: false
}
},
data: getData()
}
];
function getData(percent) {
percent = Math.random() * 1;
return [
{
value: percent,
name: percent
// itemStyle: {
// normal: {
// color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
// offset: 0,
// color: '#00B2EE'
// }, {
// offset: 1,
// color: '#00DDE6'
// }])
// }
// }
},
{
value: 1 - percent,
itemStyle: {
normal: {
color: "transparent"
}
}
}
];
}
let option = {
backgroundColor: "#0E2A43",
color,
tooltip: {
trigger: "item",
formatter: function(params, ticket, callback) {
return params.seriesName + ": " + params.name * 100 + "%";
}
},
legend: {
top: "15%",
left: "20%",
itemHeight: 18,
data: ["户型图比例", "实勘率", "委托率", "经理陪看率", "钥匙率"],
textStyle: {
color: "#fff",
fontSize: "100%"
},
// selectedMode: true,
orient: "vertical"
},
series: data0
};
setInterval(function() {
let data = option.series;
data.map(item => {
item.data = getData();
});
myChart.setOption(option);
}, 2000);
}
上面的例子都在mounted挂载完成时调用
mounted() {
//条形
this.getmain();
//饼图
this.getmain1();
//折线图
this.getmain2();
//dingtu
this.getmain3();
}
例子都是在echarts中摘录