静下来 慢慢看
首先 我们需要搭建一个项目
依赖包会自动下载好 无需自己 npm i
.env 无论什么环境都会加载
.env.production 生产环境加载
.env.development 测试开发环境加载
我们下面的例子分开来写 只用 .env.production .env.development
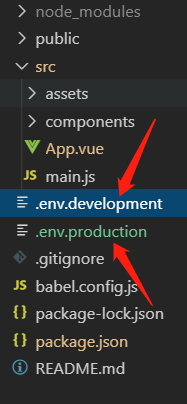
在项目根目录新建两个文件 分别为.env.production文件 .env.development文件
在文件里面我们配置如下
在.env文件
VUE_APP_NAME='vue测试名称'
.env.development文件:
NODE_ENV = development
VUE_APP_URL = 'developmentURL' //自定义变量 必须要以VUE_APP_开头定义
.env.production 文件:
NODE_ENV = production
VUE_APP_URL = 'productionURL' //自定义变量 必须要以VUE_APP_开头定义
下面我们就需要配置 package.json
{
"name": "my",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
//打包测试开发版本
//--mode 后面需要对用文件的名字.env.development 重点是要和.env.后面的名字对应起来
"build-development": "vue-cli-service build --mode development",
//打包生产版本
//--mode 后面需要对用文件的名字.env.production 重点是要和.env.后面的名字对应起来
"build-production": "vue-cli-service build --mode production",
"lint": "vue-cli-service lint"
},
...//json文件太长 后面的没用复制过来 主要看上面的scripts
}
下面我们在app.vue中打印一下我们设置的这个VUE_APP_URL
mounted() {
console.log(process.env,'process.env')
console.log(process.env.VUE_APP_URL, "VUE_APP_URL");
}
我们在本地运行
npm run serve
会加载.env和.env.development两个文件
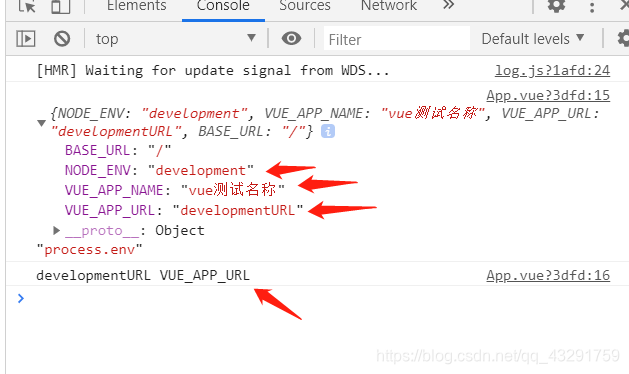
我们会看到控制台打印
可以看到 process.env是一个全局对象 我们可以在对象上加自己需要的属性
在运行npm run serve的时候它会自动编译 测试开发版本 所以能加在.env.development文件的变量
我们尝试打包生产版本
npm run build-production
会在文件根目录生成dist文件夹
我们尝试在本地打开dist 运行vue打包好的文件
我们需要在全局安装 http-server 这个npm包
npm i -g http-server
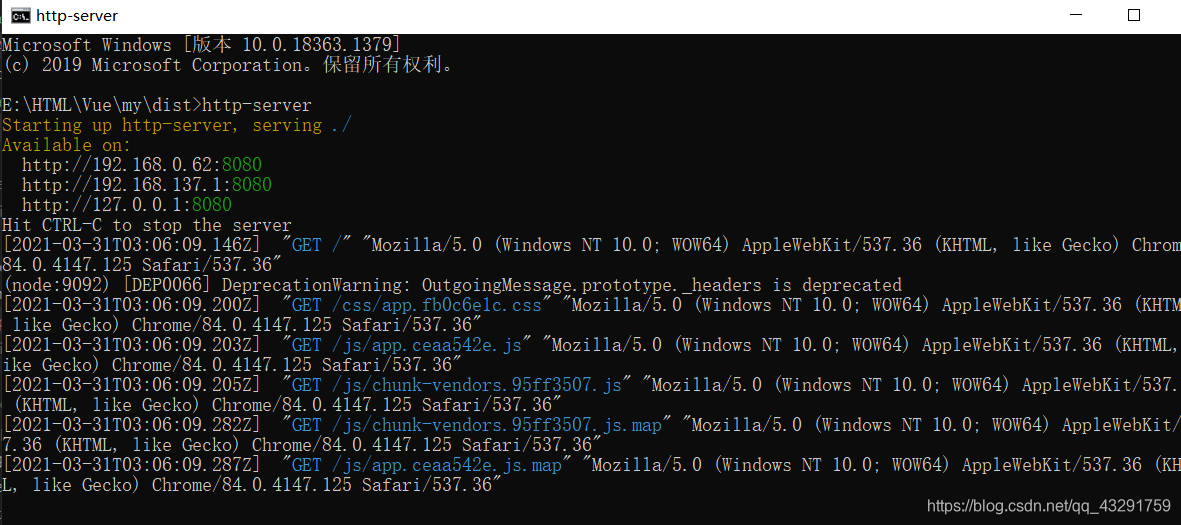
我们进到 dist文件夹中 打开cmd
执行http-server
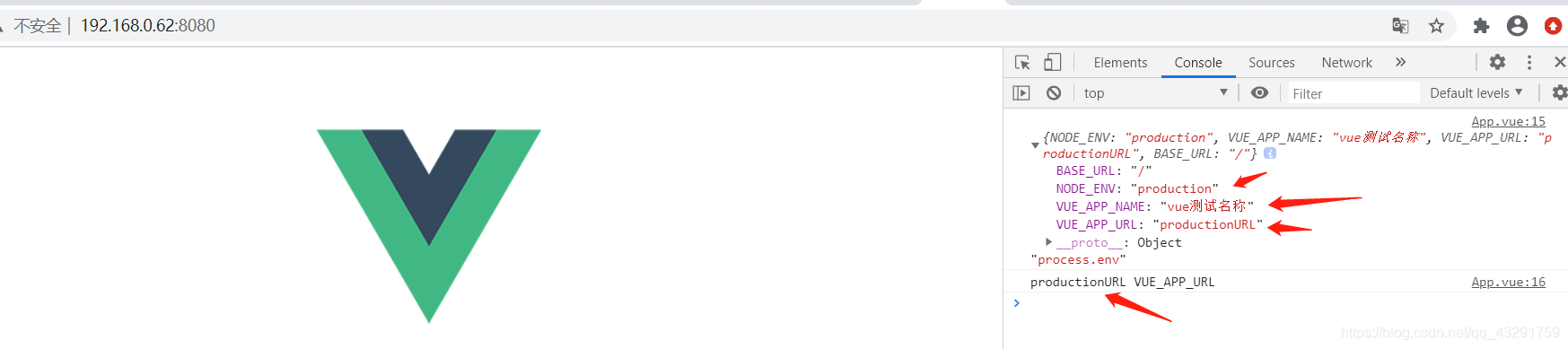
在浏览器打开 看看控制台打印
确实 就是我们在app.vue下打印的变量,值就是我们在.env和.env.production里面设置的值;
由此 大大的方便了我们的打包流程,不需要每次打包测试URL、生产URL来回切换了~
我们可以将这个VUE_APP_URL封装到axios中 更加方便了我们开发~