antd table合并行或者列(动态添加合并行、列)
表头只支持列合并,使用 column 里的 colSpan 进行设置。
表格支持行/列合并,使用 render 里的单元格属性 colSpan 或者 rowSpan 设值为 0 时,设置的表格不会渲染。
数据:
dataTableData = [
{
key: "0",
"category": "水果",
"name": "桃子",
"desc": "好吃"
}, {
key: "1",
"category": "水果",
"name": "茄子",
"desc": "好吃"
}, {
key: "3",
"category": "家禽",
"name": "牛肉",
"desc": "好吃"
}, {
key: "4",
"category": "家禽",
"name": "牛肉",
"desc": "好吃到停不下来"
}, {
key: "5",
"category": "家禽",
"name": "猪肉",
"desc": "吃不起,太贵"
}
]
列属性:
const columnsData = [
{
title: '分类',
dataIndex: 'category',
width:"30%",
render: (value, row, index) => {
const obj = {
children: value,
props: {},
};
obj.props.rowSpan = row.categoryrowSpan;
return obj;
}
},
{
title: '名称',
dataIndex: 'name',
width:"30%",
render: (value, row, index) => {
const obj = {
children: value,
props: {},
};
obj.props.rowSpan = row.namerowSpan;
return obj;
}
},
{
title: '评价',
dataIndex: 'desc',
render: (value, row, index) => {
const obj = {
children: value,
props: {},
};
obj.props.rowSpan = row.descrowSpan;
return obj;
}
},
];
对数据进行处理:
// rowSpan 合并列
// colSpan 合并行
export const changeData = (data, field) => {
let count = 0;//重复项的第一项
let indexCount = 1;//下一项
while (indexCount < data.length) {
var item = data.slice(count, count + 1)[0];//获取没有比较的第一个对象
if (!item[`${field}rowSpan`]) {
item[`${field}rowSpan`] = 1;//初始化为1
}
if (item[field] === data[indexCount][field]) {//第一个对象与后面的对象相比,有相同项就累加,并且后面相同项设置为0
item[`${field}rowSpan`]++;
data[indexCount][`${field}rowSpan`] = 0;
} else {
count = indexCount;
}
indexCount++;
}
return data
}
// rowSpan 合并列
// colSpan 合并行
// reference 参照列
export const changeDataReference = (data, field, reference) => {
console.log(data, 'datadatadatadatadatadata')
let count = 0;//重复项的第一项
let indexCount = 1;//下一项
while (indexCount < data.length) {
var item = data.slice(count, count + 1)[0];//获取没有比较的第一个对象
if (!item[`${field}rowSpan`]) {
item[`${field}rowSpan`] = 1;//初始化为1
}
if (item[field] === data[indexCount][field] && item[reference] === data[indexCount][reference]) {//第一个对象与后面的对象相比,有相同项就累加,并且后面相同项设置为0
item[`${field}rowSpan`]++;
data[indexCount][`${field}rowSpan`] = 0;
} else {
count = indexCount;
}
indexCount++;
}
return data
}
/**
*
* @param {
* *} data 数据源
* @param {*} field 合并标识
* @param {*} referenceList []数组 第一项为合并参照 后面的以第一项为参照
* @param {*} reference2 除了referenceList中的项,其他都按照 reference2参照
*/
export const changeData2 = (data, field, referenceList, reference2) => {
let count = 0;//重复项的第一项
let indexCount = 1;//下一项
while (indexCount < data.length) {
var item = data.slice(count, count + 1)[0];//获取没有比较的第一个对象
if (!item[`${field}rowSpan`]) {
item[`${field}rowSpan`] = 1;//初始化为1
}
if (referenceList.includes(field) ) {
if (item[field] === data[indexCount][field] && item[referenceList[0]] === data[indexCount][referenceList[0]]) {//第一个对象与后面的对象相比,有相同项就累加,并且后面相同项设置为0
item[`${field}rowSpan`]++;
data[indexCount][`${field}rowSpan`] = 0;
} else {
count = indexCount;
}
} else {
if (item[field] === data[indexCount][field] && item[reference2] === data[indexCount][reference2] && item[referenceList[0]] === data[indexCount][referenceList[0]]) {//第一个对象与后面的对象相比,有相同项就累加,并且后面相同项设置为0
item[`${field}rowSpan`]++;
data[indexCount][`${field}rowSpan`] = 0;
} else {
count = indexCount;
}
}
indexCount++;
}
return data
}
对data中的数据进行改造:
let propsList = ['category', 'name', 'desc']
propsList.map(item => {
dataTableData = changeData(dataTableData, item)
})
页面:
<Table columns={columnsData} dataSource={dataTableData} bordered />
参考:
https://blog.csdn.net/weixin_44135121/article/details/108277720
2023/08/22补充
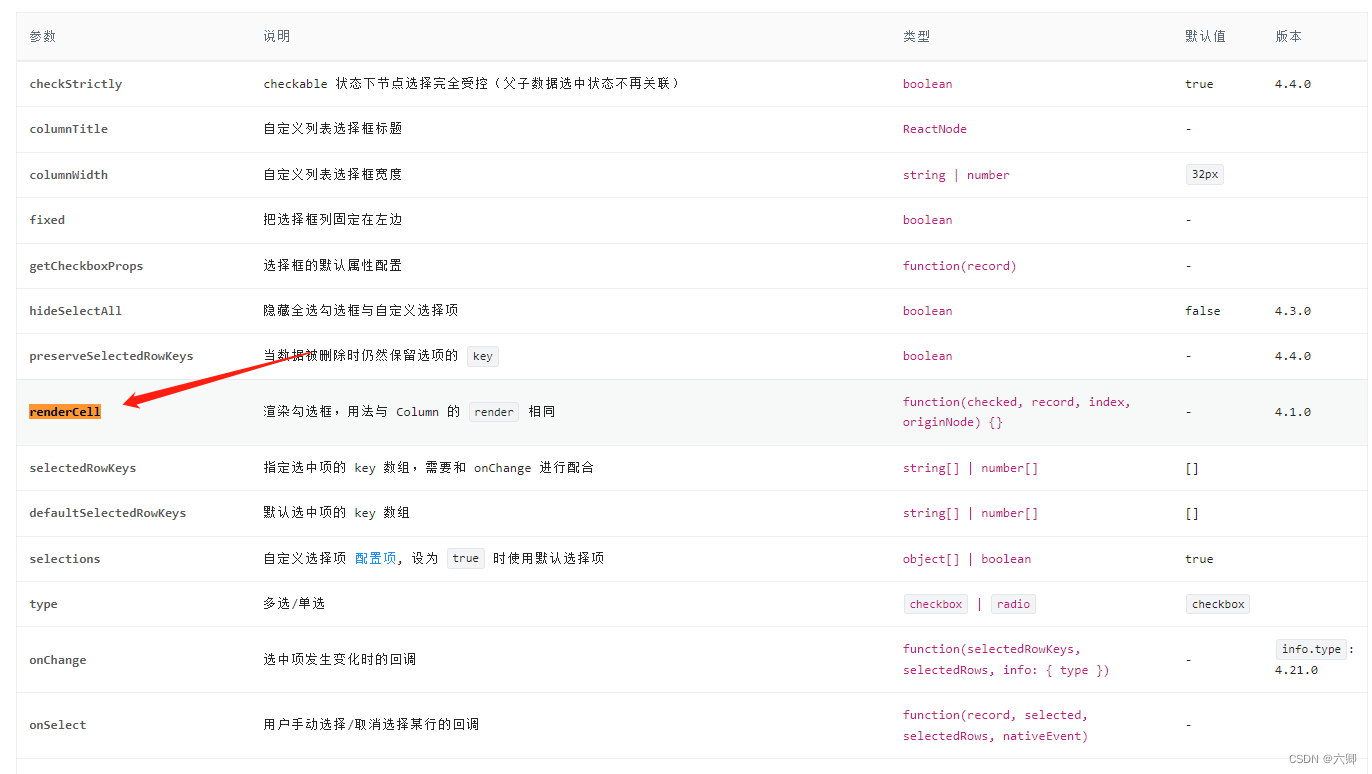
今天遇到了新需求,需要合并左侧的多选框,以前没碰到也就没处理
const rowSelection = {
// selectedRowKeys,
// onChange: onSelectChange,
renderCell: (checked, record, index, originNode) => {
const obj = {
children: originNode,
props: {
rowSpan: record.categoryrowSpan
},
};
return obj;
}
};
上面的写法就可以满足
搞定,ok 就这样