把 网页代码 嵌入到 单片机程序中
废话不多说直接上结果:
代码中定义:
const char* html=" 处理过的网页代码 " ;
处理网页代码的 web 程序( 主要是 正则 把双引号 加 符号)
<!DOCTYPE html>
<html lang="en" style="background-color: rgba(9, 232, 24, 0.403);">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页代码添加转义符小工具</title>
</head>
<body>
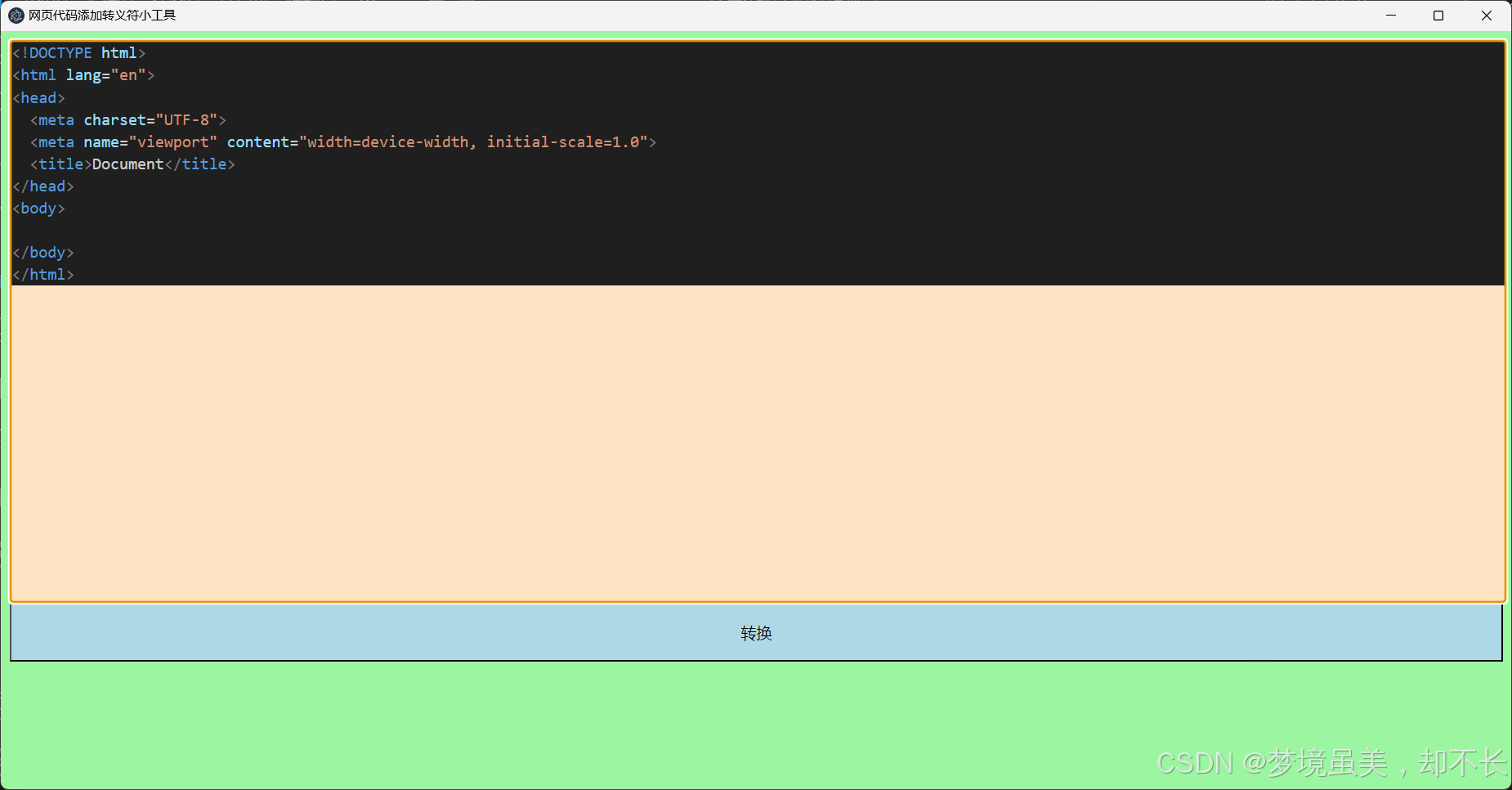
<div id="daima" style="width: 100%;height: 30em;border: 2px solid aqua;overflow-y: auto;background-color: bisque;" contenteditable="true">
</div>
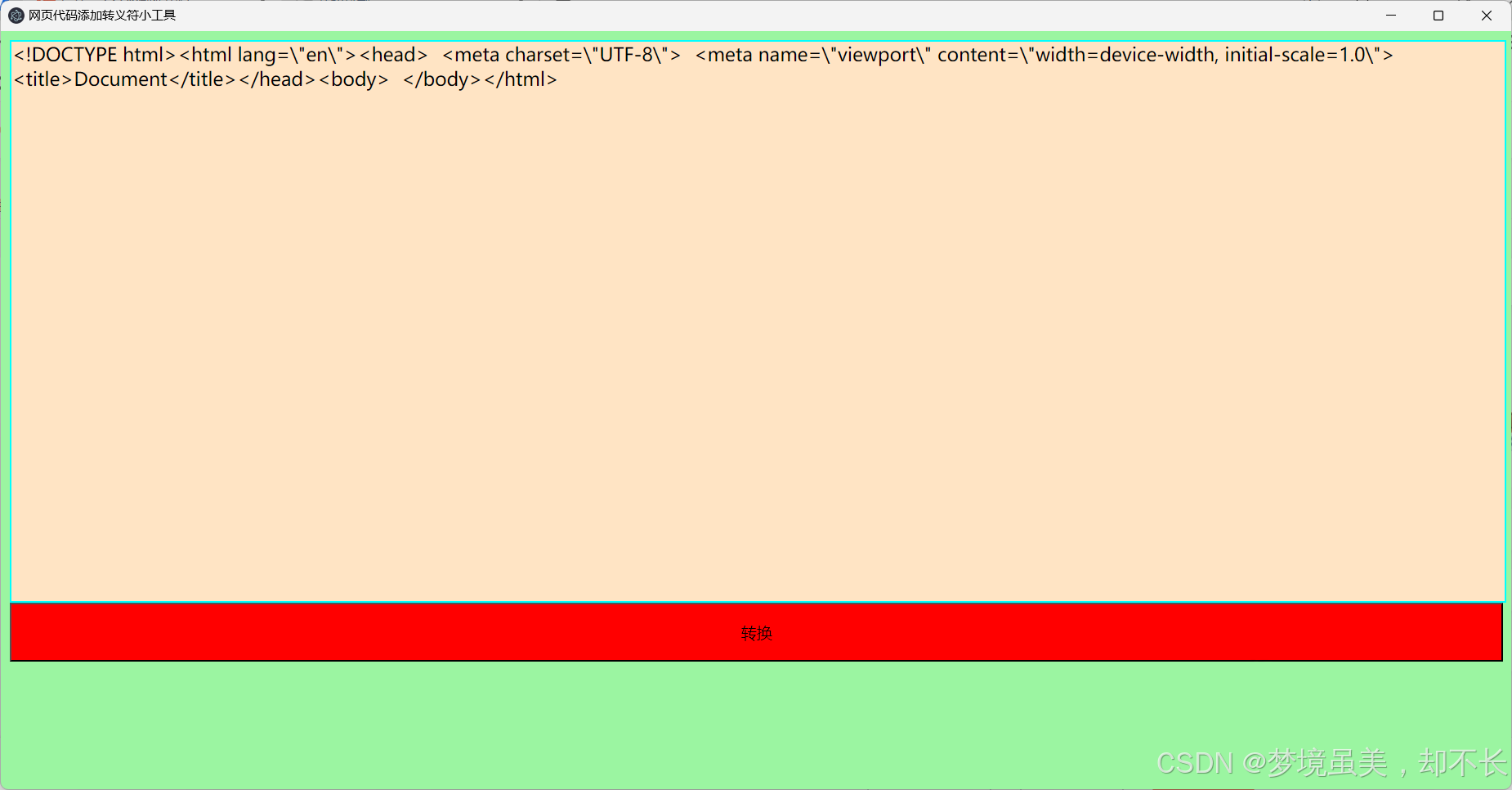
<button id="but" onclick="zy()" style="background-color: rgb(2, 120, 159);width:100%;height: 50px;"onmouseover="this.style.backgroundColor='lightblue';"
>转换</button>
<script>function zy() {
document.getElementById('but').style.backgroundColor = 'red';
let hq = document.getElementById('daima').textContent;//获取代码
let zh = hq.replace(/"/g, '\\"');//查找字符串 hq 中的所有双引号,并将它们替换为转义后的双引号(即 \")。
document.getElementById('daima').innerText=zh;
}</script>
</body>
</html>