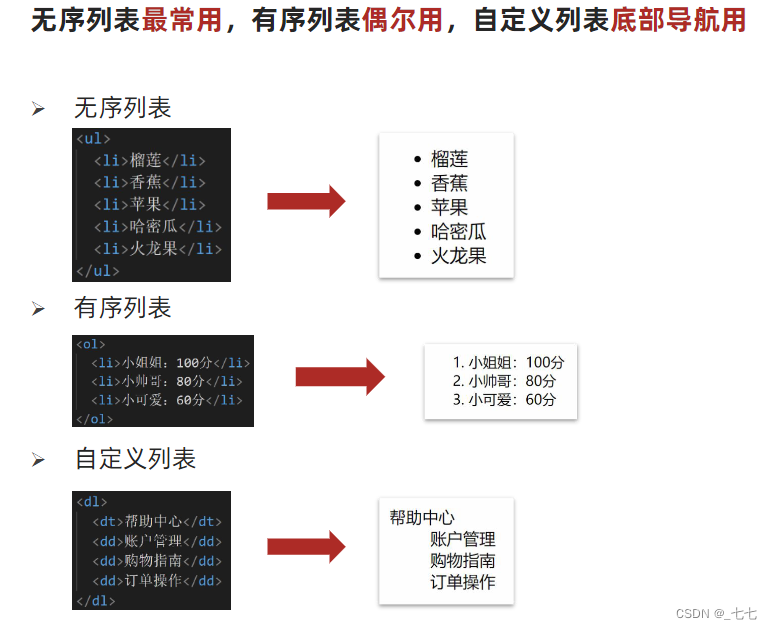
有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照-定的顺序排列定义。
在HTML标签中,
- 标签用于定义有序列表,列表排序以数字来显示,并且使用
- 标签来定义列表项。
有序列表的基本语法格式如下:
- < ol> < /ol>中只能嵌套< li>< /li>,直接在< ol> < /ol>标签中输入其他标签或者文字的做法是不被允许的。
- < li>与</ li>之间相当于一 个容器,可以容纳所有元素。
- 有序列表会带有自己样式属性,但在实际使用时,我们会使用CSS来设置。
无序列表
< ul>标签表示HTML面中项目的无序列表, 一般会以项目符号呈现列表项,而列表项使用< li>标签定义。
无序列表的基本语法格式如下:
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
- < ul>< /ul> 中只能嵌套< li>< /li>,直接在< ul> < /ul>标签中输入其他标签或者文字的做法是不被允许的。
- < li> 与< /li> 之间相当于一个容器,可以容纳所有元素。
- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。
自定义列表(重点)
< dl>标签用于定义描述列表(或定义列表) , 该标签会与< dt> (定义项目/名字)和< dd> (描述每一个项目/名字) 一起使用。
其基本语法如下:
注意:
- < dl > < /dl>里面只能包含< dt>和< dd>.
- < dt > 和< dd>个数没有限制,经常是一个< dt> 对应多个< dd>。
- dd前会默认显示缩进效果