一、系统简介
本项目采用eclipse工具开发,spring+springmvc+mybatis+layui技术编写,数据库采用的是mysql,navicat管理工具。
系统一共分为2个角色分别是:管理员,普通用户
二、模块简介
管理员
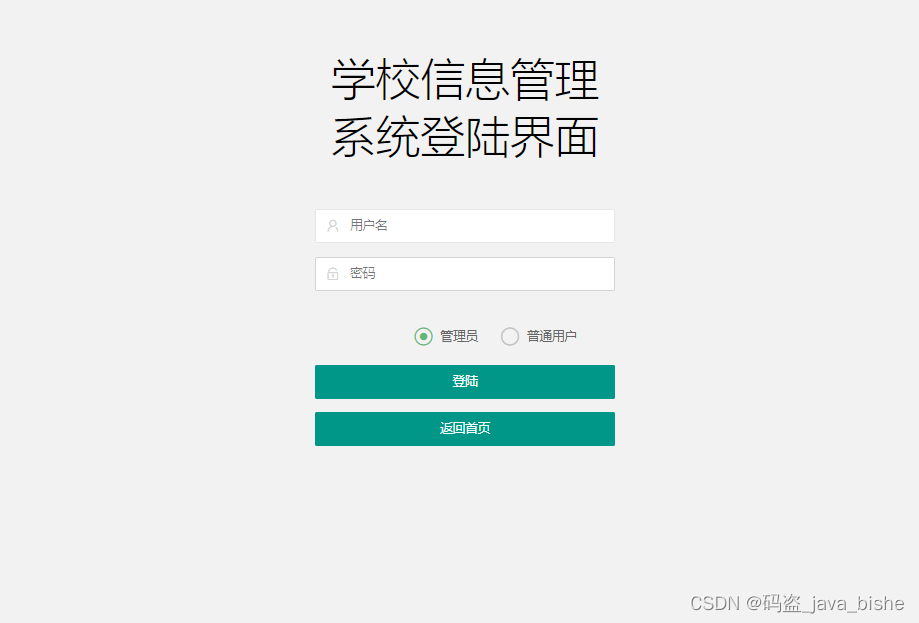
1、登录
2、个人信息管理
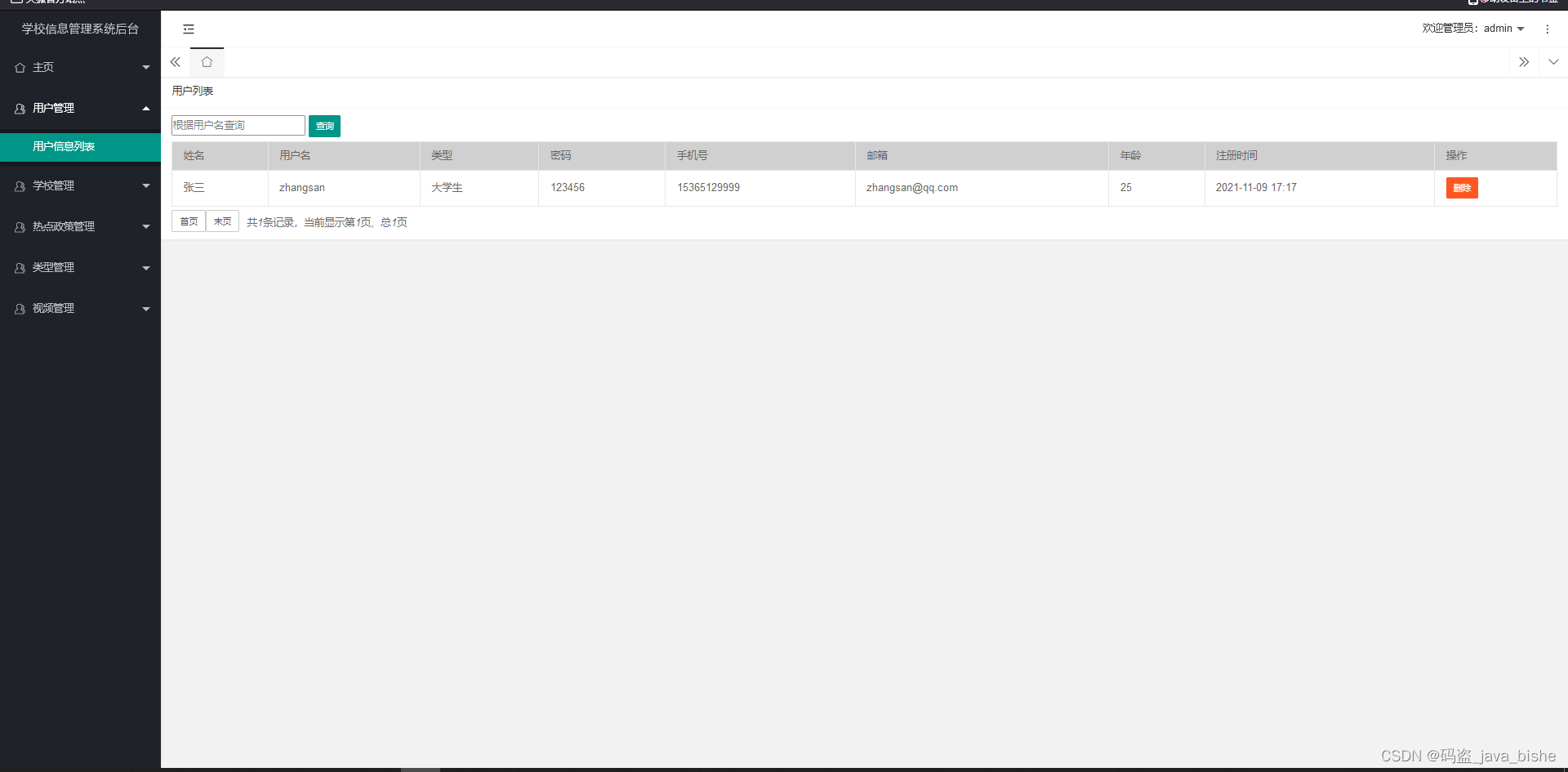
3、用户管理
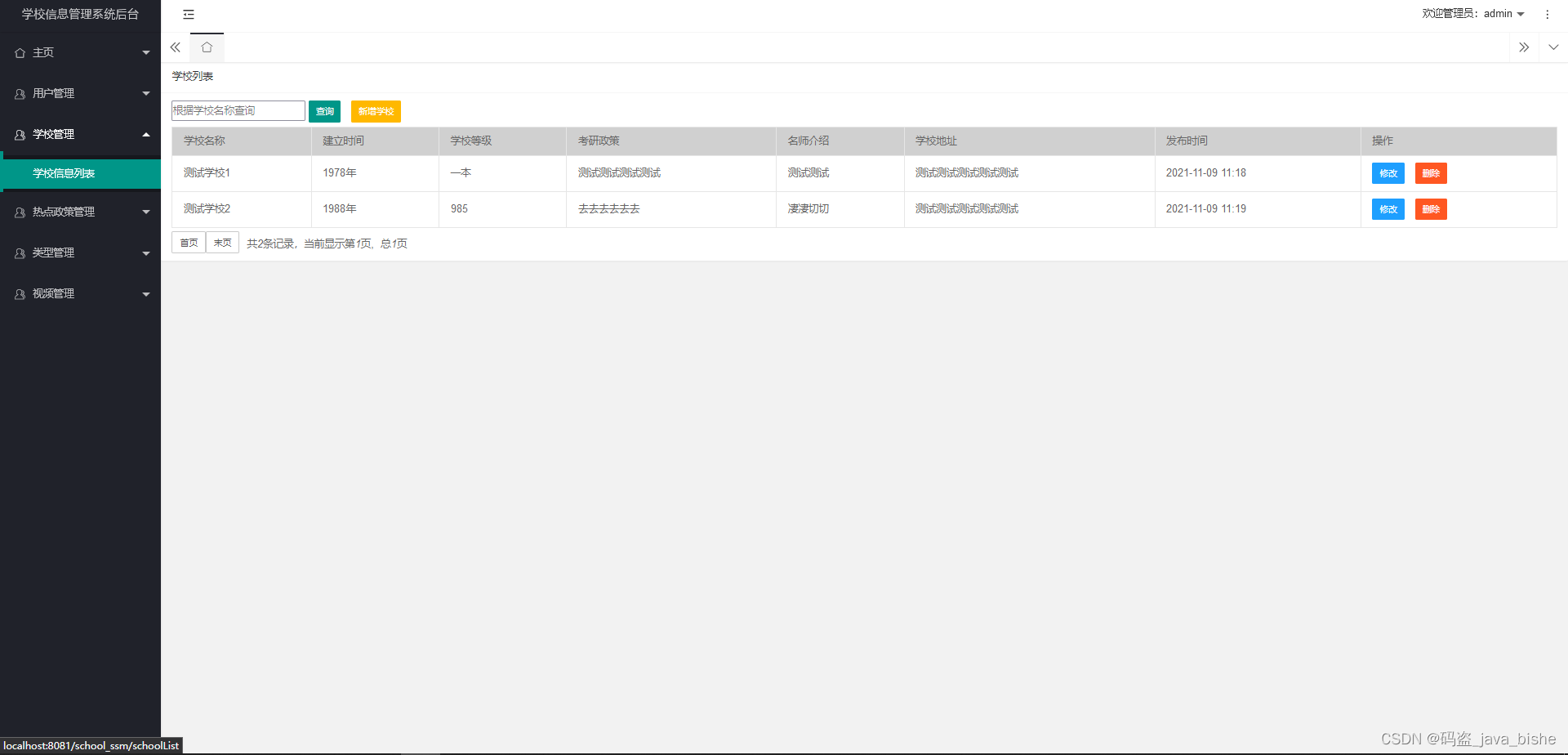
4、学校管理
5、热点政策管理
6、学科类型管理
7、专业类型管理
8、视频管理
用户
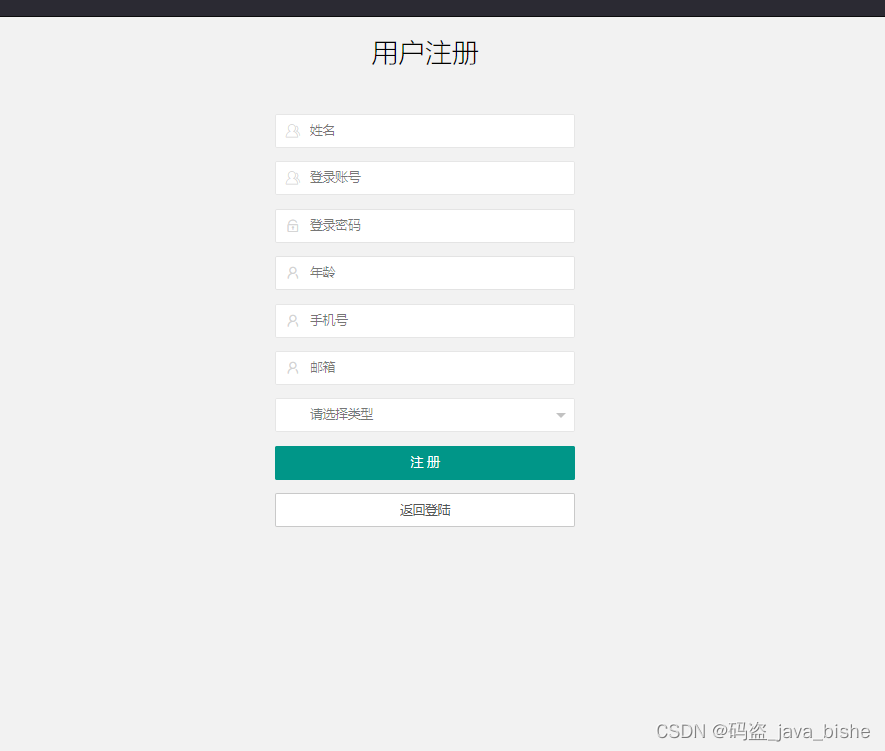
1、登录注册
2、浏览学校信息
3、浏览视频
4、浏览新闻
项目简介
项目类型:Java EE项目(SSM框架)
项目名称:基于SSM的学校信息管理系统(school_ssm)
难度等级:✩✩✩
用户类型:双角色(用户、管理员)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:layui、HTML、CSS、JS、JQuery等
后端技术:JSP、SSM框架
运行环境:Windows10、JDK1.8
运行工具:本系统采用Eclipse开发,仅支持Eclipse运行,不支持MyEclipse和IDEA运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。(如若想用idea运行,需要转换!!!!)
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:8张表
JSP页面数量:30张左右
是否有分页:有分页
是否有代码注释:有
相关截图
项目结构和数据库
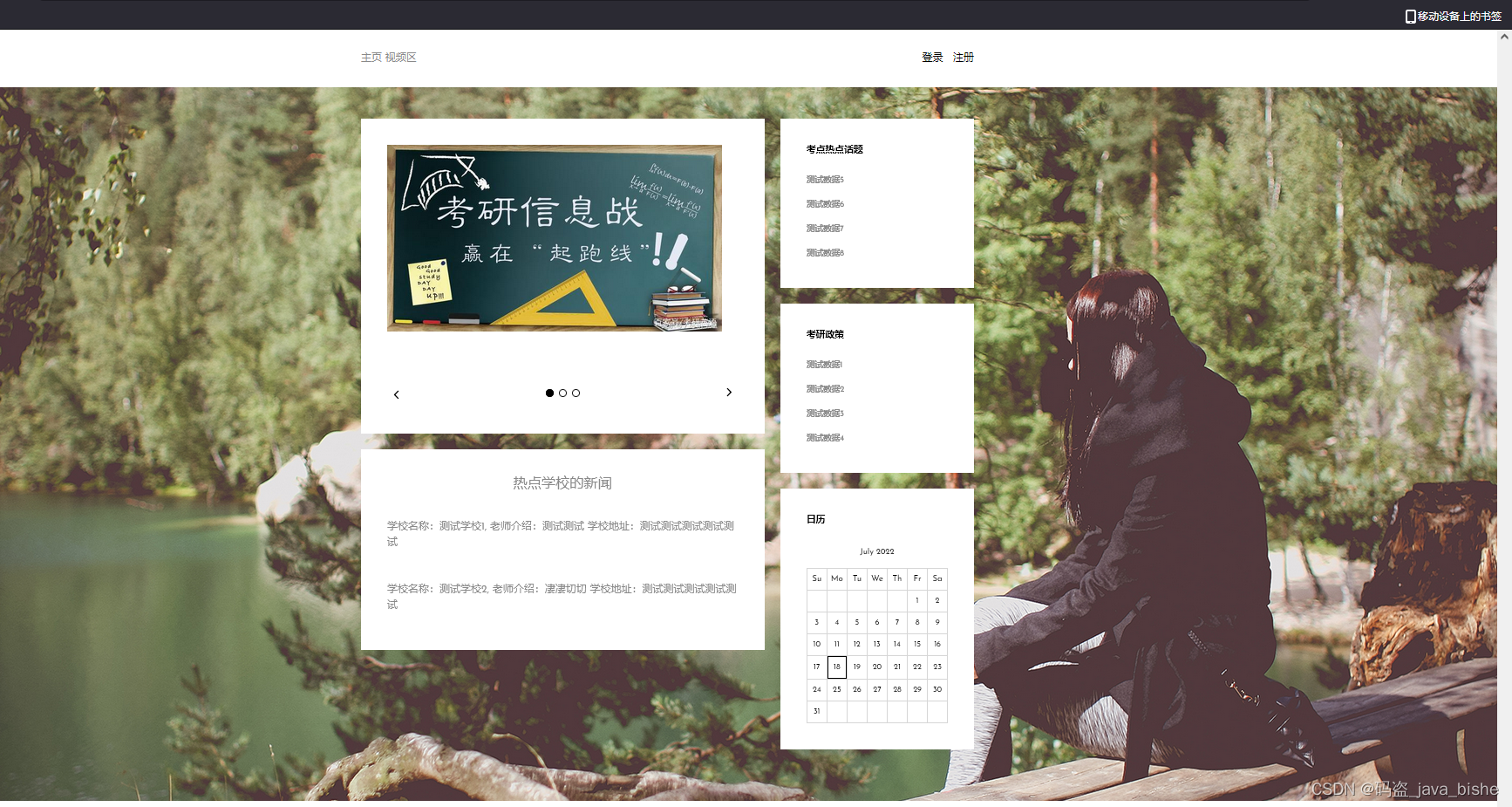
首页
登录注册
用户管理
学校管理
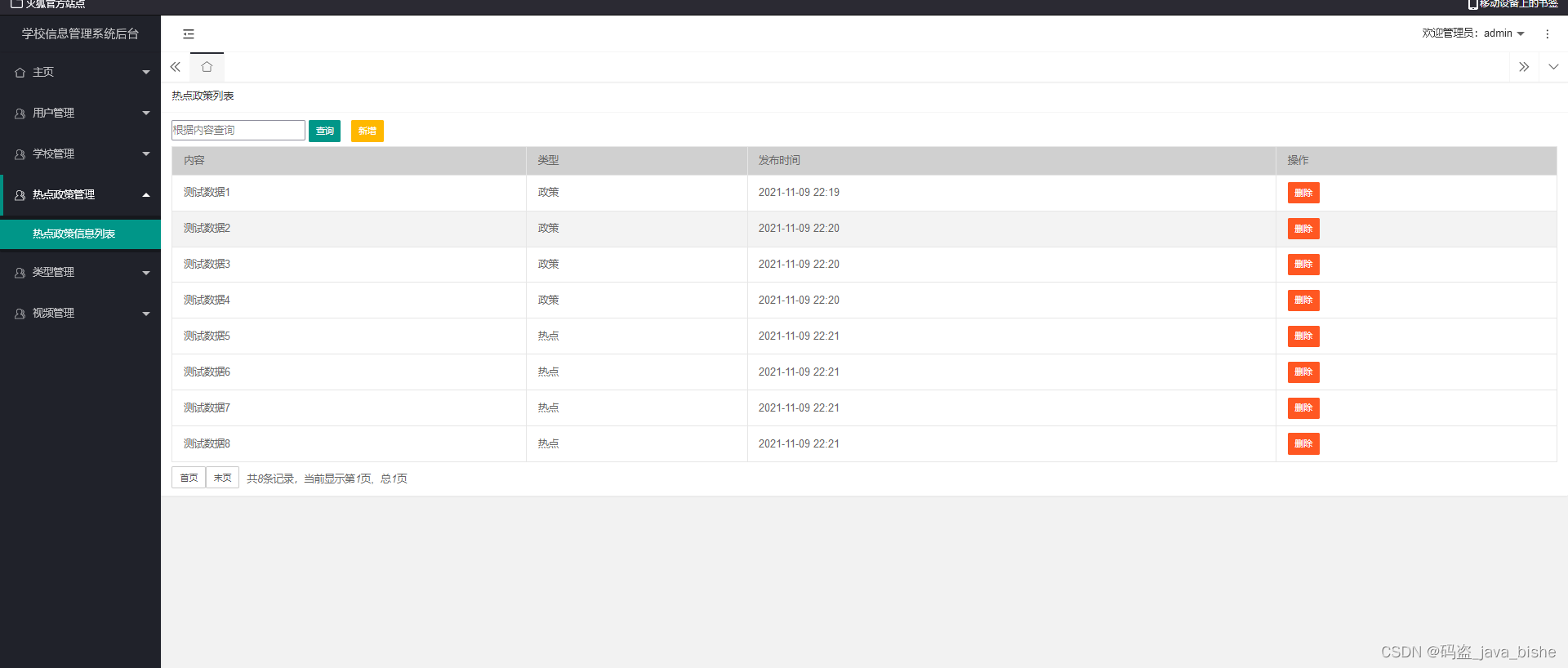
政策管理
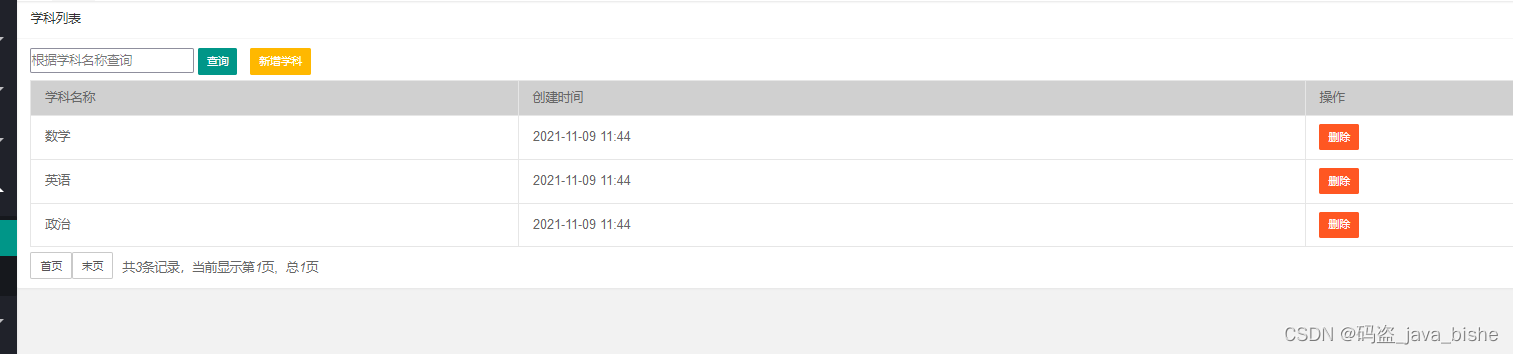
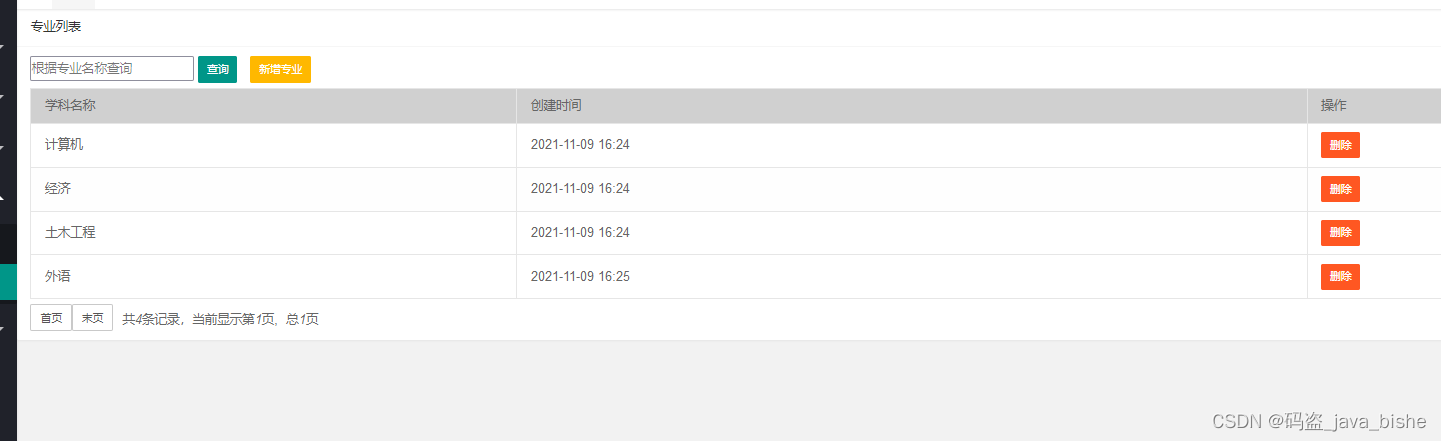
类型管理
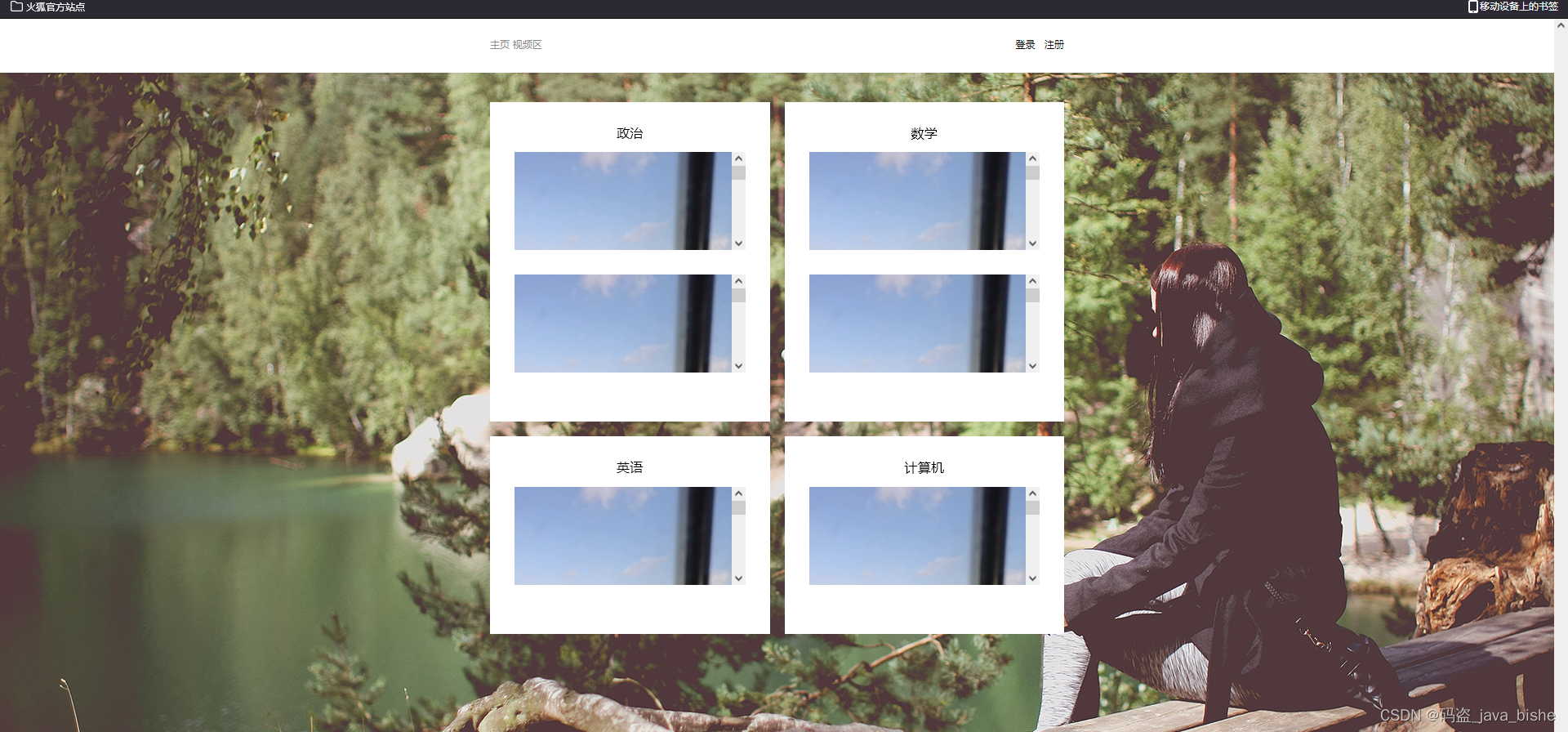
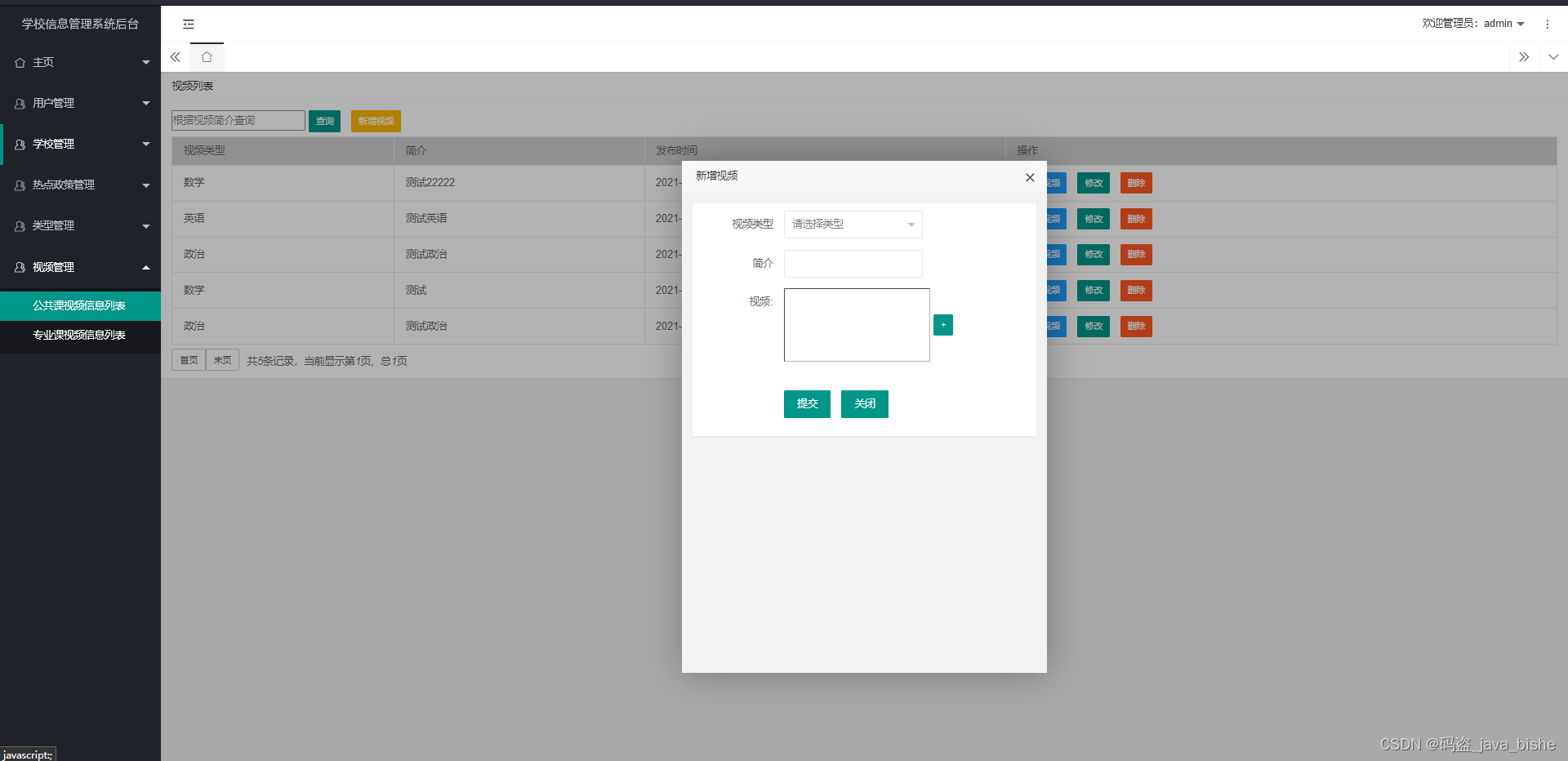
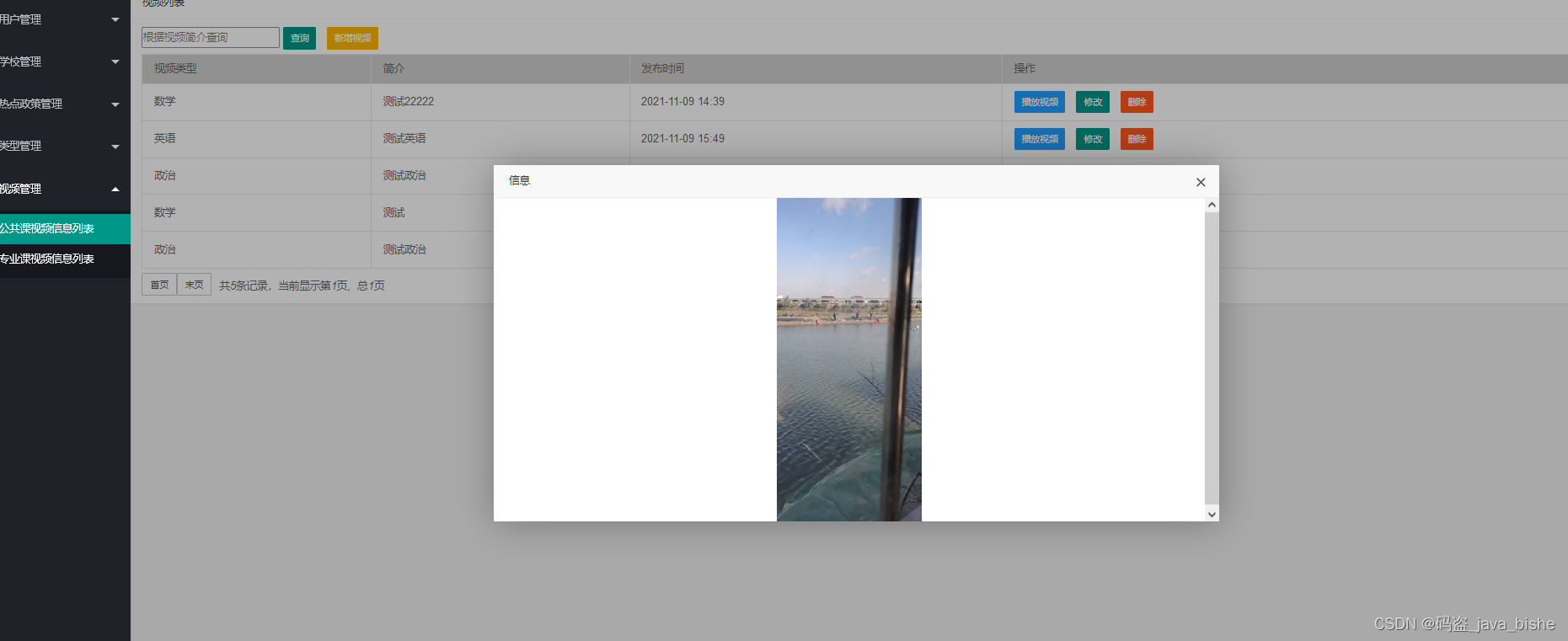
视频管理
相关代码
登录
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>学校信息管理系统</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" type="text/css" href="<%=path %>/layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="<%=path %>/layui/css/admin.css">
<link rel="stylesheet" type="text/css" href="<%=path %>/layui/css/login.css">
</head>
<body ><%-- style="
background-image:url(<%=path %>/img/b2.jpg);
background-repeat:no-repeat;background-size:cover;" --%>
<form action="<%=path %>/login" method="post" onSubmit="return tijiao(this)" id="loginForm" name="loginForm">
<div class="layadmin-user-login layadmin-user-display-show" id="LAY-user-login" style="display: none;">
<div class="layadmin-user-login-main">
<div class="layadmin-user-login-box layadmin-user-login-header">
<h2 style="font-size:50px;">学校信息管理系统登陆界面</h2>
</div>
<div class="layadmin-user-login-box layadmin-user-login-body layui-form">
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-username" for="LAY-user-login-cellphone"></label>
<input type="text" name="userName" lay-verify="userName" id="userName" placeholder="用户名" class="layui-input">
</div>
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-password" for="LAY-user-login-password"></label>
<input type="password" name="password" lay-verify="password" id="password" placeholder="密码" class="layui-input">
</div>
<div class="layui-form-item" style="align:center;">
   
<div class="layui-input-block">
<input type="radio" name="type" value="1" title="管理员" checked>
<input type="radio" name="type" value="2" title="普通用户">
</div>
</div>
<div class="layui-form-item">
<button type="submit" id="denglu" class="layui-btn layui-btn-fluid">登陆</button>
</div>
<!-- <div class="layui-form-item">
<a href="toRegister" class="layui-btn layui-btn-fluid" >去注册</a>
</div> --><div class="layui-form-item">
<a href="toIndex" class="layui-btn layui-btn-fluid" >返回首页</a>
</div>
<span id="error2" style="color:red;">${msg1}</span>
</div>
</div>
</div>
<script src="<%=path %>/layui/layui.js"></script>
<script>
layui.use([ 'form','jquery','layer' ], function() {
var form = layui.form,
layer = layui.layer,
$= layui.jquery;
form.render();//这句一定要加,占坑
$("#account").blur(function(){
$("#error").html("");
$("#error2").html("");
})
$("#pwd").blur(function(){
$("#error1").html("");
$("#error2").html("");
})
$('#denglu').click(function(){
var userName = $.trim($('#userName').val());
var password = $.trim($("#password").val());
if(userName == ''){
layer.msg('用戶名不能为空',function() {time:2000});
return false;
}
if(password == ''){
layer.msg('密码不能为空',function() {time:2000});
return false;
}
})
});
</script>
</body>
</html> @RequestMapping("/login")
public ModelAndView login(@RequestParam("userName")String userName,
HttpServletRequest request,@RequestParam("password")String password,
HttpSession session,HttpServletResponse response,ModelAndView mv) throws ServletException, IOException {
session.removeAttribute("admin");
session.removeAttribute("user");
String type=request.getParameter("type").toString();
User user =new User();
Admin admin = new Admin();
if(type != null && type.equals("1")){//����Ա
admin.setUserName(userName);
admin.setPwd(password);
Admin admin1 = us.selectAdmin(admin);
if(admin1 == null){
mv.addObject("msg1", "管理员账号或者密码不存在");
mv.setViewName("views/login");
}else{
mv.addObject("admin", admin);
request.getSession().setAttribute("admin", admin);
mv.setViewName("views/main");
}
}else if(type != null && type.equals("2")){
user.setUserName(userName);
user.setPwd(password);
User te = us.selectUser(user);
if(te == null){
mv.addObject("msg1", "用户账号密码不存在");
mv.setViewName("views/login");
}else{
List<School> list = service.selectSchoolList(new HashMap());
request.setAttribute("list", list);
Map map1 = new HashMap();
map1.put("type", "1");
Map map2 = new HashMap();
map2.put("type", "2");
List<Message> messageList1 = messsageservice.selectsMessageList(map1);
List<Message> messageList2 = messsageservice.selectsMessageList(map2);
request.setAttribute("messageList1", messageList1);
request.setAttribute("messageList2", messageList2);
mv.addObject("user", te);
request.getSession().setAttribute("user", te);
mv.setViewName("views/index/index");
}
}
return mv;
}