一、系统简介
本项目采用eclipse工具开发,jsp+servlet+jquery技术编写,数据库采用的是mysql,navicat开发工具。
系统一共分为3个角色分别是:管理员,医生,患者
二、模块简介
管理员
1、登录
2、个人信息管理
3、患者管理
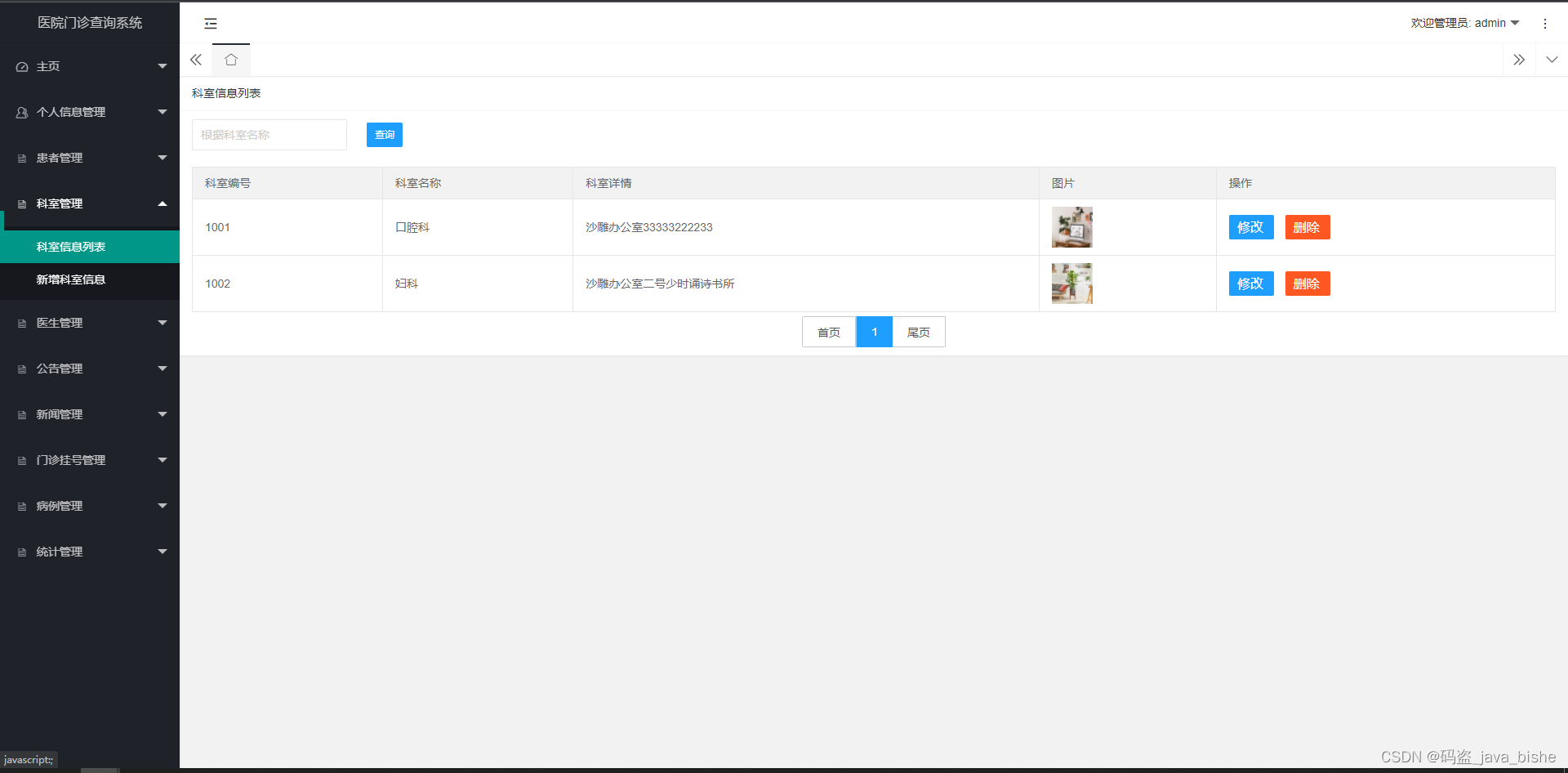
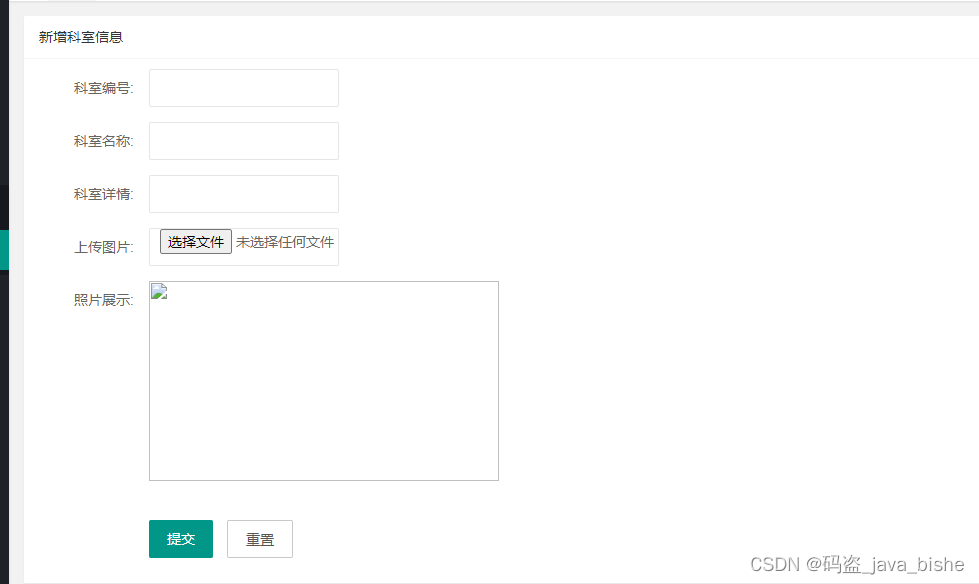
4、科室管理
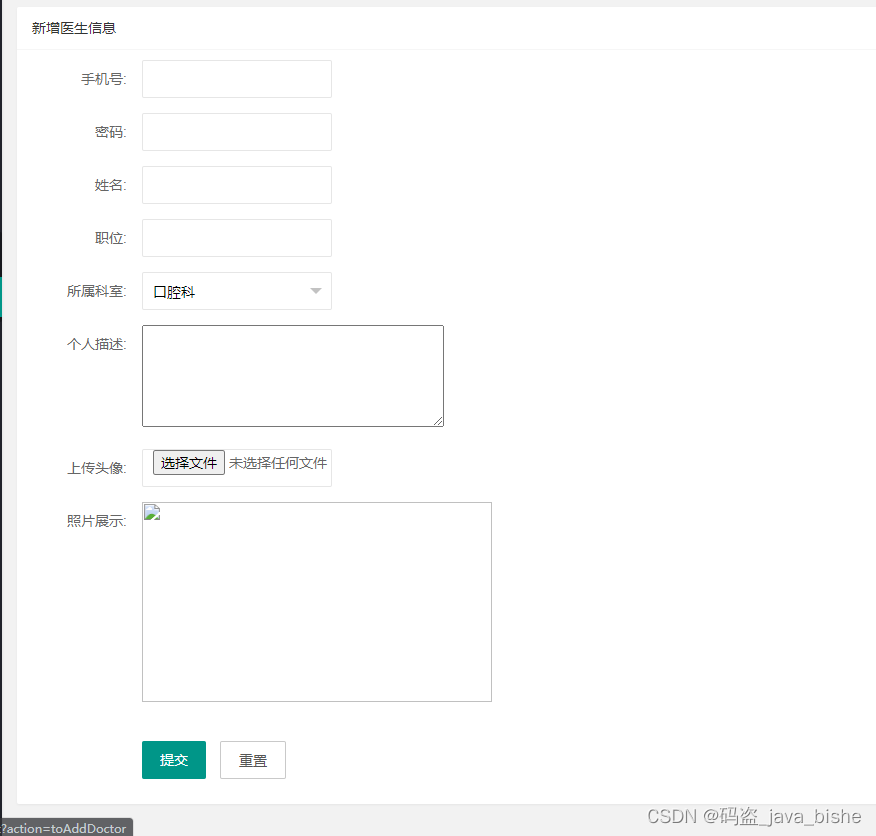
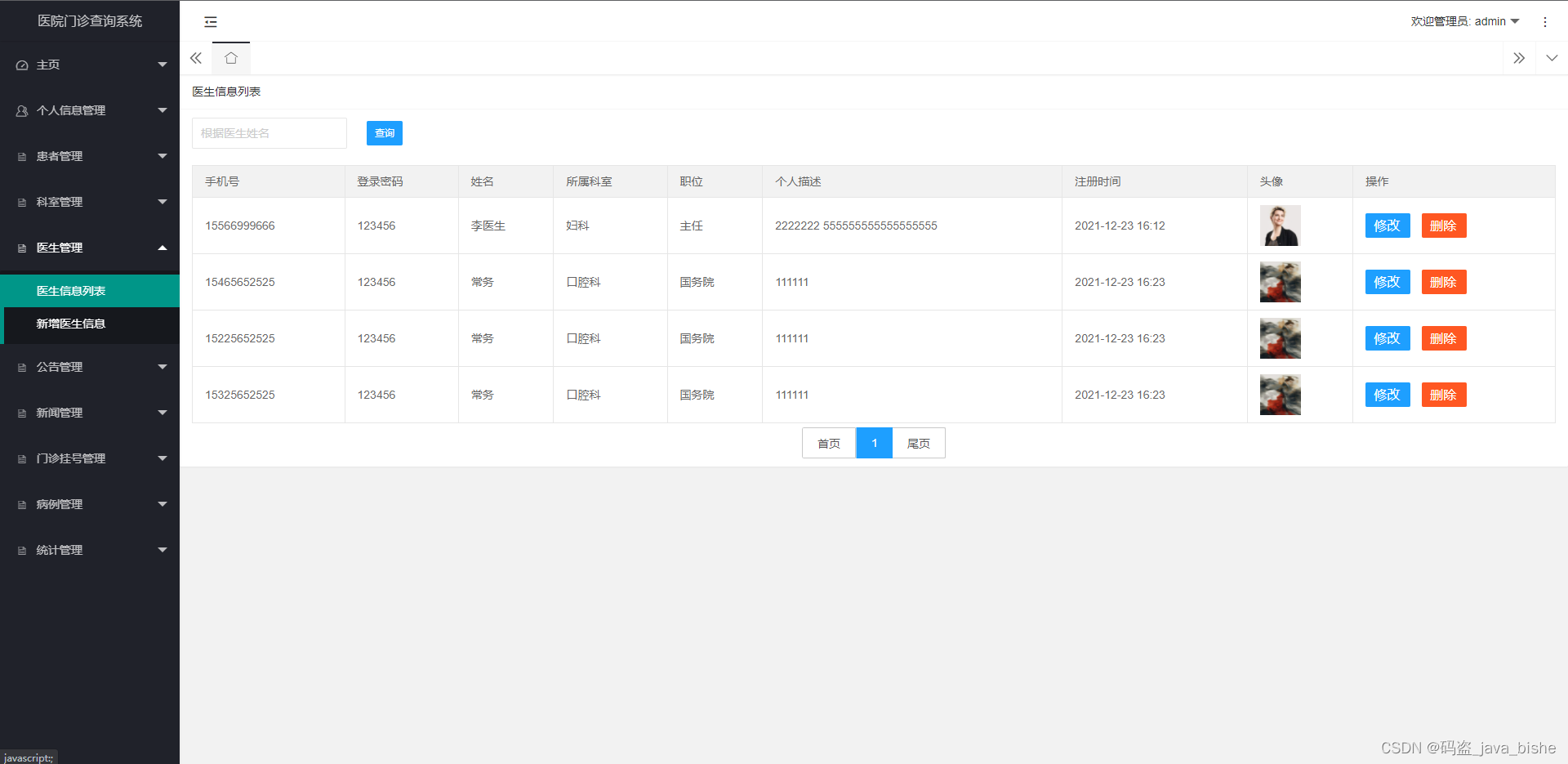
5、医生管理
6、公告管理
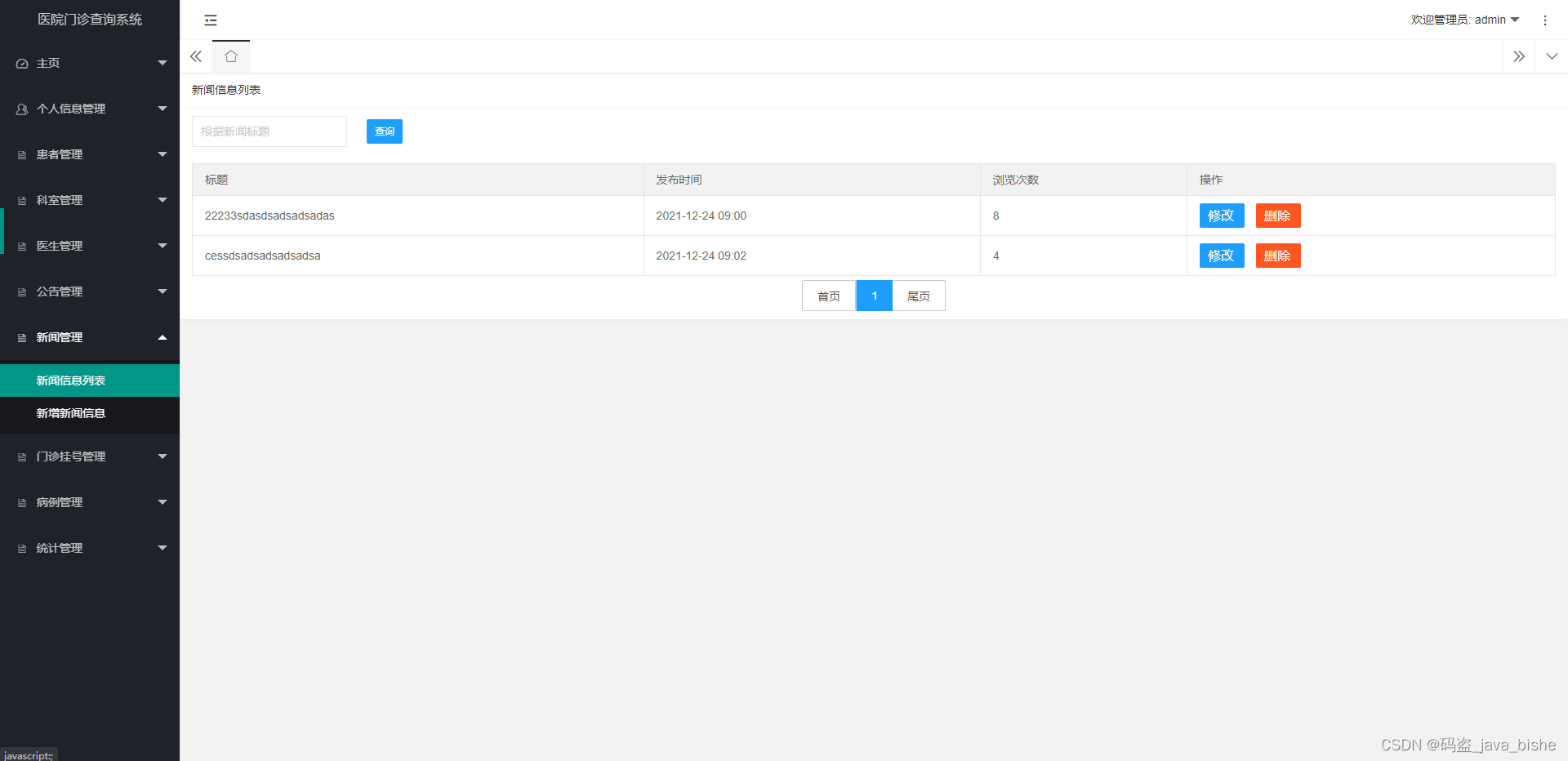
7、新闻管理
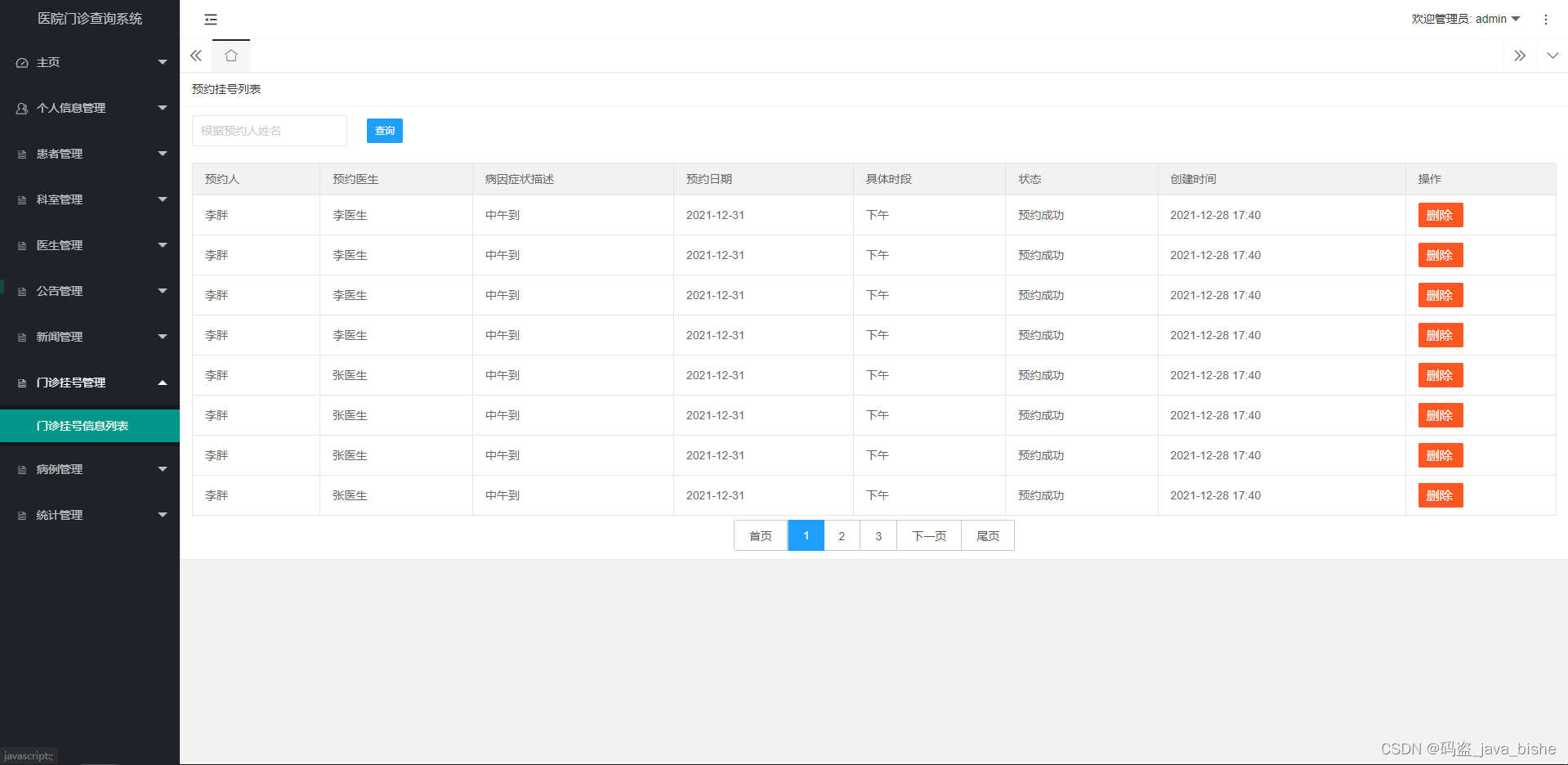
8、门诊挂号信息管理
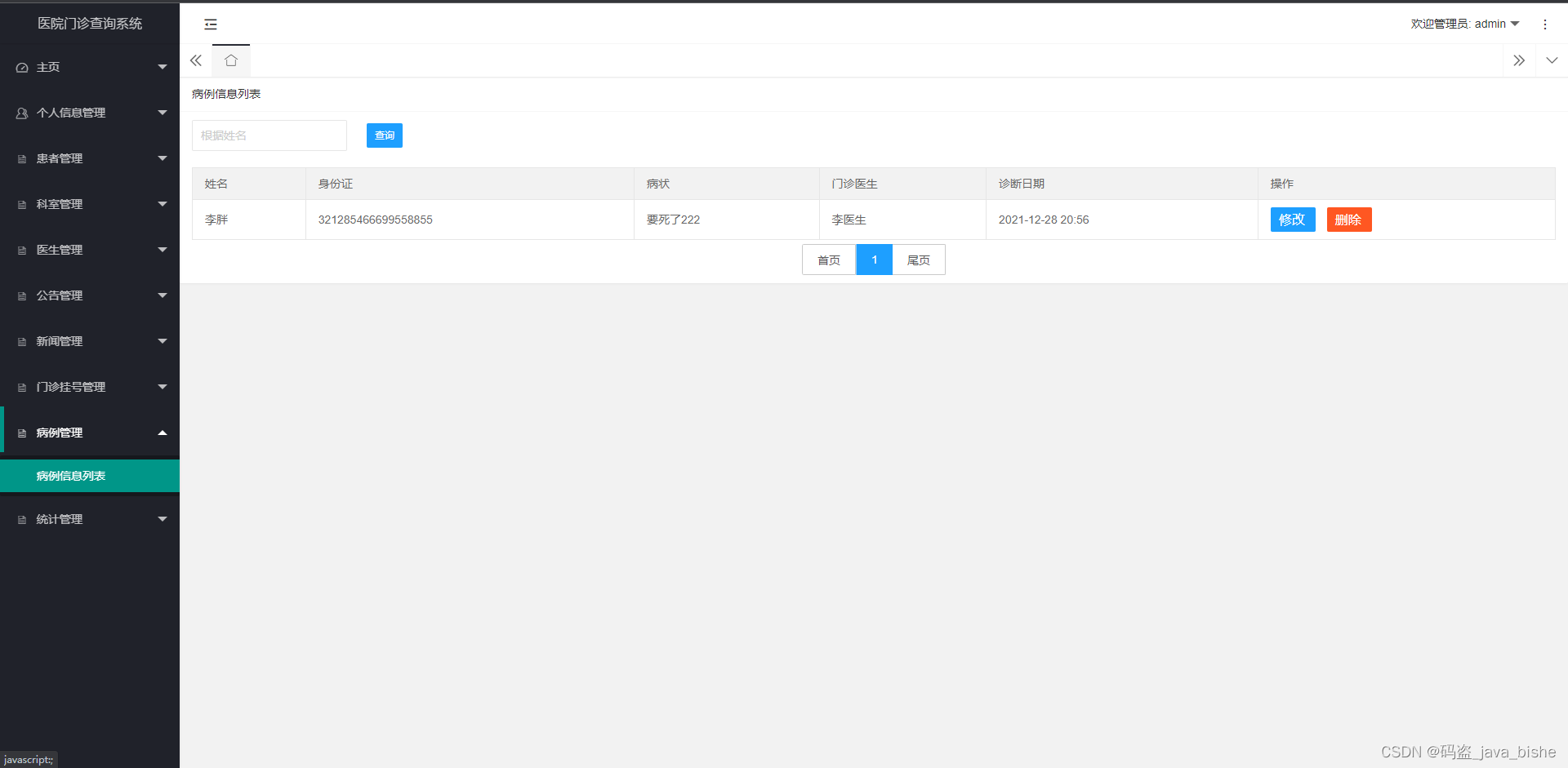
9、病例管理
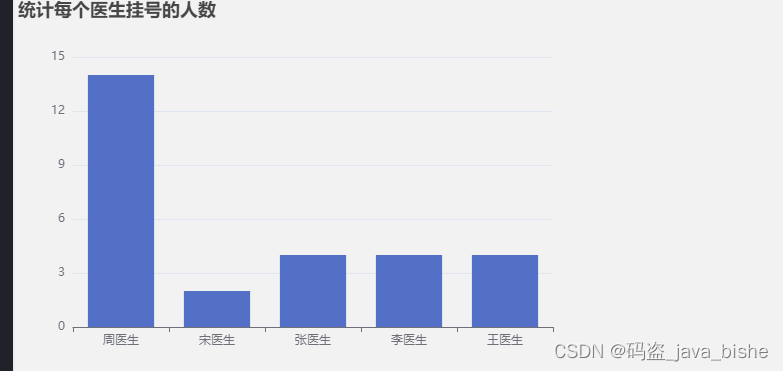
10、统计管理
医生
1、登录
2、个人信息管理
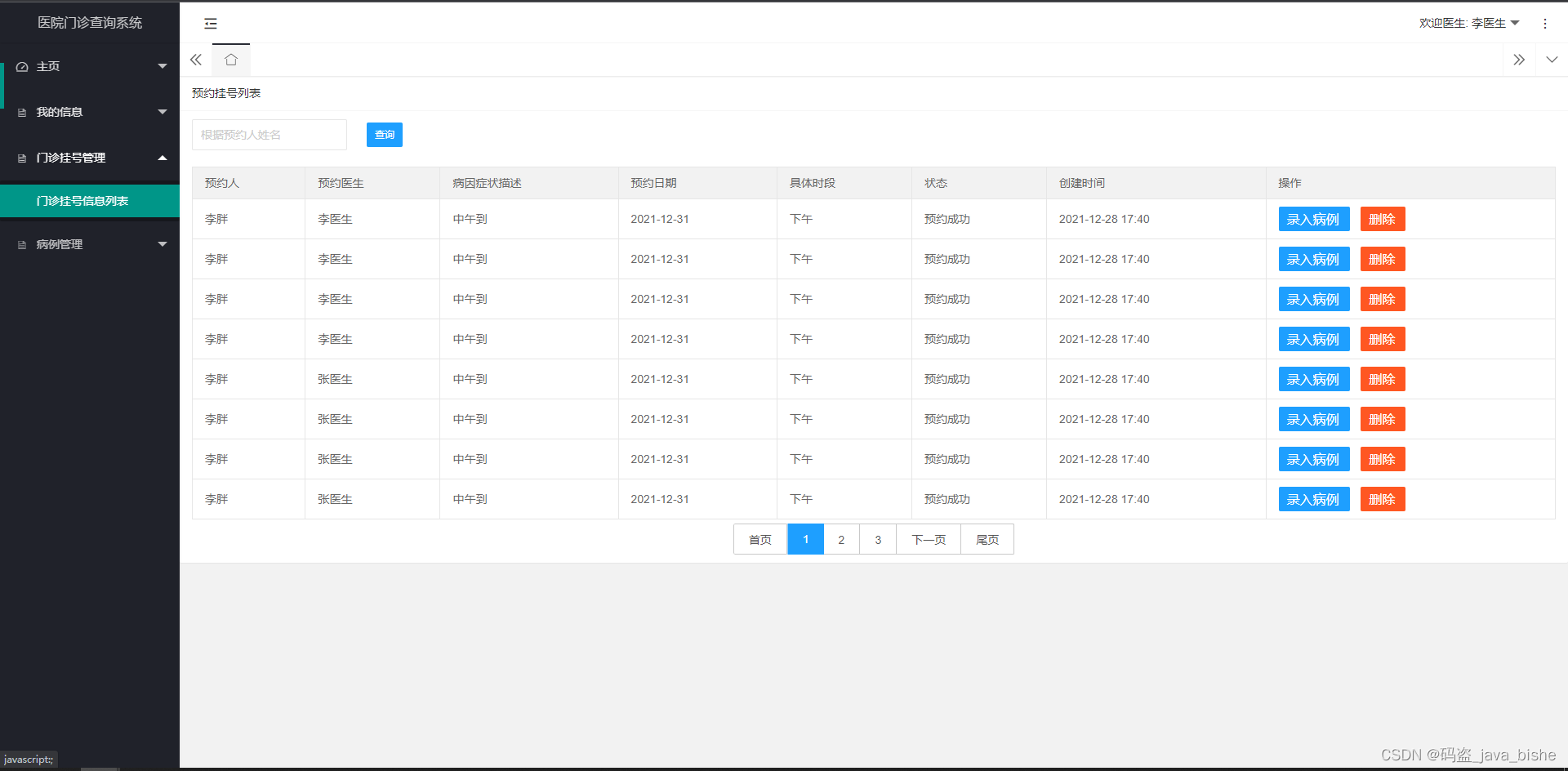
3、门诊挂号管理
4、病例管理
患者
1、登录注册
2、个人信息管理
3、浏览网站
4、查看公告
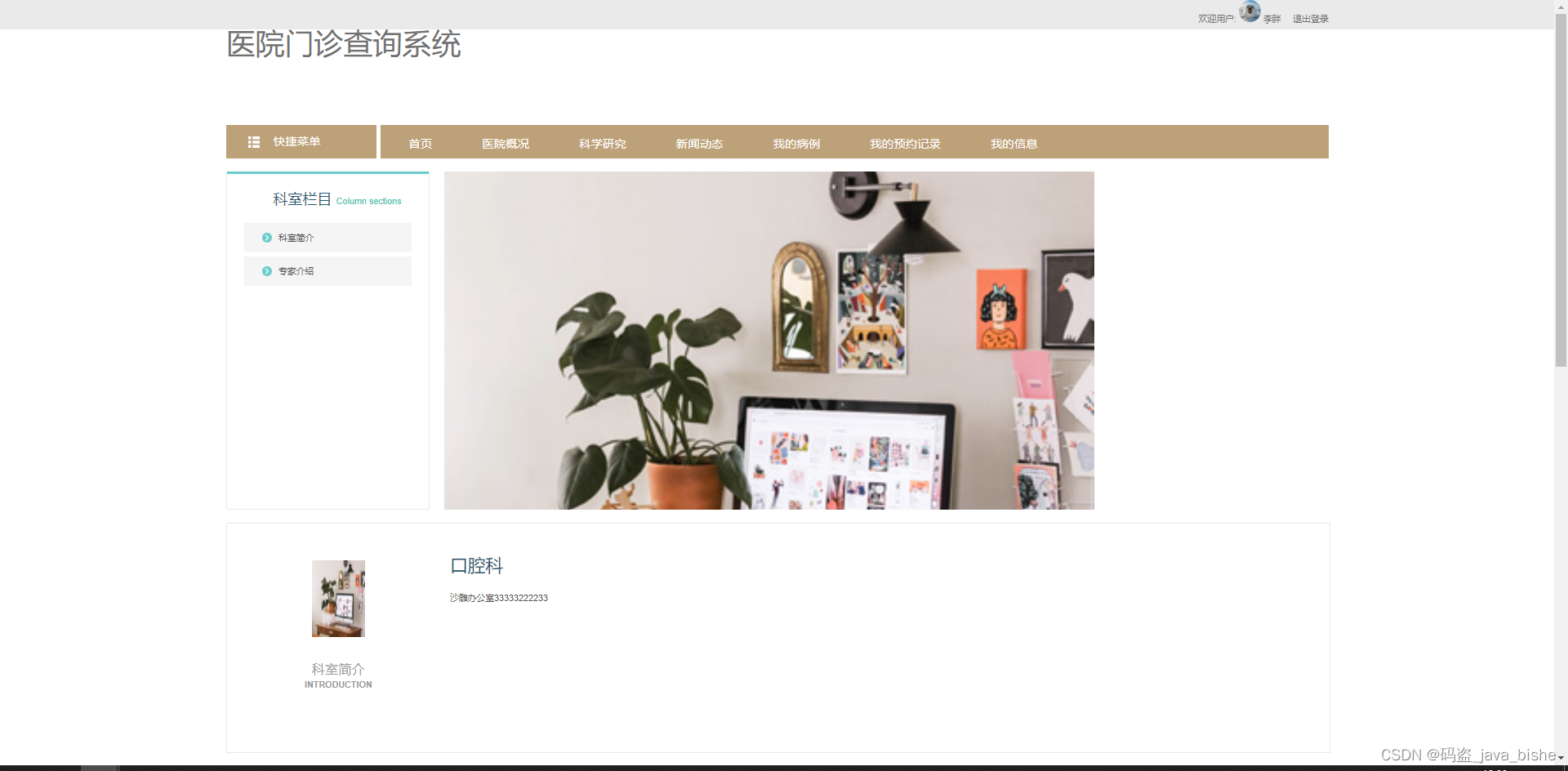
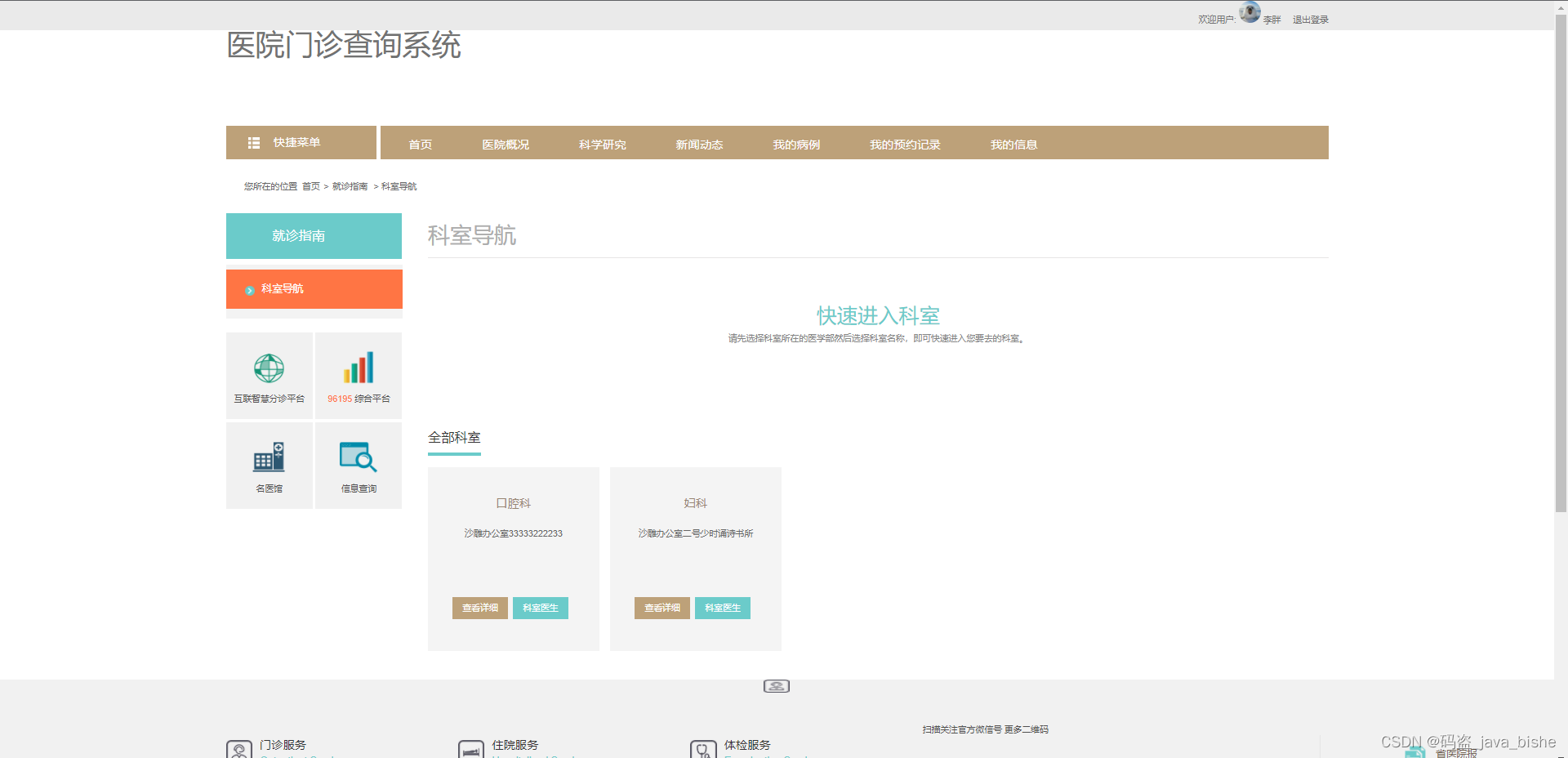
5、查看科室
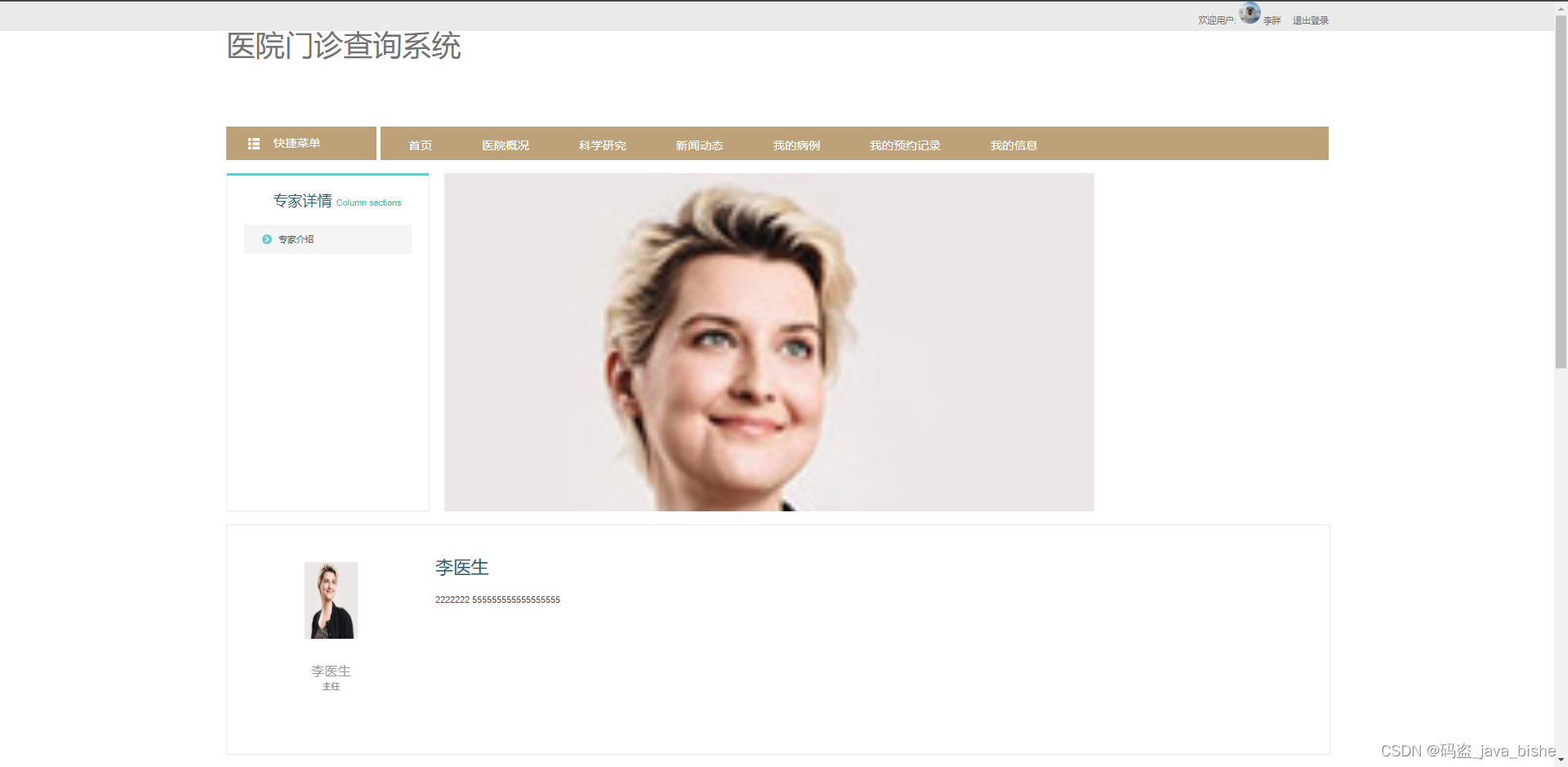
6、查看医生
7、预约医生
8、查看病例
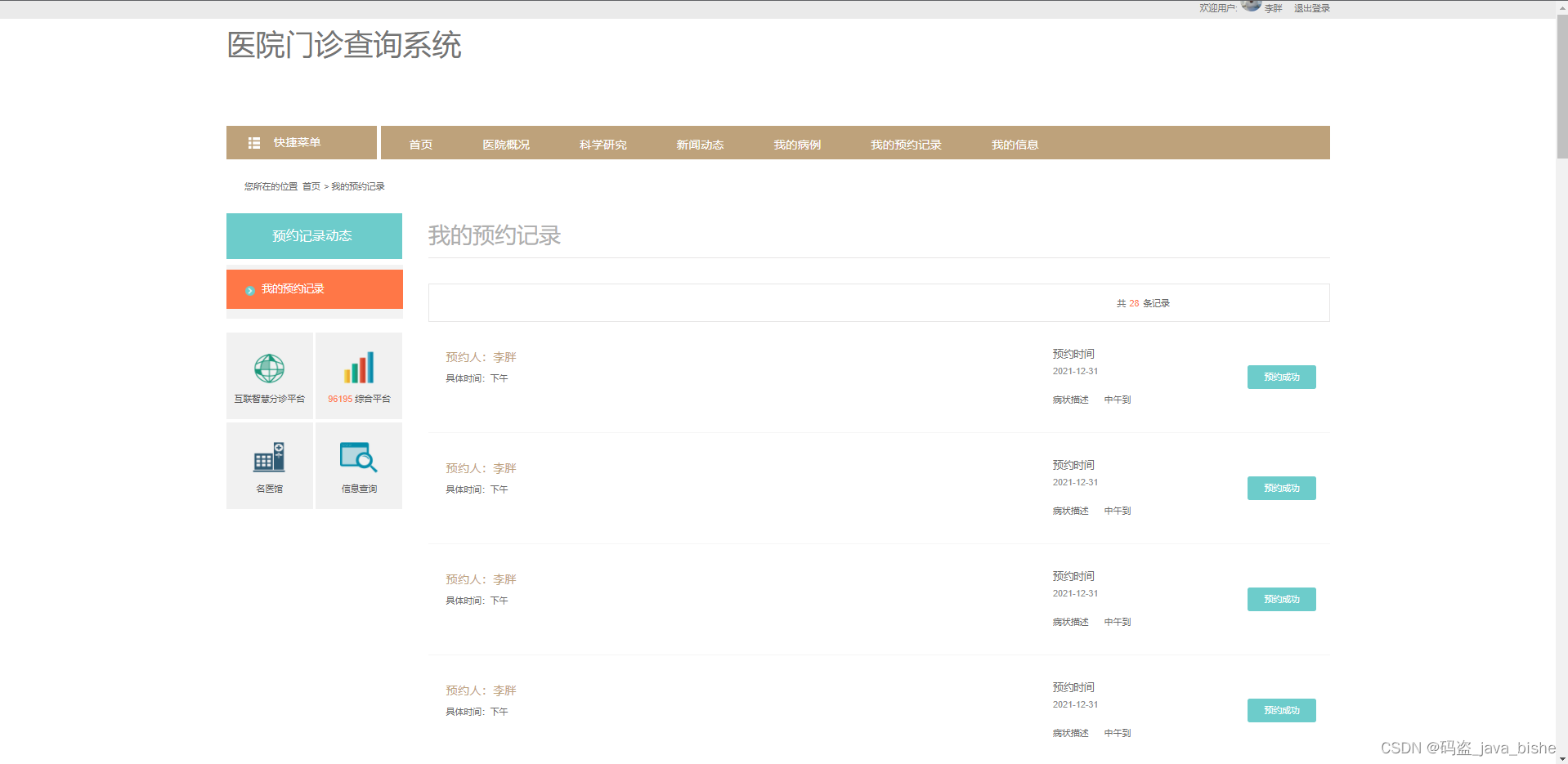
9、查看历史记录
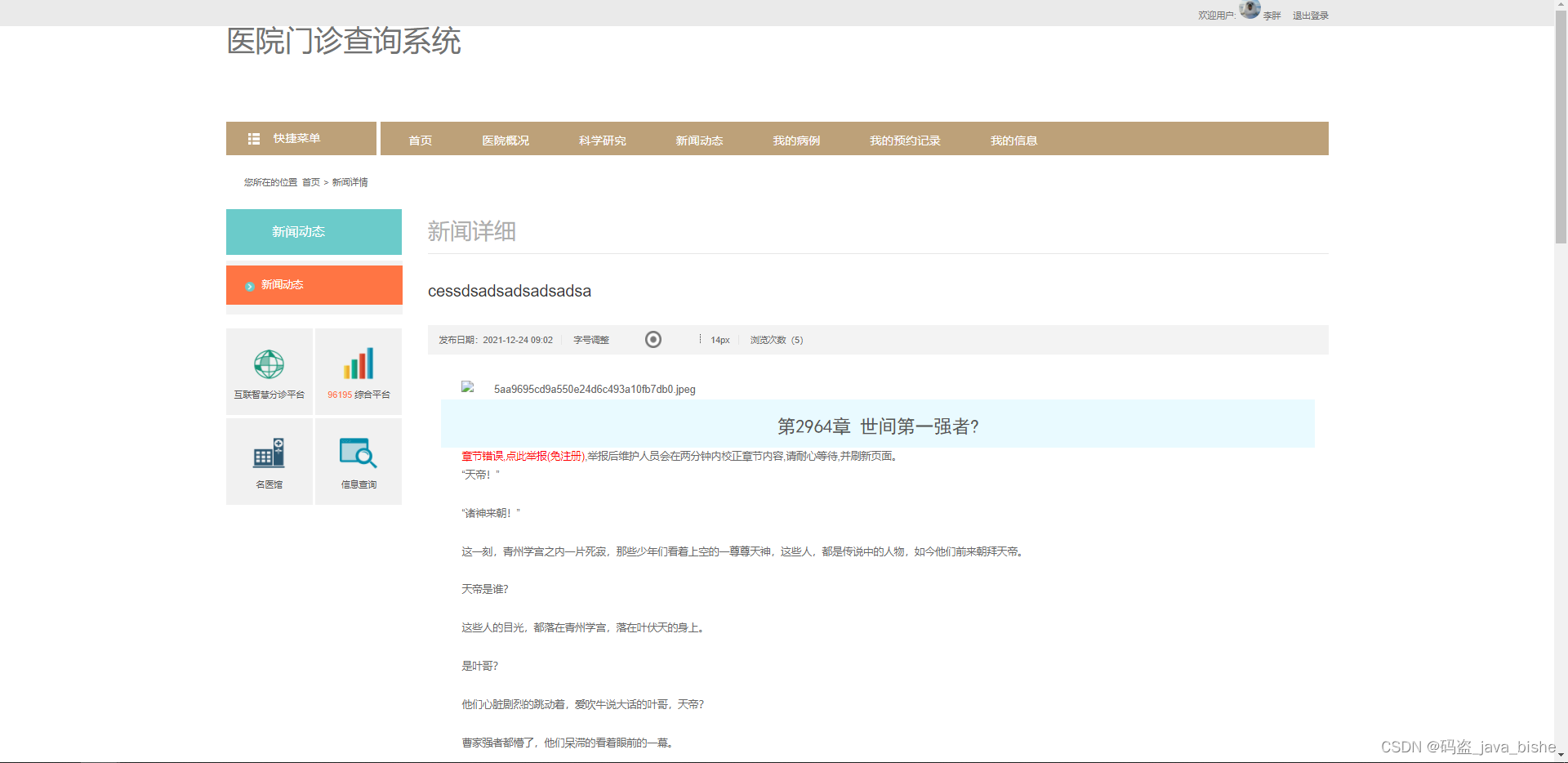
10、查看新闻
项目简介
难度等级:✩✩✩
用户类型:3角色(管理员,医生,患者)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、servlet框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用Eclipse开发,仅支持Eclipse运行,不支持MyEclipse和IDEA运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。(如若想用idea运行,需要转换!!!!)
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:9张表
JSP页面数量:30多张
是否有分页:有分页
相关截图
相关代码
登录
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>登录</title>
<link type="text/css" rel="stylesheet" href="resource/login/css/login.css" />
<link rel="stylesheet" type="text/css" href="layui/css/layui.css"/>
<link href="resource/css/bootstrap.min.css" rel="stylesheet"/>
<script type="text/javascript" src="resource/login/js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var height=$(document).height();
$('.main').css('height',height);
})
</script>
</head>
<body>
<div class="main">
<div class="main0">
<div class="main_left">
<img src="resource/login/images/login-image-3.png" class="theimg"/>
<img src="resource/login/images/login-image-2.png" class="secimg"/>
<img src="resource/login/images/login-image-1.png" class="firimg"/>
</div>
<div class="main_right">
<div class="main_r_up">
<img src="resource/login/images/user.png" />
<div class="pp">登录</div>
</div>
<form id="loginForm" action="LoginServlet?action=login" method="post">
<div class="sub"><p>还没有账号?<a href="LoginServlet?action=toRegister"><span class="blue">立即注册</span></a></p></div>
<div class="txt">
<span style="letter-spacing:8px;">用户名:</span>
<input name="userName" id="userName" type="text" class="txtphone" placeholder="请输入注册手机号或用户名"/>
<br>
<span id="userNameErr" style="color:red" >${msg}</span>
</div>
<div class="txt">
<span style="letter-spacing:4px;">登录密码:</span>
<input name="password" id="password" type="password" class="txtphone" placeholder="请输入登录密码"/>
</div>
<div class="txt">
<span style=" float:left;letter-spacing:8px;">角色:</span>
<select name="type" id="type" class="form-control" style="margin-left:105px;width:200px;">
<option value="1">管理员</option>
<option value="2">用户</option>
<option value="3">医生</option>
</select>
</div>
<button style="margin-left:105px;letter-spacing:22px; width:250px;margin-top:20px;"
class="btn btn-info" id="btnLogin" type="submit" >登录</button>
</form>
</div>
</div>
</div>
<script src="resource/component/layui/layui.js"></script>
<script src="resource/component/pear/pear.js"></script>
<script>
layui.use(['layer', 'form','jquery'], function(){
var form = layui.form,
layer = layui.layer,
$= layui.jquery;
form.render();//这句一定要加,占坑
$("#btnLogin").on("click", function() {
var userName = $("#userName").val().trim(); // trim()去除空格
var password = $("#password").val().trim();
var type = $("#type").val();
if(userName == ""){
layer.msg('用户名或者手机号不能为空!');
return false;
}
if(password == ""){
layer.msg('密码不能为空!');
return false;
}
if(type == ""){
layer.msg('请选择角色!');
return false;
}
});
setTimeout(function(){ $("#userNameErr").html("")},3000);
});
</script>
</body>
</html>
protected void login(HttpServletRequest request, HttpServletResponse response) throws Exception {//璺宠浆鍒版坊鍔犵敤鎴风晫�???
String userName = request.getParameter("userName");
String password = request.getParameter("password");
String type = request.getParameter("type");
if(type != null && type.equals("1")){//admin
Admin admin = service.selectAdmin(userName,password);
if (admin == null) {
request.setAttribute("msg","管理员不存在或密码错误");
request.getRequestDispatcher("/WEB-INF/views/login.jsp").forward(request,response);
} else {
request.getSession().setAttribute("flag",1);
request.getSession().setAttribute("admin",admin);
request.getRequestDispatcher("/WEB-INF/views/main.jsp").forward(request,response);
}
}else if(type != null && type.equals("2")){
User ss = service.selectUser(userName,password);
if (ss == null) {
request.setAttribute("msg","用户不存在或密码错误");
request.getRequestDispatcher("/WEB-INF/views/login.jsp").forward(request,response);
} else {
request.getSession().setAttribute("flag",2);
request.getSession().setAttribute("user",ss);
response.sendRedirect(request.getContextPath()+"/IndexServlet?action=toIndex");
}
}else if(type != null && type.equals("3")){
Doctor dd = service.selectDoctor(userName,password);
if (dd == null) {
request.setAttribute("msg","医生不存在或密码错误");
request.getRequestDispatcher("/WEB-INF/views/login.jsp").forward(request,response);
} else {
request.getSession().setAttribute("flag",3);
request.getSession().setAttribute("doctor",dd);
request.getRequestDispatcher("/WEB-INF/views/main.jsp").forward(request,response);
}
}else{
request.setAttribute("msg","账号不存在或密码错误");
request.getRequestDispatcher("/WEB-INF/views/login.jsp").forward(request,response);
}
}