目录
3.1 基础语法: $(selector).action()
1、概念
jQuery
是一个
JavaScript
函数库
。
jQuery
是一个轻量级的
"
写的少,做的多
"
的
JavaScript
库。
jQuery
库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
提示:
除此之外,
jQuery
还提供了大量的插件。
目前网络上有大量开源的
JS
框架
,
但是
jQuery 是目前最流行的 JS 框架
,而且提供了大量的扩展。
2、JQuery的安装
2.1 JQuery的版本
jQuery 版本有很多,分为 1.x 2.x 3.x1.x 版本:能够兼容 IE678 浏览器2.x 版本:不兼容 IE678 浏览器1.x 和 2.x 版本 jquery 都不再更新版本了,现在只更新 3.x 版本。3.x 版本:不兼容 IE678 ,更加的精简(在国内不流行,因为国内使用 jQuery 的主要目的就是兼容 IE678 )国内多数网站还在使用 1.x 的版本
2.2 JQuery的下载
jQuery
有两个版本:生成环境使用的和开发测试环境使用的。
- Production version - 用于实际的网站中,已被精简和压缩。
- Development version - 用于测试和开发(未压缩,是可读的代码)
以上两个版本都可以从
jquery.com
中下载。
2.3 JQuery的使用
jQuery
库是一个
JavaScript
文件,我们可以直接在
HTML
页面中通过
script
标签引用它,跟引用自己的外部JavaScript
脚本文件一样的语法。
<head>
<script
src
=
"jquery-1.11.1.js"
></script>
</head>
3、JQuery语法结构
jQuery
语法是通过选取
HTML
元素,并对选取的元素执行某些操作(
actions
)。
3.1 基础语法: $(selector).action()
说明:美元符号定义 jQuery
选择符(selector)"查询"和"查找" HTML 元素
jQuery 的 action() 执行对元素的操作
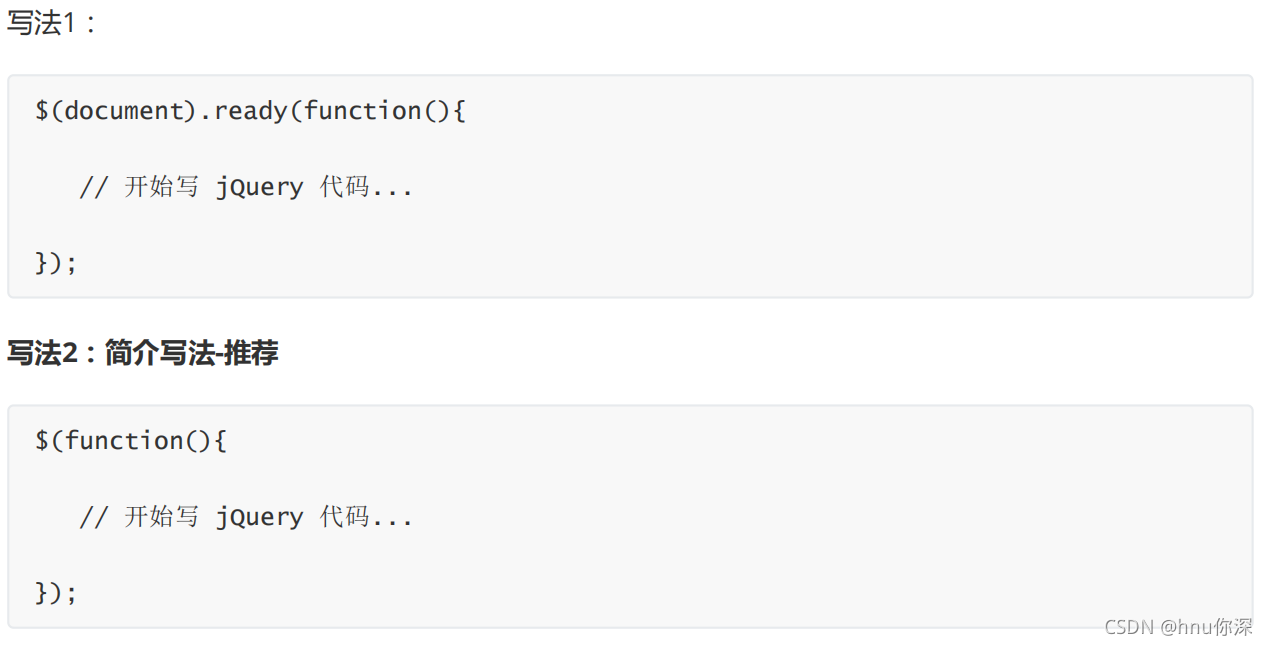
3.2 文档就绪事件
- 文档就绪事件,实际就是文件加载事件。
- 这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM进行操作。
- 如果在文档没有完全加载之前就运行函数,操作可能失败。
- 所以我们尽可能将所有的操作都在文档加载完毕之后实现。
jQuery的ready方法与JavaScript中的onload相似,但是也有区别:
4、JQuery选择器
jQuery
选择器基于元素的
id
、类、类型、属性、属性值等
"
查找
"
(或选择)
HTML
元素。 它基于已经存在的 CSS
选择器,除此之外,它还有一些自定义的选择器。
jQuery
中所有选择器都以美元符号开头:
$()
。
4.1 元素/标签选择器
jQuery
元素选择器基于元素
/
标签名选取元素。
语法: $(" 标签名称 ")
<div>div1</div>
<div>div2</div>
<div>div3</div>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
//文档就绪事件:
$(document).ready(function(){
//编写jQuery
});
$(function(){
//1、标签选择器:
//获取所有的div元素(集合)
var divList=$("div");
console.log(divList);//jQuery的对象
console.log(divList.length);
for(var i=0;i<divList.length;i++){
console.log(divList[i]);//js的对象
//将js对象转换为jQuery的对象
console.log($(divList[i]));
}
});
</script>4.2 #id选择器
jQuery #id
选择器通过
HTML
元素的
id
属性
选取指定的元素。
页面中元素的
id
应该是唯一的,所以在页面中选取唯一的元素需要通过
#id
选择器。
通过
id
选取元素语法如下:
$("#p1")
4.3 .class选择器
jQuery
类选择器可以通过指定的
class
查找元素。
$(".mydiv")
4.4 全局选择器
匹配所有元素
$("*")
4.5 并集选择器
将每一个选择器匹配到的元素合并后一起返回。
$("div,ul,li,.mydiv")
4.6 后代选择器
在给定的祖先元素下匹配所有的后代元素
$("form input")
4.7 子选择器
在给定的父元素下匹配所有的子元素
$("form > input")
4.8 相邻选择器
匹配所有紧接在 prev 元素后的 next 元素
$("label + input")
4.9 同辈选择器
匹配 prev 元素之后的所有 siblings 元素
$("form ~ input")
4.10 属性选择器
匹配包含给定属性的元素
$("div[id]");// 获取所有有 id 属性的 div 的元素集合$("div[class]");// 获取所有有 class 属性的 div 的元素集合$("input[name='userName']");// 获取所有 input 标签中 name 属性是 userName 元素的集合$("input[name^='user']");// 获取所有 input 标签中 name 属性是 user 开头的元素的集合$("input[name$='user']");// 获取所有 input 标签中 name 属性是 user 结尾的元素的集合$("input[name*='user']");// 获取所有 input 标签中 name 属性包含了 user 的元素的集合$("input[id][name^='user']");
4.11 可见性选择器
匹配所有的可见或不可见的元素
$("div:visible");$("input:hidden");
4.12 案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>选择器</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
//1、标签选择器:
function htmlSelector(){
//获取所有的div元素(集合)
var divList=$("div");
console.log(divList);//jQuery的对象
console.log(divList.length);
for(var i=0;i<divList.length;i++){
console.log(divList[i]);//js的对象
//将js对象转换为jQuery的对象
console.log($(divList[i]));
}
}
//2、id选择器
function idSelector(){
//根据id获取到的元素是惟一的,即使页面上有重名的id,获取的是第一个
var p=$("#p1");
console.log(p.html());
}
//3、.class选择器
function classSelector(){
var list=$(".mydiv");
console.log(list.length);
}
//4、 全局选择器
function allSelector(){
var list=$("*");//包括了html、head、title.....所有标签
console.log(list.length);
for(var i=0;i<list.length;i++){
console.log(list[i]);//js的对象
}
}
//5、并集选择器
function andSelector(){
var list=$(".mydiv,p,li");
printList(list);
}
//6、后代选择器:包括所有的后代,儿子和孙子辈都有
function subSelector(){
var list=$("form input");
printList(list);
}
//7、子选择器:只有子元素
function sunSelector(){
var list=$("form>input");
printList(list);
}
//8、相邻选择器
function nextSelector(){
var list=$("label + input");
printList(list);
}
//9、同辈选择器
function sublingsSelector(){
var list=$("form ~ div");
printList(list);
}
//10、属性选择器
function attrSelector(){
var list=$("div[id]");//获取所有有id属性的div的元素集合
list=$("div[class]");//获取所有有class属性的div的元素集合
list=$("input[name='userName']");//获取所有input标签中name属性是userName元素的集合
list=$("input[name^='user']");//获取所有input标签中name属性是user开头的元素的集合
list=$("input[name$='user']");//获取所有input标签中name属性是user结尾的元素的集合
list=$("input[name*='user']");//获取所有input标签中name属性包含了user的元素的集合
list=$("input[id][name^='user']");//获取所有input标签中既有id属性又有name属性以user开头的元素的集合
printList(list);
}
//11、可见性选择器
function seeSelector(){
//匹配所有的可见div元素
var list=$("div:visible");
//匹配所有的不可见div元素
var list=$("div:hidden");
//匹配所有的不可见input元素,样式有display:none的元素和type=hidden的元素
list=$("input:hidden");
printList(list);
}
//文档就绪事件:页面加载完毕之后执行:
$(function(){
seeSelector();
});
//打印集合
function printList(list){
for(var i=0;i<list.length;i++){
console.log(list[i]);
console.log(list[i].innerHTML);//非表单项元素使用该种方式输出
console.log(list[i].value);//只有表单项元素才有value
}
}
</script>
</head>
<body>
<form>
<label>用户名:</label>
<input type="hidden" name="userId" value="1001" />
<input style="display: none;" value="隐藏的input" />
<input id="userName" name="userName" value="jiaobaoyu" /><br />
<label>密码:</label>
<input name="userPass" type="password" value="1234567"/><br />
<fieldset>
电话:<input id="phone" name="phoneuser" value="13712345789"/><br />
邮箱:<input name="emailuser" type="email" value="[email protected]" />
</fieldset>
</form>
地址:<input name="addressuser1" value="北京" /><br />
<ul>
<li>li111111</li>
<li>li111111</li>
<li>li111111</li>
</ul>
<p id="p1">p111111111111</p>
<div id="div1" class="mydiv" style="display: none;" >div1</div>
<div class="mydiv">div2</div>
<div id="div3">div3</div>
</body>
</html>
5、JQuery常用函数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>函数</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<style>
.redBg{
background-color: red;
}
.fontColor{
color: gold;
}
</style>
<script>
//1、与内容相关的函数
function textFun(){
var str1=$("div").html();//获取的是第一个匹配元素的围堵标签中的所有内容,包括了嵌套在内部的标签
console.log(str1);
var str2=$("div").text();//获取的是第一个匹配元素的围堵标签中的所有文本,不包含标签的内容
console.log(str2);
var str3=$("div").val();//val()只能用在表单项元素中,div不是表单元素,所以val()获取不到任何内容
var str4=$("input").val();//input是表单项元素,val()可以获取到
console.log(str3);
console.log(str4);
}
//2、与属性相关的函数
function attrFun(){
var img=$("img");
//设置属性
img.attr("src","img/cat.jpg");
img.attr("title","不服!");
//移除属性
img.removeAttr("title");
//获取属性
var src=img.attr("src");
var title=img.attr("title");
console.log(src+"===="+title);
//获取checked属性使用prop函数,获取到的值是boolean类型,表示十分被选中
var list=$("input[type='radio']");
for(var i=0;i<list.length;i++){
var flag=$(list[i]).prop("checked");
console.log("checked="+flag);
}
}
//3、与css相关的函数
function cssFun(){
//给获取的元素添加、删除、切换已有的样式 PS:样式一定是在样式表中提前定义好的
$("div").addClass("redBg");
$("div").addClass("redBg fontColor");
$("div").removeClass("fontColor");
$("div").removeClass();//没有参数的时候直接移除所有的样式
//$("div").toggleClass("fontColor");//匹配元素如果有当前的样式就删除,如果没有就添加
//给所有的元素添加样式,样式直接添加,无需提前定义
$("input").css("border-color","blue");
$("input").css({"color":"red","border-color":"green"});
}
function changeCss(){
$("div").toggleClass("fontColor");//匹配元素如果有当前的样式就删除,如果没有就添加
}
$(function(){
cssFun();
});
</script>
</head>
<body>
<button type="button" onclick="changeCss()">切换div样式</button>
性别:<input type="radio" value="0" name="gender" checked="checked"/>女
<input type="radio" value="1" name="gender"/>男
<img src="img/a.png" title="服不服" />
<div>div1<button type="button">普通按钮1</button></div>
<div>div2<button type="button">普通按钮2</button></div>
<input name="userName" value="贾宝玉" />
<input name="password" value="123456" />
</body>
</html>
6、JQuery和JS对象的转换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery与js对象的转换</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
$(function(){
//获取所有的div元素的集合
var list=$("div");
//遍历集合
for(var i=0;i<list.length;i++){
//list[i] 是js对象,打印出来是HTMLxxxElement格式的对象都是js对象,
//操作的时候都要遵循js对象的操作方法,例如获取元素内容使用innerHTML属性
console.log(list[i]);
//将js对象转换为jQuery对象,可以使用所有jQuery方法,,例如获取元素内容使用html()函数
console.log($(list[i]));
}
});
</script>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>7、JQuery中的事件
页面对不同访问者的响应叫做事件。事件处理程序指的是当
HTML
中发生某些事件时所调用的方法。
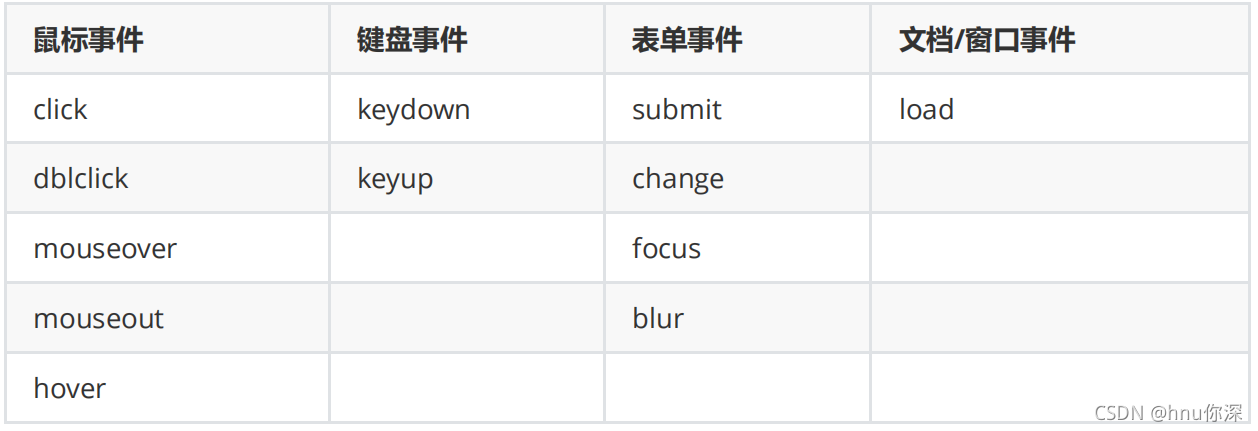
7.1 常用的DOM事件列表
7.2 常用的JQuery事件方法
在
jQuery
中,大多数
DOM
事件都有一个等效的
jQuery
方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
//页面加载事件
$(function(){
//给所有的button绑定单击事件
$("button").click(function(){
//alert(this);//this是当前对象,哪个按钮触发的单击事件this就是那个按钮,this此时是JS对象
$(this).css("color","red");//给当前的触发对象添加一个css
});
//给所有的超链接绑定鼠标移上事件
$("a").mouseover(function(){
var str=$(this).html();
$(this).html("鼠标移上-"+str);
});
//给所有的超链接绑定鼠标移出事件
$("a").mouseout(function(){
var str=$(this).html();
$(this).html(str.substr(5));
});
$("a").hover(function(){
$(this).css("color","red");
});
});
</script>
</head>
<body>
<a href="#">首页</a>
<a href="#">零食</a>
<a href="#">鲜花</a>
<button type="button">普通按钮1</button>
<button type="button">普通按钮2</button>
<button type="button">普通按钮3</button>
</body>
</html>
8、JQuery操作DOM
8.1 元素的增加
- append() - 在被选元素的结尾插入内容
- prepend() - 在被选元素的开头插入内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档处理</title>
<style>
div{
background: lavenderblush;
padding: 20px;
}
p{
background: lemonchiffon;
padding: 20px;
}
</style>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
$(function(){
// append() - 在被选元素的结尾插入内容
$("#btn1").click(function(){
$("div").append("<br/>新添加的文本<br/>");
$("div").append("<p>新添加的段落</p>");
});
//prepend() - 在被选元素的开头插入内容
$("#btn2").click(function(){
$("div").prepend("<br/>新添加的文本<br/>");
$("div").prepend("<p>新添加的段落</p>");
});
//after() - 在被选元素之后插入内容
$("#btn3").click(function(){
$("div").after("<br/>新添加的文本<br/>");
$("div").after("<p>新添加的段落</p>");
});
//before() - 在被选元素之前插入内容
$("#btn4").click(function(){
$("div").before("<br/>新添加的文本<br/>");
$("div").before("<p>新添加的段落</p>");
});
});
</script>
</head>
<body>
<button id="btn1">append</button>
<button id="btn2">prepend</button>
<button id="btn3">after</button>
<button id="btn4">before</button>
<div>
div1
</div>
</body>
</html>
8.2 元素的克隆
clone(boolean)-
克隆匹配的
DOM
元素并且选中这些克隆的副本
语法:
$(selector).clone(includeEvents)
;
参数:可选。布尔值。规定是否复制元素的所有事件处理。默认地,副本中不包含事件处理器。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档处理</title>
<style>
div{
background: lavenderblush;
padding: 20px;
}
p{
border:solid 1px red;
background: lemonchiffon;
padding: 20px;
}
</style>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
$(function(){
$("#btn3").click(function(){
alert("试试就试试!");
});
// clone(true)
$("#btn1").click(function(){
$("p").clone(true).appendTo("div");
});
//clone(false)
$("#btn2").click(function(){
$("p").clone(false).appendTo("div");
});
});
</script>
</head>
<body>
<button id="btn1">克隆元素-true</button>
<button id="btn2">克隆元素-false</button>
<p>
要被克隆的段落
<button id="btn3" >点击我试试</button>
</p>
<div>
div1
</div>
</body>
</html>
8.3 元素的替换
- replaceWith() -将所有匹配的元素替换成指定的HTML或DOM元素。
- replaceAll()-用匹配的元素替换掉所有 selector匹配到的元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档处理--元素替换</title>
<style>
div{
background: lavenderblush;
padding: 20px;
}
p{
background: lemonchiffon;
padding: 20px;
}
</style>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
$(function(){
//replaceWith() -将所有匹配的元素替换成指定的HTML或DOM元素。
$("#btn1").click(function(){
//$("div").replaceWith("<br/>新替换的文本<br/>");
$("div").replaceWith("<p>新替换的段落</p>");//所有的div被后面的参数替换掉
});
//replaceAll()-用匹配的元素替换掉所有 selector匹配到的元素。
$("#btn2").click(function(){
$("<div>新的div</div>").replaceAll("p");//用前面的内容替换掉所有的段落p
});
});
</script>
</head>
<body>
<button id="btn1">replaceWith</button>
<button id="btn2">replaceWithAll</button>
<div>
div1
</div>
<br />
<div>
div2
</div>
<p>p1</p>
<p>p2</p>
</body>
</html>
8.4 元素的删除
- remove() - 删除被选元素(及其子元素)
- empty() - 从被选元素中删除子元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档处理--元素删除</title>
<style>
div{
background: lavenderblush;
padding: 20px;
}
p{
background: lemonchiffon;
padding: 20px;
}
</style>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
$(function(){
//remove() - 删除被选元素(及其子元素)
$("#btn1").click(function(){
$("div").remove();//所有的div元素及其子元素被删除
});
//remove(筛选条件) - 删除符合筛选条件的元素
$("#btn2").click(function(){
$("div").remove(".test");//所有的div元素中引用了class="test"的div被删除
});
//empty() - 从被选元素中删除子元素
$("#btn3").click(function(){
$("div").empty();//删除div中的所有子元素
});
});
</script>
</head>
<body>
<button id="btn1">remove()</button>
<button id="btn2">remove(筛选条件)</button>
<button id="btn3">empty()</button>
<div>
div1
<p>div1中的段落1</p>
<p>div1中的段落2</p>
<span style="background: lightblue; padding: 10px;">div1中的span</span>
</div>
<br/>
<div class="test">
div2
</div>
<p>p1</p>
</body>
</html>
9、JQuery效果
9.1 隐藏和显示
语法:
$( selector ).hide([speed,callback]);$( selector ).show([speed,callback]);$( selector ).toggle([speed,callback]);
参数说明:
可选的
speed
参数规定隐藏
/
显示的速度,可以取以下值:
"slow"
、
"fast"
或毫秒。
可选的
callback
参数是隐藏或显示完成后所执行的函数名称。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>效果-隐藏和显示</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<style>
div{
background: lightblue;
padding: 20px;
}
p{
background: lavenderblush;
padding: 20px;
}
</style>
<script>
$(function(){
$("#btnHide").click(function(){
//$("div").hide();
//$("div").hide(2000);
$("div").hide(2000,function(){
alert("隐藏完成!");
});
});
$("#btnShow").click(function(){
//$("div").show();
//$("div").show(2000);
$("div").show(2000,function(){
alert("显示完成!");
});
});
$("#btnToggle").click(function(){
//$("p").toggle();
//$("p").toggle(2000);
$("p").toggle(2000,function(){
alert("切换完成!");
});
});
});
</script>
</head>
<body>
<button id="btnHide">隐藏-div</button>
<button id="btnShow">显示-div</button>
<button id="btnToggle">切换显示和隐藏-p</button>
<div>div1</div>
<br/>
<div>div2</div>
<p style="display: none;">p1</p>
<p>p2</p>
</body>
</html>
9.2 淡入和淡出
语法:
$( selector ).fadeIn([speed,callback]);$( selector ).fadeOut([speed,callback]);$( selector ).fadeToggle([speed,callback]);
参数说明:
可选的
speed
参数规定隐藏
/
显示的速度,可以取以下值:
"slow"
、
"fast"
或毫秒。
可选的
callback
参数是隐藏或显示完成后所执行的函数名称。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>效果-淡入淡出</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<style>
div{
background: lightblue;
padding: 20px;
}
p{
background: lavenderblush;
padding: 20px;
}
</style>
<script>
$(function(){
$("#btnHide").click(function(){
//$("div").fadeIn();
//$("div").fadeIn(2000);
$("div").fadeIn(2000,function(){
alert("淡入完成!");
});
});
$("#btnShow").click(function(){
//$("div").fadeOut();
//$("div").fadeOut(2000);
$("div").fadeOut(2000,function(){
alert("淡出完成!");
});
});
$("#btnToggle").click(function(){
//$("p").fadeToggle();
//$("p").fadeToggle(2000);
$("p").fadeToggle(2000,function(){
alert("切换完成!");
});
});
});
</script>
</head>
<body>
<button id="btnHide">淡入-div</button>
<button id="btnShow">淡出-div</button>
<button id="btnToggle">切换淡入淡出-P</button>
<div>div1</div>
<br/>
<div>div2</div>
<p style="display: none;">p1</p>
<p>p2</p>
</body>
</html>
10、JQuery实现表单验证
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单验证</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
function isUserName(){
var val=$("input[name='userName']").val();
if(val==""){
$("span[id='userNameMsg']").html("用户名不能为空!").css("color","red");
return false;
}else if(/^[a-zA-z]\w{5,}/.test(val)==false){
$("span[id='userNameMsg']").html("用户名不合法!").css("color","red");
return false;
}
$("span[id='userNameMsg']").html("用户名可用!").css("color","green");
return true;
}
function isPwd(){
var val=$("input[name='pwd1']").val();
if(val==""){
$("span[id='pwd1Msg']").html("密码不能为空!").css("color","red");
return false;
}else if(val.length<8){
$("span[id='pwd1Msg']").html("密码长度不合法!").css("color","red");
return false;
}
$("span[id='pwd1Msg']").html("密码格式正确!").css("color","green");
return true;
}
function isPwd2(){
if($("input[name='pwd1']").val()!=$("input[name='pwd2']").val()){
$("span[id='pwd2Msg']").html("两次密码不一致!").css("color","red");
return false;
}
$("span[id='pwd2Msg']").html("OK!").css("color","green");
return true;
}
/*校验电话码格式-座机或者手机 */
function isTelCode(str) {
var reg = /^((0\d{2,3}-\d{7,8})|(1[345789]\d{9}))$/;
if(reg.test(str)){
$("span[id='phoneMsg']").html("OK!").css("color","green");
return true;
}
$("span[id='phoneMsg']").html("电话格式不合法!").css("color","red");
return false;
}
/*校验邮件地址是否合法 */
function IsEmail(str) {
var reg = /^\w+@[a-zA-Z0-9]{2,10}(?:\.[a-z]{2,4}){1,3}$/;
if(reg.test(str)){
$("span[id='emailMsg']").html("OK!").css("color","green");
return true;
}
$("span[id='emailMsg']").html("邮箱地址不合法!").css("color","red");
return false;
}
/*校验是否选择了性别*/
function isGender(){
var val=$("select[name='gender']").val();
if(val==-1){
alert("请选择性别!");
return false;
}
return true;
}
//页面加载事件
$(function(){
$("input[name='userName']").blur(function(){
isUserName();
});
$("input[name='pwd1']").blur(function(){
isPwd();
});
$("input[name='pwd2']").blur(function(){
isPwd2();
});
$("input[name='phone']").blur(function(){
isTelCode();
});
$("input[name='email']").blur(function(){
IsEmail();
});
$("#myForm").submit(function(){
return isUserName()&&isPwd()&&isPwd2()&&isGender()&&isTelCode()&&IsEmail();
});
});
</script>
</head>
<body>
<h1>英雄会注册</h1>
<form id="myForm" action="提交.html" method="get" >
*用户名:<input type="text" name="userName" placeholder="请输入用户名"/>
<span id="userNameMsg">用户名长度至少6位,只能包含数字、字母、下划线,必须以字母开头</span><br />
*密码:
<input type="password" name="pwd1" placeholder="请输入密码" required/>
<span id="pwd1Msg">密码长度至少8位</span><br />
*确认密码:
<input type="password" name="pwd2" placeholder="请确认密码" required/>
<span id="pwd2Msg">确认密码与密码一致</span><br />
*性别:
<select id="gender">
<option value="-1">请选择性别</option>
<option value="0">女</option>
<option value="1">男</option>
</select><br />
*电话号码:<input name="phone" required/><span id="phoneMsg"></span><br />
*邮箱:<input name="email" type="email" required/><span id="emailMsg"></span><br />
<button type="submit">注册</button>
<button type="reset">重置</button>
</form>
</body>
</html>
11、JQuery案例
11.1 全选,全不选
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>全选</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
$(function(){
//全选复选框的单击事件
$("#all").click(function(){
var flag=$(this).prop("checked");
var oneList=$("input[name='one']");
for(var i=0;i<oneList.length;i++){
$(oneList[i]).prop("checked",flag);
}
});
//单个复选框的单击事件
$("input[name='one']").click(function(){
var all=$("#all");
var oneList=$("input[name='one']");
for(var i=0;i<oneList.length;i++){
if($(oneList[i]).prop("checked")==false){
all.prop("checked",false);
return;
}
}
all.prop("checked",true);
});
});
</script>
</head>
<body>
<table id="myTable" border="1" cellpadding="0" cellspacing="0" width="90%" height="160px">
<tr>
<th>全选<input id="all" type="checkbox" /></th>
<th>序号</th>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>总计</th>
</tr>
<tr>
<td><input name="one" type="checkbox" /></td>
<td>1</td>
<td>小熊饼干1</td>
<td>¥125</td>
<td>1</td>
<td>¥125</td>
</tr>
<tr>
<td><input name="one" type="checkbox" /></td>
<td>2</td>
<td>小熊饼干2</td>
<td>¥125</td>
<td>1</td>
<td>¥125</td>
</tr>
<tr>
<td><input name="one" type="checkbox" /></td>
<td>3</td>
<td>小熊饼干3</td>
<td>¥125</td>
<td>1</td>
<td>¥125</td>
</tr>
</table>
</body>
</html>
11.2 动态时间
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态时间</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script>
function showTime(){
var time=new Date();
var y=time.getFullYear();
var mon=time.getMonth()+1;//0-11
var d=time.getDate();
var h=time.getHours();
var m=time.getMinutes();
var s=time.getSeconds();
$("#myTime").html(y+"年"+mon+"月"+d+"日 "+h+":"+m+":"+s);
}
function showTime2(){
var time=new Date();
var y=time.getFullYear();
var mon=time.getMonth()+1;//0-11
var d=time.getDate();
var h=time.getHours();
var m=time.getMinutes();
var s=time.getSeconds();
$("#myTime2").html(y+"年"+mon+"月"+d+"日 "+h+":"+m+":"+s);
clock2=window.setTimeout("showTime2()",1000);
}
//变量定义的位置:两个函数中都调用了,所以需要定义成全局变量
var clock2=window.setTimeout("showTime2()",1000);
//页面加载事件
$(function(){
//定时器
var clock1=window.setInterval("showTime()",1000);
$("#btn1").click(function(){
window.clearInterval(clock1);
});
$("#btn2").click(function(){
window.clearTimeout(clock2);
});
});
</script>
</head>
<body>
<button id="btn1">停止</button>
<div id="myTime">
</div>
<button id="btn2">停止2</button>
<div id="myTime2">
</div>
</body>
</html>
11.3 动态表格
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态表格</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<style>
td,th{
padding: 10px;
}
</style>
<script>
$(function(){
$("#blBtn").click(function(){
//获取表格的jQuery对象
var tab=$("#myTable");
//获取表格的所有行
//浏览器默认将所有的行tr放在tbody标签中,所以tab.children()获取到的是他body,
//tab.children().children()获取的才是tbody中的所有的tr
var trArr=tab.children().children();
for(var i=0;i<trArr.length;i++){
var str="";
var trObj=$(trArr[i]);//将每一行的js对象转换为jQuery的对象
//获取当前行中的所有的单元格
var tdArr=$(trObj.children());
for(var j=0;j<tdArr.length;j++){
var tdObj=$(tdArr[j]);
var html=tdObj.html();//获取每个单元格围堵标签中的所有内容
str+=html+"==";
}
console.log(str);
}
});
$("#addBtn").click(function(){
var tab=$("#myTable");
var num=parseInt(Math.random()*10)+1;
var tr='<tr>'+
'<td>'+num+'</td>'+
'<td>小熊饼干'+num+'</td>'+
'<td>¥125</td>'+
'<td>1</td>'+
'<td><button name="delBtn">删除</button></td>'+
'</tr>';
tab.append(tr);
});
//这种绑定事件的方式对于动态添加的元素不生效
/*$("button[name='delBtn']").click(function(){
$(this).parent().parent().remove();
});*/
//动态添加的元素绑定事件的方式
$(document).on("click","button[name='delBtn']",function(){
$(this).parent().parent().remove();
});
});
</script>
</head>
<body>
<button type="button" id="blBtn">遍历表格</button>
<button type="button" id="addBtn">添加</button>
<table id="myTable" border="1" cellpadding="0" cellspacing="0" width="90%" style="text-align: center;">
<tr>
<th>序号</th>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>总计</th>
</tr>
<tr>
<td>1</td>
<td>小熊饼干1</td>
<td>¥125</td>
<td>1</td>
<td><button name="delBtn">删除</button></td>
</tr>
<tr>
<td>2</td>
<td>小熊饼干2</td>
<td>¥125</td>
<td>1</td>
<td><button name="delBtn">删除</button></td>
</tr>
</table>
</body>
</html>11.4 省市级联
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>省市级联</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
</head>
<body>
<select id="province">
<option>--请选择省份--</option>
<option value="0">北京</option>
<option value="1">浙江省</option>
<option value="2">河北省</option>
<option value="3">广东省</option>
</select>
<select id="city">
</select>
</body>
</html>
<script>
$(function(){
//创建二维数组存储省份和对应的城市
var province=new Array();
province[0] = new Array("朝阳区", "海淀区", "东城区", "西城区");
province[1] = new Array("杭州市", "嘉兴市", "宁波市", "绍兴市");
province[2] = new Array("石家庄市", "唐山市", "承德市", "张家口市");
province[3] = new Array("广州市", "惠州市", "深圳市", "茂名市");
//给省的下拉列表框绑定改变事件
$("#province").change(function(){
var proVal=$(this).val();//获取选择的省对应的value值
//alert(proVal);
//根据省的value值获取省对应的城市的集合
var cityArr=province[proVal];
//获取到城市的下拉框
var str="";
for(var i=0;i<cityArr.length;i++){
str+='<option value="'+cityArr[i]+'">'+cityArr[i]+'</option>';
}
var citySelete=$("#city");
citySelete.html(str);
});
});
</script>