根据提供的对象数组,按照rule: '5-3-3’的规则对数据进行分层,形成树形结构并支持搜索功能
数据:
dataList: [
{ id: ‘10000’, name: ‘a’ },
{ id: ‘10000001’, name: ‘a1’ },
{ id: ‘10000001001’, name: ‘a1c’ },
{ id: ‘20000’, name: ‘b’ },
{ id: ‘20000002’, name: ‘b1’ }
]
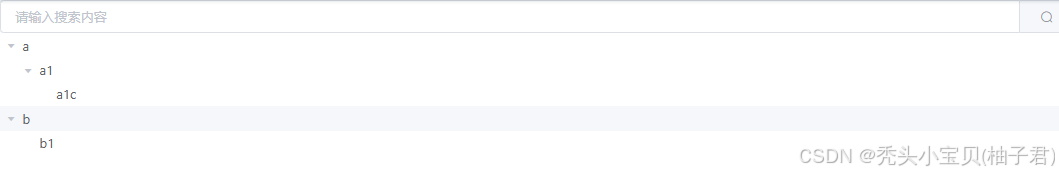
效果:
<template>
<div id="app">
<!-- 搜索框 -->
<el-input
placeholder="请输入搜索内容"
v-model="filterText"
@input="onFilterInput"
clearable
>
<template #append>
<el-button icon="el-icon-search"></el-button>
</template>
</el-input>
<!-- 树形结构 -->
<el-tree
:data="treeData"
:props="defaultProps"
:filter-node-method="filterNode"
ref="tree"
@node-click="handleNodeClick"
></el-tree>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
// 动态规则,例如 "5-3-3"
rule: '5-3-3',
// 动态数据列表,现在是对象数组
dataList: [
{ id: '10000', name: 'a' },
{ id: '10000001', name: 'a1' },
{ id: '10000001001', name: 'a1c' },
{ id: '20000', name: 'b' },
{ id: '20000002', name: 'b1' }
],
treeData: [], // 将会填充的树形结构数据
defaultProps: {
children: 'children',
label: 'label'
},
filterText: '' // 搜索关键字
};
},
created() {
this.generateTree();
},
methods: {
generateTree() {
const segments = this.rule.split('-').map(Number);
const root = {};
const idsToNames = new Map(this.dataList.map(item => [item.id, item.name]));
this.dataList.forEach(({ id }) => {
let node = root;
let start = 0;
for (let i = 0; i < segments.length; i++) {
const end = start + segments[i];
const segment = id.slice(start, end);
if (!node[segment]) {
node[segment] = { label: idsToNames.get(id), children: {} };
}
if (end === id.length) break; // 如果已经到达ID的末尾,则停止
node = node[segment].children;
start = end;
}
});
function toTreeArray(node) {
return Object.keys(node).map(key => ({
...node[key],
children: toTreeArray(node[key].children)
})).filter(item => item.label !== undefined);
}
this.treeData = toTreeArray(root);
},
handleNodeClick(data) {
console.log('Node clicked:', data);
},
onFilterInput() {
this.$refs.tree.filter(this.filterText);
},
filterNode(value, data) {
if (!value) return true;
return data.label.indexOf(value) !== -1;
}
},
watch: {
// 监听规则或数据的变化以重新生成树
rule: 'generateTree',
dataList: {
handler: 'generateTree',
deep: true
}
}
};
</script>
<style>
/* 添加样式 */
</style>