官网:https://ui.toast.com/tui-calendar
github:https://github.com/nhn/tui.calendar/tree/main
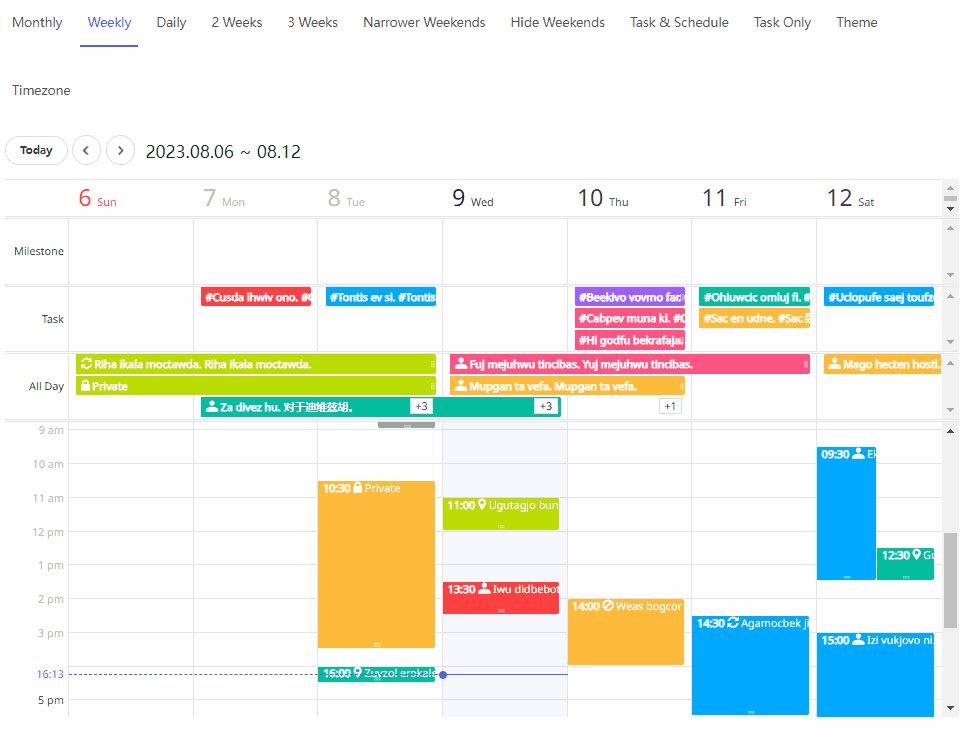
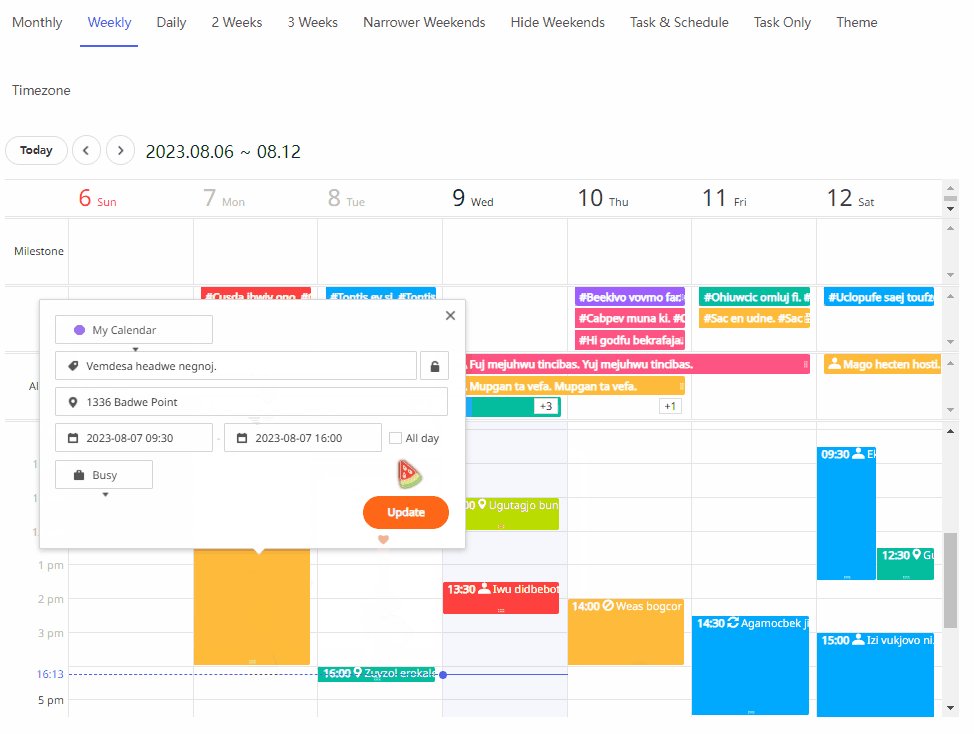
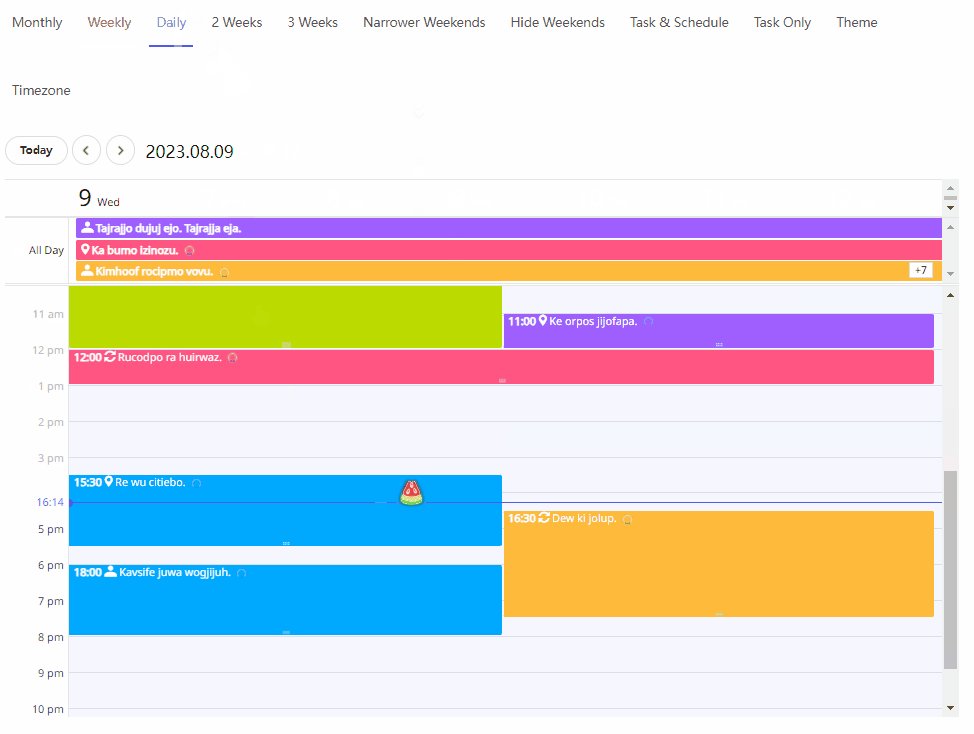
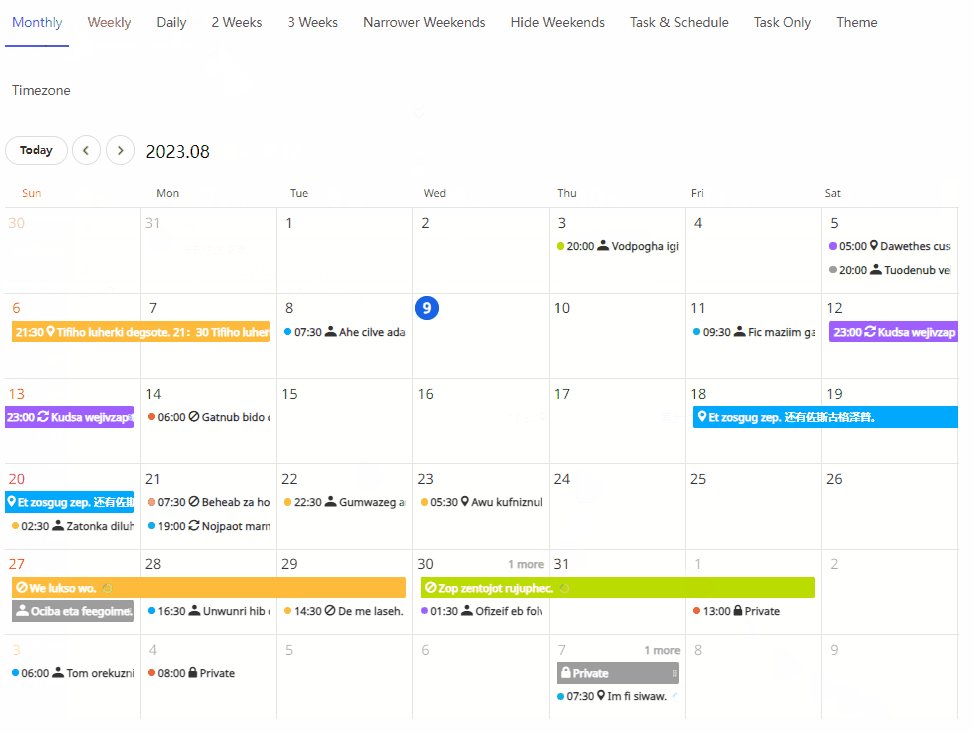
月、周、日视图都有,拖拽也比较方便,但是自己用起来比较费劲,参考文档写得不全,做个记录日后方便参考,我用的vue。
1.首先搭建自己的项目,然后安装
npm install @toast-ui/calendar
安装可能遇到的报错以及解决方法
报错1:You are using the runtime-only build of Vue
where the template compiler is not available.
Either pre-compile the templates into render functions,
or use the compiler-included build.
解决1:在根目录下新建一个新的vue.config.js的文件,
添加runtimeCompiler为true
module.exports = {
runtimeCompiler: true
}
报错2:Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
解决2:重新安装,后面加上--legacy-peer-deps
npm install @toast-ui/calendar --legacy-peer-deps
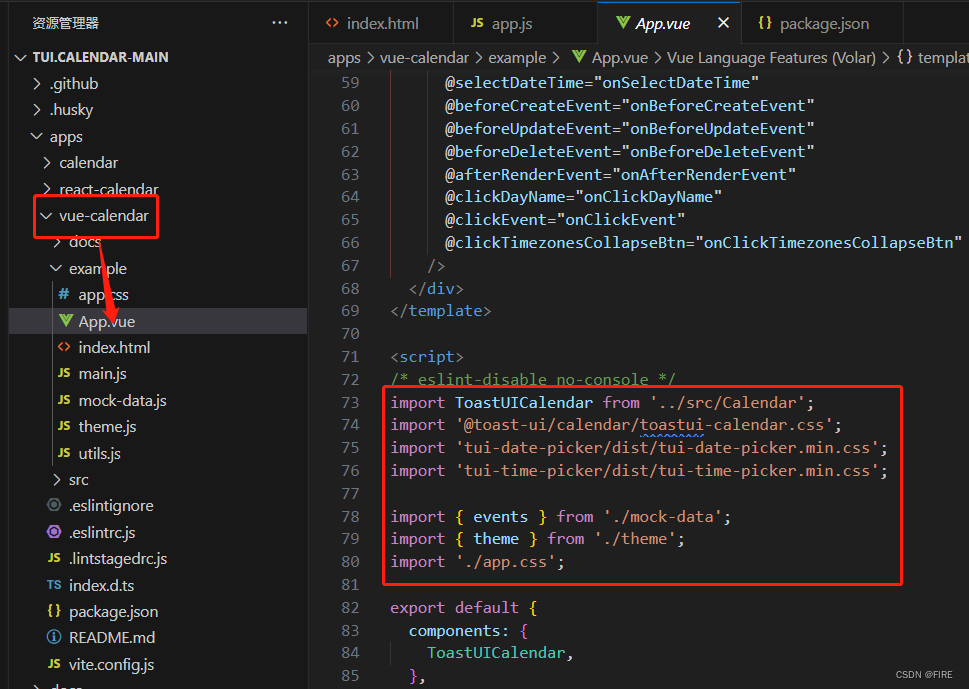
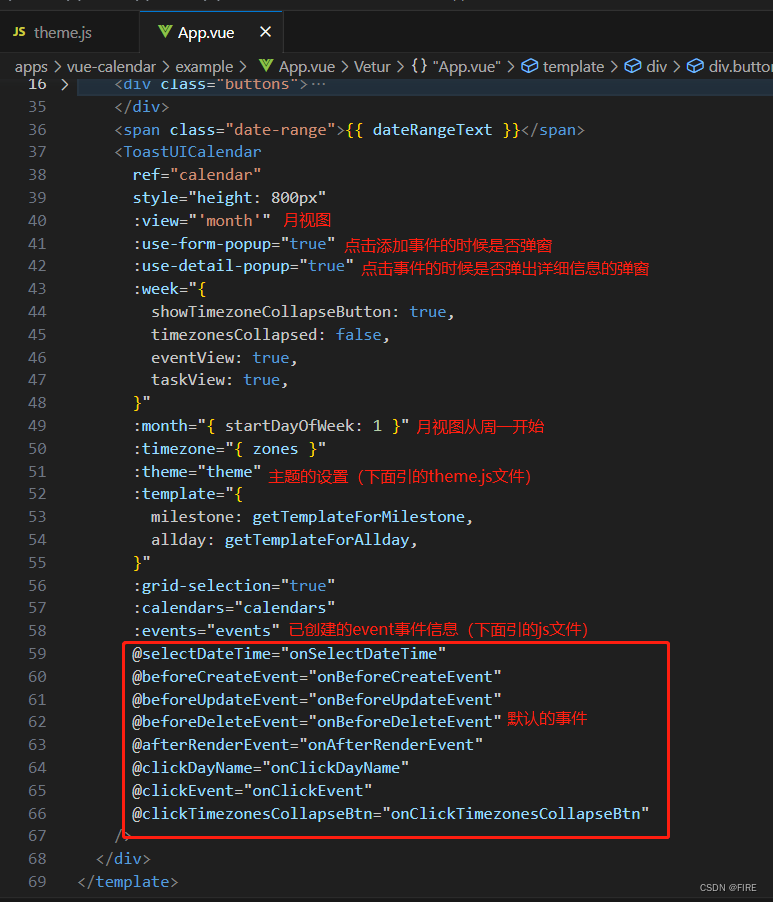
- 在github上下载源码,然后找到vue-calender中的App.vue,把文件复制到自己项目的vue文件中,
import的这些文件自己根据路径去项目中找到然后复制到自己的项目,不出意外就可以跑出来了。
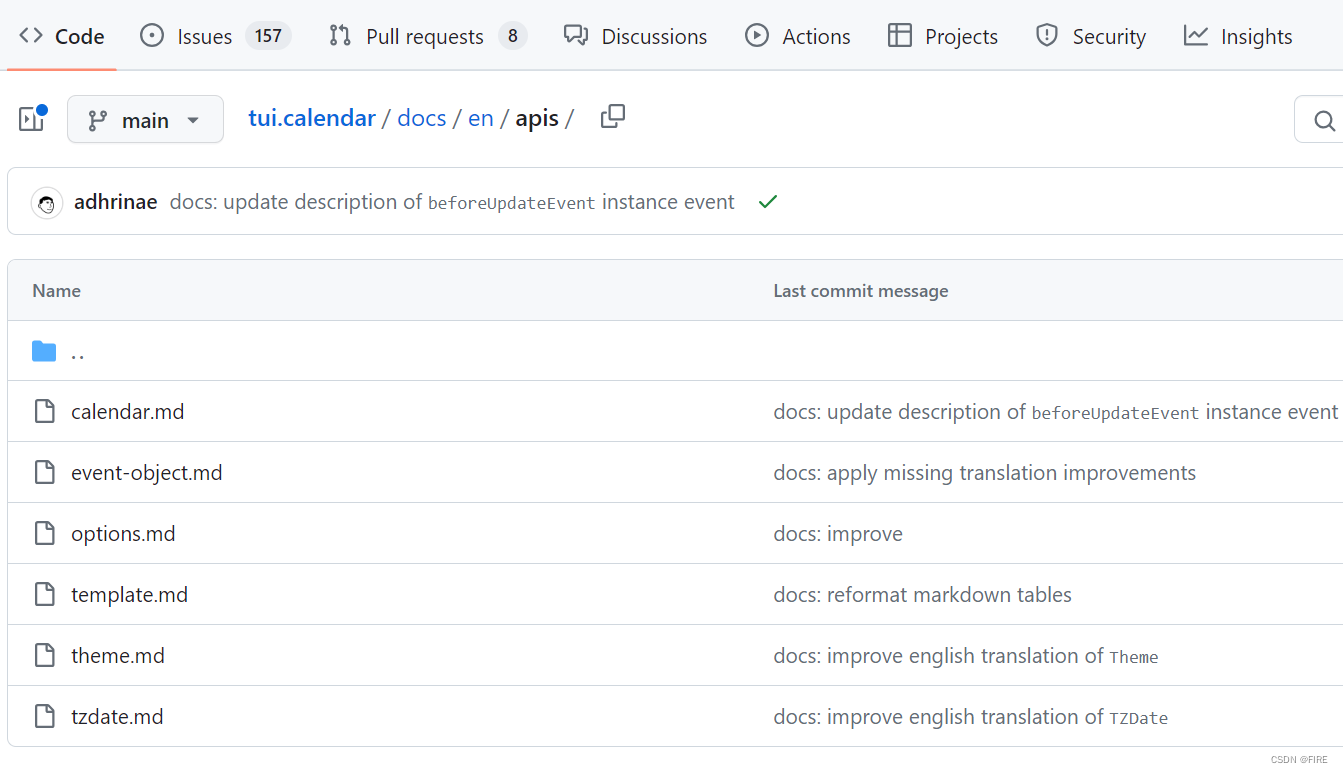
options选项里的字段
https://github.com/nhn/tui.calendar/tree/main/docs/en/apis
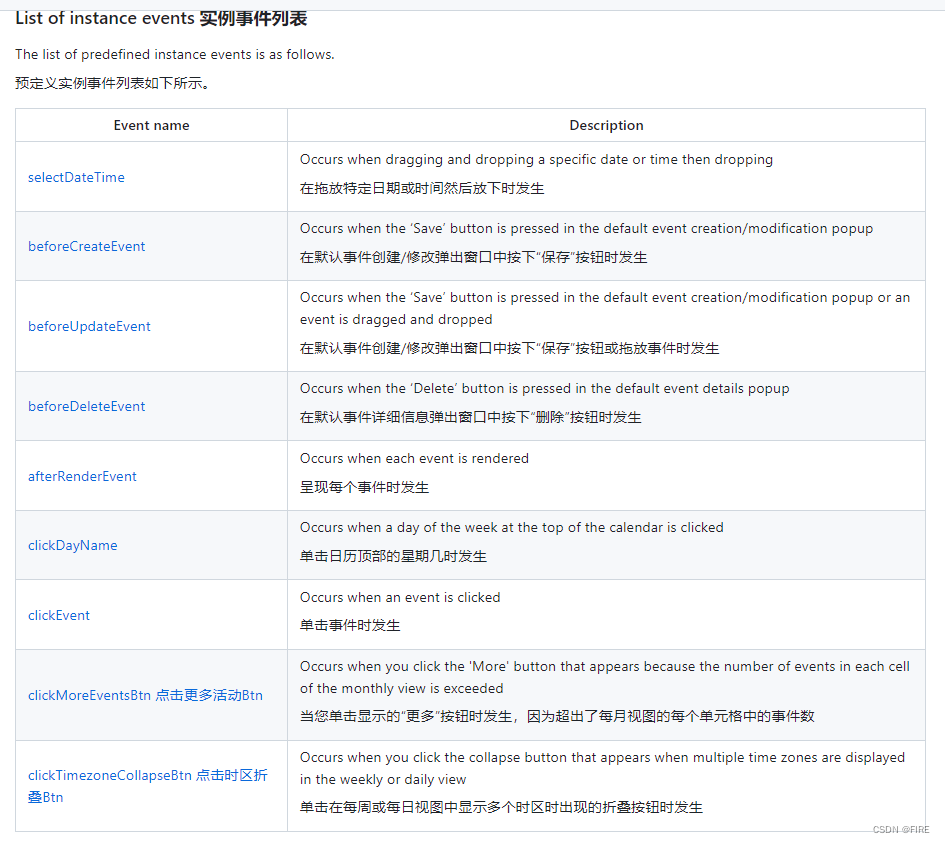
这些是options里面参数的介绍和日历的方法,可以挨个看看
介绍一部分
参考https://github.com/nhn/tui.calendar/blob/main/docs/en/apis/calendar.md