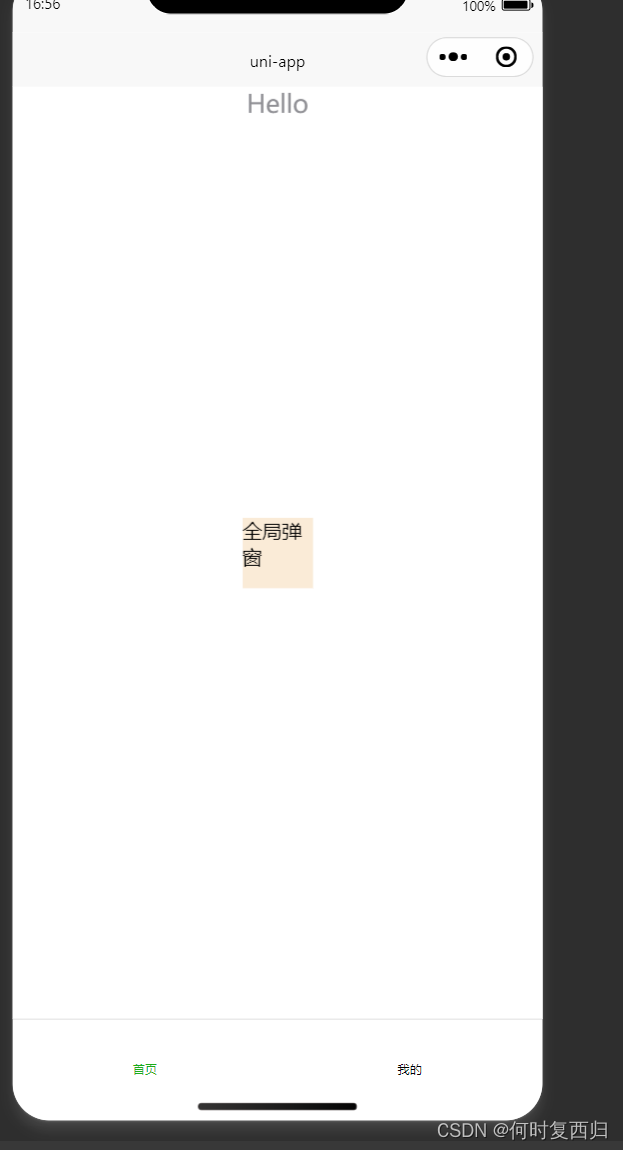
解决问题:需要webSocket通讯会在不确定的某个页面弹出提示,但是每个页面引入组件又太麻烦,需要一个全局弹窗,通过js操纵弹窗随时在某个页面弹出来
1.安装插件 npm i vue-inset-loader
2.创建vue.config.js 文件
const path = require('path')
module.exports = {
configureWebpack: {
module: {
rules: [{
test: /\.vue$/,
use: {
loader: path.resolve(__dirname, "./node_modules/vue-inset-loader")
},
}]
},
}
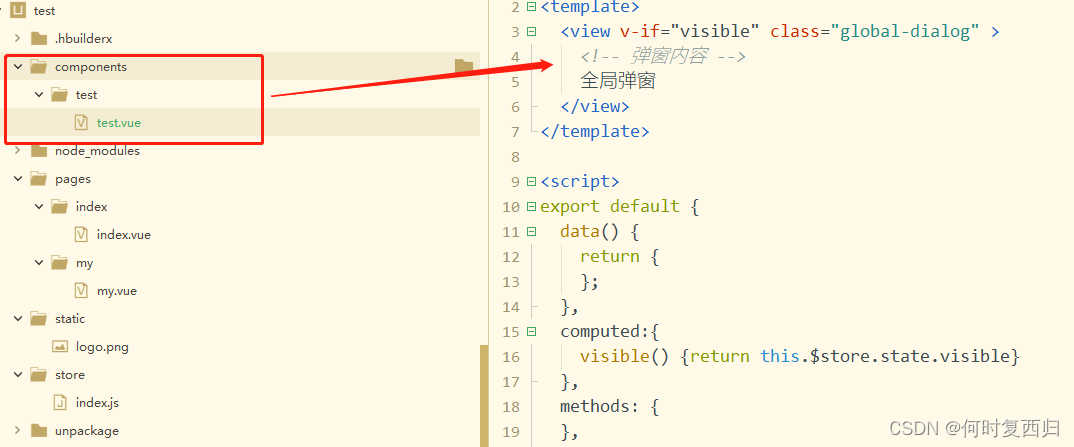
}3.创建全局组件
4.讲组件引入到全局注册 也就是main.js
import test from '@/components/test/test.vue';
Vue.component('test', test)5.在pages.json文件中配置 insetLoader
//在pages.json文件中新加insetLoader属性
"insetLoader": {
//配置
"config": {
//将需要引入的组件名起了个confirm的名字在下面label中使用
//右侧"<test ref='confirm' />"为需要插入的组件标签
"confirm": "<test ref='confirm' />"
},
// 全局配置
//需要挂在的组件名
"label": ["confirm"],
//根元素的标签类型 也就是插入到页面哪个根元素下默认为div 但是uniapp中需要写为view
"rootEle": "view"
},
"pages": [ //pages数组中第一项表示应用启动页,参考:
https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
// 单独配置,用法跟全局配置一致,优先级高于全局
"label": ["confirm"],
"rootEle": "view"
}
}
],6.通过全局数据操作弹窗的显隐