Data Property 和方法
Data Property
组件的 data 选项是一个函数。Vue 在创建新组件实例的过程中调用此函数。它应该返回一个对象,然后 Vue 会通过响应性系统将其包裹起来,并以 $data 的形式存储在组件实例中。为方便起见,该对象的任何顶级 property 也直接通过组件实例暴露出来:
const app = Vue.createApp({
data() {
return { count: 4 }
}
})
const vm = app.mount('#app')
console.log(vm.$data.count) // => 4
console.log(vm.count) // => 4
// 修改 vm.count 的值也会更新 $data.count
vm.count = 5
console.log(vm.$data.count) // => 5
// 反之亦然
vm.$data.count = 6
console.log(vm.count) // =>
这些实例 property 仅在实例首次创建时被添加,所以你需要确保它们都在 data 函数返回的对象中。必要时,要对尚未提供所需值的 property 使用 null、undefined 或其他占位的值。
直接将不包含在 data 中的新 property 添加到组件实例是可行的。但由于该 property 不在背后的响应式 $data 对象内,所以 Vue 的响应性系统不会自动跟踪它。表现为 $data取不到值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app" class="demo">
</div>
</body>
<script>
//var与let、const的区别
//var声明的变量会挂载在window上,而let和const声明的变量不会
//let和const声明形成块作用域在大括号
//const:一旦声明必须赋值,不能使用null占位。声明后不能再修改。如果声明的是复合类型数据,可以修改其属性。
const app = Vue.createApp({
data() {
return {
count: 4,
}
}
})
const vm = app.mount('#app');
vm.count = 6;
console.log("vm.$data.count = " + vm.$data.count);
console.log("vm.count = " + vm.count);
vm.count = 4;
console.log("vm.$data.count = " + vm.$data.count);
console.log("vm.count = " + vm.count);
//直接将不包含在 data 中的新 property 添加到组件实例是可行的。
vm.name = "陈声铭";
console.log("vm.name = " + vm.name);
//但由于该 property 不在背后的响应式 $data 对象内,所以 Vue 的响应性系统不会自动跟踪它.表现为$data取不到值。
console.log("vm.$data.name = " + vm.$data.name);
</script>
</html>
Vue 使用 $ 前缀通过组件实例暴露自己的内置 API。它还为内部 property 保留 _ 前缀。你应该避免使用这两个字符开头的的顶级 data property 名称。
方法
我们用 methods 选项向组件实例添加方法,它应该是一个包含所需方法的对象:
const app = Vue.createApp({
data() {
return { count: 4 }
},
methods: {
increment() {
// `this` 指向该组件实例
this.count++
}
}
})
const vm = app.mount('#app')
console.log(vm.count) // => 4
vm.increment()
console.log(vm.count) // => 5
Vue 自动为 methods 绑定this,以便于它始终指向组件实例。这将确保方法在用作事件监听或回调时保持正确的this指向。在定义methods时应避免使用箭头函数,因为这会阻止 Vue 绑定恰当的 this指向。
这些 methods 和组件实例的其它所有 ‘property’ 一样可以在组件的模板中被访问。在模板中,它们通常被当做事件监听使用
<button @click="increment">Up vote</button>
在上面的例子中,点击 <button>时,会调用 increment方法。
也可以直接从模板中调用方法。就像下一章节即将看到的,通常换做计算属性会更好。但是,在计算属性不可行的情况下,使用方法可能会很有用。你可以在模板支持 JavaScript 表达式的任何地方调用方法:
<span :title="toTitleDate(date)">
{{ formatDate(date) }}
</span>
如果 toTitleDate 或 formatDate 访问任何响应式数据,则将其作为渲染依赖项进行跟踪,就像直接在模板中使用过一样。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app" class="demo">
<!--这些 methods 和组件实例的其它所有 property 一样可以在组件的模板中被访问。-->
<!--在上面的例子中,点击 <button> 时,会调用 increment 方法。-->
<button @click="increment">Up vote</button>
<br>
<!--如果 toTitleDate 或 formatDate 访问任何响应式数据,则将其作为渲染依赖项进行跟踪,就像直接在模板中使用过一样-->
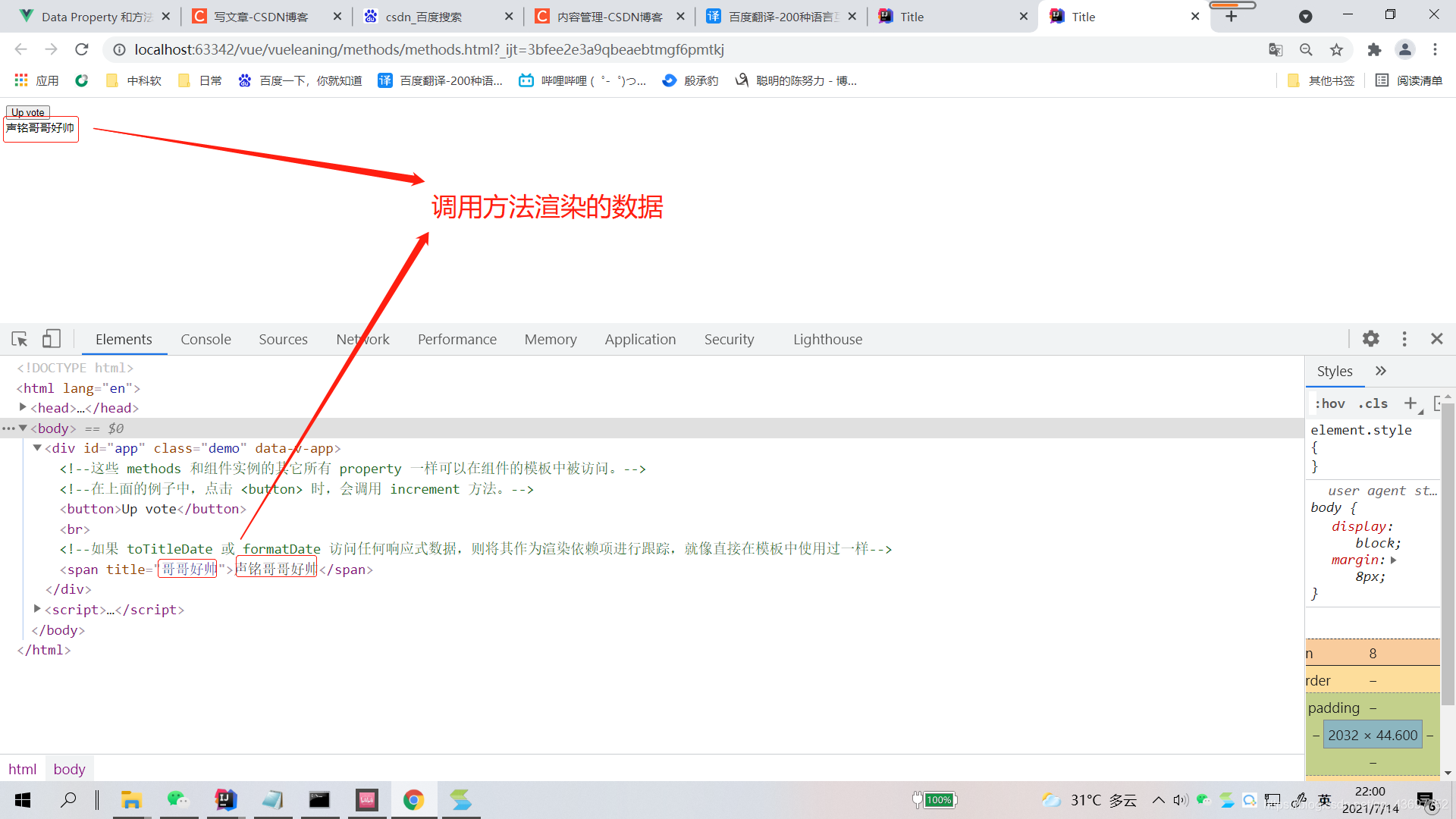
<span :title="toTitleDate()">
{{ formatDate() }}
</span>
</div>
</body>
<script>
//var与let、const的区别
//var声明的变量会挂载在window上,而let和const声明的变量不会
//let和const声明形成块作用域在大括号
//const:一旦声明必须赋值,不能使用null占位。声明后不能再修改。如果声明的是复合类型数据,可以修改其属性。
const app = Vue.createApp({
data() {
return {
count: 4,
}
},
methods: {
increment() {
// `this` 指向该组件实例
this.count++;
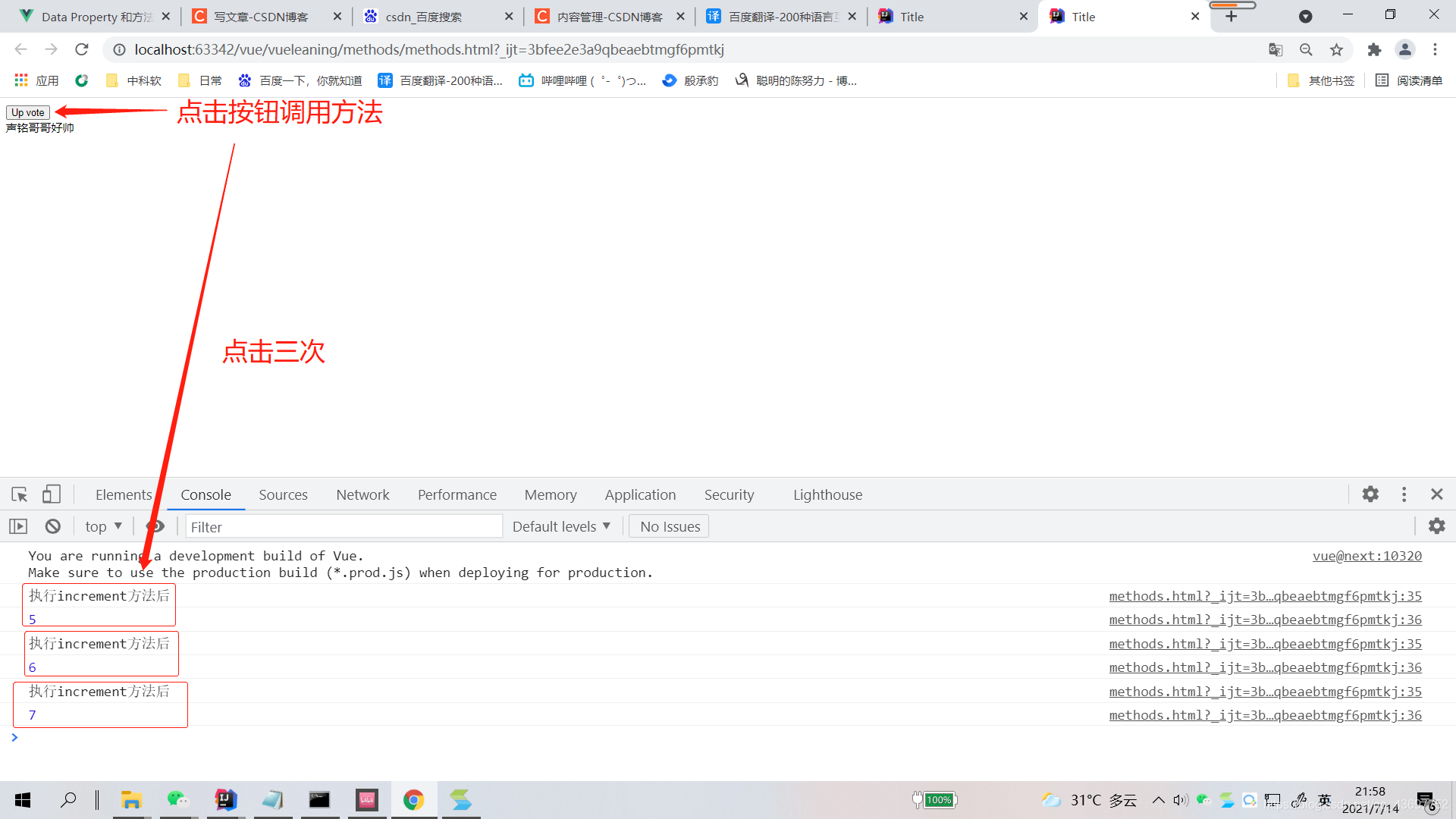
console.log('执行increment方法后');
console.log(this.count);
},
formatDate() {
return '声铭哥哥好帅';
},
toTitleDate() {
return '哥哥好帅';
}
}
})
const vm = app.mount('#app');
console.log(vm.count); // => 4
vm.increment();
console.log('执行increment方法后');
console.log(vm.count); // => 5
</script>
</html>
效果图
从模板调用的方法不应该有任何副作用,比如更改数据或触发异步进程。如果你想这么做,应该换做生命周期钩子。
防抖和节流
Vue 没有内置支持防抖和节流,但可以使用 Lodash 等库来实现。
如果某个组件仅使用一次,可以在 methods 中直接应用防抖:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://unpkg.com/vue@next"></script>
<!--导入lodash库-->
<script src="https://unpkg.com/[email protected]/lodash.min.js"></script>
</head>
<body>
<div id="app" class="demo">
<!--表达式控制按钮是否可用-->
<button @click="increment" >按钮</button>
</div>
</body>
<script>
//var与let、const的区别
//var声明的变量会挂载在window上,而let和const声明的变量不会
//let和const声明形成块作用域在大括号
//const:一旦声明必须赋值,不能使用null占位。声明后不能再修改。如果声明的是复合类型数据,可以修改其属性。
const app = Vue.createApp({
data() {
return {
count: 12,
}
},
methods: {
//如果某个组件仅使用一次,可以在 methods 中直接应用防抖:
increment: _.debounce(function (){
// `this` 指向该组件实例
this.count++;
console.log('执行increment方法后');
console.log(this.count);
},1000)
}
})
const vm = app.mount('#app');
</script>
</html>
但是,这种方法对于可复用组件有潜在的问题,因为它们都共享相同的防抖函数。为了使组件实例彼此独立,可以在生命周期钩子的 created 里添加该防抖函数:
app.component('save-button', {
created() {
// 用 Lodash 的防抖函数
this.debouncedClick = _.debounce(this.click, 500)
},
unmounted() {
// 移除组件时,取消定时器
this.debouncedClick.cancel()
},
methods: {
click() {
// ... 响应点击 ...
}
},
template: `
<button @click="debouncedClick">
Save
</button>
`
})