项目场景:
1,编辑器使用,自定义编辑公告,推送文案等场景…
2,涉及图片上传,图片在线管理等操作需求…
3,前后台统一服务器 部署方案
4,Egg.JS 后台配置方案(NodeJS)Eggjs适配地址
问题描述:
在程序配置中会遇到如下问题
1,前端BUG
(ueditor原型获取报错,ueditor后台路径配置错误获取报错)
2,后端BUG
(接口路由返回的配置信息无法获取[跨域,编写路由方案有误,文件目录创建失败,文件访问地址未重写,访问目录定向失败])
博主项目是挂在在本机服务的,故本次描述仅以前后台统一服务器部署为例;
原因分析:
1,前端配置serverUrl无效,导致获取编辑器原型失败;
2,后台返回的Config编辑器配置信息参数获取失败,导致图片上传功能失效;
3,回显拼接文件路径失败,导致图片等文件无法显示;
4,请求跨域,结果和 2 相同 (可自行研究方案,本文章不做具体讲解);
解决方案:
为了描述更加清晰,可以将此网址打开与自己程序服务配置的返回参数做比较;
网络请求对照组地址
https://hc199421.gitee.io/vue-ueditor-wrap/#/uparse
Ueditor前端配置地址
https://github.com/HaoChuan9421/vue-ueditor-wrap/tree/2.x
UeditorEgg后端配置
https://github.com/inmyjs/egg-ueditor
注意下文JS代码描述的此参数 FIX 路径,程序文件的访问地址,程序服务需要改成自己服务所对应的文件静态目录地址,正常情况此处放置项目 程序IP地址或项目地址 既可;
官方地址的文件目录指向 //ueditor.szcloudplus.com/cos
例如://niuwa.niuwa.cn
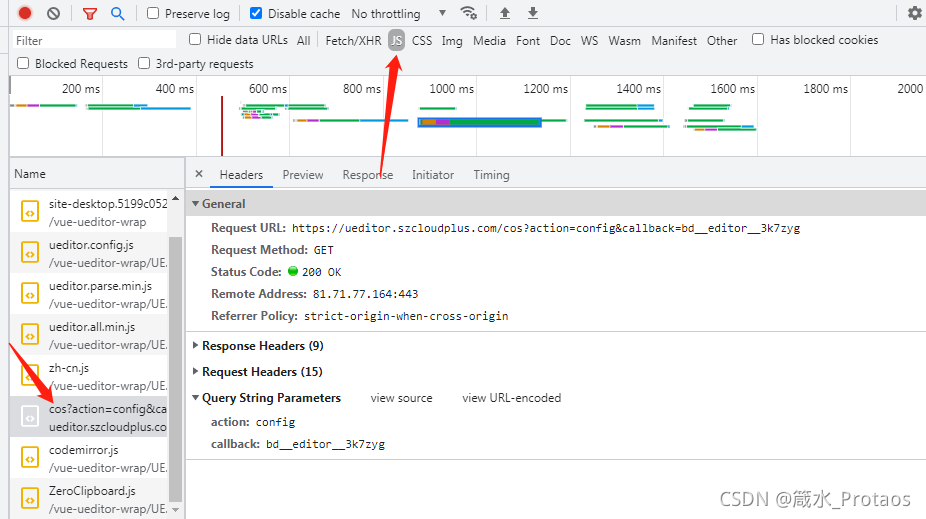
//前端——>后端——>索要编辑器配置参数 如下图1,图2
https://ueditor.szcloudplus.com/cos?action=config&callback=bd__editor__3k7zyg
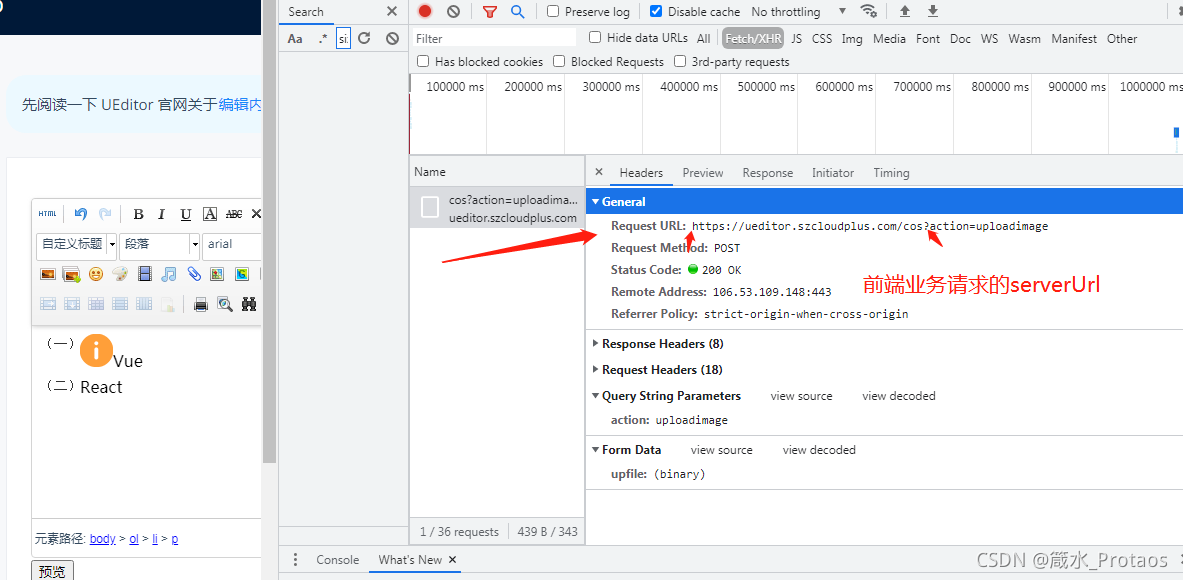
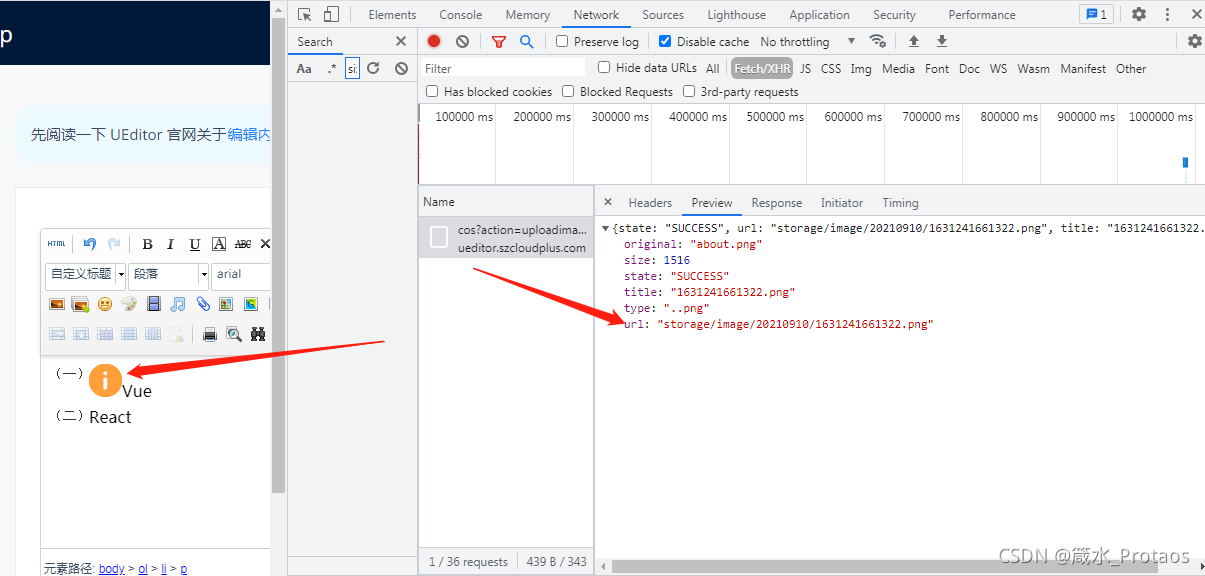
//前端上传图片接口 如下图3
https://ueditor.szcloudplus.com/cos?action=uploadimage
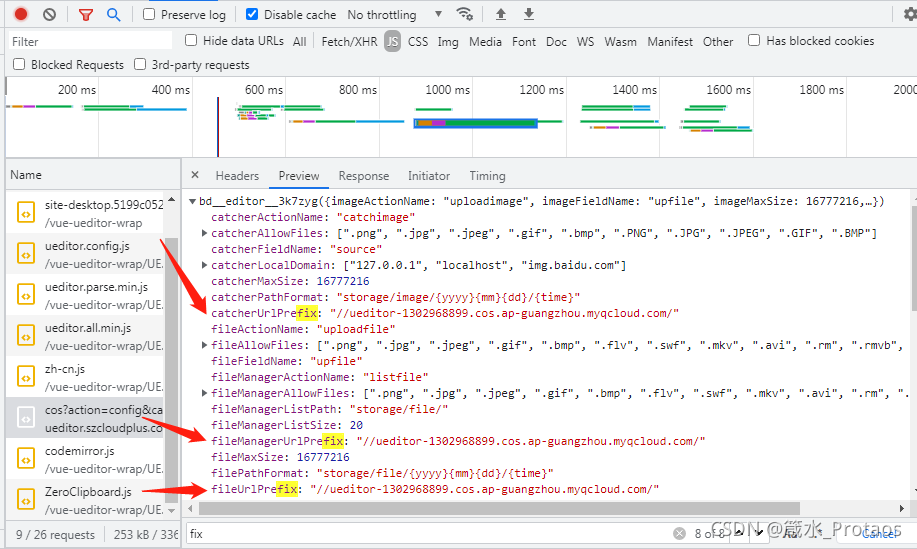
//请求文件的服务地址 参数名称以'FIX'
//它的业务目的是,后续的编辑内容拼接展示,服务器返回的文件路径,如下图3
↓↓↓例如↓↓↓
//192.168.0.1:10201
catcherUrlPrefix
fileManagerUrlPrefix
fileUrlPrefix
imageManagerUrlPrefix
imageUrlPrefix
scrawlUrlPrefix
snapscreenUrlPrefix
videoUrlPrefix
//请求文件目录位置 参数名称以'Format'
↓↓↓例如↓↓↓
storage/image/{yyyy}{mm}{dd}/{time}
图1
图2
图3.1
图3.2
内容总结:
1,后台服务路由处,配置以 fix 结尾的文件访问地址,官方示例文档是不提供此处的数据; 1.1,配置正确目录地址,重写文件访问地址 2,前端
引入
npm install vue-ueditor-wrap
注册组件
import VueUeditorWrap from 'vue-ueditor-wrap'; // ES6 Module
// main.js 里将它注册为全局组件
Vue.component('vue-ueditor-wrap', VueUeditorWrap);
xml
<vue-ueditor-wrap v-model="content" :config="editorConfig" editor-id="editor-demo-01"></vue-ueditor-wrap>
js
content:"",//编辑器内容
editorConfig:{
UEDITOR_HOME_URL: "UEditor/",//本地程序的Ueditor包的相对位置
serverUrl:'ueditor?_csrf=safe',//后台给予的上传地址->由于本文以前后端不分离做处理,所以此处直接填写路由既可。
}
业务回显
寻找一个可以解析它的仔仔,载入数据既可回显
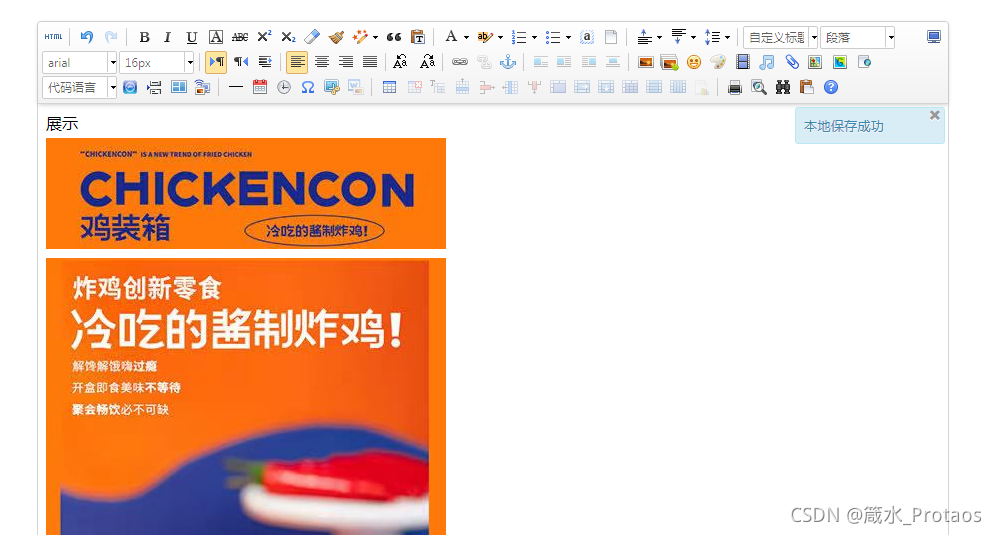
效果展示:
内容效果
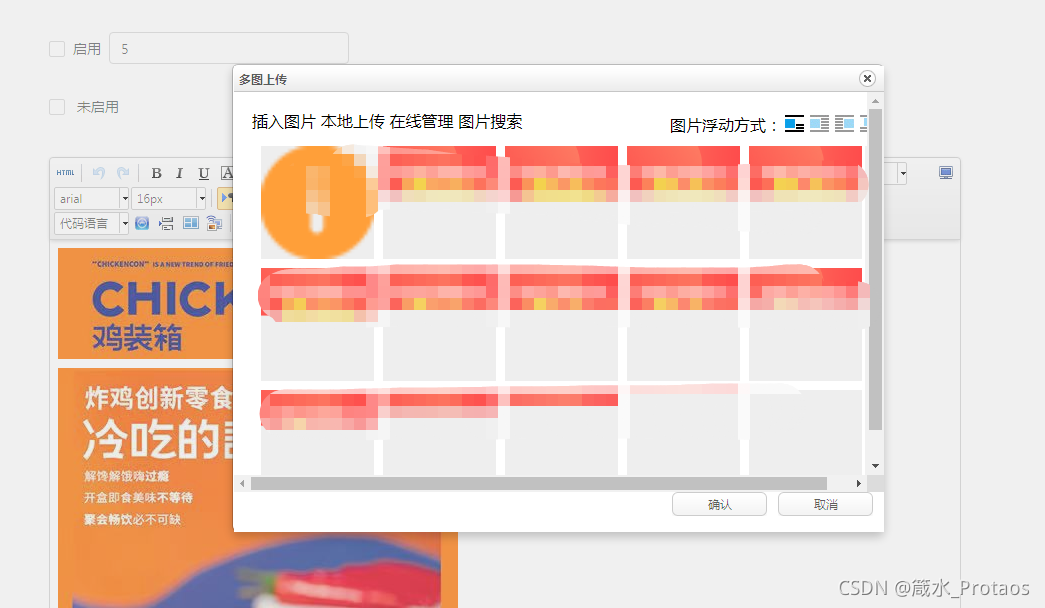
在线管理目录图库
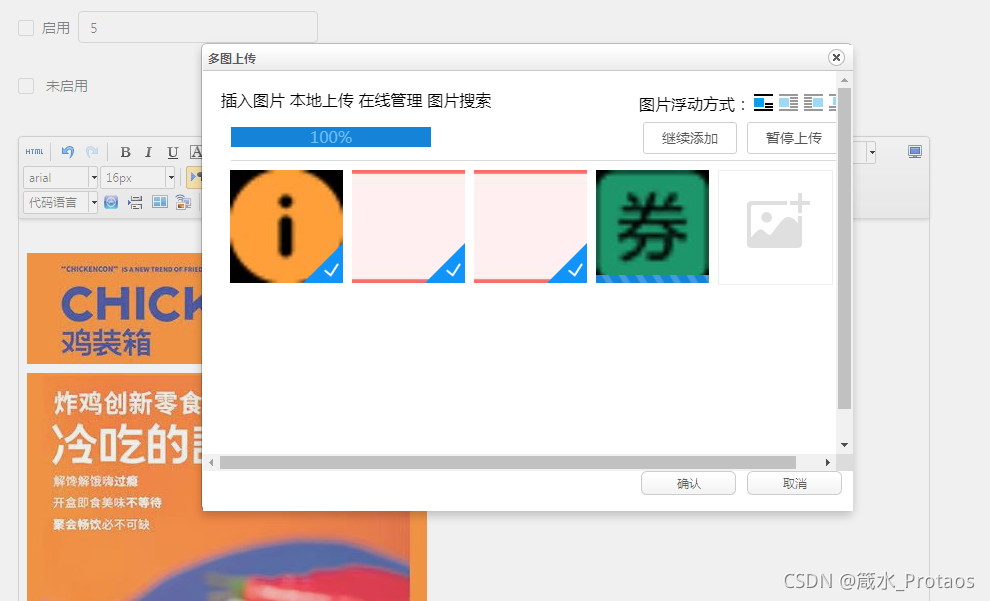
批量上传