antdesginVue 动态(循环)添加表单的每一项,校验每一项
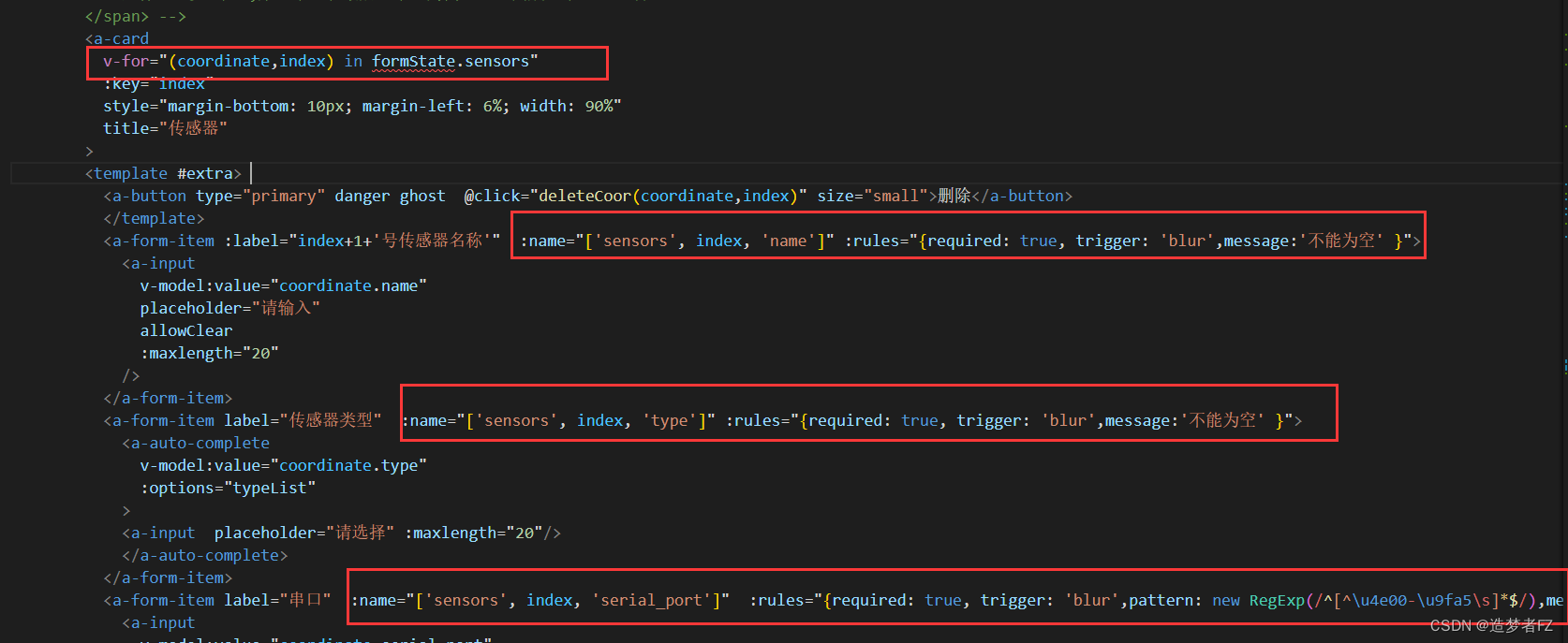
<a-card
v-for="(coordinate,index) in formState.sensors"
:key="index"
style="margin-bottom: 10px; margin-left: 6%; width: 90%"
title="传感器"
>
<template #extra>
<a-button type="primary" danger ghost @click="deleteCoor(coordinate,index)" size="small">删除</a-button>
</template>
<a-form-item :label="index+1+'号传感器名称'" :name="['sensors', index, 'name']" :rules="{required: true, trigger: 'blur',message:'不能为空' }">
<a-input
v-model:value="coordinate.name"
placeholder="请输入"
allowClear
:maxlength="20"
/>
</a-form-item>
<a-form-item label="传感器类型" :name="['sensors', index, 'type']" :rules="{required: true, trigger: 'blur',message:'不能为空' }">
<a-auto-complete
v-model:value="coordinate.type"
:options="typeList"
>
<a-input placeholder="请选择" :maxlength="20"/>
</a-auto-complete>
</a-form-item>
<a-form-item label="串口" :name="['sensors', index, 'serial_port']" :rules="{required: true, trigger: 'blur',pattern: new RegExp(/^[^\u4e00-\u9fa5\s]*$/),message:'不能为空且是英文、数字、特殊符号' }">
<a-input
v-model:value="coordinate.serial_port"
placeholder="请输入"
allowClear
:maxlength="50"
/>
</a-form-item>
</a-card>
效果如下