1.关于正则表达式的作用:
用于匹配字符或者有特殊搭配原则的字符。
2.正则表达式的创建方式:
① var reg = //; //注释中间写我所要的匹配原则
例如:判断字符串中是否有符合规则的片段abc
var reg = /abc/;
var str = "abcd";
reg.test(str); //true
②var reg = new RegExp(“”);//括号中书写我的匹配原则
var reg = new RegExp(“abc”);
var str = "abcd";
reg.test(str); //true
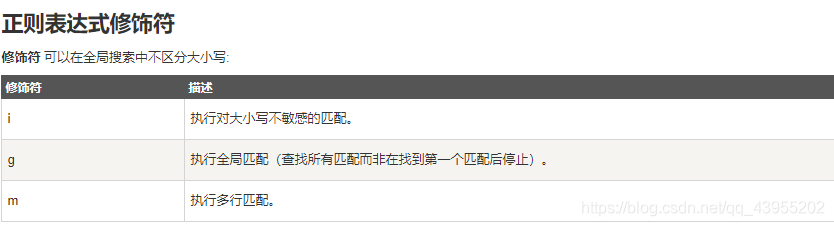
3.正则表达式修饰符;
1.示例 i (匹配原则不区分大小写)//
var reg = /ABCD/i;
var str = "abcd";
console.log(reg.test(str)); //true
2.示例 g(全局范围内进行查找)//
var reg = /ab/;
var str = ”ababababab“;
console.log(str.match(reg)); //["ab"]
var reg = /ab/g;
var str = "ababababab";
console.log(str.match(reg)); //["ab","ab","ab","ab","ab",]
3.示例 m (多行匹配) //
var reg = /abc/m;
var str = "abc123\n213adabc"; //\n使得字符串变为两行
console.log(str.match(reg)); //true
4.方括号:
示例1: [0-9]
var reg = /[0-9][0-9][0-9]/;
var str = "149";
console.log(reg.test(str)) //true
示例2:(blue|red|yellow)
var reg = /(1|2|3)(1|2|3)(1|2|3)/;
var str = "231";
console.log(reg.test(str)) //true
示例3:[^a-z]
var reg = /[^0-9][^0-9][^0-9]/;
var str = "kan";
console.log(reg.test(str)) //true
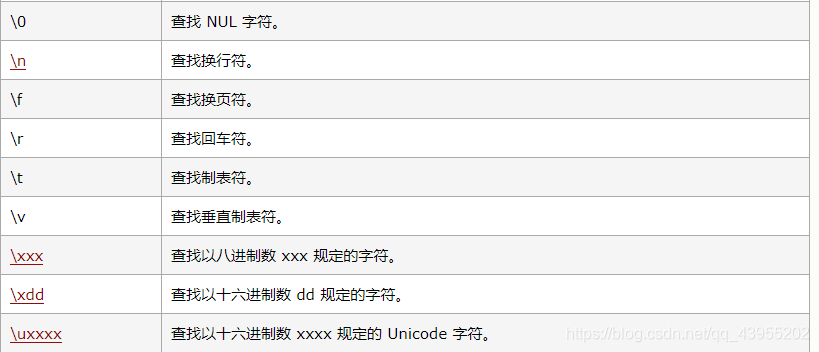
5.元字符
示例1: \w
var reg = /\w\w\w/;
var str = "kan";
console.log(reg.test(str)) //true
console.log(str.match(reg)) //"kan"
示例2: \d
var reg = /\d\d\d/;
var str = "246";
console.log(reg.test(str)) //true
console.log(str.match(reg)) //"246"
示例3: \b
var reg = /m\b/g;
var str = "moonm m m"
console.log(reg.test(str)) //true
console.log(str.match(reg)) // ["m","m","m"]
示例4:\uxxxx
var reg = /[\u4e00-\u9fa5][\u4e00-\u9fa5][\u4e00-\u9fa5]/; //unicode 汉字编码范围(0x4e00,0x9fa5])
var str = "康家豪";
console.log(reg.test(str));
console.log(str.match(reg))
6.量词
注意: n+,n*符合贪婪匹配原则,即总是满足最大的个数。
示例1: n+
var reg = /[\d]+/g;
var str = "1234125213";
console.log(reg.test(str)); true
console.log(str.match(reg)) “1234125213”
实例2:n{x}
var reg = /[\d]{3}/g;
var str = "123456789";
console.log(reg.test(str));
console.log(str.match(reg)) //["123","456","789"]
实例3:^
var reg = /^0a/g;
var str = "0abidaa";
console.log(reg.test(str));
console.log(str.match(reg)) //"0a"
实例4:?=n
var reg = /a(?=123)/g;
var str = "a123456a";
console.log(reg.test(str));
console.log(str.match(reg)) //["a"]
7.reg方法和string方法
reg方法:
var reg = /acb/;
var str = "acb";
console.log(reg.test(str)); //true
console.log(reg.exec(str)); //["acb"],index 0;
string方法:
var reg = /acb/;
var str = "acb";
console.log(str.match(reg)) //“acb”
重点 replace方法;
区别:
var str = "aa";
console.log(str.replace("a","b")); //"ba"
但是如果运用正则表达式:
var str = "aa";
var reg = /a/g;
var str1 = str.replace(reg,"b");
console.log(str1) //"bb"
8.常见的一些正则表达式习题:
①写一个正则表达式,检验一个字符串首尾是否含有数字
var reg = /^\d | \d$/g; //以数字开头 或者 以数字结尾
var str = "abc1";
console.log(reg.test(str))
②匹配形如xxyy形式的字符
var reg = /(\w)\1(\w)\2/g; // \1 表示引用第一个数的子表达式 \2以此类推
var str = "aabbccdd";
console.log(str.match(reg)); ["aabb","ccdd"]
③将xxyy模式的字符串转换为yyxx
var reg = /(\w)\1(\w)\2/g;
var str = "aabb";
console.log(str.replace(reg,"$2$2$1$1")); //bbaa //$1表示引用第一个子表达式
④//把the-first-name 转换为theFirstName
var reg = /-(\w)/g; //即把-f 转换为 F
var str = "the-first-name";
console.log(str.replace(reg,function($,$1){
return $1.toUpperCase();
}))
//function中 第一个参数$匹配全局,即正则表达式要匹配的结果str;$1参数为第一个子表达式的内容
⑤把1000000000000表示为1.000.000.000.000
var reg = /(?=(\B)((\d{3})+$))/g;
//将以三个数字结尾的空找出来替换为“.”
//之后并且不能是字符边界
var str = "1000000000000";
console.log(str.replace(reg,".")) //1.000.000.000.000
⑥长度8-10位的用户密码(字母开头,数字,下划线)
var reg = /^[A-Za-z]\w{7,9}$/;
var str = "kjh__11111a"
console.log(reg.test(str));