一、概念
CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
1、网页中所有元素都具备以下四个属性 (用来对元素进行布局):
- content,元素的 width、height
- padding 内边距
- border 边框
- margin 外边距
2、盒子模型分为两种:
- 第一种是W3C标准的盒子模型(标准盒模型)
- 第二种IE标准的盒子模型(怪异盒模型)
二、标准盒模型与怪异盒模型宽高的区别
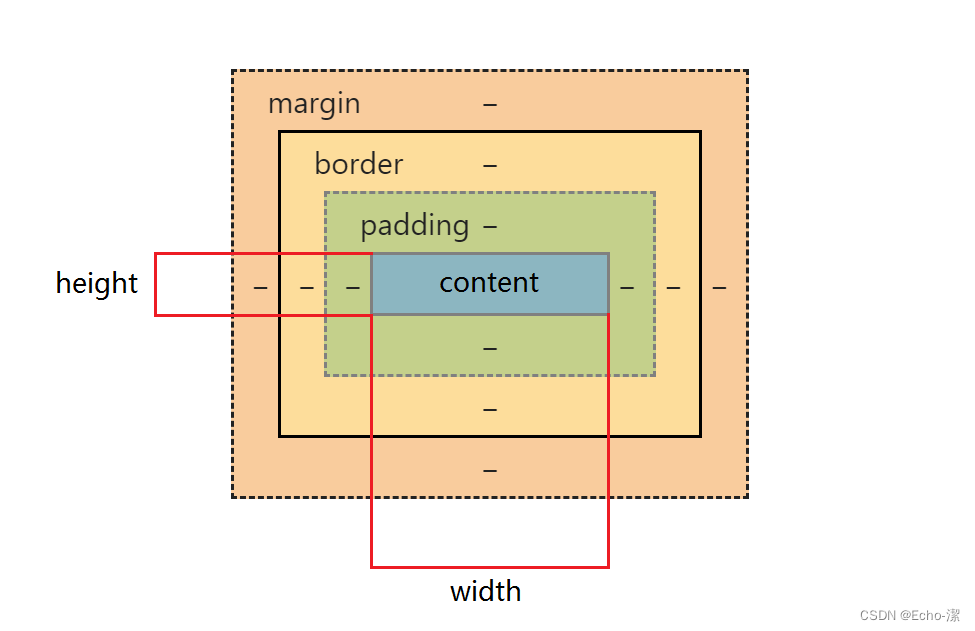
1、标准盒模型中width、height指的是内容区域content的宽高
标准盒模型下盒子的大小 = width (content) + padding + border + margin
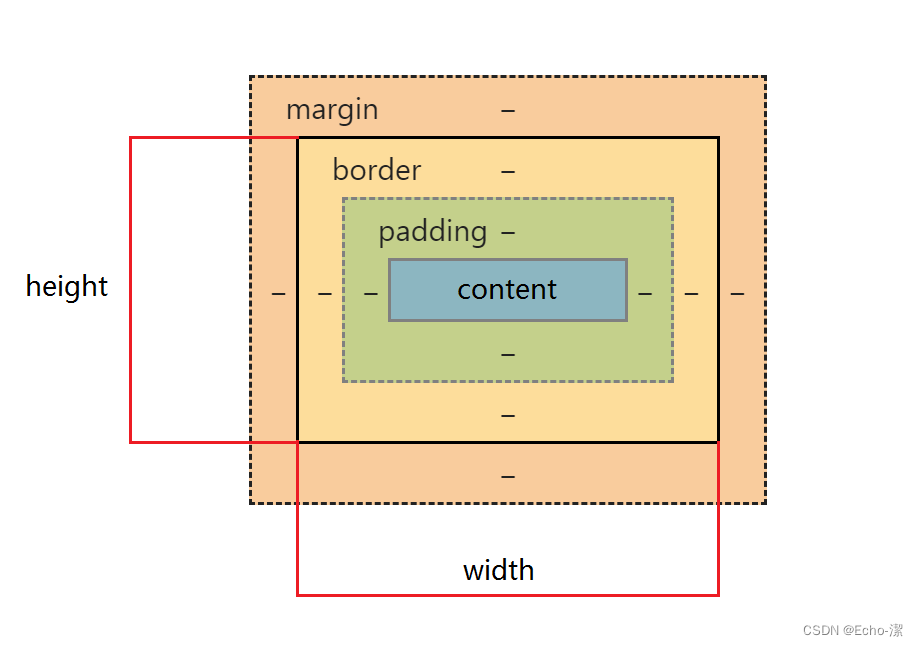
2、怪异盒模型中的 width、height 指的是content + padding + border的宽高
怪异盒模型下盒子的大小 = width ( content + border + padding ) + margin
三、CSS3的box-sizing
1、作用: box-sizing属性是用来切换盒模型
2、box-sizing的常用属性:
box-sizing: content-box是W3C标准盒子模型 (默认属性)box-sizing: border-box是IE怪异盒子模型box-sizing: inherit规定应从父元素继承box-sizing属性的值。