背景
还是前几篇博客提到的问题,使用docker部署了onlyoffice插件,从应用跳转至插件,使用ip+端口跳转没有问题,但使用localhost+端口或者域名跳转,就会报“文件打开错误”、“下载失败”等错误。
经排查,是因为onlyoffice没有将localhost识别为应用所在服务器的ip。
解决方式
使用nginx反向代理。
配置步骤
1、进入docker的onlyoffice容器下的/etc/nginx/目录,编辑nginx.conf文件。
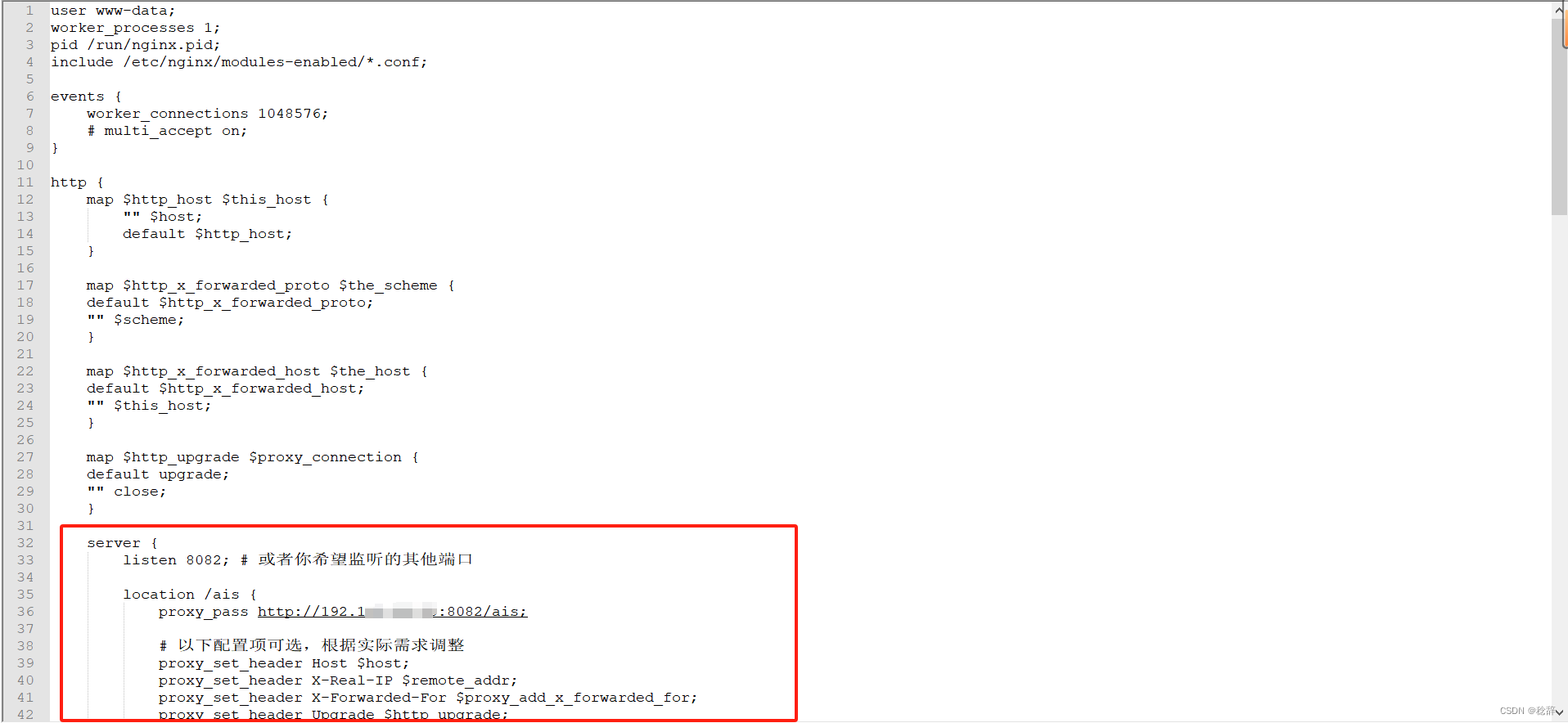
在http模块下添加配置并保存
server {
listen 8082; # 应用端口
location /目录名 {
proxy_pass http://应用ip:应用端口/目录名 #(即要从哪里跳转至onlyoffice插件);
# 以下配置项可选,根据实际需求调整
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
proxy_read_timeout 300s;
}
}
2、检验nginx.conf文件是否配置正确:
nginx -t
3、重启onlyoffice容器。
4、重新从应用跳转至插件,使用localhost+端口的模式下已经可以跳转了,由于客户网络原因,没有尝试域名跳转,不过原理上应该也是可以的,后续验证后再更新。
更新:经验证,域名跳转也可以。