阅读目录
1.
<ul><li>1fsadfsafa<li>2fsafasfafafdaf</ul>
浏览器把关闭的工作给做了,所以在创建列表时,li 标记符的结束标记符可省略。
2.
<hr size="10px"/>
3.
target="_blank" 表示新开一个窗口,并不是新开空白窗口
target=“view_frame” 表示在框架中显示这个窗口
target="_self"表示在目前窗口中显示这个窗口
target="_top",在当前的整个浏览器窗口中打开所链接的文档,因而会删除所有框架
target="_parent",将链接的文件载入含有该链接框架的父框架集或父窗口中。
4.
<img>标签中,alt属性是在图像无法显示时的替代文本
主要用在:
- 网速太慢
- src 属性中的错误
- 浏览器禁用图像
- 用户使用的是屏幕阅读器
alt 属性只能用在 img、area 和 input 元素中
对于 input 元素,alt 属性意在用来替换提交按钮的图片。
<input type="image" src="image.gif" alt="Submit" />
title 属性规定关于元素的额外信息。
title 属性有一个很好的用途,即为链接添加描述性文字,特别是当连接本身并不是十分清楚的表达了链接的目的。
另外一个潜在的应用就是为图像提供额外的说明信息,比如日期或者其他非本质的信息。
5.
表格有3行2列
table的border 宽度不写默认是10px
colspan=2是横跨两列
6.
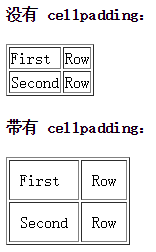
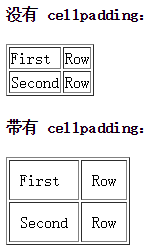
表格2行5列
bgColor是html的属性,background-color是css的属性
cellspacing属性用来指定表格各单元格之间的空隙。此属性的参数值是数字,表示单元格间隙所占的像素点数。
指的是单元格之间、单元格和边界之间的margin
cellpadding属性用来指定单元格内容与单元格边界之间的空白距离的大小。
指的是每个单元格td的padding
7.
行内元素是span
块内元素是p h2 ul
8.
行内 a span br
块内 h1
9.
<a href="mailto:邮箱地址">锚名称</a>
10.
如何符合w3c规范?
1、确保所有的标签都使用小写字母
2、确保所有的属性值都放在引号里
3、确保所有成对标签出现的顺序、不成对的标签都用/>结束,”/”和”>”之间不要有空格
11.
<input type="text" maxLength="20"/>
maxLength是最大输入数
12.
锚点定位:
name或id :name=“add” id=“add”
使用
<a href="#add" ></a>
13.
th 元素内部的文本通常会呈现为居中的粗体文本
thead、tbody、tfoot是表格分为几个大的部分
数据的标题放在thead里面,数据放在tbody里面,表格的注释放在tfoot里面。
<th></th>
th是特别的单元格
14.
分别对应与表格的表首、表主体和表尾
thead是表头,表首 caption是表格的标题
15.
XMLHttpRequest是用于web开发的一个接口,许多前端都是封装了这个对象。
在ajax的get()方法中:
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/ajax/demo_get.asp",true);
xmlhttp.send();
}
所以在send()方法前,要使用open()方法。
16.
RegExp 对象是js的一个对象,
字面量写法是/pattern/attributes
构建对象new RegExp(pattern, attributes);
pattern是正则表达式,attrbutes是可选字符串,g表示全局搜索,i表示不区分大小写,m表示多行搜索
RegExp对象有三个方法:test() exec()和compile()
<script>
var patt = new RegExp( "a");
document.write(patt.test("The best things in life are free"));
</script>
re.test(str);
test方法返回true或false ,检索该模式存在与否
<script>
var patt = new RegExp( "a");
document.write(patt.exec("The best things in life are free"));
</script>
re.exec(str);
exec方法返回符合模式的的字符串,或者null
<script>
var patt = new RegExp( "a");
document.write(patt.test("The best things in life are free"));//true
patt.compile("x");
document.write(patt.test("The best things in life are free"));//false
</script>
re.compile(pattern);
compile方法修改匹配模式。
17.
json格式:
按照最简单的形式,可以用下面这样的 JSON 表示 “名称 / 值对” :
{ "firstName": "Brett" }
就算只有一对键值对,但也是:表示对应关系。
多个值:
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" }
数组:
{ "people": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb"},
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
]}
多个数组:
{ "programmers": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "aaaa" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "bbbb" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "cccc" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "science fiction" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" },
{ "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }
],
"musicians": [
{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }
] }
18.
只读属性 XMLHttpRequest.status 返回了XMLHttpRequest 响应中的数字状态码。status 的值是一个无符号短整型。在请求完成前,status的值为0。值得注意的是,如果 XMLHttpRequest 出错,浏览器返回的 status 也为0。
19.
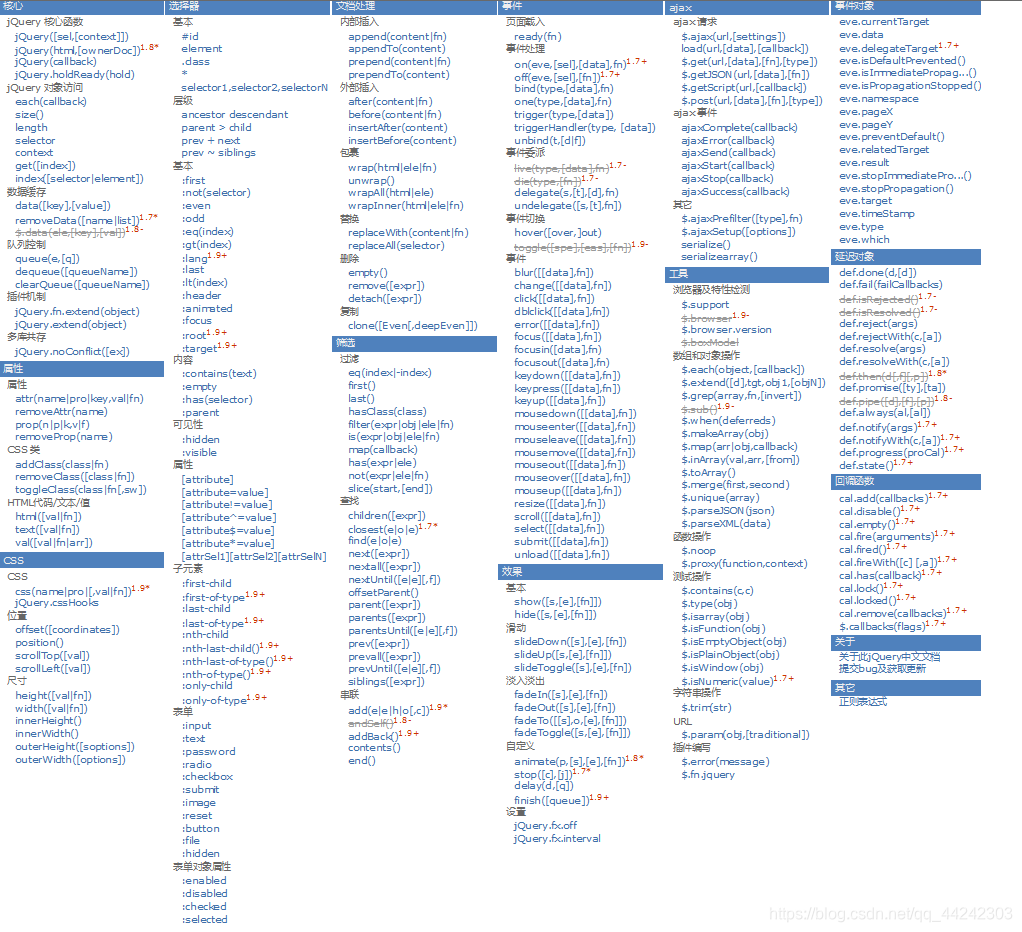
jQuery选择器:
:eq(1) 选择第2个元素
jquery选择器
jQuery选择器分类
20.
jquery没有refresh()方法,可以使用js的window.location对象的reload()方法
21.
index() 方法返回指定元素相对于其他指定元素的 index 位置。相对位置,从0开始。
比如
<li>Coffee</li><!--0-->
<li>Milk</li><!--1-->
<li>Soda</li><!--2-->
$(document).ready(function(){
$("li").click(function(){
alert($(this).index());
});
});
22.
jQuery不可以完全替代js,有的方法比如refresh没有实现
js可以解决的问题,可以在jQuery中用js语言实现。
23.
animate()的callback方法是在动画结束后执行。
$(selector).animate(styles,speed,easing,callback)
24.
程序选择器不属于选择器
25.
两个form标签都没有关闭,所以是两个form中分别有一个子标签input 所以会过滤出 <input name="name"> 和 <input name="none">
26.
append() 在元素的结尾标签前插入元素
prepend()在元素的开始标签之后插入元素
after()在元素的结尾标签后插入元素
before()在元素的开始标签之前插入元素
A.append(B)和B.appendTo(A)都代表在A的结尾标签之前插入元素B
prependTo()和appendTo()类似
insertBefore()和before()用法类似
insertAfter()和after()用法类似
官方文档中:appendTo() 是把所有匹配的元素追加到另一个指定的元素元素集合中
答案选insertAfter
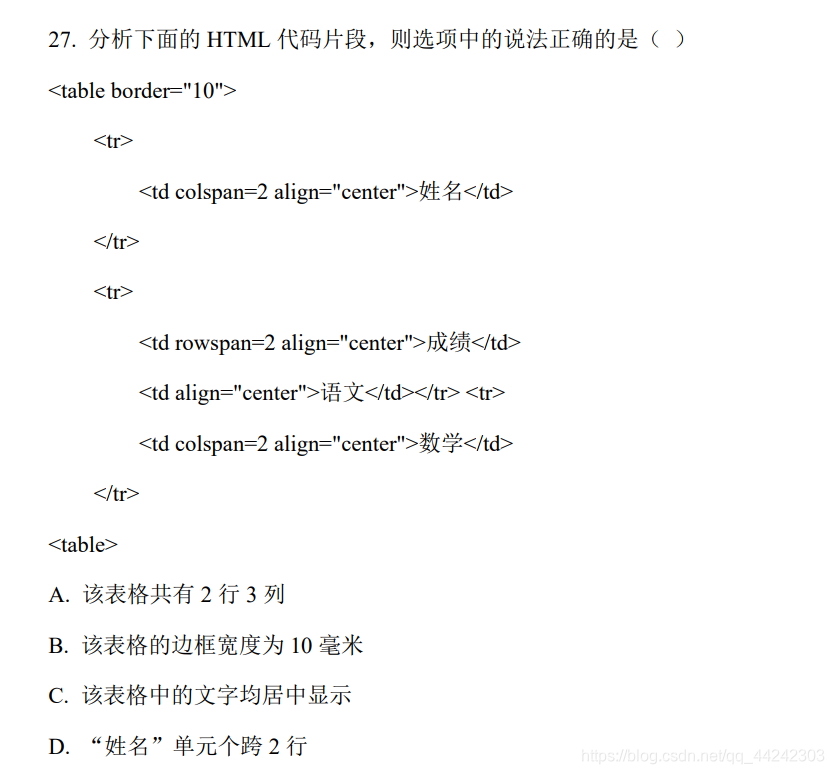
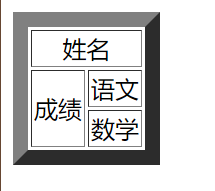
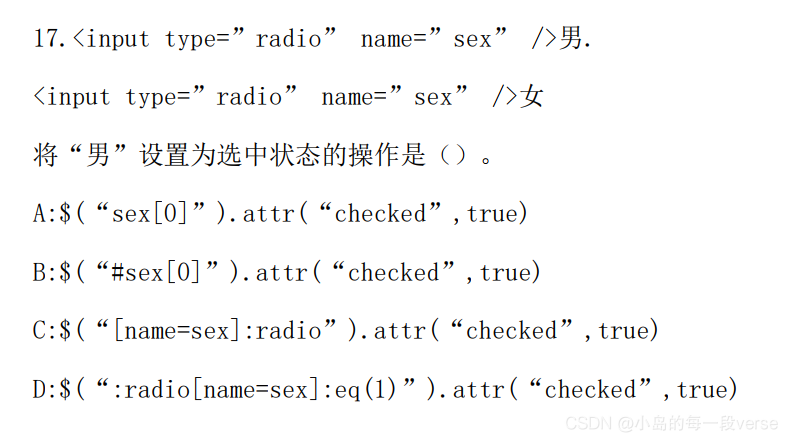
27.
:radio[name=sex]:eq(0)能选择到男对应的radio
c和d选项都是选择到女对应的radio
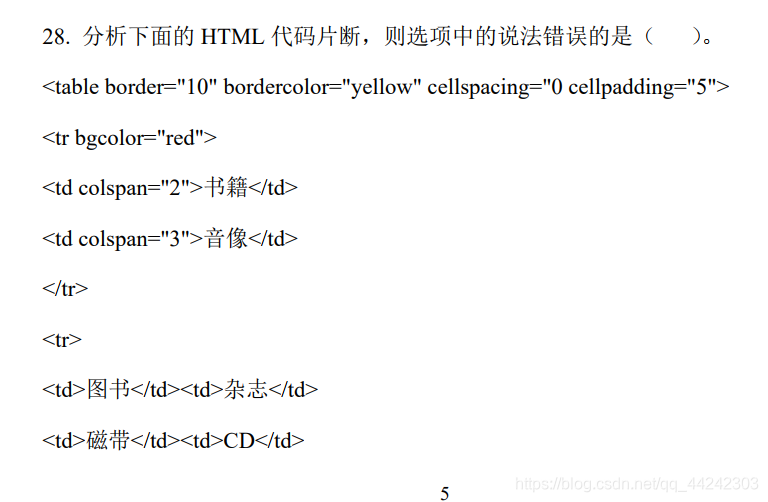
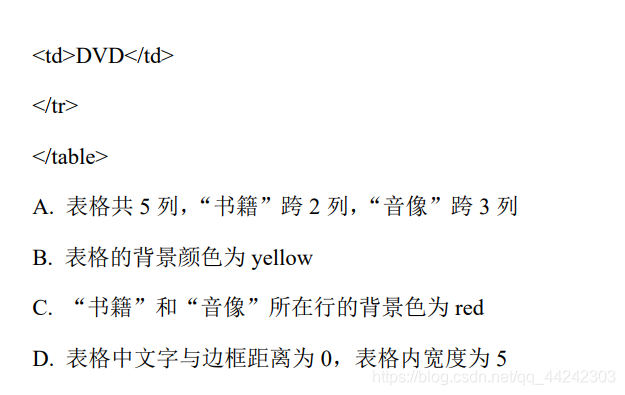
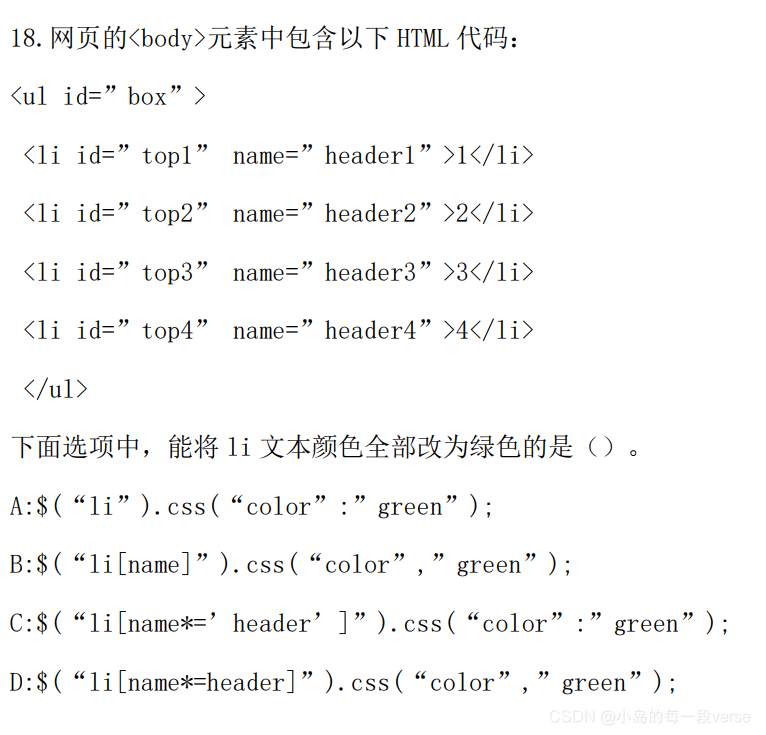
28.
ABCD都可以实现
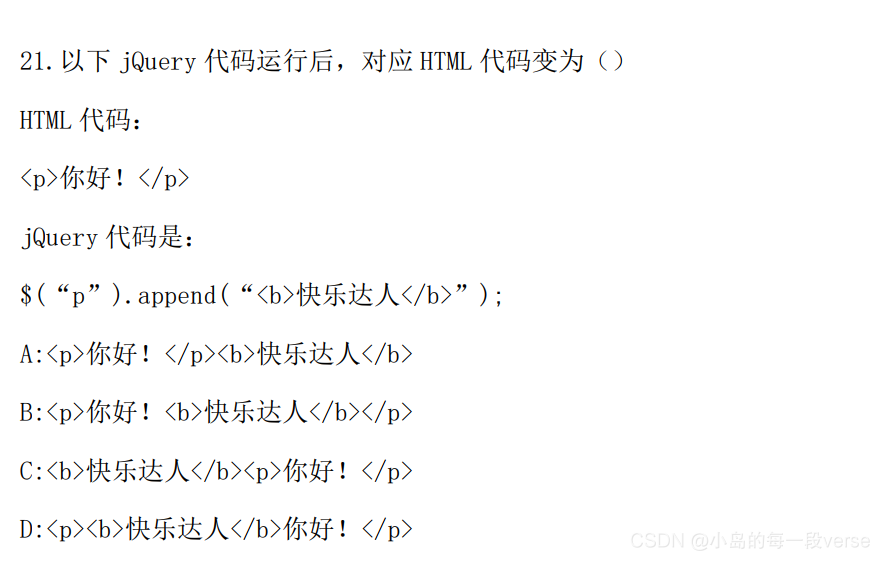
29.
B
append()在结尾标签前添加元素
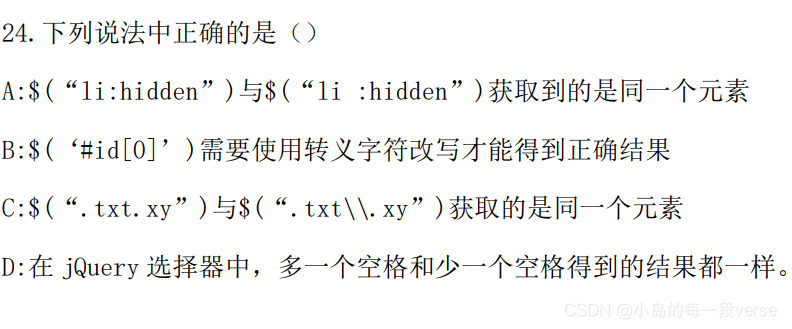
30.
A 对于display为none的元素,li:hidden可以选中他们,但是li :hidden无效
需要转义的字符:
!"#$%&’()*+,./:;<=>?@[]^`{|}~
.txt\.xy表示类名为 txt.xy
31.
jquery中没有onclick方法,只有click方法
也没有onmouseout方法,只有mouseout方法
32.
验证其实在客户端和服务器都要验证,客户端验证是为了减少服务器压力和增加系统友好度,比如一些没通过客户端验证的数据不提交到服务器验证;
服务端验证是为了防止跳过客户端验证而造成的系统安全问题,当你在网上看到一些网页有写验证的js代码,当你保存这个页面之后把其中的验证代码都删除,然后修改action中提交的连接,提交之后就可以绕过客户端验证了,这样是很不安全的,所以就要求服务端也验证。
客户端不支持规则页面校验,请调整浏览器设置后再行操作。这就是浏览器不支持客户端校验的情况。
所以以上说法都是对的。
33.
jQuery兼容大部分主流浏览器,但不一定支持所有现存的浏览器。
34.
jQuery对象不能使用dom方法getElementById.
35.
jQuery可以写在加载方法外,但是这样要考虑加载顺序和时机。
36.
c选项^要写在=前面
37.
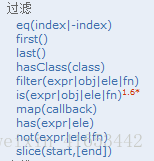
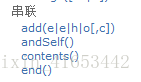
jQuery的筛选分为:查找 过滤 串联
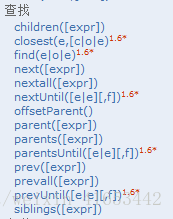
查找:
过滤:
串联:
38.
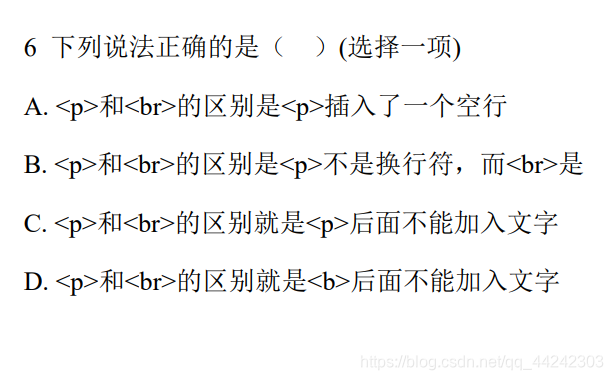
p标签和br都可以换行,但是p插入了一个空行,而br只是在下一行的行首
39.
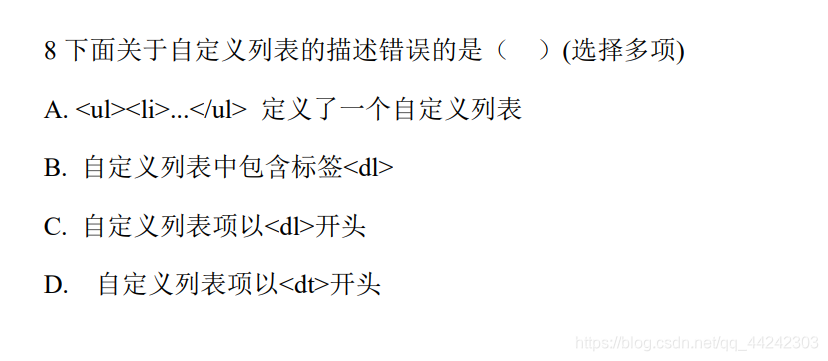
自定义列表以<dl>标签开头。
每个自定义列表项以<dt>标签开头。用<dd>定义每个自定义列表项。
40.
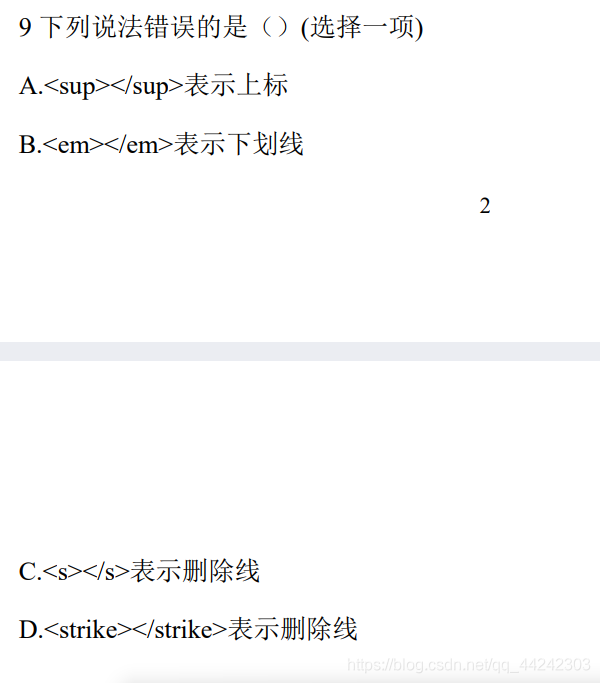
<em> 标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。
<s>和<strike>标签用于定义已被删除的文本。
删除线效果
41.
<.table width=# or%>表示用绝对宽度或百分比宽度定义表格宽度
42.
<div>分层标记,div是division(分割,层次)的缩写
43.
input标签,不写type,默认类型是text
44.
表单提交方式默认有两种,一种是默认submit按钮,一种是ajax()提交。
45.
css加载顺序:
id选择器指定的样式 > 类选择器指定的样式 > 元素类型选择器指定的样式
由于欢迎既有类样式又有元素类型的样式,最终体现的是类样式。颜色为红色。
?
46.
一份标准的html分档必须有html、head、body标签
47.
以上都是
48.
MIME类型设置为普通文本text/plain
49.
50.
除了HTML外,都需要发布并在服务器上访问。
51.
定义锚是用 <标签 name="锚名">的形式
访问锚 <a href="#锚名">
52.
size是input相对于textarrea特有的属性,size表示文本框的宽度。
maxLength是input和textarea都有的属性,表示限制最多输入的字符数。
53.
iframe可以实现
HTML marquee 元素(<marquee>) 用来插入一段滚动的文字。
<object> 标签用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF 以及 Flash。
<embed> 标签定义嵌入的内容,比如插件。<embed>也可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等
54.
框架只对frameset的窗口进行划分 表格也是只对表格规定的区域划分
正确的是每个框架都有自己的独立网页文件
55.
<embed>和<object>都支持多媒体的嵌入
<audio>只支持音频嵌入,<video>只支持视频嵌入
56.
fieldset 元素可将表单内的相关元素分组。
57.
<em>标签 斜体显示
58.
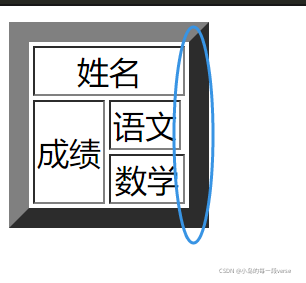
<table border="10">
<tr>
<td colspan=2 align="center">姓名</td>
</tr>
<tr>
<td rowspan=2 align="center">成绩</td>
<td align="center">语文</td>
</tr>
<tr>
<td colspan=2 align="center">数学</td>
</tr>
<table>
表格有三行,
59.
h5对于input type="image"的描述是,一个图像空间,点击后表单立即被提交。
60.
size代表可见字符数量,不等于最大输入字符数。相当于width的概念
maxlength是最大输入字符数量
61.
dl:definition lists
dt:definition terms
dd:definition description
62.
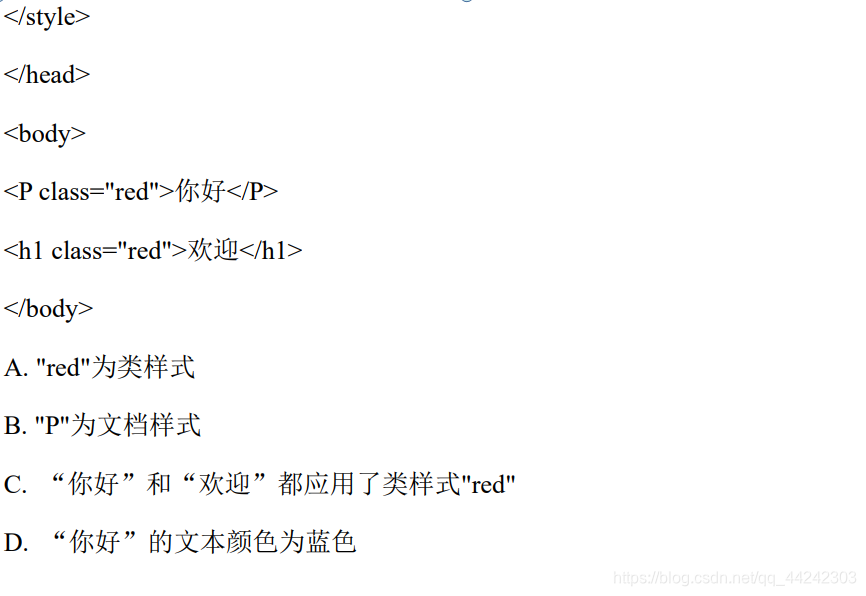
<head>
<style type="text/css">
.red{color:red;font-family:"宋体";font-size:15px;} P{color:blue;font-family:"隶书";font-size:20px;}
</style>
</head>
<body>
<P class="red">你好</P> <h1 class="red">欢迎</h1>
</body>
类样式:类选择器
文档样式:元素选择器
伪类样式:伪类选择器
63.
<a name="area">锚点位置</a>
<a href="#area" >跳转到锚点所在的位置</a>
64.
请问一份标准的HTML文档有哪几个必须的HTML标签
1、<html></html>
2、<head></head>
3、<title></title>
4、<body></body>
65.
css中只有/**/一种注释
66.
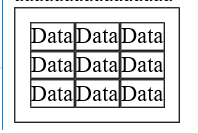
在使用table表现数据时,有时候表现出来的会比自己实际设置的宽度要宽,为此需要设置下面哪些属性值?
A.cellpadding=”0″
B.padding:0
C.margin:0
D.cellspacing=”0″
也就是说,哪些属性有初始值使得宽度比设定的宽度要宽
padding:将单元格作为一个整体,数据宽度变窄
margin:外边距,不会影响实际宽度,只会改变元素间距
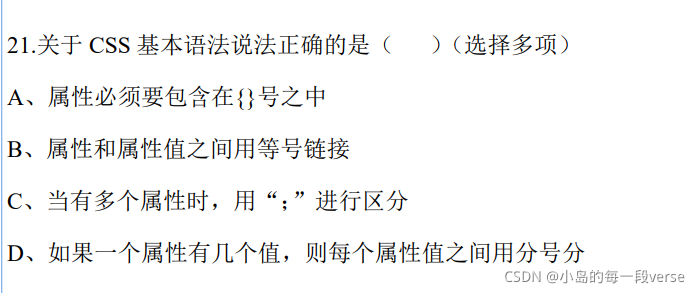
67.
一个属性有多个值,用逗号分开:比如 font-family: verdana, geneva, sens-selif;
多个属性值写在一个属性中,用空格分开:比如 border:1px solid #000;
68.
href和src的区别:
href 是hypertext reference,表示建立文档之间的引用 常用的有link 和 a 标签
src 是source,表示资源,会嵌入当前页面 常用的有 img、script、iframe
69.
CSS 中的 box 属性是由 〔 content 〕 ( margin )(border )(padding)(background)
70.
都可以
71.
可伸缩框:box
所以是box有关的属性
css的尺寸属性:因为css块的宽高是不可收缩的 所以设置max/min-width/height
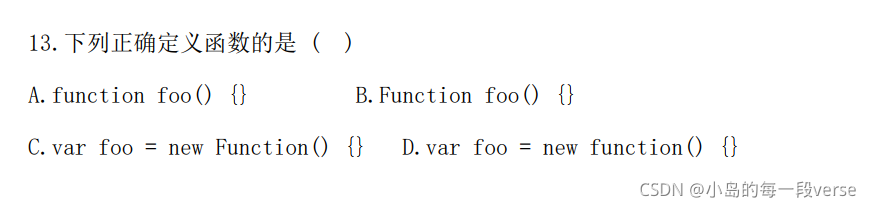
72.
js定义函数的三种形式:
- 函数关键字function语句:
function 函数名(参数列表){
函数体;
} - 函数字面量(Function Literals):
var 函数名= function(参数列表){
函数体;
} - Function()构造函数:
var 函数名 = new Function(参数列表(可变参数),‘函数体;’);
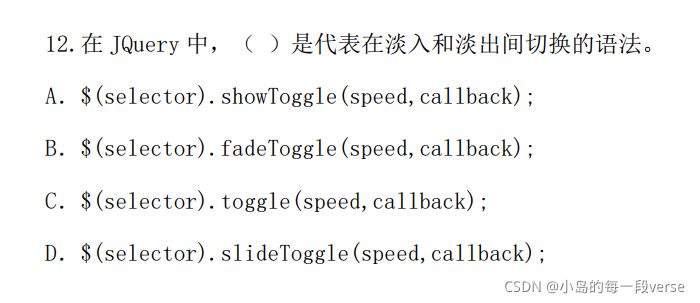
73.
没有showToggle()方法
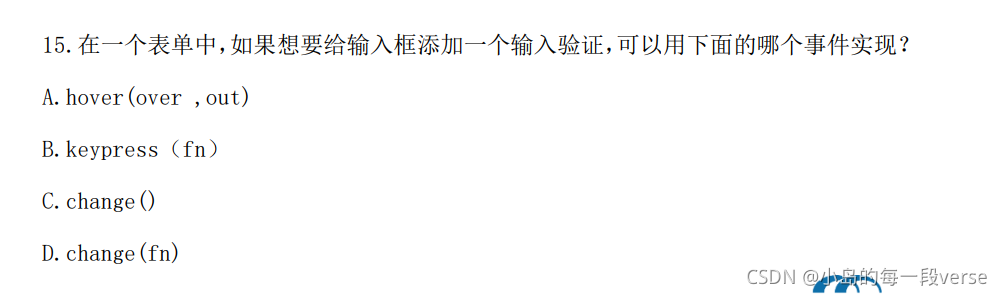
74.
change:当前对象属性改变,并且是由键盘或鼠标事件激发的(脚本触发无效)当前对象失去焦点(onblur)
keypress/keydown/keyup监听键盘事件,鼠标复制黏贴操作无效
所以答案是change(fn)
75.
$("").get(0)等价于$("")[0],返回dom对象
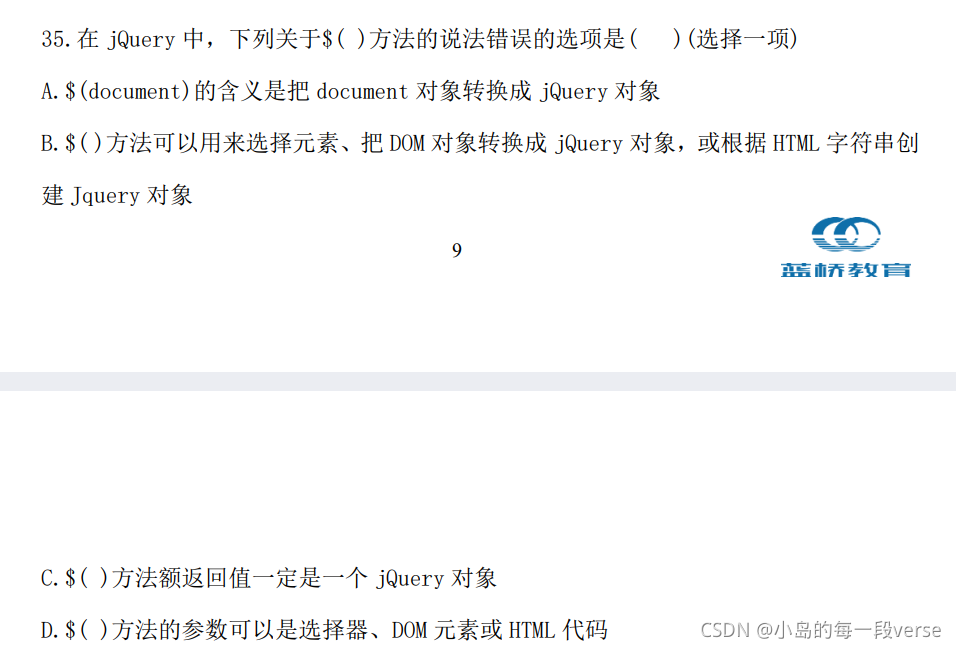
76.
没有:select选择器,只有选中状态的:selected选择器
77.
jQuery 代码必须写在
(
f
u
n
c
t
i
o
n
(
)
)
或
(function( ){})或
(function())或(document).ready(function( ){})的函数方法体中
不一定,写在里面只是规定了加载顺序。
78.
ajax函数:load get post getJson ajax
79.
需要contains()方法或者:contains选择器来查找匹配的文本
80.
RegExp 对象有 3 个方法:test()、exec() 以及 compile()。
所以选择match
81.
jquery选择器的索引是从1开始
82.
组合选择器 selector1,selector2,selectorN 匹配任意一个符合的元素
83.
A:$("#box").animate({ width:"200px", height:"100px", alpha:"50%"
})
B:$("#box").animate({ width:"200px", height:"100px", opacity:"0.5"
})
C:$("#box").animate({ width:"200px", height:"100px", opacity:"50%"
})
D:$("#box").animate(
width:"200px", height:"100px", opacity:"0.5"
)
jquery animate()方法,改变多个属性,需要{}包围属性
84.
null/undefined 和false 比较,返回的都是false
85.
变量提升:
var x ;
var foo;
x = foo();此时foo是一个变量不是函数,报错:Error: foo is not a function
86.
JS中,可以将对象分为“内部对象”、“宿主对象”和“自定义对象”三种
1.内部对象
js中的内部对象包括Array、Boolean、Date、Function、Global、Math、Number、Object、RegExp、String以及各种错误类对象,包括Error、EvalError、RangeError、ReferenceError、SyntaxError和TypeError。
其中Global和Math这两个对象又被称为“内置对象”,这两个对象在脚本程序初始化时被创建,不必实例化这两个对象。
2.宿主对象
宿主对象就是执行JS脚本的环境提供的对象。对于嵌入到网页中的JS来说,其宿主对象就是浏览器提供的对象,所以又称为浏览器对象,如IE、Firefox等浏览器提供的对象。不同的浏览器提供的宿主对象可能不同,即使提供的对象相同,其实现方式也大相径庭!这会带来浏览器兼容问题,增加开发难度。
浏览器对象有很多,如Window和Document,Element,form,image,等等。
3.自定义对象
顾名思义,就是开发人员自己定义的对象。JS允许使用自定义对象,使JS应用及功能得到扩充
87.
默认情况下,即标准模式下,当函数里面的变量没有定义时候会调用全局变量,所以"“foo”+"“bar"等于"foobar”