目录
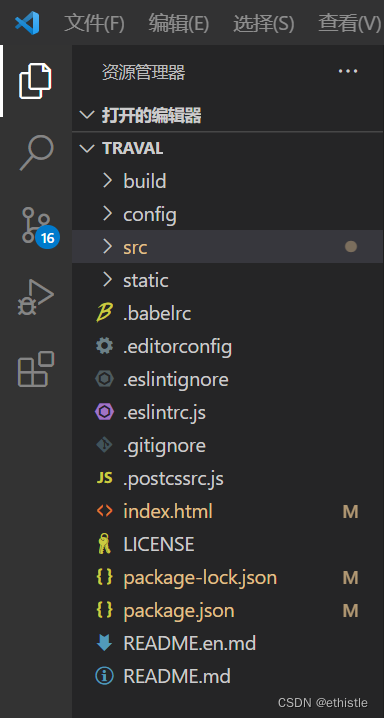
1 项目代码结构
主要文件:
README:项目说明文件
package.json:项目依赖文件
index.html:首页模板文件
.gitignore:里面的文件不会被提交到git仓库
static目录:静态资源、模拟json文件
node_modules:node依赖包
src目录:项目源码:
main.js:项目入口文件;
App.vue:根组件;
router目录:index.js:项目路由;
components目录:项目组件;
assets目录:项目中用到的图片类资源;
config目录:项目配置文件
build目录:项目打包的webpack配置内容
2 单文件组件与路由
单文件组件:.vue
<template>
</template>
<script>
</script>
<style>
</style>
路由:根据网址的不同,返回不同的内容给用户
3 单页应用、多页应用
多页应用:通过返回HTML进行页面跳转
优点:首屏时间快,SEO搜索引擎优化效果差
缺点:页面切换慢
单页应用:通过JS渲染进行页面跳转
优点:页面切换快
缺点:首屏时间慢,SEO搜索引擎优化效果差
注:文件末尾或文件中可能出现空行错误
注:300ms点击延迟问题现已不用解决(不用引用fastclick库)
出现的一些问题:
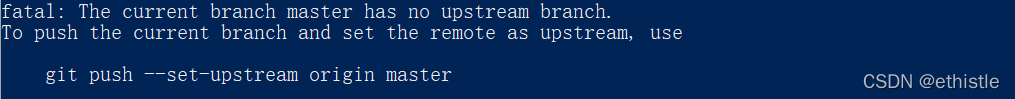
git push推送不成功,出现:
原因应该是线上readme.md文件出错,按如下博文强制提交后解决问题:
注:本笔记内容部分整理自慕课网教程。